Grundlagen der Light-Aware-Benutzeroberflächen
Der Begriff lichtbewusste Benutzeroberfläche bezieht sich auf ein Programm, das Lichtsensordaten verwendet, um seine Inhalte, Steuerelemente und andere Grafiken für eine optimale Benutzererfahrung bei vielen Lichtverhältnissen zu optimieren, von Dunkelheit bis hin zu direkter Sonneneinstrahlung. Die vielleicht wichtigsten Optimierungen sind Lesbarkeit, Lesbarkeit und Interaktionen bei direkter Sonneneinstrahlung, da Bildschirme unter diesen Bedingungen in der Regel nicht gut funktionieren. In diesem Abschnitt konzentrieren wir uns auf drei UI-Eigenschaften: Skalierung, Kontrast und Farbe. Diese Eigenschaften können geändert werden, um die visuelle Benutzererfahrung zu optimieren.
Skalierung und Helligkeit
Im Allgemeinen sind größere Objekte leichter zu erkennen. Wenn sich der Computer in widrigen Lichtverhältnissen befindet (z. B. bei direkter Sonneneinstrahlung), kann das Vergrößern von Inhalten dazu beitragen, die Lesbarkeit und Interaktivität dieses Inhalts zu verbessern.
Die folgenden Fotos vergleichen einen Laptop bei direkter Sonneneinstrahlung mit typischer Bildschirmhelligkeit und Zoomstufen mit einem Laptop in den gleichen Lichtverhältnissen mit lichtbewusster Benutzeroberfläche. Das erste Foto zeigt die Anzeige, die bei normalen Zoomstufen auf 40 % Helligkeit festgelegt ist. Das zweite Foto zeigt die Anzeige, die auf 100 % Helligkeit mit erhöhten Zoomstufen festgelegt ist.


Unterschiedliche Schriftgrad
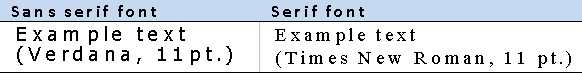
Wenn Sie die Schrift vergrößern, die zum Anzeigen von Text verwendet wird, ist der Text bei widrigen Lichtverhältnissen besser lesbar. Schriftstil, Schriftfarbe und andere Merkmale können ebenfalls variiert werden, um die Lesbarkeit und Lesbarkeit zu optimieren. Beispielsweise sind serifenlose Schriftarten in der Regel einfacher zu lesen als Serifenschriftarten.

Zoomen von Inhalten
Wenn Ihr Programm das Zoomen implementiert, kann es verwendet werden, um den Inhalt zu skalieren. Das Vergrößern verbessert die Lesbarkeit, während das Verkleinern dem Programm ermöglicht, mehr Inhalte anzuzeigen.
Ändern der Renderingeigenschaften für Vektorgrafiken
Wenn Ihr Programm Vektorgrafikgrundtypen (z. B. Linien, Kreise usw.) rendert, können die Merkmale des Renderings geändert werden, um die Lesbarkeit zu optimieren. Wenn Ihr Programm beispielsweise Rechtecke rendert, könnte die Breite der Linien, die zum Rendern der Rechtecke verwendet werden, skaliert werden (breiter für den Außenbereich und schmaler für Innenbereiche), um die Darstellung und Lesbarkeit des Vektorgrafikinhalts zu optimieren.
Vergleichen Sie
Wenn LCD-Bildschirme bei hellen Lichtverhältnissen verwendet werden, wird der Gesamtkontrast des Bildschirms reduziert. Wenn der Bildschirm mit Licht überflutet wird (z. B. von der Sonne), wird die Wahrnehmung dunkler Bereiche auf dem Bildschirm reduziert. Im Allgemeinen ist es daher wichtig, den Kontrast von Inhalten und UI zu erhöhen, wenn das Umgebungslicht hell ist. Es kann wünschenswert sein, ein monochromes Farbschema zu verwenden, um den Kontrast bei diesen Lichtverhältnissen zu maximieren. Eine weitere Möglichkeit, den Kontrast zu erhöhen, besteht darin, Inhalte mit geringem Kontrast (z. B. einen Luftbildmodus in einem Kartenprogramm) durch Elemente mit hohem Kontrast (z. B. den Grafikmodus für Straßenvektoren in Schwarz auf Weiß) zu ersetzen.
Color
Die Farben, die ein Programm zum Anzeigen seiner Inhalte verwendet, können sich drastisch auf die Allgemeine Benutzererfahrung und lesbar gerenderten Inhalte auswirken. Indem Sie den Farbkontrast basierend auf Umgebungslicht ändern, können Sie Inhalte in widrigen Lichtverhältnissen wie hellem Außenlicht oder dunklem Innenlicht besser lesbar machen.
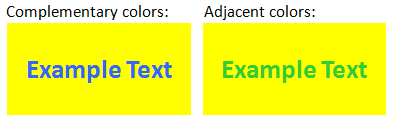
Eine Möglichkeit, den Farbkontrast zu erhöhen, ist die Farbsättigung. Eine andere Möglichkeit besteht darin, komplementäre Farben anstelle von benachbarten Farben zu verwenden, um die Lesbarkeit zu verbessern. Komplementärfarben sind Farbpaare, die einen entgegengesetzten Farbton aufweisen, z. B. Blau und Gelb. Das folgende parallele Beispiel zeigt, wie die Verwendung von komplementären Farben dazu beitragen kann, den Farbkontrast zu verbessern.