Dynamic-Renderer Plug-Ins
Ein Dynamic-Renderer-Plug-In ist ein Objekt, das die Tablet-Stiftdaten in Echtzeit anzeigt, während sie vom RealTimeStylus-Objekt verarbeitet werden. Später kann bei Ereignissen wie einer Formularaktualisierung das Dynamic-Renderer-Plug-In oder ein Freihandsammler-Plug-In die Freihandeingabe neu zeichnen.
Das DynamicRenderer-Objekt
Das RealTimeStylus-Objekt implementiert die IStylusSyncPlugin-Schnittstelle . Das DynamicRenderer-Objekt rendert die Freihandeingabe in Echtzeit, während sie gezeichnet wird. Wenn die Refresh-Methode aufgerufen wird, während das DynamicRenderer-Objekt aktiviert ist, zeichnet das DynamicRenderer-Objekt den derzeit erfassten Strich neu. Die Enabled-Eigenschaft des DynamicRenderer-Objekts wird zunächst auf FALSE festgelegt.
Hinweis
Wenn Sie die Refresh-Methode des DynamicRenderer-Objekts aus einem Paint-Ereignishandler in verwaltetem Code aufrufen, legen Sie die ClipRectangle-Eigenschaft des DynamicRenderer-Objekts auf die ClipRectangle-Eigenschaft des PaintEventArgs-Objekts fest.
Das DynamicRenderer-Objekt kann Freihanddaten vorübergehend zwischenspeichern. Um dieses Feature in verwaltetem Code zu verwenden, legen Sie die EnableDataCache-Eigenschaft auf TRUE fest. Wenn das DynamicRenderer-Objekt einen Aufruf seiner IStylusSyncPlugin.StylusUp-Methode empfängt, werden die Strichdaten zwischengespeichert und der Eingabewarteschlange als Reaktion auf das StylusUpData-Objekt für den Strich benutzerdefinierte Eingabestiftdaten hinzugefügt. Die CustomDataId-Eigenschaft des CustomStylusData-Objekts wird auf den DynamicRendererCachedDataGuid-Wert festgelegt, und die Data-Eigenschaft des CustomStylusData-Objekts enthält ein DynamicRendererCachedData-Objekt. Rufen Sie die ReleaseCachedData-Methode des DynamicRenderer-Objekts auf, sobald der Strich erfasst wurde und statisch gerendert werden kann. Wenn die Refresh-Methode aufgerufen wird, während das DynamicRenderer-Objekt aktiviert ist, zeichnet das DynamicRenderer-Objekt alle zwischengespeicherten Striche neu. Wenn die DataCacheEnabled-Eigenschaft auf false festgelegt ist, werden die zwischengespeicherten Strichdaten gelöscht.
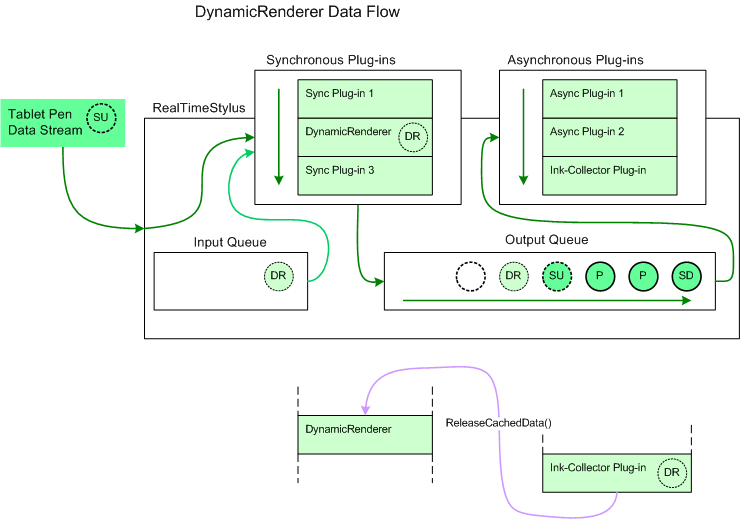
Das folgende Diagramm veranschaulicht, wie das DynamicRenderer-Objekt den Tablet-Stiftdaten Daten hinzufügt, wenn die DataCacheEnabled-Eigenschaft des DynamicRenderer-Objekts festgelegt ist.

In diesem Diagramm stellt der kreisförmige Schriftzug "SD" ein StylusDown-Objekt dar, und die Kreise mit dem Buchstaben "P" stellen Packets-Objekte dar, die bereits der Ausgabewarteschlange des RealTimeStylus-Objekts hinzugefügt wurden und noch nicht an die asynchrone Plug-In-Auflistung gesendet wurden. Der kreisförmige Schriftzug "SU" stellt ein StylusUp-Objekt dar, das das RealTimeStylus-Objekt gerade verarbeitet. Sie wird an die synchrone Plug-In-Sammlung gesendet und dann in der Ausgabewarteschlange platziert. Die Kreise mit dem Schriftzug "DR" stellen benutzerdefinierte Eingabestiftdaten dar, die der Eingabewarteschlange vom DynamicRenderer-Plug-In als Reaktion auf die mit "SU" verknüpfte Eingabestiftbenachrichtigung hinzugefügt werden. Die benutzerdefinierten Eingabestiftdaten mit dem Schriftzug "DR" werden dann an die synchronen Plug-Ins und dann an die Ausgabewarteschlange übergeben, bevor die daten des nächsten Tablet-Stifts verarbeitet werden. Der leere Kreis stellt die Position in der Ausgabewarteschlange dar, an der zukünftige Tablet-Stiftdaten hinzugefügt werden. Im Diagramm wird auch das Freihandsammler-Plug-In dargestellt, das die ReleaseCachedData-Methode des DynamicRenderer-Objekts aufruft, um die zwischengespeicherten Strichdaten freizugeben, nachdem das Ink-Collection-Plug-In den Strich verarbeitet hat.
Besondere Überlegungen
In der folgenden Liste werden weitere Punkte beschrieben, die bei der Verwendung des DynamicRenderer-Objekts zu berücksichtigen sind.
Sie sollten ein DynamicRenderer-Objekt nicht an mehr als ein RealTimeStylus-Objekt anfügen. Sobald zwei RealTimeStylus-Objekte aktiviert sind, an die das DynamicRenderer-Objekt angefügt ist, geschieht Folgendes.
- Das DynamicRenderer-Objekt löst als Reaktion auf den zweiten Aufruf seiner RealTimeStylusEnabled-Methode eine Ausnahme aus.
- Das zweite aktivierte RealTimeStylus-Objekt generiert ein Error-Objekt und benachrichtigt die verbleibenden Plug-Ins in ihren Plug-In-Auflistungen über den Fehler.
- Das DynamicRenderer-Objekt beendet das Rendern von Tablet-Stiftdaten.
Das RealTimeStylus-Objekt löst eine Ausnahme aus, wenn seine AddCustomStylusDataToQueue-Methode aufgerufen wird, wobei der guid-Parameter auf den GuiD (Globally Unique Identifier, GuiD) festgelegt ist.
Das DynamicRenderer-Objekt wird als COM-Wrapper (Component Object Model) implementiert, und Sie können die IStylusSyncPlugin-Schnittstellenmethoden nicht direkt aufrufen. Weitere Informationen zum COM-Vorgang und zum RealTimeStylus-Objekt finden Sie unter Implementierungshinweise für die StylusInput-APIs.
Benutzerdefiniertes Rendering
Sie können Ein eigenes Dynamic-Renderer-Plug-In erstellen, indem Sie ein synchrones Plug-In erstellen, das die Benachrichtigungen StylusDown, Packets und StylusUpabonniert. Das Plug-In kann dann den Strich rendern, während er gezeichnet wird. Dies kann eine Möglichkeit sein, ein Auswahltool zu implementieren, das z. B. eine Freiformauswahl oder ein Auswahlfeld verwendet.