Scherfarben
Die Scherung erhöht oder verringert eine Farbkomponente um einen Wert, der proportional zu einer anderen Farbkomponente ist. Betrachten wir beispielsweise die Transformation, bei der die rote Komponente um die Hälfte des Werts der blauen Komponente erhöht wird. Bei einer solchen Transformation wird aus der Farbe (0.2, 0.5, 1) die Farbe (0.7, 0.5, 1). Die neue rote Komponente ist 0.2 + (1/2)(1) = 0.7.
Im folgenden Beispiel wird ein Image-Objekt aus der Datei ColorBars4.bmp erstellt. Anschließend wendet der Code die im vorherigen Absatz beschriebene Scherungstransformation auf jedes Pixel im Bild an.
Image image(L"ColorBars4.bmp");
ImageAttributes imageAttributes;
UINT width = image.GetWidth();
UINT height = image.GetHeight();
ColorMatrix colorMatrix = {
1.0f, 0.0f, 0.0f, 0.0f, 0.0f,
0.0f, 1.0f, 0.0f, 0.0f, 0.0f,
0.5f, 0.0f, 1.0f, 0.0f, 0.0f,
0.0f, 0.0f, 0.0f, 1.0f, 0.0f,
0.0f, 0.0f, 0.0f, 0.0f, 1.0f};
imageAttributes.SetColorMatrix(
&colorMatrix,
ColorMatrixFlagsDefault,
ColorAdjustTypeBitmap);
graphics.DrawImage(&image, 10, 10, width, height);
graphics.DrawImage(
&image,
Rect(150, 10, width, height), // destination rectangle
0, 0, // upper-left corner of source rectangle
width, // width of source rectangle
height, // height of source rectangle
UnitPixel,
&imageAttributes);
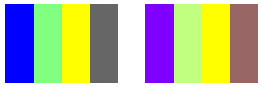
Die folgende Abbildung zeigt das originale Bild auf der linken Seite und das scherte Bild auf der rechten Seite.

Die folgende Tabelle zeigt die Farbvektoren für die vier Balken vor und nach der Schertransformation.
| Ursprünglich | Mit Scherung |
|---|---|
| (0, 0, 1, 1) | (0.5, 0, 1, 1) |
| (0.5, 1, 0.5, 1) | (0.75, 1, 0.5, 1) |
| (1, 1, 0, 1) | (1, 1, 0, 1) |
| (0.4, 0.4, 0.4, 1) | (0.6, 0.4, 0.4, 1) |