Farben skalieren
Eine Skalierungstransformation multipliziert eine oder mehrere der vier Farbkomponenten mit einer Zahl. Die Farbmatrixeinträge, die die Skalierung darstellen, finden Sie in der folgenden Tabelle.
| Zu skalierende Komponente | Matrixeintrag |
|---|---|
| Red | [0][0] |
| Grün | [1][1] |
| Blau | [2][2] |
| Alpha | [3][3] |
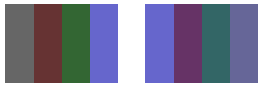
Im folgenden Beispiel wird ein Image-Objekt aus der Datei ColorBars2.bmp erstellt. Anschließend skaliert der Code die Blue-Komponente jedes Pixels im Bild um den Faktor 2. Das Originalbild wird neben dem transformierten Bild gezeichnet.
Image image(L"ColorBars2.bmp");
ImageAttributes imageAttributes;
UINT width = image.GetWidth();
UINT height = image.GetHeight();
ColorMatrix colorMatrix = {
1.0f, 0.0f, 0.0f, 0.0f, 0.0f,
0.0f, 1.0f, 0.0f, 0.0f, 0.0f,
0.0f, 0.0f, 2.0f, 0.0f, 0.0f,
0.0f, 0.0f, 0.0f, 1.0f, 0.0f,
0.0f, 0.0f, 0.0f, 0.0f, 1.0f};
imageAttributes.SetColorMatrix(
&colorMatrix,
ColorMatrixFlagsDefault,
ColorAdjustTypeBitmap);
graphics.DrawImage(&image, 10, 10, width, height);
graphics.DrawImage(
&image,
Rect(150, 10, width, height), // destination rectangle
0, 0, // upper-left corner of source rectangle
width, // width of source rectangle
height, // height of source rectangle
UnitPixel,
&imageAttributes);
Die folgende Abbildung zeigt das Originalbild links und das skalierte Bild auf der rechten Seite.

Die folgende Tabelle zeigt die Farbvektoren für die vier Balken vor und nach der Blauskalierung. Beachten Sie, dass die Blue-Komponente im vierten Farbbalken von 0,8 auf 0,6 gegangen ist. Das liegt daran, dass GDI+ nur den Bruchteil des Ergebnisses behält. Beispiel: (2)(0,8) = 1,6 und der Bruchteil von 1,6 ist 0,6. Wenn nur der Bruchteil beibehalten wird, ist sichergestellt, dass das Ergebnis immer im Intervall [0, 1] liegt.
| Ursprünglich | Skaliert |
|---|---|
| (0.4, 0.4, 0.4, 1) | (0.4, 0.4, 0.8, 1) |
| (0.4, 0.2, 0.2, 1) | (0.4, 0.2, 0.4, 1) |
| (0.2, 0.4, 0.2, 1) | (0.2, 0.4, 0.4, 1) |
| (0.4, 0.4, 0.8, 1) | (0.4, 0.4, 0.6, 1) |
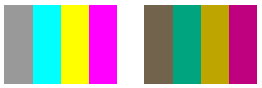
Im folgenden Beispiel wird ein Image-Objekt aus der Datei ColorBars2.bmp erstellt. Anschließend skaliert der Code die Red-, Green- und Blue-Komponenten jedes Pixels im Bild. Die Red-Komponenten werden um 25 % herunterskaliert, die Green-Komponenten werden um 35 % herunterskaliert, und die Blue-Komponenten werden um 50 % herunterskaliert.
Image image(L"ColorBars.bmp");
ImageAttributes imageAttributes;
UINT width = image.GetWidth();
UINT height = image.GetHeight();
ColorMatrix colorMatrix = {
0.75f, 0.0f, 0.0f, 0.0f, 0.0f,
0.0f, 0.65f, 0.0f, 0.0f, 0.0f,
0.0f, 0.0f, 0.5f, 0.0f, 0.0f,
0.0f, 0.0f, 0.0f, 1.0f, 0.0f,
0.0f, 0.0f, 0.0f, 0.0f, 1.0f};
imageAttributes.SetColorMatrix(
&colorMatrix,
ColorMatrixFlagsDefault,
ColorAdjustTypeBitmap);
graphics.DrawImage(&image, 10, 10, width, height);
graphics.DrawImage(
&image,
Rect(150, 10, width, height), // destination rectangle
0, 0, // upper-left corner of source rectangle
width, // width of source rectangle
height, // height of source rectangle
UnitPixel,
&imageAttributes);
Die folgende Abbildung zeigt das Originalbild links und das skalierte Bild auf der rechten Seite.

Die folgende Tabelle zeigt die Farbvektoren für die vier Balken vor und nach der Rot-, Grün- und Blauskalierung.
| Ursprünglich | Skaliert |
|---|---|
| (0.6, 0.6, 0.6, 1) | (0.45, 0.39, 0.3, 1) |
| (0, 1, 1, 1) | (0, 0.65, 0.5, 1) |
| (1, 1, 0, 1) | (0.75, 0.65, 0, 1) |
| (1, 0, 1, 1) | (0.75, 0, 0.5, 1) |