Status eines Grafikobjekts
Die Grafikklasse ist das Herzstück von Windows GDI+. Um etwas zu zeichnen, erstellen Sie ein Graphics-Objekt , legen dessen Eigenschaften fest und rufen seine Methoden auf ( DrawLine, DrawImage, DrawString usw.).
Im folgenden Beispiel werden ein Graphics-Objekt und ein Pen-Objekt erstellt und dann die Graphics::D rawRectangle-Methode des Graphics-Objekts aufgerufen:
HDC hdc;
PAINTSTRUCT ps;
hdc = BeginPaint(hWnd, &ps);
{
Graphics graphics(hdc);
Pen pen(Color(255, 0, 0, 255)); // opaque blue
graphics.DrawRectangle(&pen, 10, 10, 200, 100);
}
EndPaint(hWnd, &ps);
Im vorherigen Code gibt die BeginPaint-Methode ein Handle an einen Gerätekontext zurück, und dieses Handle wird an den Graphics-Konstruktor übergeben. Ein Gerätekontext ist eine Struktur (von Windows verwaltet), die Informationen zum verwendeten Anzeigegerät enthält.
Grafikzustand
Ein Graphics-Objekt bietet mehr als Zeichnungsmethoden, z. B. DrawLine und DrawRectangle. Ein Graphics-Objekt behält auch den Grafikzustand bei, der in die folgenden Kategorien unterteilt werden kann:
- Link zu einem Gerätekontext
- Qualitätseinstellungen
- Transformationen
- Ein Beschneidungsbereich
Gerätekontext
Als Anwendungsprogrammierer müssen Sie nicht über die Interaktion zwischen einem Graphics-Objekt und seinem Gerätekontext nachdenken. Diese Interaktion wird von GDI+ im Hintergrund behandelt.
Qualitätseinstellungen
Ein Graphics-Objekt verfügt über mehrere Eigenschaften, die die Qualität der Elemente beeinflussen, die auf dem Bildschirm gezeichnet werden. Sie können diese Eigenschaften anzeigen und bearbeiten, indem Sie get- und set-Methoden aufrufen. Sie können beispielsweise die Graphics::SetTextRenderingHint-Methode aufrufen, um den Typ des Antialiasings (falls vorhanden) anzugeben, der auf Text angewendet wird. Andere Setmethoden, die die Qualität beeinflussen, sind Graphics::SetSmoothingMode, Graphics::SetCompositingMode, Graphics::SetCompositingQuality und Graphics::SetInterpolationMode.
Das folgende Beispiel zeichnet zwei Auslassungspunkte, eine mit festgelegtem Glättungsmodus auf SmoothingModeAntiAlias und eine mit dem Aufglättungsmodus, der auf SmoothingModeHighSpeed festgelegt ist:
Graphics graphics(hdc);
Pen pen(Color(255, 0, 255, 0)); // opaque green
graphics.SetSmoothingMode(SmoothingModeAntiAlias);
graphics.DrawEllipse(&pen, 0, 0, 200, 100);
graphics.SetSmoothingMode(SmoothingModeHighSpeed);
graphics.DrawEllipse(&pen, 0, 150, 200, 100);
Transformationen
Ein Graphics-Objekt verwaltet zwei Transformationen (Welt und Seite), die auf alle elemente angewendet werden, die von diesem Graphics-Objekt gezeichnet wurden. Jede affine Transformation kann in der globalen Transformation gespeichert werden. Affine Transformationen umfassen Skalierung, Drehung, Spiegelung, Scherung/Neigung und Translation. Die Seitentransformation kann zum Skalieren und Ändern von Einheiten (z. B. Pixel in cm) verwendet werden. Weitere Informationen zu Transformationen finden Sie unter Koordinatensysteme und Transformationen.
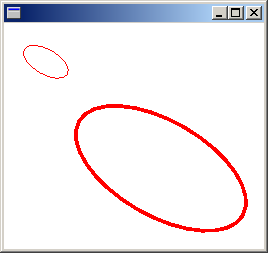
Im folgenden Beispiel werden die Welt- und Seitentransformationen eines Graphics-Objekts festgelegt. Die globale Transformation wird auf eine Drehung von 30 Grad festgelegt. Die Seitentransformation ist so festgelegt, dass die Koordinaten, die an die zweite Grafik::D rawEllipse übergeben werden, als Millimeter anstelle von Pixeln behandelt werden. Der Code führt zwei identische Aufrufe der Graphics::D rawEllipse-Methode aus. Die Welttransformation wird auf den ersten Graphics::D rawEllipse-Aufruf angewendet, und beide Transformationen (Welt und Seite) werden auf den zweiten Graphics::D rawEllipse-Aufruf angewendet.
Graphics graphics(hdc);
Pen pen(Color(255, 255, 0, 0));
graphics.ResetTransform();
graphics.RotateTransform(30.0f); // World transformation
graphics.DrawEllipse(&pen, 30, 0, 50, 25);
graphics.SetPageUnit(UnitMillimeter); // Page transformation
graphics.DrawEllipse(&pen, 30, 0, 50, 25);
In der folgenden Abbildung werden die zwei Ellipsen gezeigt. Beachten Sie, dass die Drehung um 30 Grad am Ursprung des Koordinatensystems (obere linke Ecke des Clientbereichs) orientiert ist, nicht an den Mittelpunkten der Ellipsen. Beachten Sie außerdem, dass die Stiftstärke von 1 1 Pixel für die erste Ellipse und 1 Millimeter für die zweite Ellipse bedeutet.

Clippingbereich
Ein Graphics-Objekt verwaltet einen Abschneidebereich, der für alle Elemente gilt, die von diesem Graphics-Objekt gezeichnet wurden. Sie können den Abschneidebereich festlegen, indem Sie die SetClip-Methode aufrufen.
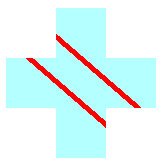
Im folgenden Beispiel wird ein Bereich in Form eines Pluszeichens erstellt, indem die Vereinigungsmenge von zwei Rechtecken gebildet wird. Dieser Bereich wird als Abschneidebereich eines Graphics-Objekts festgelegt. Anschließend zeichnet der Code zwei Linien, die auf das Innere des Clippingbereichs beschränkt sind.
Graphics graphics(hdc);
Pen pen(Color(255, 255, 0, 0), 5); // opaque red, width 5
SolidBrush brush(Color(255, 180, 255, 255)); // opaque aqua
// Create a plus-shaped region by forming the union of two rectangles.
Region region(Rect(50, 0, 50, 150));
region.Union(Rect(0, 50, 150, 50));
graphics.FillRegion(&brush, ®ion);
// Set the clipping region.
graphics.SetClip(®ion);
// Draw two clipped lines.
graphics.DrawLine(&pen, 0, 30, 150, 160);
graphics.DrawLine(&pen, 40, 20, 190, 150);
Die folgende Abbildung zeigt die abgeschnittenen Linien.