Anpassen der Webansicht eines Ordners
[Dieses Feature wird nur unter Windows XP oder früher unterstützt. ]
Eine Webansicht ist eine leistungsstarke und flexible Möglichkeit, die Windows-Explorer zum Anzeigen von Informationen zum Inhalt eines Shellordners zu verwenden.
Einführung
Windows bietet Benutzern zwei primäre Möglichkeiten, den Shellnamespace anzuzeigen und zu navigieren. Der bekannteste davon, der klassische Stil, ähnelt dem vertrauten Windows-Datei-Manager. Im rechten Bereich werden die Inhalte des aktuell ausgewählten Ordners in einem von fünf Formaten aufgelistet: Großes Symbol, Kleines Symbol, Liste, Details und Miniaturansicht. Der Hauptunterschied zum Windows-Datei-Manager ist der linke Bereich, der der Explorer-Leiste von Windows Internet Explorer sehr ähnelt. Die Größe kann geändert oder entfernt werden, und es können mehrere Bereiche zusätzlich zur vertrauten Dateisystemstruktur angezeigt werden, z. B. ein Suchbereich.
Hinweis
Die Informationen in diesem Dokument gelten nicht für Windows XP, die beschriebenen Techniken gelten nur für frühere Versionen von Windows.
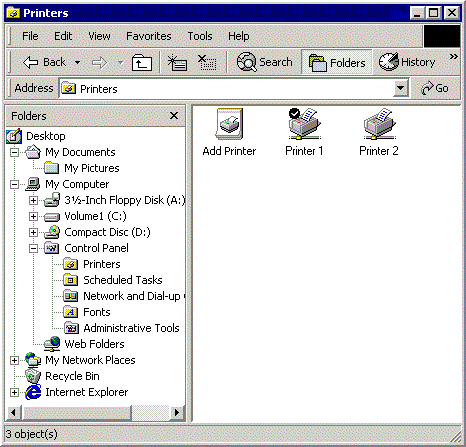
Die folgende Abbildung zeigt den Ordner Printers im klassischen Stil.

Der klassische Stil eignet sich für normale Dateisystemordner und -dateien recht gut. Mit der Einführung von Windows 95 hat sich das Dateisystem jedoch zum Namespace entwickelt. Der Namespace ermöglicht die Erstellung von virtuellen Ordnern, z. B. Drucker oder Netzwerkumgebung, die sehr unterschiedliche Informationstypen als ein normaler Dateisystemordner darstellen können.
Der Webstil, auch bekannt als Webansicht, bietet eine flexiblere und leistungsfähigere Möglichkeit zur Darstellung von Informationen als der klassische Stil. In einer Webansicht zeigt der Benutzer den Namespace im Wesentlichen an und navigiert den Namespace mithilfe von Internet Explorer. Das grundlegende Layout einer Webansicht ähnelt dem klassischen Stil. Der Explorer Balken bleibt unverändert. Die Region, die von der Dateiliste belegt wurde, wird jedoch zu einem allgemeinen Anzeigebereich, der praktisch eine Webseite ist. Eine Webansicht wird weiterhin verwendet, um Informationen über den Inhalt eines Ordners anzuzeigen, aber es gibt einige Einschränkungen, welche Informationen wie angezeigt werden. Jeder Ordner kann über eine eigene Webansicht verfügen, die an die jeweiligen Features angepasst ist.
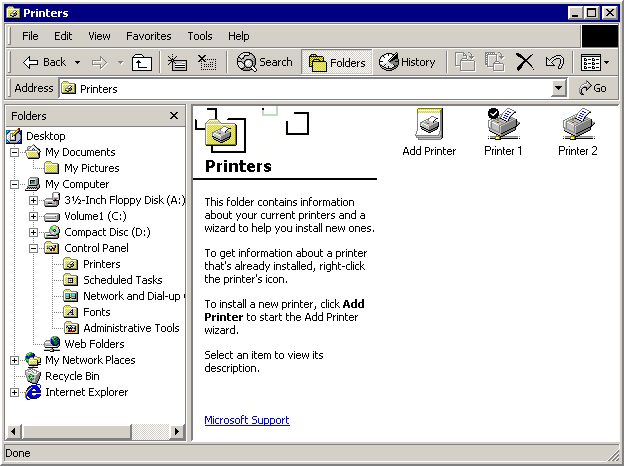
Die folgende Abbildung zeigt eine Webansicht des Ordners Printers (zuvor im klassischen Stil gezeigt).

Ähnlich wie bei herkömmlichen Webseiten werden Webansichten durch eine HTML-basierte Vorlage gesteuert. Das Erstellen einer Webansichtsvorlage ist fast identisch mit dem Erstellen einer Webseite und bietet das gleiche Maß an Flexibilität in Bezug auf Inhalt und Layout von Informationen. Webansichtsvorlagen können dynamisches HTML (DHTML) und Skripts verwenden, um auf Ereignisse zu reagieren, z. B. wenn ein Benutzer auf ein Element klickt. Sie können auch Objekte hosten, mit denen sie Informationen aus dem Ordner oder dessen Inhalt abrufen und anzeigen können.
Der Benutzer kann eine Webansicht auswählen, indem er Windows Explorer startet, im Menü Ansicht auf Ordneroptionen klickt und die folgende Option auswählt: Webinhalte in Ordnern aktivieren. Der Benutzer kann jedoch auch internet Explorer starten und den Browser auf das Dateisystem verweisen, indem er auf das Menü Ansicht, auf Explorer Leiste zeigt und auf Ordner klickt. In einer Webansicht gibt es praktisch keinen Unterschied zwischen internet Explorer und Windows Explorer.
Auf der linken Seite des rechten Bereichs zeigt die Druckerwebansicht ein Banner mit dem Namen und dem Symbol des Ordners an, gefolgt von einem Informationsblock zum Ordner. Die übliche Dateiliste befindet sich rechts auf der Seite.
Wenn ein Benutzer auf ein Element klickt, werden detaillierte Informationen zum Element im Informationsblock angezeigt. Die Drucker-Webansicht zeigt tatsächlich die gleichen Informationen an, die im klassischen Stil verfügbar sind, aber dies in einem besser verwendbaren Format. Eine Webansicht ist jedoch nicht einfach eine andere Möglichkeit zum Anzeigen von Informationen im klassischen Stil. Beispielsweise kann ein Link zu einer nützlichen Website unterhalb des Informationsblocks angezeigt werden, ein Feature, das im klassischen Stil nicht verfügbar ist. Wenn der Benutzer auf den Link klickt, wird die Website angezeigt.
Die in der vorherigen Abbildung gezeigte Drucker-Webansicht ähnelt dem klassischen Stil, da die zugrunde liegende Webansichtsvorlage (eine HTT-Datei) auf diese Weise geschrieben wurde. Die Liste der Dateien für instance wird nicht direkt von der Webansichtsvorlage generiert. Sie wird von einem WebViewFolderContents-Objekt erstellt und angezeigt, das von der Webansichtsvorlage gehostet wird. Die Methoden und Eigenschaften des Objekts ermöglichen es der Webansicht, ihr Layout zu steuern und Informationen zu bestimmten Elementen abzurufen. Inhalt und Layout des Banners und des Informationsblocks werden in der Webansichtsvorlage angegeben.
Da eine Webansicht DHTML unterstützt, kann die Vorlage auch zum Verarbeiten von Benutzerinteraktionen verwendet werden. Wenn ein Benutzer bei instance auf eines der Druckersymbole klickt, löst das WebViewFolderIcon-Objekt ein SelectionChanged-Ereignis aus. Die Vorlage verwendet einen in Skript geschriebenen DHTML-Ereignishandler, um die angeforderten Informationen abzurufen und im Informationsblock anzuzeigen.
Dieses einfache Beispiel für den Druckerordner ist bei weitem nicht die einzige Möglichkeit, eine Webansicht zu verwenden. Indem Sie Ihre eigene Vorlage und, falls erforderlich, Objekte schreiben, können Sie eine Webansicht verwenden, um Informationen anzuzeigen und mit dem Benutzer in jeder Art und Weise zu interagieren, die Sie am effektivsten finden. Beachten Sie, dass Webansichtsvorlagen derzeit nur systemdefinierte virtuelle Ordner anzeigen. Obwohl Entwickler einen virtuellen Ordner erstellen können, indem sie eine Namespaceerweiterung implementieren, müssen sie die unter Namespaceerweiterungen beschriebenen Techniken verwenden, um ihn anzuzeigen.
Verwenden der Webansichtsvorlage
Die Art und Weise, wie Daten in einer Webansicht angezeigt werden, kann eingeschränkt angepasst werden, indem die Desktop.ini Datei eines Ordners geändert wird. Weitere Informationen finden Sie unter Anpassen von Ordnern mit Desktop.ini . Eine viel flexiblere und leistungsfähigere Möglichkeit zum Anpassen einer Webansicht ist das Erstellen einer benutzerdefinierten Webansichtsvorlage.
Die Webansichtsvorlage steuert, was in einer Webansicht angezeigt wird und wie. Es verwendet Standard-HTML-, DHTML- und Skripttechniken, um Informationen abzurufen und anzuzeigen und mit dem Benutzer zu interagieren. In diesem Abschnitt wird erläutert, wie Sie eine Webansicht erstellen, indem Sie eine einfache Vorlage – Generic.htt – untersuchen.
<html>
<style>
<!-- This section defines a variety of styles that can be used
when displaying the document -->
body {font: 8pt/10pt verdana; margin: 0}
#Banner {position: absolute; width: 100%; height: 88px; background: URL(res://webvw.dll/folder.gif) no-repeat top left}
#MiniBanner {position: absolute; width: 100%; height: 32px; background: window}
#Icon {position: absolute; left: 11px; top: 12px; width: 64px; height: 64px}
#FileList {position: absolute; left: 30%; top: 88px; width: 1px; height: 1px}
#Info {position: absolute; top: 88px; width: 30%; background: window; overflow: auto}
p {margin-left: 20px; margin-right: 8px}
p.Title {font: 16pt/16pt verdana; font-weight: bold; color: #0099FF}
a:link {color: #FF6633}
a:visited {color: #0099FF}
a:active {color: black}
</style>
<head>
<!-- allow references to any resources you might add to the
folder -->
<base href="%THISDIRPATH%\">
<script language="JavaScript">
<!-- This section defines a number of JavaScript utilities -->
var L_Intro_Text = "This folder contains a variety of interesting stuff.<br><br>To get information about any of them, click the items icon.<br><br>";
var L_Multiple_Text = " objects selected.";
function FixSize() {
// this function handles layout issues not covered by the style sheet
var hideTop = 200;
var hideLeft = 400;
var miniHeight = 32;
if (200 > document.body.clientHeight) {
//A short window. Use the minibanner
document.all.Banner.style.visibility = "hidden";
document.all.MiniBanner.style.visibility = "visible";
document.all.FileList.style.top = 32;
document.all.Info.style.top = 32;
}
else {
//A normal window. Use the normal banner
document.all.Banner.style.visibility = "visible";
document.all.MiniBanner.style.visibility = "hidden";
document.all.FileList.style.top = (document.all.Banner.offsetHeight - 32) + "px";
document.all.Info.style.top = (document.all.Banner.offsetHeight) + "px";
document.all.Rule.style.width = (document.body.clientWidth > 84 ? document.body.clientWidth - 84 : 0) + "px";
}
if (400 > document.body.clientWidth) {
//A narrow window. Hide the Info region and expand the file list region
document.all.Info.style.visibility = "hidden";
document.all.FileList.style.pixelLeft = 0;
document.all.FileList.style.pixelTop = document.all.Info.style.pixelTop;
}
else {
//Normal width
document.all.Info.style.visibility = "visible";
document.all.FileList.style.pixelLeft = document.all.Info.style.pixelWidth;
}
document.all.FileList.style.pixelWidth = document.body.clientWidth - document.all.FileList.style.pixelLeft;
document.all.FileList.style.pixelHeight = document.body.clientHeight - document.all.FileList.style.pixelTop;
document.all.Info.style.pixelHeight = document.body.clientHeight - document.all.Info.style.pixelTop;
}
function Init() {
/* Set the initial layout and have FixSize() called whenever the window is resized*/
window.onresize = FixSize;
FixSize();
TextBlock.innerHTML = L_Intro_Text;
}
</script>
<script language="JavaScript" for="FileList" event="SelectionChanged">
// Updates the TextBlock region when an item is selected
var data;
var text;
// name
text = "<b>" + FileList.FocusedItem.Name + "</b>";
// comment
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, 3);
if (data)
text += "<br>" + data;
// documents
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, 1);
if (data)
text += "<br><br>" + FileList.Folder.GetDetailsOf(null, 1) + ": " + data;
// status
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, 2);
if (data)
text += "<br><br><b><font color=red>" + data + "</font></b>";
// tip?
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, -1);
if (data != "" && data != FileList.FocusedItem.Name)
text += "<br><br>" + data;
TextBlock.innerHTML = text;
</script>
</head>
<!-- The body of the document controls the actual data display.
It uses several scripting objects to communicate with the
namespace folder, and calls on the JavaScript objects defined
in the header to handle much of the processing -->
<body scroll=no onload="Init()">
<!-- The normal banner. This banner displays the folder
name and icon at the top of the WebView pane. This banner
is used if the WebView pane is sufficiently large to
display the icon and still have room for some information -->
<div id="Banner" style="visibility: hidden">
<!-- Display the folder name using a table with nowrap
to prevent word wrapping. Explorer will replace
%THISDIRNAME% with the current folder name -->
<table class="clsStd"><tr><td nowrap>
<p class=Title style="margin-left: 104px; margin-top: 16px">
%THISDIRNAME%
</td></tr></table>
<!-- this is more efficient than a long graphic, but it has to be adjusted in FixSize() -->
<hr id="Rule" size=1px color=black style="position: absolute; top: 44px; left: 84px">
<!-- Load the WebViewFolderIcon object, which extracts the folder's icon -->
<object id=Icon classid="clsid:aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb">
<param name="scale" value=200>
</object>
</div>
<!-- The mini banner. This banner is used when the
WebView pane is too short to display the icon. Instead,
it displays only the folder name -->
<div id="MiniBanner" style="visibility: hidden">
<!-- use a table with nowrap to prevent word wrapping -->
<table class="clsStd"><tr><td nowrap>
<p class=Title style="margin-left: 16px; margin-top: 4px">
%THISDIRNAME%
</td></tr></table>
</div>
<!-- The Info region. This displays the information
associated with a folder or file. Javascript in the header
is used to generate the regions contents by assigning
a text block to TextBlock.innerHTML -->
<div id="Info">
<p style="margin-top: 16px");
<span id="TextBlock">
</span>
</div>
<!-- end left info panel -->
<!-- Load the WebViewFolderContents object. This object
returns information on the contents of the folder that
can be used in the information display. -->
<object id="FileList" border=0 tabindex=1 classid="clsid:bbbbbbbb-1111-2222-3333-cccccccccccc"
</object>
</body>
</html>
Eine einfache Möglichkeit zum Erstellen einer eigenen Webansichtsvorlage ist die Verwendung von Generic.htt und deren Änderung. Da es eher begrenzt ist, sollten Sie sich auch andere, komplexere Beispiele für zusätzliche Ideen ansehen. Sie können sie finden, indem Sie in Ihrem System nach der .htt-Erweiterung suchen, die von allen Webansichtsvorlagen verwendet wird. Wenn Sie eine benutzerdefinierte Vorlage für einen Ordner erstellen möchten, sollten Sie mit der Standardvorlage Folder.htt beginnen, die in der Regel in C:\Winnt\Web oder C:\Windows\Web gespeichert wird. Beachten Sie, dass diese Dateien als ausgeblendet definiert sind, sodass Sie möglicherweise Ihre Windows-Explorer Einstellungen ändern müssen, um sie anzuzeigen. Sobald eine HTT-Datei erstellt wurde, sollte sie als schreibgeschützt und ausgeblendet markiert werden.
Webansichtsvorlagen verwenden die Erweiterung .htt, da sie sich geringfügig von herkömmlichen .htm Dokumenten unterscheiden. Der Standard Unterschied sind mehrere spezielle Variablen in HTT-Dateien, die das System durch die aktuellen Namespacewerte ersetzt. Die Variablen %THISDIR% und %THISDIRPATH% stellen den Namen und Pfad des aktuell ausgewählten Ordners dar. Die Variable %TEMPLATEDIR% stellt den Ordner dar, in dem die Webansichts-Stylesheets gespeichert sind.
Wie die meisten HTML-Vorlagen haben HTT-Dateien zwei grundlegende Teile: einen Text und einen Kopf. Der Vorlagentext steuert das grundlegende Layout der Webansicht und lädt die Objekte, die zur Kommunikation mit dem Namespace und zur Anzeige von Informationen verwendet werden. Der Hauptteil enthält Skripts und Funktionen, die Aufgaben ausführen, z. B. das Ändern der Größe und das Abrufen von Informationen aus dem Ordner. Die meisten Vorlagen, einschließlich Generic.htt, enthalten auch ein Stylesheet. Im Allgemeinen ist es besser, die Stylesheetinformationen in Ihre Vorlage einzuschließen. Separate Stylesheets funktionieren möglicherweise nicht ordnungsgemäß, wenn eine Webansicht mit Remotenamespaces verwendet wird.
Der Vorlagentext
Der Text der Vorlage gibt an, was von einer Webansicht dargestellt wird. Dort werden auch die Objekte geladen, die zum Anzeigen von Informationen und zur Kommunikation mit Namespaceordnern verwendet werden. Das von Generic.htt definierte Layout ähnelt dem in der Abbildung im vorherigen Abschnitt gezeigten. Es gibt drei Anzeigebereiche: das Banner und den Informationsblock auf der linken Seite der Ansicht und die Dateiliste auf der rechten Seite.
Die Regionen sind alle zugewiesenen Bezeichner, die vom Stylesheet und DHTML verwendet werden sollen. Wie im nächsten Abschnitt erläutert, gibt es zwei mögliche Banner mit den Bezeichnern "Banner" und "MiniBanner". Der Bezeichner der Region des Informationsblocks ist "Info". Der Bezeichner des Dateilistenobjekts lautet "FileList". Die Details des Layouts der Region werden vom Stylesheet und der Microsoft JScript-Funktion FixSize behandelt, die später im Kapitel erläutert wird.
Die Bannerregion
Das Banner befindet sich oben auf der Anzeige in der oberen linken Ecke der Webansicht. Das normale Banner zeigt den Namen und das Symbol des Ordners an, dessen Inhalt in der Dateiliste auf der rechten Seite angezeigt wird. Wenn das Fenster jedoch zu kurz wird, ist möglicherweise kein Platz unter dem Symbol vorhanden, um Informationen anzuzeigen. Aus diesem Grund definiert Generic.htt auch einen Minibanner, der nur den Ordnernamen anzeigt. Beide Banner sind zunächst als ausgeblendet definiert. FixSize wählt aus, welche Anzeige angezeigt werden soll, und legt ihn auf "sichtbar" fest.
Das normale Banner für Generic.htt wird definiert durch:
<div id="Banner" style="visibility: hidden">
<table class="clsStd"><tr><td nowrap>
<p class=Title style="margin-left: 104px; margin-top: 16px">
%THISDIRNAME%
</td></tr></table>
<hr id="Rule" size=1px color=black style="position: absolute; top: 44px; left: 84px">
<object id=Icon classid="clsid:aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb">
<param name="scale" value=200>
</object>
</div>
Im ersten Teil des Bannerabschnitts wird der Titel mit einer horizontalen Regel darunter angezeigt. Tabellentags werden verwendet, um ihre Position zu steuern. Das nowrap-Attribut ist für die festgelegt. tag, um das Umschließen von Wörtern zu verhindern. Das System ersetzt %THISDIRNAME% durch den Namen des aktuellen Ordners. Ein WebViewFolderIcon-Objekt mit dem Bezeichner "Icon" wird dann geladen, um das Symbol des Ordners zu extrahieren und anzuzeigen.
Der Minibanner-Abschnitt ähnelt dem normalen Banner. Das Format des Titels wird etwas höher platziert und verfügt nicht über eine Regel. Da kein Symbol vorhanden ist, wird das WebViewFolderIcon-Objekt nicht geladen.
<div id="MiniBanner" style="visibility: hidden">
<table class="clsStd"><tr><td nowrap>
<p class=Title style="margin-left: 16px; margin-top: 4px">
%THISDIRNAME%
</td></tr></table>
</div>
Info-Region
Der Teil der Webansicht unterhalb des Banners wird verwendet, um detaillierte Informationen zum ausgewählten Element darzustellen. Wenn kein Element ausgewählt ist, wird eine Standardmeldung angezeigt. Da Generic.htt nur einen einzelnen Textblock anzeigt, ist dieser Abschnitt recht einfach.
<div id="Info">
<p style="margin-top: 16px");
<span id="TextBlock">
</span>
</div>
Die meisten Aufgaben beim Sammeln der Informationen werden von einem Ordnerinformationsskript verarbeitet, das später im Kapitel erläutert wird. Die Informationen werden angezeigt, indem der Text TextBlock.innerHTML zugewiesen wird.
Sie können die Informationsanzeige einfach anpassen, indem Sie diese Elemente ändern oder zusätzliche elemente einschließen. Alles, was Sie auf einer Webseite einfügen können, kann verwendet werden. Um beispielsweise einen Link zu Ihrer Website anzuzeigen, können Sie nach dem Textblock in Generic.htt ein Ankerelement hinzufügen.
<div id="Info">
<p style="margin-top: 16px");
<span id="TextBlock">
</span>
<span>
<p> Click on <a href="https://your.address"></a>
</span>
</div>
Die FileList-Region
Schließlich lädt Generic.htt ein WebViewFolderContents-Objekt für den FileList-Bereich. Da der Bezeichner auf "FileList" festgelegt ist, wird er ab jetzt als FileList-Objekt bezeichnet.
<object id="FileList" border=0 tabindex=1 classid="clsid:bbbbbbbb-1111-2222-3333-cccccccccccc"
</object>
Das FileList-Objekt befindet sich in den meisten Webansichten und dient mehreren Zwecken. FileList zeigt die Liste der Elemente, die im ausgewählten Ordner enthalten sind, mit den gleichen Optionen und der gleichen Darstellung wie die Dateiliste im klassischen Stil an. Wenn ein Element ausgewählt ist, benachrichtigt FileList die Webansicht, indem ein SelectionChanged-Ereignis ausgelöst wird . FileList macht auch Methoden und Eigenschaften verfügbar, mit denen Informationen zu einzelnen Elementen abgerufen und die Position und Größe des Anzeigebereichs gesteuert werden können.
Obwohl das FileList-Objekt sehr nützlich ist, gibt es nur Standardmäßige Dateisysteminformationen zurück, z. B. Dateigröße oder Attribute. Um andere Arten von Informationen aus einem Shellordner abzurufen, müssen Sie zusätzliche Objekte laden und verarbeiten. Jedes Objekt, das von einer Webseite gehostet werden kann, kann mit einer Webansicht verwendet werden.
Der Vorlagenkopf
Der Kopf der Webansichtsvorlage enthält die Skripts und Funktionen, die den größten Teil der eigentlichen Arbeit erledigen. Es gibt zwei wichtige Aufgaben, die behandelt werden müssen. Eine ist das Layout der Webansichtsanzeige, die angepasst werden muss, um verschiedene Anzeigebereiche zu berücksichtigen. Die andere ist das Abrufen und Anzeigen von Informationen aus dem Ordner, wenn ein Element ausgewählt wird. Wie bei Stylesheets ist es besser, alle Skripts und Funktionen in die Vorlage einzuschließen, anstatt sie als separate Dateien zu verweisen.
Steuern des Webansichtslayouts
Der für eine Webansicht verfügbare Bereich hängt von der Größe des Webansichtsfensters und davon ab, wie viel davon von der Windows-Explorer-Leiste belegt wird. Dieser Bereich ändert sich bei jeder Änderung der Größe des Fensters oder der Windows-Explorer leiste. Daher muss das Layout mit dem verfügbaren Bereich abgeglichen werden, wenn eine Webansicht geladen wird, und sich entsprechend ändern, wenn die Größe geändert wird. Ein Großteil des Layouts wird im Stylesheet angegeben. Der Infobereich ist beispielsweise so definiert, dass er die höchsten 30 Prozent der Webansicht auf der linken Seite einnimmt.
#Info {position: absolute; top: 88px; width: 30%; background: window;
overflow: auto}
Wenn die Größe einer Webansicht geändert wird, ändert sich die Breite des Infobereichs, um diesen Prozentsatz beizubehalten. FixSize verwaltet die Layoutprobleme, die nicht von einem Stylesheet behandelt werden können.
Laden und Initialisieren der Webansicht
Wenn eine Webansicht geladen wird, muss das Layout an den verfügbaren Anzeigebereich angepasst werden. Da noch kein Element ausgewählt wurde, zeigen Webansichten normalerweise einige Standardinformationen an, die für den gesamten Ordner gelten. Um die Initialisierung zu verarbeiten, erkennt das <BODY-Tag> für Generic.htt das onload-Ereignis und ruft die Init-Funktion auf.
<body scroll=no onload="Init">
Init ist eine einfache JScript-Funktion.
function Init() {
window.onresize = FixSize;
FixSize();
TextBlock.innerHTML = L_Intro_Text;
}
Init bindet FixSize an das window.onresize-Ereignis , sodass es aufgerufen wird, wenn sich der Anzeigebereich der Webansicht ändert. Anschließend wird FixSize ausgeführt, um das anfängliche Layout festzulegen, und weist dem Infobereich L_Intro_Text zu. L_Intro_Text ist ein Block von Einführungstext, der im Stylesheetabschnitt definiert ist.
var L_Intro_Text = "This folder contains a variety of interesting stuff.<br>
<br>To get information about any of them, click the items icon.<br><br>";
Anpassen des Layouts mithilfe der FixSize-Funktion
Die FixSize-Funktion wird verwendet, um mehrere Aspekte des Layouts anzugeben, die vom Stylesheet nicht behandelt werden können.
Abhängig von der Höhe der Webansicht können zwei mögliche Banner verwendet werden.
if (200 > document.body.clientHeight) {
//A short window. Use the minibanner.
document.all.Banner.style.visibility = "hidden";
document.all.MiniBanner.style.visibility = "visible";
document.all.FileList.style.top = 32;
document.all.Info.style.top = 32;
}
else {
//A normal window. Use the normal banner.
document.all.Banner.style.visibility = "visible";
document.all.MiniBanner.style.visibility = "hidden";
document.all.FileList.style.top = (document.all.Banner.offsetHeight - 32) + "px";
document.all.Info.style.top = (document.all.Banner.offsetHeight) + "px";
document.all.Rule.style.width = (document.body.clientWidth > 84 ? document.body.clientWidth - 84 : 0) + "px";
}
Generic.htt verwendet eine Höhe von 200 Pixeln als Trennlinie zwischen Normal- und Minibannern. Es legt den Stil des ausgewählten Banners auf sichtbar und das andere auf ausgeblendet fest. Außerdem werden mehrere Layouteigenschaften für die Bereiche Info und FileList festgelegt, sodass sie ordnungsgemäß mit dem ausgewählten Banner passen.
Wenn eine Webansicht zu schmal wird, verwendet FixSize die volle Breite des Anzeigebereichs für die FileList-Anzeige.
if (400 > document.body.clientWidth) {
//A narrow window. Hide the Info region, and expand the file list region.
document.all.Info.style.visibility = "hidden";
document.all.FileList.style.pixelLeft = 0;
document.all.FileList.style.pixelTop = document.all.Info.style.pixelTop;
}
else {
//Normal width.
document.all.Info.style.visibility = "visible";
document.all.FileList.style.pixelLeft = document.all.Info.style.pixelWidth;
}
Generic.htt verwendet 400 Pixel als Trennlinie zwischen schmalen und breiten Displays. Wenn die Webansicht zu schmal ist, blendet FixSize den Infobereich aus und ändert die Eigenschaft FileList pixelLeft so, dass sie den gesamten Bereich unterhalb des Banners ausfüllt.
In den letzten Zeilen von FixSize werden mehrere Layouteigenschaften basierend auf den Ergebnissen des vorherigen Codes angepasst. Die Breite des FileList-Bereichs wird so angepasst, dass er genau den Teil der Webansicht ausfüllt, der nicht vom Infobereich belegt ist. Die Höhe des Infobereichs ist so groß, dass sie zwischen dem Banner und dem unteren Rand der Webansicht passt.
document.all.FileList.style.pixelWidth = document.body.clientWidth
document.all.FileList.style.pixelLeft;
document.all.FileList.style.pixelHeight = document.body.clientHeight
document.all.FileList.style.pixelTop;
document.all.Info.style.pixelHeight = document.body.clientHeight
document.all.Info.style.pixelTop;
Abrufen und Anzeigen von Ordnerinformationen
Wenn ein Benutzer ein Element auswählt, löst das FileList-Objekt ein SelectionChanged-Ereignis aus . Dieses Ereignis wird von einem JScript-Skript behandelt. Der Einfachheit halber geht das Skript in Generic.htt davon aus, dass jeweils nur ein Element ausgewählt werden kann.
<script language="JavaScript" for="FileList" event="SelectionChanged">
// Updates the TextBlock region when an item is selected.
var data;
var text;
// Name
text = "<b>" + FileList.FocusedItem.Name + "</b>";
// Comment
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, 3);
if (data)
text += "<br>" + data;
// Documents
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, 1);
if (data)
text += "<br><br>" + FileList.Folder.GetDetailsOf(null, 1) + ": " + data;
// Status
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, 2);
if (data)
text += "<br><br><b><font color=red>" + data + "</font></b>";
// Tip
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, -1);
if (data != "" && data != FileList.FocusedItem.Name)
text += "<br><br>" + data;
TextBlock.innerHTML = text;
</script>
Das Skript verwendet zwei FileList-Eigenschaften, FileList.FocusedItemund FileList.Folder , um Informationen über das Element abzurufen. FileList.FocusedItem identifiziert das ausgewählte Element, wobei der Name des Elements von FileList.FocusedItem.Name angegeben wird. FileList.Folder ist eigentlich ein Zeiger auf ein Folder-Objekt . Die GetDetailsOf-Methode des Folder-Objekts wird verwendet, um die verbleibenden Informationen zum Element abzurufen.
Alle Informationen werden in einer einzelnen Textzeichenfolge verkettet, getrennt durch
-Tags zur Lesbarkeit. Der Text wird dann angezeigt, indem er TextBlock.innerHTML zugewiesen wird.
Zusammenfassung
In diesem Kapitel werden einige der Techniken beschrieben, mit denen Sie die Anzeige von Informationen zu Shellordnern im Windows-Explorer anpassen können. Durch das Erstellen einer Desktop.ini-Datei können Sie einige einfache Anpassungen vornehmen, z. B. das Anzeigen eines benutzerdefinierten Symbols anstelle des Standardordnersymbols. Wenn ein Ordner in einer Webansicht angezeigt wird, werden Layout und Anzeige von einer HTML-basierten Vorlage gesteuert, die bestimmt, welche Informationen wie angezeigt werden. Sie können ein hohes Maß an Kontrolle über die Webansicht eines Ordners ausüben, indem Sie standardmäßige HTML-, DHTML- und Skripttechniken verwenden, um eine benutzerdefinierte Vorlage zu erstellen.