Kacheln einer Form mit einem Bild
Genauso wie Fliesen nebeneinander platziert werden können, um einen Boden zu bedecken, können rechteckige Bilder nebeneinander platziert werden, um eine Form zu füllen (Kachel bzw. neben-/untereinander anordnen). Um das Innere einer Form mit Kacheln auszukleiden, verwenden Sie einen Texturpinsel. Wenn Sie ein TextureBrush-Objekt erstellen, ist eines der Argumente, die Sie an den Konstruktor übergeben, die Adresse eines Image-Objekts . Wenn Sie den Texturpinsel verwenden, um das Innere einer Form zu füllen, wird die Form mit wiederholten Kopien dieses Bilds gefüllt.
Die Wrap Mode-Eigenschaft des TextureBrush-Objekts bestimmt, wie das Bild ausgerichtet ist, wenn es in einem rechteckigen Raster wiederholt wird. Sie können alle Kacheln im Raster mit derselben Ausrichtung anordnen, oder Sie können das Bild von einer Rasterposition zur nächsten kippen. Das Kippen kann horizontal, vertikal oder beides erfolgen. Die folgenden Beispiele veranschaulichen das Auffüllen mit Kacheln mit verschiedenen Arten des Kippens.
Kacheln eines Bilds
In diesem Beispiel wird das folgende 75 ×75-Bild verwendet, um ein Rechteck mit 200 ×200 zu kacheln:

Image image(L"HouseAndTree.png");
TextureBrush tBrush(&image);
Pen blackPen(Color(255, 0, 0, 0));
stat = graphics.FillRectangle(&tBrush, Rect(0, 0, 200, 200));
stat = graphics.DrawRectangle(&blackPen, Rect(0, 0, 200, 200));
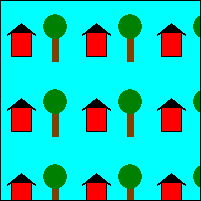
Die folgende Abbildung zeigt, wie das Bild in dem Rechteck neben- bzw. untereinander angeordnet wird. Beachten Sie, dass alle Kacheln dieselbe Ausrichtung haben. Es erfolgt kein Kippen.

Horizontales Kippen eines Bilds beim Kacheln
In diesem Beispiel wird ein 75 ×75-Bild verwendet, um ein Rechteck mit 200 ×200 auszufüllen. Der Umbruchmodus ist so festgelegt, dass das Bild horizontal gekippt wird.
Image image(L"HouseAndTree.png");
TextureBrush tBrush(&image);
Pen blackPen(Color(255, 0, 0, 0));
stat = tBrush.SetWrapMode(WrapModeTileFlipX);
stat = graphics.FillRectangle(&tBrush, Rect(0, 0, 200, 200));
stat = graphics.DrawRectangle(&blackPen, Rect(0, 0, 200, 200));
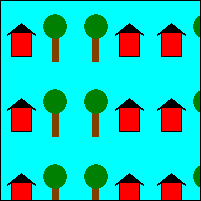
Die folgende Abbildung zeigt, wie das Bild in dem Rechteck neben- bzw. untereinander angeordnet wird. Beachten Sie, dass beim Wechseln von einer Kachel zur nächsten in einer bestimmten Zeile das Bild horizontal gekippt wird.

Vertikales Kippen eines Bilds beim Kacheln
In diesem Beispiel wird ein 75 ×75-Bild verwendet, um ein Rechteck mit 200 ×200 auszufüllen. Der Umbruchmodus ist so festgelegt, dass das Bild vertikal gekippt wird.
Image image(L"HouseAndTree.png");
TextureBrush tBrush(&image);
Pen blackPen(Color(255, 0, 0, 0));
stat = tBrush.SetWrapMode(WrapModeTileFlipY);
stat = graphics.FillRectangle(&tBrush, Rect(0, 0, 200, 200));
stat = graphics.DrawRectangle(&blackPen, Rect(0, 0, 200, 200));
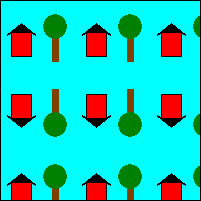
Die folgende Abbildung zeigt, wie das Bild in dem Rechteck neben- bzw. untereinander angeordnet wird. Beachten Sie, dass beim Wechsel von einer Kachel zur nächsten in einer bestimmten Spalte das Bild vertikal gedreht wird.

Horizontales und vertikales Kippen eines Bilds beim Kacheln
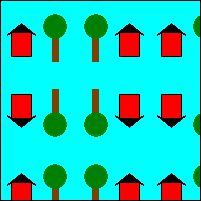
In diesem Beispiel wird ein 75 ×75-Bild verwendet, um ein Rechteck mit 200 ×200 zu kacheln. Der Umbruchmodus ist so festgelegt, dass das Bild sowohl horizontal als auch vertikal gekippt wird.
Image image(L"HouseAndTree.png");
TextureBrush tBrush(&image);
Pen blackPen(Color(255, 0, 0, 0));
stat = tBrush.SetWrapMode(WrapModeTileFlipXY);
stat = graphics.FillRectangle(&tBrush, Rect(0, 0, 200, 200));
stat = graphics.DrawRectangle(&blackPen, Rect(0, 0, 200, 200));
Die folgende Abbildung zeigt, wie das Bild in dem Rechteck neben- bzw. untereinander angeordnet wird. Beachten Sie, dass beim Wechseln von einer Kachel zur nächsten in einer bestimmten Zeile das Bild horizontal gekippt wird, und dass es, wenn Sie von einer Kachel zur nächsten in einer bestimmten Spalte wechseln, vertikal gekippt wird.