Anpassen von Menübändern durch Größendefinitionen und Skalierungsrichtlinien
Steuerelemente, die in der Befehlsleiste des Menübands gehostet werden, unterliegen Layoutregeln, die wie im Menübandmarkup deklariert vom Windows-Menüband-Framework erzwungen werden und auf einer Kombination von Standardverhalten und Layoutvorlagen (sowohl framework- als auch benutzerdefiniert) basieren. Diese Regeln definieren das adaptive Layoutverhalten des Menübandframeworks, das beeinflusst, wie Steuerelemente in der Befehlsleiste zur Laufzeit verschiedenen Menübandgrößen angepasst werden.
Einführung
Das adaptive Layout, wie im Menübandframework definiert, stellt die Möglichkeit für alle Steuerelemente auf der Benutzeroberfläche des Menübands dar, die Anordnung, die Größe, das Format und die relative Skalierung basierend auf Änderungen an der Größe des Menübands zur Laufzeit dynamisch anzupassen.
Das Framework stellt die Funktion für das adaptive Layout über eine Reihe von Markupelementen bereit, die für die Angabe und Anpassung verschiedener Layoutverhaltensweisen vorgesehen sind. Die Sammlung von Vorlagen namens SizeDefinitions wird durch das Framework definiert, von denen jedes verschiedene Steuerelement- und Layoutszenarien unterstützt. Das Framework unterstützt jedoch auch benutzerdefinierte Vorlagen, wenn die vordefinierten Vorlagen nicht die Benutzeroberfläche oder Layouts bereitstellen, die von einer Anwendung benötigt werden.
Steuerelemente können im bevorzugten Layout und in einer bestimmten Menübandgröße sowohl anhand von vordefinierten als auch benutzerdefinierten Vorlagen in Verbindung mit dem ScalingPolicy-Element angezeigt werden. Dieses Element enthält ein Manifest der Größeneinstellungen, an dem sich das Framework beim Rendern des Menübands orientiert.
Hinweis
Das Menüband-Framework stellt Standardlayoutverhalten basierend auf einer Reihe integrierter Heuristik für die Anordnung und Darstellung von Steuerelementen zur Laufzeit bereit, ohne dass die vordefinierten SizeDefinition-Vorlagen erforderlich sind. Diese Funktion ist jedoch nur für Prototypzwecke vorgesehen.
SizeDefinition-Vorlagen für das Menüband
Das Menüband-Framework bietet eine umfassende Reihe von SizeDefinition-Vorlagen, die das Größen- und Layoutverhalten einer Gruppe von Menüband-Steuerelementen angeben. Diese Vorlagen decken die häufigsten Szenarien bei der Anordnung von Steuerelementen in einer Menübandanwendung ab.
Um eine einheitliche Benutzeroberfläche in allen Menübandanwendungen zu gewährleisten, führt jede SizeDefinition-Vorlage Einschränkungen für die Steuerelemente oder die von ihr unterstützte Steuerelementfamilie ein.
Die Schaltflächenfamilie der Steuerelemente umfasst beispielsweise Folgendes:
- Schaltfläche
- Umschaltfläche
- Dropdown-Schaltfläche
- Unterteilte Schaltfläche
- Dropdownkatalog
- Katalog für geteilte Schaltflächen
- Dropdownliste für die Farbauswahl
Die Eingabefamilie der Steuerelemente umfasst hingegen Folgendes:
Kontrollkästchen und Menübandkatalog gehören weder zur Schaltflächen- noch zur Eingabefamilie. Diese beiden Steuerelemente können nur verwendet werden, wenn sie explizit in einer SizeDefinition-Vorlage angegeben sind.
Es folgt eine Liste der SizeDefinition-Vorlagen mit einer Beschreibung des Layouts und der Steuerelemente, die bei jeder Vorlage zulässig sind.
Wichtig
Wenn die im Markup deklarierten Steuerelemente nicht exakt dem Steuerelementtyp, der Reihenfolge und der Menge zugeordnet sind, die in der zugehörigen Vorlage definiert sind, wird ein Überprüfungsfehler vom Markupcompiler protokolliert und die Kompilierung beendet.
OneButton
Ein Steuerelement der Schaltflächenfamilie.
Nur die Gruppengröße „Groß“ wird unterstützt.

TwoButtons
Zwei Steuerelemente der Schaltflächenfamilie.
Nur die Gruppengrößen „Groß“ und „Mittel“ werden unterstützt.


ThreeButtons
Drei Steuerelemente der Schaltflächenfamilie.
Nur die Gruppengrößen „Groß“ und „Mittel“ werden unterstützt.


ThreeButtons-OneBigAndTwoSmall
Drei Steuerelemente der Schaltflächenfamilie.
Die erste Schaltfläche wird in allen drei Größen deutlich dargestellt.



ThreeButtonsAndOneCheckBox
Drei Steuerelemente der Schaltflächenfamilie, die von einem einzelnen CheckBox-Steuerelement begleitet werden.
Nur die Gruppengrößen „Groß“ und „Mittel“ werden unterstützt.


FourButtons
Vier Steuerelemente der Schaltflächenfamilie.



FiveButtons
Fünf Steuerelemente der Schaltflächenfamilie.



FiveOrSixButtons
Fünf Steuerelemente der Schaltflächenfamilie und eine optionale sechste Schaltfläche.



SixButtons
Sechs Steuerelemente der Schaltflächenfamilie.



SixButtons-TwoColumns
Sechs Steuerelemente der Schaltflächenfamilie (alternative Darstellung).



SevenButtons
Sieben Steuerelemente der Schaltflächenfamilie.



EightButtons
Acht Steuerelemente der Schaltflächenfamilie.



EightButtons-LastThreeSmall
Acht Steuerelemente der Schaltflächenfamilie (alternative Darstellung).
Hinweis
Alle anhand dieser Vorlage deklarierten Steuerelemente müssen in zwei ControlGroup-Elementen enthalten sein: einem für die ersten fünf Elemente und einem für die letzten drei Elemente.
Im folgenden Beispiel wird das für diese Vorlage erforderliche Markup veranschaulicht.
<Group CommandName="cmdSizeDefinitionsGroup"
SizeDefinition="EightButtons-LastThreeSmall">
<ControlGroup>
<Button CommandName="cmdSDButton1" />
<Button CommandName="cmdSDButton2" />
<Button CommandName="cmdSDButton3" />
<Button CommandName="cmdSDButton4" />
<Button CommandName="cmdSDButton5" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton6" />
<Button CommandName="cmdSDButton7" />
<Button CommandName="cmdSDButton8" />
</ControlGroup>
</Group>



NineButtons
Neun Steuerelemente der Schaltflächenfamilie.



TenButtons
Zehn Steuerelemente der Schaltflächenfamilie.



ElevenButtons
Elf Steuerelemente der Schaltflächenfamilie.



OneFontControl
Ein FontControl-Steuerelement.
Nur die Gruppengrößen „Groß“ und „Mittel“ werden unterstützt.
Wichtig
Das Aufnehmen eines FontControl-Elements in eine benutzerdefinierte Vorlagendefinition wird vom Framework nicht unterstützt.


OneInRibbonGallery
Ein InRibbonGallery-Steuerelement.
Nur die Gruppengrößen „Groß“ und „Klein“ werden unterstützt.


InRibbonGalleryAndBigButton
Ein InRibbonGallery-Steuerelement und ein Steuerelement der Schaltflächenfamilie.
Nur die Gruppengrößen „Groß“ und „Klein“ werden unterstützt.


InRibbonGalleryAndButtons-GalleryScalesFirst
Ein Menübandkatalog-Steuerelement und zwei oder drei Steuerelemente der Schaltflächenfamilie.
Bei den Gruppengrößen „Mittel“ und „Klein“ reduziert der Katalog die Anzeige zu einem Popupfenster.



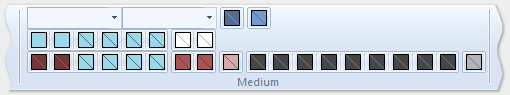
ButtonGroups
Eine komplexe Anordnung von 32 Steuerelementen der Tastenfamilie (die meisten davon sind optional).
Hinweis
Abgesehen von der optionalen Schaltfläche in voller Größe der großen „ButtonGroups“-Vorlage müssen alle anhand dieser Vorlage deklarierten Steuerelemente in ControlGroup-Elementen enthalten sein.
Im folgenden Beispiel wird das Markup veranschaulicht, das zum Anzeigen aller 32 Steuerelemente (erforderlich und optional) anhand dieser Vorlage erforderlich ist.
<Group CommandName="cmdSizeDefinitionsGroup"
SizeDefinition="ButtonGroups">
<!-- Row 1 -->
<ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton1" />
<Button CommandName="cmdSDButton2" />
<Button CommandName="cmdSDButton3" />
<Button CommandName="cmdSDButton4" />
<Button CommandName="cmdSDButton5" />
<Button CommandName="cmdSDButton6" />
<Button CommandName="cmdSDButton7" />
<Button CommandName="cmdSDButton8" />
<Button CommandName="cmdSDButton9" />
<Button CommandName="cmdSDButton10" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton11" />
<Button CommandName="cmdSDButton12" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton13" />
<Button CommandName="cmdSDButton14" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton15" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton16" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton17" />
<Button CommandName="cmdSDButton18" />
</ControlGroup>
</ControlGroup>
<!-- Row 2 -->
<ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton19" />
<Button CommandName="cmdSDButton20" />
<Button CommandName="cmdSDButton21" />
<Button CommandName="cmdSDButton22" />
<Button CommandName="cmdSDButton23" />
<Button CommandName="cmdSDButton24" />
<Button CommandName="cmdSDButton25" />
<Button CommandName="cmdSDButton26" />
<Button CommandName="cmdSDButton27" />
<Button CommandName="cmdSDButton28" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton29" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton30" />
<Button CommandName="cmdSDButton31" />
</ControlGroup>
</ControlGroup>
<Button CommandName="cmdSDButton32" />
</Group>



ButtonGroupsAndInputs
Zwei Steuerelemente der Eingabefamilie (die zweite ist optional) gefolgt von einer komplexen Anordnung von 29 Steuerelementen der Schaltflächenfamilie (die meisten davon sind optional).
Nur die Gruppengrößen „Groß“ und „Mittel“ werden unterstützt.
Hinweis
Alle anhand dieser Vorlage deklarierten Steuerelemente müssen in ControlGroup-Elementen enthalten sein.
Im folgenden Beispiel wird das Markup veranschaulicht, das zum Anzeigen aller Steuerelemente (erforderlich und optional) anhand dieser Vorlage erforderlich ist.
<Group CommandName="cmdSizeDefinitionsGroup"
SizeDefinition="ButtonGroupsAndInputs">
<!-- Row 1 -->
<ControlGroup>
<ControlGroup>
<ComboBox CommandName="cmdSDComboBox" />
<Spinner CommandName="cmdSDSpinner" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton1" />
<Button CommandName="cmdSDButton2" />
<Button CommandName="cmdSDButton3" />
<Button CommandName="cmdSDButton4" />
<Button CommandName="cmdSDButton5" />
<Button CommandName="cmdSDButton6" />
<Button CommandName="cmdSDButton7" />
<Button CommandName="cmdSDButton8" />
<Button CommandName="cmdSDButton9" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton10" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton11" />
<Button CommandName="cmdSDButton12" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton13" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton14" />
</ControlGroup>
</ControlGroup>
<!-- Row 2 -->
<ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton15" />
<Button CommandName="cmdSDButton16" />
<Button CommandName="cmdSDButton17" />
<Button CommandName="cmdSDButton18" />
<Button CommandName="cmdSDButton19" />
<Button CommandName="cmdSDButton20" />
<Button CommandName="cmdSDButton21" />
<Button CommandName="cmdSDButton22" />
<Button CommandName="cmdSDButton23" />
<Button CommandName="cmdSDButton24" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton25" />
<Button CommandName="cmdSDButton26" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton27" />
<Button CommandName="cmdSDButton28" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton29" />
</ControlGroup>
</ControlGroup>
</Group>


BigButtonsAndSmallButtonsOrInputs
Zwei Steuerelemente der Schaltflächenfamilie (beide optional) gefolgt von zwei oder drei Steuerelementen der Schaltflächen- oder Eingabefamilie.
Nur die Gruppengrößen „Groß“ und „Mittel“ werden unterstützt.


Grundlegendes Beispiel für SizeDefinition
Das folgende grundlegende Codebeispiel zeigt das Deklarieren einer SizeDefinition-Vorlage im Menübandmarkup.
Für dieses Beispiel wird zwar OneInRibbonGallery SizeDefinition verwendet, jedoch werden alle Frameworkvorlagen in ähnlicher Weise angegeben.
<!-- InRibbonGallery -->
<Group CommandName="cmdInRibbonGalleryGroup" SizeDefinition="OneInRibbonGallery">
<InRibbonGallery CommandName="cmdInRibbonGallery"
MaxColumns="10"
MaxColumnsMedium="5"
MinColumnsLarge="5"
MinColumnsMedium="3"
Type="Items">
<InRibbonGallery.MenuLayout>
<VerticalMenuLayout Rows="2"
Gripper="Vertical"/>
</InRibbonGallery.MenuLayout>
<InRibbonGallery.MenuGroups>
<MenuGroup>
<Button CommandName="cmdButton1"></Button>
<Button CommandName="cmdButton2"></Button>
</MenuGroup>
<MenuGroup>
<Button CommandName="cmdButton3"></Button>
</MenuGroup>
</InRibbonGallery.MenuGroups>
</InRibbonGallery>
</Group>
Komplexes Beispiel für SizeDefinition mit Skalierungsrichtlinien
Das Zuklappen von SizeDefinition-Vorlagen kann anhand von Skalierungsrichtlinien im Menüband-Markup gesteuert werden.
Das ScalingPolicy-Element enthält ein Manifest von ScalingPolicy.IdealSizes- und Scale-Deklarationen, die Einstellungen für adaptive Layouts für mindestens eine Gruppe angeben, wenn die Größe des Menübands geändert wird.
Hinweis
Es wird dringend empfohlen, die Skalierungsrichtlinien so detailliert festzulegen, dass die meisten, wenn nicht sogar alle, Group-Elemente mit einem Scale-Element verknüpft sind, wobei das Size-Attribut Popup entspricht. Auf diese Weise kann das Framework das Menüband möglichst klein rendern und die breiteste Palette von Anzeigegeräten unterstützen, bevor automatisch ein Bildlaufmechanismus eingeführt wird.
Das folgende Codebeispiel veranschaulicht ein ScalingPolicy-Manifest, das eine ScalingPolicy.IdealSizes- SizeDefinition- Einstellung für jede der vier Gruppen von Steuerelementen auf der Registerkarte Startseite angibt. Zudem werden Scale-Elemente angegeben, um das Verhalten beim Reduzieren der einzelnen Gruppen in absteigender Größenordnung zu beeinflussen.
<Tab CommandName="Home">
<Tab.ScalingPolicy>
<ScalingPolicy>
<ScalingPolicy.IdealSizes>
<Scale Group="GroupClipboard" Size="Medium"/>
<Scale Group="GroupView" Size="Large"/>
<Scale Group="GroupFont" Size="Large"/>
<Scale Group="GroupParagraph" Size="Large"/>
</ScalingPolicy.IdealSizes>
<Scale Group="GroupClipboard" Size="Small"/>
<Scale Group="GroupClipboard" Size="Popup"/>
<Scale Group="GroupFont" Size="Medium"/>
<Scale Group="GroupFont" Size="Popup"/>
<Scale Group="GroupParagraph" Size="Medium"/>
<Scale Group="GroupParagraph" Size="Popup"/>
<!--
GroupView group is associated with the OneButton SizeDefinition.
Since this template is constrained to one size (Large) there
is no need to declare further scaling preferences.
-->
</ScalingPolicy>
</Tab.ScalingPolicy>
<Group CommandName="GroupClipboard" SizeDefinition="FourButtons">
<Button CommandName="Paste"/>
<Button CommandName="Cut"/>
<Button CommandName="Copy"/>
<Button CommandName="SelectAll"/>
</Group>
<Group CommandName="GroupFont" ApplicationModes="1">
<FontControl CommandName="Font" FontType="FontWithColor" />
</Group>
<Group CommandName="GroupParagraph" ApplicationModes="1" SizeDefinition="ButtonGroups">
<ControlGroup>
<ControlGroup>
<ToggleButton CommandName="Numbered" />
<ToggleButton CommandName="Bulleted" />
</ControlGroup>
</ControlGroup>
<ControlGroup>
<ControlGroup>
<ToggleButton CommandName="LeftJustify" />
<ToggleButton CommandName="CenterJustify" />
<ToggleButton CommandName="RightJustify" />
</ControlGroup>
<ControlGroup/>
<ControlGroup>
<Button CommandName="Outdent" />
<Button CommandName="Indent" />
</ControlGroup>
</ControlGroup>
</Group>
<Group CommandName="GroupView" SizeDefinition="OneButton" >
<ToggleButton CommandName="ViewSource"/>
</Group>
</Tab>
Benutzerdefinierte Vorlagen
Wenn das Standardlayoutverhalten und die vordefinierten SizeDefinition-Vorlagen nicht die Flexibilität oder Unterstützung für ein bestimmtes Layoutszenario bieten, werden benutzerdefinierte Vorlagen vom Menüband-Framework über das Ribbon.SizeDefinitions-Element unterstützt.
Benutzerdefinierte Vorlagen können auf zwei Arten deklariert werden: anhand einer eigenständigen Methode, in der das Ribbon.SizeDefinitions-Element zum Deklarieren wiederverwendbarer, benannter Vorlagen verwendet wird, oder anhand einer gruppenspezifischen Inlinemethode.
Eigenständige Vorlage
Das folgende Codebeispiel veranschaulicht eine grundlegende, wiederverwendbare benutzerdefinierte Vorlage.
<Ribbon.SizeDefinitions>
<SizeDefinition Name="CustomTemplate">
<GroupSizeDefinition Size="Large">
<ControlSizeDefinition ImageSize="Large" IsLabelVisible="true" />
</GroupSizeDefinition>
<GroupSizeDefinition Size="Medium">
<ControlSizeDefinition ImageSize="Small" IsLabelVisible="false" />
</GroupSizeDefinition>
<GroupSizeDefinition Size="Small">
<ControlSizeDefinition ImageSize="Small" IsLabelVisible="false" />
</GroupSizeDefinition>
</SizeDefinition>
</Ribbon.SizeDefinitions>
Inlinevorlage
Die folgenden Codebeispiele veranschaulichen eine grundlegende benutzerdefinierte Inlinevorlage für eine Gruppe von vier Schaltflächen.
Dieser Codeabschnitt zeigt die Befehlsdeklarationen für eine Gruppe von Schaltflächen. Hier werden auch große und kleine Bildressourcen angegeben.
<!-- Button -->
<Command Name="cmdButtonGroup"
Symbol="cmdButtonGroup"
Comment="Button Group"
LabelTitle="ButtonGroup"/>
<Command Name="cmdButton1"
Symbol="cmdButton1"
Comment="Button1"
LabelTitle="Button1"/>
<Command Name="cmdButton2"
Symbol="cmdButton2"
Comment="Button2"
LabelTitle="Button2"/>
<Command Name="cmdButton3"
Symbol="cmdButton3"
Comment="Button3"
LabelTitle="Button3"/>
<Command Name="cmdButtonGroup2"
Symbol="cmdButtonGroup2"
Comment="Button Group2"
LabelTitle="ButtonGroup2"/>
<Command Name="cmdButtonG21"
Symbol="cmdButtonG21"
Comment="ButtonG21"
LabelTitle="ButtonG21">
<Command.LargeImages>
<Image Source="res/large.bmp"/>
</Command.LargeImages>
<Command.SmallImages>
<Image Source="res/small.bmp"/>
</Command.SmallImages>
</Command>
<Command Name="cmdButtonG22"
Symbol="cmdButtonG22"
Comment="ButtonG22"
LabelTitle="ButtonG22">
<Command.LargeImages>
<Image Source="res/large.bmp"/>
</Command.LargeImages>
<Command.SmallImages>
<Image Source="res/small.bmp"/>
</Command.SmallImages>
</Command>
<Command Name="cmdButtonG23"
Symbol="cmdButtonG23"
Comment="ButtonG23"
LabelTitle="ButtonG23">
<Command.LargeImages>
<Image Source="res/large.bmp"/>
</Command.LargeImages>
<Command.SmallImages>
<Image Source="res/small.bmp"/>
</Command.SmallImages>
</Command>
<Command Name="cmdButtonG24"
Symbol="cmdButtonG24"
Comment="ButtonG24"
LabelTitle="ButtonG24">
<Command.LargeImages>
<Image Source="res/large.bmp"/>
</Command.LargeImages>
<Command.SmallImages>
<Image Source="res/small.bmp"/>
</Command.SmallImages>
</Command>
In diesem Codeabschnitt wird veranschaulicht, wie große, mittlere und kleine GroupSizeDefinition-Vorlagen definiert werden, um die vier Schaltflächen in verschiedenen Größen und Layouts anzuzeigen. Die ScalingPolicy-Deklaration für die Registerkarte legt fest, welche Vorlage für eine Gruppe von Steuerelementen basierend auf der Größe des Menübands und dem für die aktiven Registerkarte erforderlichen Platz verwendet wird.
<Tab CommandName="cmdTab6">
<Tab.ScalingPolicy>
<ScalingPolicy>
<ScalingPolicy.IdealSizes>
<Scale Group="cmdButtonGroup"
Size="Large"/>
<Scale Group="cmdButtonGroup2"
Size="Large"/>
<Scale Group="cmdToggleButtonGroup"
Size="Large"/>
</ScalingPolicy.IdealSizes>
<Scale Group="cmdButtonGroup"
Size="Medium"/>
<Scale Group="cmdButtonGroup2"
Size="Medium"/>
<Scale Group="cmdButtonGroup2"
Size="Small"/>
<Scale Group="cmdButtonGroup2"
Size="Popup"/>
</ScalingPolicy>
</Tab.ScalingPolicy>
<Group CommandName="cmdButtonGroup2">
<SizeDefinition>
<ControlNameMap>
<ControlNameDefinition Name="button1"/>
<ControlNameDefinition Name="button2"/>
<ControlNameDefinition Name="button3"/>
<ControlNameDefinition Name="button4"/>
</ControlNameMap>
<GroupSizeDefinition Size="Large">
<ControlGroup>
<ControlSizeDefinition ControlName="button1"
ImageSize="Large"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button2"
ImageSize="Large"
IsLabelVisible="true" />
</ControlGroup>
<ColumnBreak ShowSeparator="true"/>
<ControlGroup>
<ControlSizeDefinition ControlName="button3"
ImageSize="Large"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button4"
ImageSize="Large"
IsLabelVisible="true" />
</ControlGroup>
</GroupSizeDefinition>
<GroupSizeDefinition Size="Medium">
<Row>
<ControlSizeDefinition ControlName="button1"
ImageSize="Small"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button3"
ImageSize="Small"
IsLabelVisible="true" />
</Row>
<Row>
<ControlSizeDefinition ControlName="button2"
ImageSize="Small"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button4"
ImageSize="Small"
IsLabelVisible="true" />
</Row>
</GroupSizeDefinition>
<GroupSizeDefinition Size="Small">
<Row>
<ControlSizeDefinition ControlName="button1"
ImageSize="Small"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button3"
ImageSize="Small"
IsLabelVisible="false" />
</Row>
<Row>
<ControlSizeDefinition ControlName="button2"
ImageSize="Small"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button4"
ImageSize="Small"
IsLabelVisible="false" />
</Row>
</GroupSizeDefinition>
</SizeDefinition>
<Button CommandName="cmdButtonG21"></Button>
<Button CommandName="cmdButtonG22"></Button>
<Button CommandName="cmdButtonG23"></Button>
<Button CommandName="cmdButtonG24"></Button>
</Group>
<Group CommandName="cmdCheckBoxGroup">
<CheckBox CommandName="cmdCheckBox"></CheckBox>
</Group>
<Group CommandName="cmdToggleButtonGroup"
SizeDefinition="OneButton">
<ToggleButton CommandName="cmdToggleButton"></ToggleButton>
</Group>
<Group CommandName="cmdButtonGroup"
SizeDefinition="ThreeButtons">
<Button CommandName="cmdButton1"></Button>
<Button CommandName="cmdButton2"></Button>
<Button CommandName="cmdButton3"></Button>
</Group>
</Tab>
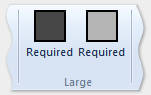
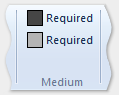
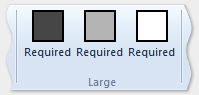
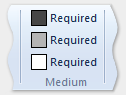
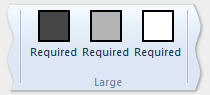
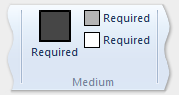
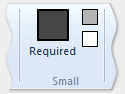
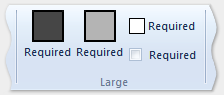
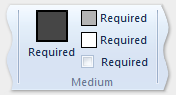
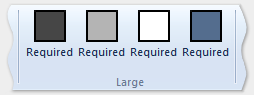
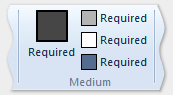
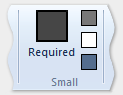
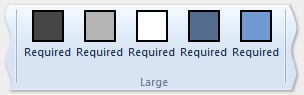
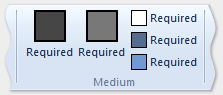
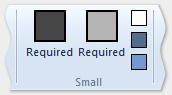
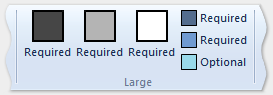
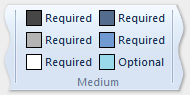
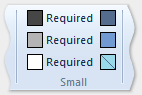
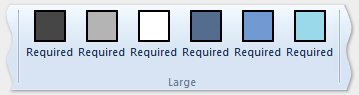
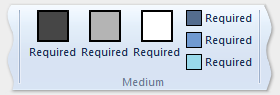
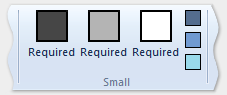
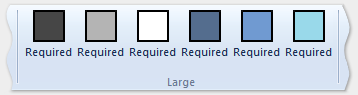
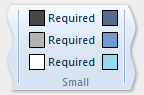
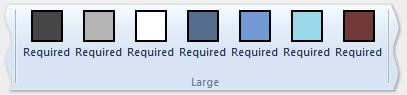
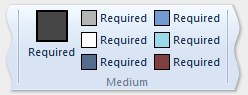
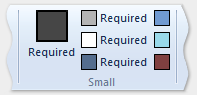
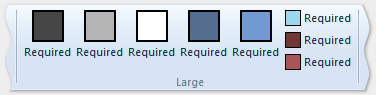
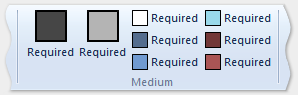
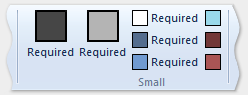
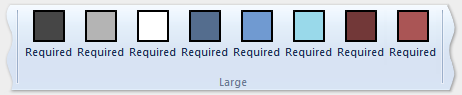
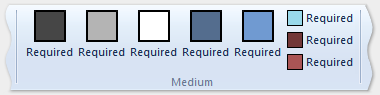
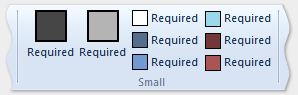
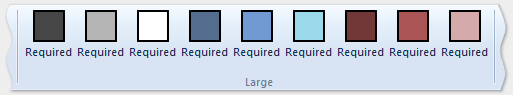
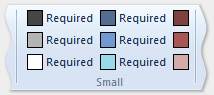
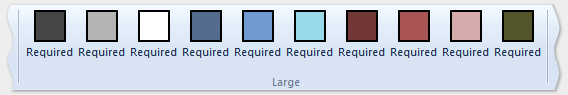
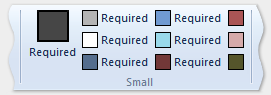
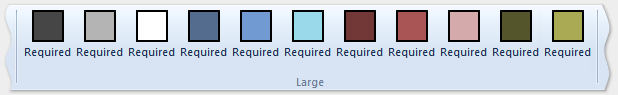
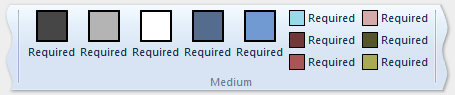
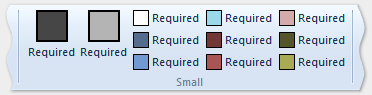
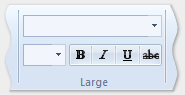
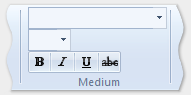
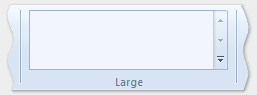
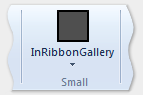
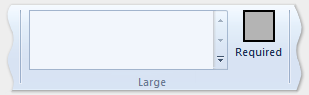
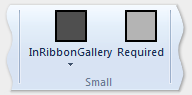
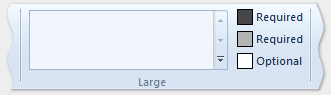
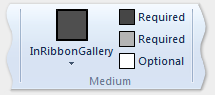
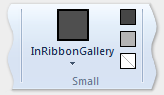
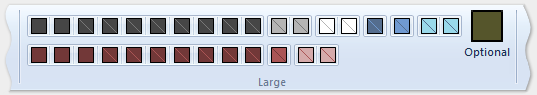
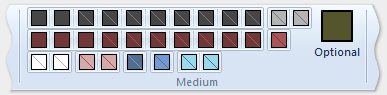
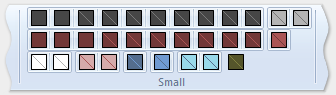
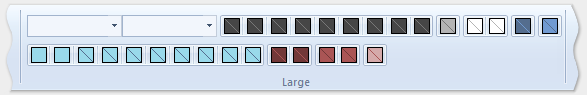
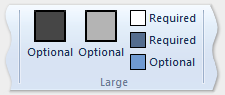
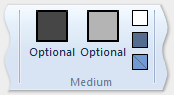
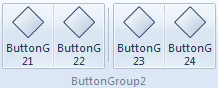
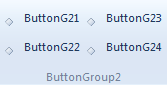
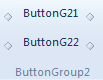
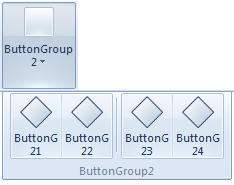
Die folgenden Bilder zeigen, wie die Vorlagen aus dem vorherigen Beispiel auf die Menüband-Benutzeroberfläche angewendet werden und so eine kleinere Menübandgröße ermöglichen.
| type | Abbildung |
|---|---|
| Large |  |
| Medium |  |
| Klein |  |
| Popup |  |