Toucheingabe
Hinweis
Dieses Designhandbuch wurde für Windows 7 erstellt und wurde für neuere Versionen von Windows nicht aktualisiert. Ein Großteil der Anleitungen gilt immer noch grundsätzlich, aber die Präsentation und Beispiele spiegeln nicht unsere aktuelle Designanleitung wider.
Alle Microsoft Windows-Anwendungen sollten über eine großartige Toucheingabe verfügen. Und das Erstellen einer solchen Erfahrung ist einfacher, als Sie denken.
Die Toucheingabe bezieht sich auf die Verwendung eines oder mehrerer Finger, um Eingaben über die Geräteanzeige bereitzustellen und mit Windows und Apps zu interagieren. Eine touchoptimierte App verfügt über ein Benutzeroberflächen- und Interaktionsmodell, das für die größeren, weniger präzisen Berührungsbereiche, die verschiedenen Formfaktoren von Touchgeräten und die vielen Haltungen und Griffe geeignet ist, die Benutzer bei Verwendung eines Touchgeräts annehmen können.

Jedes Eingabegerät hat seine Stärken. Die Tastatur eignet sich am besten für die Texteingabe und das Übergeben von Befehlen mit minimaler Handbewegung. Die Maus eignet sich am besten für effizientes, präzises Zeigen. Toucheingabe eignet sich am besten für Objektmanipulation und einfache Befehle. Ein Stift eignet sich am besten für Freihandformausdruck, wie bei Handschrift und Zeichnung.
Windows 8.1 ist für Reaktionsfähigkeit, Genauigkeit und Benutzerfreundlichkeit mit Toucheingabe optimiert, während herkömmliche Eingabemethoden (z. B. Maus, Stift und Tastatur) vollständig unterstützt werden. Die Geschwindigkeit, Genauigkeit und das taktiles Feedback, das herkömmliche Eingabemodi bieten, sind für viele Benutzer vertraut und ansprechend und potenziell besser für bestimmte Interaktionsszenarien geeignet.
Richtlinien für Maus, Stift und Barrierefreiheit finden Sie in separaten Themen.
Wenn Sie über die Interaktionserfahrung für Ihre App nachdenken:
Gehen Sie nicht davon aus, dass eine Benutzeroberfläche, die gut für eine Maus funktioniert, auch gut für die Toucheingabe geeignet ist. Während eine gute Mausunterstützung ein Start ist, hat eine gute Toucheingabe einige zusätzliche Anforderungen.
Gehen Sie davon aus, dass eine Benutzeroberfläche, die gut für einen Finger auch gut für einen Stift funktioniert. Die Toucheingabe ihrer App bietet große Fortschritte in Richtung einer guten Stiftunterstützung. Der Hauptunterschied besteht darin, dass Finger eine stumpfere Spitze haben, sodass sie größere Ziele benötigen.
Mit Toucheingabe können Sie Objekte und UI direkt bearbeiten, was zu einer schnelleren, natürlicheren und ansprechenderen Erfahrung führt.
Sorgen Sie für ein tolles Toucherlebnis
Sie sollten sicherstellen, dass Benutzer kritische und wichtige Aufgaben effizient mithilfe von Toucheingaben ausführen können. Bestimmte App-Funktionen, z. B. Text- oder Pixelmanipulation, eignen sich möglicherweise nicht für die Toucheingabe und können für das am besten geeignete Eingabegerät reserviert werden.
Wenn Sie nicht viel Erfahrung mit der Entwicklung von Touch-Apps haben, ist es am besten, wenn Sie es durch die Anwendung in der Praxis lernen. Holen Sie sich einen touchfähigen Computer, legen Sie die Maus und Tastatur beiseite, und verwenden Sie nur Ihre Finger, um mit Ihrer App zu interagieren. Wenn Sie ein Tablet haben, experimentieren Sie mit dem Halten in unterschiedlichen Positionen, z. B. auf Ihrem Schoß, flach auf einem Tisch oder in Ihren Armen, während Sie stehen. Versuchen Sie, sie im Hoch- und Querformat zu verwenden.
Touchoptimierte Apps, die am besten mit Touchinteraktionen funktionieren, sind in der Regel:
- Natürlich und intuitiv. Interaktionen sind so konzipiert, dass sie der Interaktion von Benutzern mit Objekten in der realen Welt entsprechen.
- Weniger aufdringlich. Die Verwendung von Toucheingaben ist still und daher viel weniger ablenkend als Eintippen oder Klicken.
- Mobil. Touchgeräte sind kompakter, da viele Aufgaben ohne Tastatur, Maus, Stift oder Touchpad abgeschlossen werden können. Sie sind auch flexibler, da keine Arbeitsfläche erforderlich ist.
- Direkt und ansprechend. Mit der Toucheingabe fühlen Sie sich, als ob Sie die Objekten auf dem Bildschirm direkt handhaben.
- Weniger genau. Benutzer können Objekte im Vergleich zu einer Maus oder einem Stift nicht so genau per Toucheingabe anvisieren.
Touch bietet ein natürliches, reales Gefühl für Interaktion. Direkte Manipulation und Animation vervollständigen diesen Eindruck, indem Objekten eine realistische, dynamische Bewegung und Feedback erhalten. Betrachten Sie z. B. ein Kartenspiel. Nicht nur ist es bequem und einfach, Karten mit einem Finger zu ziehen, die Erfahrung bekommt ein ansprechendes reales Gefühl, wenn Sie die Karten werfen, gleiten und drehen können, genau wie bei einem physischen Kartenspiel. Und wenn Sie versuchen, eine Karte zu verschieben, die nicht verschoben werden kann, ist es eine bessere Erfahrung, wenn die Karte einen Widerstand zu der Bewegung hat, sie aber nicht vollständig verhindert, und sich wieder an Ort und Stelle absetzt, um deutlich anzuzeigen, dass die Aktion erkannt wurde, aber nicht erledigt werden konnte.
Wenn Ihre App bereits gut konzipiert ist, ist es einfach, eine großartige Toucheingabe zu ermöglichen. Zu diesem Zweck macht ein gut gestaltetes Programm Folgendes:
- Es stellt sicher, dass die wichtigsten Aufgaben mithilfe eines Fingers effizient ausgeführt werden können (zumindest die Aufgaben, die nicht viele Eingaben oder detaillierte Pixelbearbeitung erfordern).
- Es verwendet große Steuerelemente für die Toucheingabe. Allgemeine Steuerelemente haben eine Mindestgröße von 23 x 23 Pixel (13 x 13 DLUs), und die am häufigsten verwendeten Steuerelemente sind mindestens 40 x 40 Pixel (23x22 DLUs). Um nicht reagierende Verhaltensweisen zu vermeiden, sollten UI-Elemente mindestens 5 Pixel (3 DLUs) Platz zwischen einander haben. Stellen Sie bei anderen Steuerelementen sicher, dass sie mindestens ein 23 x 23 Pixel (13x13 DLU)-Klickziel haben, auch wenn ihre statische Darstellung viel kleiner ist. Siehe Standardsteuerelementgröße.
- Es unterstützt Mauseingaben. Die interaktiven Steuerelemente verfügen über klare, sichtbare Zielflächen. Objekte weisen Standardverhalten für die standardmäßigen Mausinteraktionen auf (Einzel- und Doppelklick links, Rechtsklick, ziehen und darauf zeigen).
- Es unterstützt Tastatureingaben. Die App stellt Standardtastenzuweisungen bereit, insbesondere für Navigations- und Bearbeitungsbefehle, die auch über Touchgesten generiert werden können.
- Es stellt die Barrierefreiheit sicher. Es verwendet die Benutzeroberflächenautomatisierung oder Microsoft Active Accessibility (MSAA), um programmgesteuerten Zugriff auf die Benutzeroberfläche für Hilfstechnologien bereitzustellen. Die App reagiert entsprechend auf Ausrichtungs-, Design-, Gebietsschema- und Systemmetrikänderungen.
- Es entfernt unnötige Interaktionen. Verwenden Sie die sichersten Standardwerte, um den Verlust von Daten oder Systemzugriff zu verhindern. Wenn Sicherheit kein Faktor ist, wählt die App die wahrscheinlichste oder bequemste Option aus.
- Es stellt Touchäquivalent für das Daraufzeigen bereit. Verlassen Sie sich nicht auf das Draufzeigen als einzige Möglichkeit zum Ausführen einer Aktion.
- Es stellt sicher, dass Gesten sofort wirksam werden. Halten Sie Kontaktpunkte unter den Fingern des Benutzers gleichmäßig während der gesamten Geste, wodurch die Auswirkung der Gestenzuordnung direkt zur Bewegung des Benutzers ermöglicht wird.
- Es verwendet, wenn möglich, standardmäßige Gesten. Benutzerdefinierte Gesten nur für Interaktionen, die für Ihre App eindeutig sind.
- Es stellt sicher, dass unerwünschte oder destruktive Befehle rückgängig gemacht oder korrigiert werden können. Versehentliche Aktionen sind wahrscheinlicher, wenn Sie die Fingereingabe verwenden.
Richtlinien für die Toucheingabe
Mit Toucheingabe kann Ihre Windows-App physische Gesten verwenden, um die direkte Manipulation von UI-Elementen zu nachzubilden.
Beachten Sie beim Entwerfen Ihrer App mit Toucheingabe die folgenden bewährten Methoden:
Reaktionsfähigkeit ist entscheidend für die Erstellung von Touchfunktionen, die sich direkt und ansprechend anfühlen. Um sich direkt anzufühlen, müssen Gesten sofort wirksam werden, und die Kontaktpunkte eines Objekts müssen während der gesamten Geste reibungslos unter den Fingern des Benutzers bleiben. Der Effekt der Toucheingabe sollte direkt der Bewegung des Benutzers zugeordnet werden, z. B. wenn der Benutzer seine Finger um 90 Grad dreht, sollte das Objekt sich auch 90 Grad drehen. Jede Verzögerung und zerhackte Reaktion, jeder Verlust des Kontakts oder jedes ungenaue Ergebnis zerstört die Wahrnehmung der direkten Manipulation und auch der Qualität.
Konsistenz ist entscheidend für die Erstellung von Touch-Erlebnissen, die sich natürlich und intuitiv anfühlen. Sobald Benutzer eine Standardgeste gelernt haben, erwarten sie, dass diese Geste für alle Apps denselben Effekt hat. Um Verwirrung und Frustration zu vermeiden, weisen Sie Standardgesten niemals nicht standardmäßige Bedeutungen zu. Verwenden Sie stattdessen benutzerdefinierte Gesten für Interaktionen, die für Ihr Programm eindeutig sind.
Als Nächstes beschreiben wir die Windows-Sprache für die Toucheingabe, aber bevor wir fortfahren, finden Sie hier eine kurze Liste grundlegender Begriffe.
Geste
Eine Geste ist der physische Akt oder die Bewegung, die auf dem Eingabegerät ausgeführt wird (ein oder mehrere Finger, Zeichen-/Eingabestift, Maus usw.). Um beispielsweise einen Befehl zu starten, zu aktivieren oder aufzurufen, verwenden Sie einen Finger für ein Touch- oder Touchpadgerät (entspricht einem linken Mausklick, einem Tippen mit einem Stift oder der ENTER-Taste auf einer Tastatur).
Manipulation
Eine Manipulation ist die sofortige Echtzeitreaktion oder Reaktion, die ein Objekt oder eine Benutzeroberfläche auf eine Geste hat. Beispielsweise führen sowohl die Folie als auch die Wischgesten in der Regel dazu, dass ein Element oder eine Benutzeroberfläche auf irgendeine Weise verschoben wird.
Das endgültige Ergebnis einer Manipulation, wie es vom Objekt auf dem Bildschirm und in der Benutzeroberfläche erscheint, ist die Interaktion.
Interaktion
Interaktionen hängen davon ab, wie eine Manipulation interpretiert wird, und vom Befehl oder der Aktion, die aus der Manipulation resultiert. Objekte können z. B. mithilfe der Folie und der Streifbewegung verschoben werden, die Ergebnisse unterscheiden sich jedoch je nachdem, ob ein Abstandsschwellenwert überschritten wird. Eine Folie kann verwendet werden, um ein Objekt zu ziehen oder eine Ansicht zu verschieben, während Wischen zum Auswählen eines Elements oder Anzeigen einer App-Leiste verwendet werden kann.
Die Windows-Sprache für die Toucheingabe
Windows bietet einen präzisen Satz von Touchinteraktionen, die im gesamten System verwendet werden. Wenn Sie diese Touchsprache konsistent anwenden, fühlt sich Ihre App für die Benutzer vertraut an. Dies erhöht das Vertrauen der Benutzer, indem Ihre App leichter zu erlernen und zu verwenden ist. Weitere Informationen zur Implementierung von Fingereingabesprachen finden Sie unter Gesten, Manipulationen und Interaktionen.
Zum Lernen drücken und halten
Die Gedrückthalten-Geste zeigt detaillierte Informationen oder visuelle Lernelemente an (z. B. eine QuickInfo oder ein Kontextmenü), ohne sich auf eine Aktion oder einen Befehl festzulegen. Das Verschieben ist weiterhin möglich, wenn eine Schiebebewegung gestartet wird, während das visuelle Element angezeigt wird.
Wichtig
Sie können für die Auswahl drücken und halten, wenn sowohl horizontale als auch vertikale Verschiebung aktiviert ist.
Eingabezustand: Ein oder zwei Finger in Kontakt mit dem Bildschirm.
Bewegung: Keine Bewegung.
Beendigungszustand: Anheben des letzten Fingers beendet die Geste.
Effekt: Weitere Informationen anzeigen.

Die Gedrückthalten-Geste.
Draufzeigen
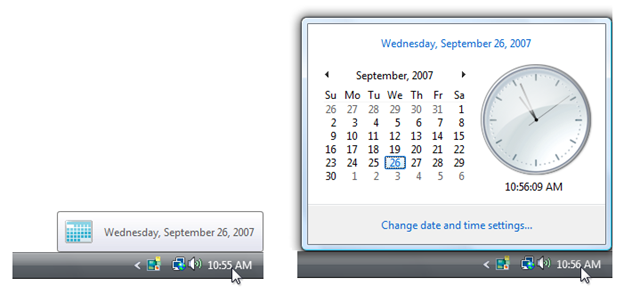
Das Daraufzeigen ist eine nützliche Interaktion, da Benutzer zusätzliche Informationen über Tipps abrufen können, bevor Sie eine Aktion initiieren. Wenn Sie diese Tipps sehen, fühlen sich die Benutzer sicherer und Fehler werden reduziert.
Leider wird das Daraufzeigen von Touchtechnologien nicht unterstützt, sodass Benutzer beim Verwenden eines Fingers nicht auf etwas zeigen können. Die einfache Lösung für dieses Problem besteht darin, den Mauszeiger vollständig zu nutzen, aber nur auf Arten, die nicht zum Ausführen einer Aktion erforderlich sind. In der Praxis bedeutet dies in der Regel, dass die Aktion auch durch Klicken ausgeführt werden kann, aber nicht unbedingt auf die gleiche Weise.

In diesem Beispiel können Benutzer das heutige Datum sehen, indem Sie entweder darauf zeigen oder darauf klicken.
Tippen für primäre Aktion
Durch Tippen auf ein Element wird die primäre Aktion aufgerufen, z. B. das Starten einer App oder das Ausführen eines Befehls.
Eingabezustand: Ein Finger in Kontakt mit dem Bildschirm oder Touchpad und wieder angehoben, bevor der Zeitschwellenwert für eine Gedrückthalten-Interaktion auftritt.
Bewegung: Keine Bewegung.
Beendigungszustand: Anheben des Fingers beendet die Geste.
Effekt: Starten Sie eine App, oder führen Sie einen Befehl aus.

Die Tippbewegung.
Wischen zum Schwenken
Das Wischen wird in erster Linie für Schwenkungsinteraktionen verwendet, kann aber auch zum Verschieben (wobei das Schwenken auf eine Richtung beschränkt ist), Zeichnen oder Schreiben verwendet werden. Das Wischen kann auch verwendet werden, um kleine, dicht gepackte Elemente durch Scrubbing (Ziehen des Fingers über verwandte Objekte wie Optionsfelder) zu erreichen.
Eingabezustand: Ein oder zwei Finger in Kontakt mit dem Bildschirm.
Bewegung: Ziehen Sie, wobei alle zusätzlichen Finger in derselben Position relativ zueinander verbleiben.
Beendigungszustand: Anheben des letzten Fingers beendet die Geste.
Effekt: Bewegen Sie das zugrunde liegende Objekt direkt und sofort, wenn sich die Finger bewegen. Achten Sie darauf, den Kontaktpunkt während der gesamten Geste unter dem Finger zu halten.

Die Schwenkbewegung.
Wischen zum Auswählen, Befehlen und Verschieben
Wenn Sie den Finger über einen kurzen Abstand bewegen, senkrecht zur Verschiebungsrichtung (wobei die Verschiebung auf eine Richtung beschränkt ist), markiert es Objekte in einer Liste oder einem Raster. Zeigen Sie die App-Leiste mit relevanten Befehlen an, wenn Objekte ausgewählt werden.
Eingabezustand: Mindestens ein Finger berührt den Bildschirm.
Bewegung: Ziehen Sie einen kurzen Abstand, und heben Sie ihn an, bevor der Abstandsschwellenwert für eine Bewegungsinteraktion auftritt.
Beendigungszustand: Anheben des letzten Fingers beendet die Geste.
Effekt: Das zugrunde liegende Objekt wird ausgewählt oder verschoben, oder die App-Leiste wird angezeigt. Achten Sie darauf, den Kontaktpunkt während der gesamten Geste unter dem Finger zu halten.

Die Wischbewegung.
Zusammendrücken und Aufziehen zum Zoomen
Die Gesten zum Zusammendrücken und Aufziehen werden für drei Arten von Interaktionen verwendet: optischer Zoom, Größenänderung und semantischer Zoom.
Der optische Zoom passt die Vergrößerungsebene des gesamten Inhaltsbereichs an, um eine detailliertere Ansicht des Inhalts zu erhalten. Im Gegensatz dazu ist die Größenänderung ein Verfahren zum Anpassen der relativen Größe eines oder mehrerer Objekte innerhalb eines Inhaltsbereichs, ohne die Ansicht in dem Inhaltsbereich zu ändern.
Der semantische Zoom ist eine touchoptimierte Technik zum Darstellen und Navigieren in strukturierten Daten oder Inhalten innerhalb einer einzelnen Ansicht (z. B. die Ordnerstruktur eines Computers, eine Dokumentbibliothek oder ein Fotoalbum), ohne dass Verschiebungs-, Bildlauf- oder Strukturansichtssteuerelemente erforderlich sind. Der semantische Zoom bietet zwei verschiedene Ansichten desselben Inhalts, indem Sie beim Verkleineren mehr und beim Vergrößern weniger Details sehen können.
Eingabezustand: Zwei Finger gleichzeitig in Kontakt mit dem Bildschirm.
Bewegung: Finger bewegen sich auseinander (Strecken) oder zusammen (Zusammendrücken) entlang einer Achse.
Beendigungszustand: Jeden Finger anheben beendet die Geste.
Effekt: Zoomen Sie direkt und sofort in das oder aus dem zugrunde liegenden Objekt, wenn sich die Finger auf der Achse nähern oder trennen. Achten Sie darauf, die Kontaktpunkte während der gesamten Geste unter dem Finger zu halten.

Die Zoombewegung.
Drehen zum Rotieren
Durch das Drehen mit zwei oder mehr Fingern wird ein Objekt rotiert. Drehen Sie das Gerät selbst, um den gesamten Bildschirm zu drehen.
Eingabezustand: Zwei Finger gleichzeitig in Kontakt mit dem Bildschirm.
Bewegung: Ein oder beide Finger drehen sich um den anderen, und bewegen sich senkrecht zur Linie dazwischen.
Beendigungszustand: Jeden Finger anheben beendet die Geste.
Effekt: Drehen Sie das zugrunde liegende Objekt so, wie die Finger gedreht haben. Achten Sie darauf, die Kontaktpunkte während der gesamten Geste unter dem Finger zu halten.

Die Drehbewegung.
Drehung ist nur für bestimmte Objekttypen sinnvoll, sodass es keiner Windows-Systeminteraktion zugeordnet ist.
Die Drehung erfolgt häufig unterschiedlich von verschiedenen Personen. Einige Personen ziehen es vor, einen Finger um einen Pivotfinger zu drehen, während andere beide Finger in einer kreisförmigen Bewegung drehen möchten. Die meisten Personen verwenden eine Kombination aus den beiden, wobei ein Finger sich mehr als der andere bewegt. Während eine reibungslose Drehung in einen beliebigen Winkel die beste Interaktion ist, empfiehlt es sich in vielen Kontexten, z. B. der Fotoanzeige, auf den nächsten Drehpunkt von 90 Grad abzusetzen, sobald der Benutzer loslässt. Bei der Fotobearbeitung können Sie eine kleine Drehung verwenden, um das Foto auszurichten.
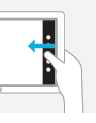
Wischen vom Rand für App-Befehle
Wenn Sie den Finger kurz vom unteren oder oberen Bildschirmrand wischen, werden App-Befehle in einer App-Leiste angezeigt.
Einstiegszustand: Mindestens ein Finger berührt den Rand.
Bewegung: Ziehen Sie einen kurzen Abstand auf den Bildschirm, und heben Sie den Finger dann an.
Beendigungszustand: Anheben des letzten Fingers beendet die Geste.
Effekt: Die App-Leiste wird angezeigt.


Die Wischbewegung vom Rand.
Entwickler: Weitere Informationen finden Sie unter DIRECTMANIPULATION_CONFIGURATION-Aufzählung.
Nutzung der Steuerelemente
Hier stellen wir einige Richtlinien für die Optimierung von Steuerelementen für die Toucheingabenutzung bereit.
- Verwenden Sie übliche Steuerelemente. Die üblichen Steuerelemente sind so konzipiert, dass sie eine gute Toucheingabe unterstützen.
- Wählen Sie benutzerdefinierte Steuerelemente aus, die für die Unterstützung der Toucheingabe vorgesehen sind. Möglicherweise benötigen Sie benutzerdefinierte Steuerelemente, um die speziellen Erfahrungen Ihres Programms zu unterstützen. Wählen Sie benutzerdefinierte Steuerelemente aus, die:
- Groß genug sein können, um eine einfache Zielbestimmung und Manipulation zu ermöglichen.
- Wenn Sie manipuliert werden, bewegen und reagieren Sie so, wie reale Objekte sich bewegen und reagieren, z. B. durch Bewegung und Reibung.
- Dem Benutzer vergeben, indem sie ihm die Möglichkeit geben, Fehler einfach zu korrigieren.
- Bei Ungenauigkeiten beim Klicken und Ziehen entgegenkommen. Objekte, die in der Nähe ihres Ziels abgelegt werden, sollten an die richtige Stelle fallen.
- Ein klares visuelles Feedback haben, wenn sich der Finger über dem Steuerelement befindet.
- Verwenden Sie eingeschränkte Steuerelemente. Eingeschränkte Steuerelemente wie Listen und Schieberegler können besser sein als nicht eingeschränkte Steuerelemente wie Textfelder, da sie den Bedarf an Texteingaben verringern.
- Geben Sie geeignete Standardwerte an. Wählen Sie standardmäßig die sicherste Option (um Datenverlust oder Systemzugriff zu verhindern) aus. Wenn Sicherheit kein Faktor ist, wählen Sie die wahrscheinlichste oder bequemste Option aus, durch die unnötige Interaktionen vermieden werden.
- Bereitstellen der automatischen Textvervollständigung. Stellt eine Liste mit höchstwahrscheinlichen Werten oder zuletzt eingegebenen Werten bereit, um die Texteingabe wesentlich zu vereinfachen.
- Wenn normalerweise eine standardmäßige Mehrfachauswahlliste verwendet wird, bieten Sie bei wichtigen Aufgaben, die Mehrfachauswahl verwenden eine Option für die Verwendung einer Kontrollkästchenliste bereit.
Steuerelementgrößen und Touchflächen
Aufgrund des großen Oberflächenbereichs der Fingerspitzen kann es schwierig sein, kleine Steuerelemente, die zu nah zusammen sind, präzise anzusteuern.
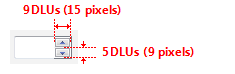
Im Allgemeinen ist eine Steuerelementgröße von 23 x 23 Pixel (13x13 DLUs) eine gute interaktive Mindestgröße für jedes Eingabegerät. Im Gegensatz dazu sind die Drehsteuerelemente mit 15 x 11 Pixeln viel zu klein, um effektiv mit Toucheingaben verwendet zu werden.

Beachten Sie, dass die Mindestgröße wirklich auf physischen Bereichen basiert, nicht auf Layoutmetriken wie Pixel oder DLUs. Forschungsergebnisse deuten darauf hin, dass der minimale Zielbereich für eine effiziente, genaue Interaktion mit einem Finger 6 x 6 Millimeter (mm) beträgt. Dieser Bereich wird wie folgt in Layoutmetriken übersetzt:
| Schriftart | Millimeter | Relative Pixel | DLUs |
|---|---|---|---|
| 9 Punkt Segoe UI | 6x6 | 23x23 | 13x13 |
| 8 Punkt Tahoma | 6x6 | 23x23 | 15x14 |
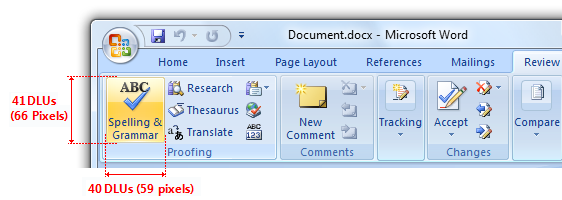
Darüber hinaus zeigt die Forschung, dass eine Mindestgröße von 10x10 mm (ca. 40 x 40 Pixel) eine bessere Geschwindigkeit und Genauigkeit ermöglichen und sich auch für die Benutzer wohler fühlt. Verwenden Sie diese größere Größe bei Befehlsschaltflächen für die wichtigsten oder häufigsten Befehle.
Das Ziel ist nicht, riesige Steuerelemente zu haben, nur solche, die leicht mit Toucheingaben verwendet werden können.

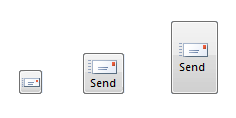
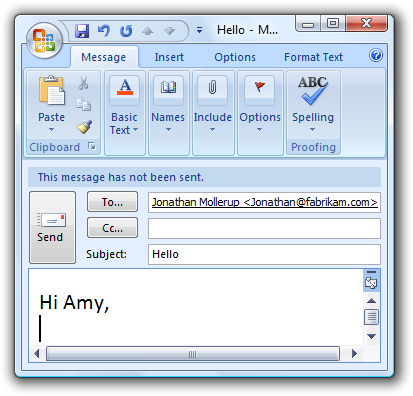
In diesem Beispiel verwendet Microsoft Word Schaltflächen, die größer als 10 x 10 mm sind, für die wichtigsten Befehle.

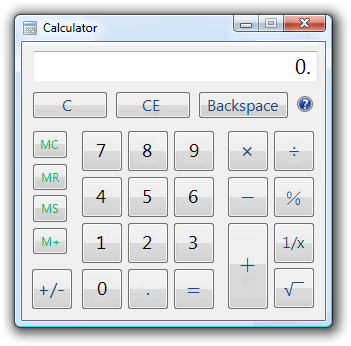
Diese Version des Rechners verwendet für die am häufigsten verwendeten Befehle Schaltflächen, die größer als 10 x 10 mm sind.
Es gibt keine perfekte Größe für Touchflächen. Unterschiedliche Größen funktionieren für unterschiedliche Situationen. Aktionen mit schwerwiegenden Folgen (z. B. Löschen und Schließen) oder häufig verwendete Aktionen sollten große Touchflächen verwenden. Selten verwendete Aktionen mit geringfügigen Folgen können kleine Touchflächen verwenden.
Richtlinien für die Touchflächengröße benutzerdefinierter Steuerelemente
| Größenrichtlinie | Beschreibung |
|---|---|
 |
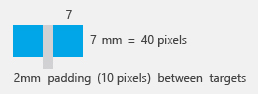
7 x 7 mm: Empfohlene Mindestgröße 7 x 7 mm ist eine gute Mindestgröße, wenn das Berühren des falschen Ziels in einer oder zwei Gesten oder innerhalb von fünf Sekunden korrigiert werden kann. Der Abstand zwischen Touchflächen ist genauso wichtig wie ihre Größe. |
 |
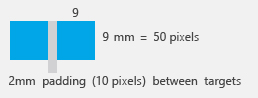
Wenn Genauigkeit wichtig ist Beim Schließen, Löschen und anderen Aktionen mit schwerwiegenden Folgen kann man sich kein versehentliches Vertippen leisten. Verwenden Sie 9 x 9 mm-Ziele, wenn beim Berühren des falschen Ziels mehr als zwei Gesten, fünf Sekunden oder eine wesentliche Kontextänderung erforderlich sind, um dies zu korrigieren. |
 |
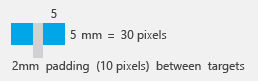
Wenn es einfach nicht passt Wenn Sie feststellen, dass die Dinge nicht richtig passen, ist es in Ordnung, 5 x 5 mm Touchflächen zu verwenden, solange das Berühren der falschen Touchfläche mit einer Geste korrigiert werden kann. Die Verwendung von 2 mm Abstand zwischen Zielen ist in diesem Fall äußerst wichtig. |
Richtlinien für die Zielgröße für allgemeine Steuerelemente
Verwenden Sie für allgemeine Steuerelemente die empfohlenen Steuerelementgrößen. Die empfohlene Steuerelementgröße entspricht der Mindestgröße von 23 x 23 Pixel (13 x 13 DLU), mit Ausnahme von Kontrollkästchen und Optionsfeldern (ihre Textbreite kompensiert etwas), Drehsteuerelementen (die nicht mit Toucheingabe verwendet werden können, aber redundant sind) und Splittern.

Die empfohlenen Steuerelementgrößen lassen sich leicht berühren.
Für Befehlsschaltflächen, die für die wichtigsten oder am häufigsten verwendeten Befehle verwendet werden, nutzen Sie, wenn es praktisch möglich ist, eine Mindestgröße von 40 x 40 Pixeln (23 x 22 DLUs). Dies führt zu einer besseren Geschwindigkeit und Genauigkeit und die Benutzer fühlen sich auch wohler.

Verwenden Sie immer dann, wenn es praktisch möglich ist, größere Befehlsschaltflächen für wichtige oder häufig verwendete Befehle.
Für andere Steuerelemente:
Verwenden Sie größere Klickflächen. Machen Sie bei kleinen Steuerelementen wird die Klickfläche größer als das statisch sichtbare UI-Element. Beispielsweise können 16 x 16 Pixel-Symbolschaltflächen eine Zielschaltfläche mit 23 x 23 Pixeln aufweisen, und für Textelemente können Auswahlrechtecke 8 Pixel breiter sein als der Text und 23 Pixel hoch.
Richtig:

Falsch:

Richtig:

In den richtigen Beispielen sind die Klickflächen größer als die statisch sichtbaren UI-Elemente.
Verwenden Sie redundante Klickflächen. Es ist zulässig, dass Klickflächen kleiner als die Mindestgröße sind, wenn das Steuerelement über redundante Funktionen verfügt.
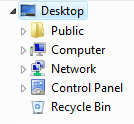
Die vom Steuerelement für die Strukturansicht verwendeten progressiven Offenlegungsdreiecke sind beispielsweise nur 6 x 9 Pixel, ihre Funktionalität ist jedoch mit den zugehörigen Elementbeschriftungen redundant.

Die Dreiecke der Strukturansicht sind zu klein, um sie leicht zu berühren, aber sie sind redundant in der Funktionalität mit ihren größeren zugeordneten Bezeichnungen.
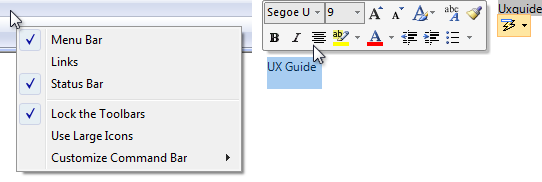
Beachten Sie Systemmetriken. Hartcodieren Sie keine Größen. Bei Bedarf können Benutzer die Systemmetriken oder dpi ändern, um ihre Anforderungen zu erfüllen. Behandeln Sie dies jedoch als letzte Möglichkeit, da Benutzer normalerweise keine Systemeinstellungen anpassen müssen, um die Benutzeroberfläche nutzbar zu machen.

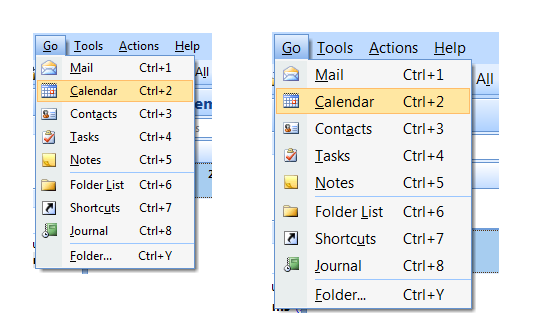
In diesem Beispiel wurde die Systemmetrik für die Menühöhe geändert.
Bearbeiten von Text
Das Bearbeiten von Text ist eine der anspruchsvollsten Interaktionen bei Verwendung eines Fingers. Durch die Verwendung von eingeschränkten Steuerelementen, geeigneten Standardwerten und der automatischen Vervollständigung wird die Eingabe von Text vermieden oder reduziert. Wenn Ihre App jedoch das Bearbeiten von Text umfasst, können Sie die Produktivität Ihrer Benutzer erhöhen, indem Sie die Eingabe-UI bei Verwendung der Toucheingabe standardmäßig auf bis zu 150 Prozent zoomen.
Ein E-Mail-Programm könnte z. B. eine Benutzeroberfläche in einer normal bedienbaren Größe anzeigen, aber die Eingabebenutzeroberfläche auf 150 Prozent zoomen, um Nachrichten zu verfassen.

In diesem Beispiel wird die Eingabe-UI auf 150 Prozent vergrößert.
Steuern des Layouts und des Abstands
Der Abstand zwischen Steuerelementen ist ein wichtiger Faktor, um Steuerelemente leicht berührbar zu machen. Die Zielbestimmung ist schneller, aber weniger präziser, wenn Sie einen Finger als Zeigegerät verwenden, was dazu führt, dass Benutzer häufiger außerhalb ihres beabsichtigten Ziels tippen. Wenn interaktive Steuerelemente sehr nahe beieinander platziert werden, sich aber nicht tatsächlich berühren, können Benutzer auf inaktiven Platz zwischen den Steuerelementen klicken. Da das Klicken auf einen inaktiven Bereich kein Ergebnis oder visuelles Feedback hat, sind die Benutzer oft unsicher, was schief gegangen ist.
Dynamische Anpassung des Abstands basierend auf dem verwendeten Eingabegerät. Dies ist besonders nützlich bei vorübergehenden UI-Elemente wie Menüs und Flyouts.
Stellen Sie mindestens 5 Pixel (3 DLUs) zwischen den Zielbereichen interaktiver Steuerelemente bereit. Wenn kleine Steuerelemente zu eng angeordnet sind, muss der Benutzer mit hoher Präzision tippen, um das Tippen auf das falsche Objekt zu vermeiden.
Vereinfachen Sie die Unterscheidung von Steuerelementen innerhalb von Gruppen, indem Sie mehr als den empfohlenen vertikalen Abstand zwischen Steuerelementen verwenden. Optionsfelder mit einer Höhe von 19 Pixeln sind beispielsweise kleiner als die empfohlene Mindestgröße von 23 Pixeln. Wenn Sie vertikalen Platz zur Verfügung haben, können Sie ungefähr den gleichen Effekt erzielen wie die empfohlene Größenanpassung, indem Sie zusätzliche 4 Pixel Abstand zu den 7 Standardpixeln hinzufügen.
Richtig:

Empfohlen:

Im besseren Beispiel erleichtert der zusätzliche Abstand zwischen den Optionsfeldern die Unterscheidung.
Es kann Situationen geben, in denen zusätzlicher Abstand bei der Verwendung der Toucheingabe wünschenswert wäre, aber nicht bei Verwendung der Maus oder Tastatur. Verwenden Sie in solchen Fällen nur ein geräumigeres Design, wenn eine Aktion per Toucheingabe initiiert wird.
Wählen Sie ein Layout aus, das Steuerelemente nahe der Stelle platziert, an der sie am wahrscheinlichsten verwendet werden. Halten Sie Aufgabeninteraktionen, wenn möglich, in einem kleinen Bereich, und platzieren Sie Steuerelemente in der Nähe der Stelle, an der sie am wahrscheinlichsten verwendet werden. Vermeiden Sie lange Handbewegungen, insbesondere für häufige Aufgaben und für Ziehvorgänge.
Berücksichtigen Sie, dass die aktuelle Zeigerposition die am nächsten gelegene zur Zielfläche ist, wodurch sie einfach zu erlangen ist. Daher nutzen Kontextmenüs Fitts Gesetz, wie die von Microsoft Office verwendeten Minisymbolleisten.

Vermeiden Sie das Platzieren kleiner Steuerelemente am Rand der App oder des Bildschirms. Kleine Ziele in der Nähe von Rändern können schwierig zu berühren sein (Display-Rahmen können Gesten an Rändern stören). Um sicherzustellen, dass Steuerelemente einfach ausgerichtet werden können, wenn ein Fenster maximiert wird, machen Sie sie entweder mindestens 23 x 23 Pixel (13 x 13 DLUs) oder platzieren Sie sie außerhalb des Fensterrands.
Verwenden Sie den empfohlenen Abstand. Der empfohlene Abstand ist berührungsfreundlicher. Wenn Ihre App jedoch von größeren Größen und Abständen profitieren kann, sollten Sie bei Bedarf die empfohlene Größenanpassung und den empfohlenen Abstand berücksichtigen.
Stellen Sie mindestens 5 Pixel (3 DLUs) zwischen interaktiven Steuerelementen bereit. Dies verhindert Verwirrung, wenn Benutzer außerhalb ihrer beabsichtigten Zielfläche tippen.
Erwägen Sie, mehr als den empfohlenen vertikalen Abstand innerhalb von Steuerelementgruppen hinzuzufügen, z. B. Befehlslinks, Kontrollkästchen und Optionsfelder sowie zwischen den Gruppen selbst. Dies erleichtert ihnen die Unterscheidung.
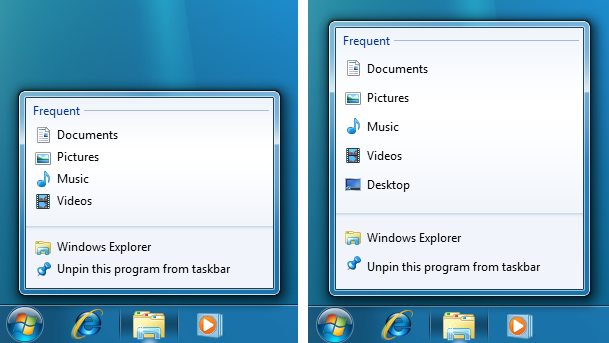
Erwägen Sie, mehr als den empfohlenen vertikalen Abstand dynamisch hinzuzufügen, wenn eine Aktion per Toucheingabe initiiert wird. Dies erleichtert die Unterscheidung von Objekten, aber ohne mehr Platz bei Verwendung einer Tastatur oder Maus in Anspruch zu nehmen. Vergrößern Sie den Abstand um ein Drittel seiner normalen Größe oder mindestens 8 Pixel.

In diesem Beispiel sind die Sprunglisten der Windows 7-Taskleiste bei der Anzeige mit Toucheingaben umfangreicher.
Interaktion
Die richtigen Steuerelemente verwenden, bringt Sie nur teilweise an das Ziel einer touchoptimierten App. Sie müssen zusätzlich das allgemeine Interaktionsmodell berücksichtigen, das diese Steuerelemente unterstützen. Hier sind einige Richtlinien, die Ihnen dabei helfen können.
Machen Sie den Mauszeiger redundant. Der Mauszeiger wird von den meisten Touchtechnologien nicht unterstützt, sodass Benutzer mit solchen Touchscreens keine Aufgaben ausführen können, die das Daraufzeigen erfordern.
Für Apps, die Texteingaben benötigen, integrieren Sie das Feature für die Bildschirmtastatur vollständig durch:
- Bereitstellen geeigneter Standardwerte für die Benutzereingabe.
- Bereitstellen von Vorschlägen zur automatischen Fertigstellung, wenn es passend ist.
Hinweis
Entwickler: Weitere Informationen zum Integrieren der Bildschirmtastatur finden Sie unter ITextInputPanel.
Ermöglichen Sie Benutzern das Zoomen der Inhalts-UI, wenn Ihr Programm Aufgaben enthält, die eine Textbearbeitung erfordern. Erwägen Sie das automatische Zoomen auf 150 Prozent, wenn die Fingereingabe verwendet wird.
Sorgen Sie für reibungsloses, reaktionsfähiges Schwenken und Zoomen, wo immer sie geeignet sind. Kehren Sie schnell nach einer Verschiebung oder einem Zoom in die Ausgangsposition zurück, um reaktionsfähig zu bleiben. Dies ist notwendig, um die direkte Manipulation wirklich direkt zu gestalten.
Stellen Sie während einer Verschiebung oder eines Zooms sicher, dass die Kontaktpunkte während der gesamten Geste unter dem Finger bleiben. Andernfalls ist die Steuerung des Schwenkens oder Zooms schwierig.
Da Gesten erlernt werden, weisen Sie ihnen Bedeutungen zu, die für alle Apps konsistent sind. Weisen Sie Gesten mit fester Semantik nicht unterschiedliche Bedeutungen zu. Verwenden Sie stattdessen eine entsprechende App-spezifische Geste.
Rückgängig machen
Direkte Manipulation macht die Toucheingabe natürlich, ausdrucksstark, effizient und ansprechend. Aber wenn es direkte Manipulationen gibt, kann es auch unbeabsichtigte Manipulationen geben und daher ist die Notwendigkeit des Rückgängigmachens gegeben.
Rückgängigmachen ist die Fähigkeit, eine unerwünschte Aktion einfach rückgängig zu machen oder zu korrigieren. Sie verbessern eine Touch-Erfahrung, indem Sie „Rückgängig“ bereitstellen, ein gutes visuelles Feedback geben, eine klare physische Trennung zwischen häufig verwendeten Befehlen und destruktiven Befehlen haben und Benutzern das einfache Korrigieren von Fehlern ermöglichen. Im Zusammenhang mit Rückgängigmachen wird verhindert, dass unerwünschte Aktionen an erster Stelle ausgeführt werden. Das kann erreicht werden, indem Sie eingeschränkte Steuerelemente und Bestätigungen für riskante Aktionen oder Befehle verwenden, die unbeabsichtigte Folgen haben.
Stellen Sie einen Rückgängig-Befehl bereit. Es ist am besten, eine einfache Möglichkeit zum Rückgängigmachen aller Befehle bereitzustellen, ihre App verfügt jedoch möglicherweise über einige Befehle, deren Wirkung nicht rückgängig gemacht werden können.
Geben Sie, wann immer praktikabel, ein gutes Feedback beim Absetzen des Fingers, aber ergreifen Sie keine Aktionen, bis der Finger angehoben wird. Auf diese Weise können Benutzer Fehler korrigieren, bevor sie sie machen.
Wenn es praktikabel ist, lassen Sie Benutzer Fehler einfach korrigieren. Wenn eine Aktion mit dem Anheben des Fingers wirksam wird, können Benutzer Fehler korrigieren, indem Sie den Finger bewegen, während er noch unten ist.
Wenn es praktikabel ist, sollten Sie anzeigen, dass eine direkte Manipulation nicht durchgeführt werden kann, indem Sie der Bewegung widerstehen. Lassen Sie die Bewegung zu, aber lassen Sie das Objekt an seinen Platz zurückkehren, wenn es losgelassen wird, um deutlich anzugeben, dass die Aktion erkannt wurde, aber nicht möglich ist.
Haben Sie eine klare physische Trennung zwischen häufig verwendeten Befehlen und destruktiven Befehlen. Andernfalls können Benutzer versehentlich destruktive Befehle berühren. Ein Befehl gilt als destruktiv, wenn er umfangreiche Auswirkungen hat und entweder nicht leicht rückgängig gemacht werden kann oder die Auswirkung nicht sofort erkennbar ist.
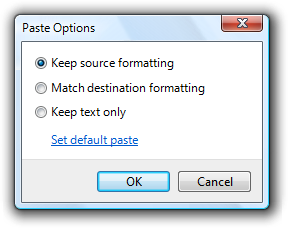
Lassen Sie Befehle für riskante Aktionen oder Befehle, die unbeabsichtigte Folgen haben, bestätigen. Verwenden Sie hierfür ein Bestätigungsdialogfeld.
Erwägen Sie, alle anderen Aktionen bestätigen zu lassen, die Benutzer bei der Verwendung von Toucheingaben häufig versehentlich ausführen, und die entweder unbemerkt bleiben oder schwer rückgängig zu machen sind. Normalerweise werden diese als Routinebestätigungen bezeichnet und aufgrund der Annahme von ihnen abgeraten, dass Benutzer solche Befehle selten versehentlich mit einer Maus oder Tastatur ausführen. Um unnötige Bestätigungsaufforderungen zu vermeiden, lassen Sie diese Bestätigungen nur erscheinen, wenn der Befehl per Toucheingabe initiiert wurde.
Routinebestätigungen sind für Interaktionen akzeptabel, die Benutzer häufig versehentlich per Toucheingabe verwenden.
Entwickler: Sie können zwischen Mausereignissen und Touchereignissen mithilfe der INPUT_MESSAGE_SOURCE-API unterscheiden.