Rotieren von Farben
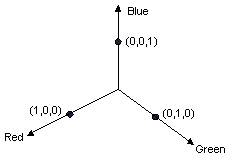
In einem vierdimensionalen Farbraum sind Drehungen schwierig zu visualisieren. Wir können das Visualisieren von Drehungen vereinfachen, indem wir eine der Farbkomponenten festlegen. Angenommen, wir legen die Alphakomponente auf 1 (vollkommen undurchsichtig) fest. Dann können wir (wie in der folgenden Abbildung dargestellt) einen dreidimensionalen Farbraum mit roten, grünen und blauen Achsen visualisieren.

Eine Farbe kann als Punkt im 3D-Raum betrachtet werden. Beispielsweise stellt der Punkt (1, 0, 0) im Raum die Farbe Rot und der Punkt (0, 1, 0) im Raum die Farbe Grün dar.
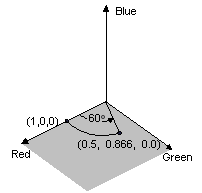
In den folgenden Abbildungen wird gezeigt, was bei einer Drehung der Farbe (1, 0, 0) um einen Winkel von 60 Grad in der Rot-Grün-Ebene geschieht. Die Drehung auf einer Ebene, die parallel zur Rot-Grün-Ebene ist, kann als Drehung der blauen Achse verstanden werden.

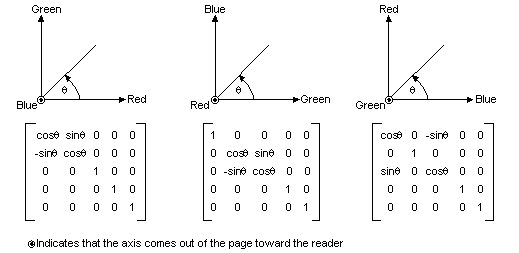
Die folgende Abbildung zeigt, wie Sie eine Farbmatrix initialisieren, um Drehungen über jede der drei Koordinatenachsen (rot, grün, blau) durchzuführen.

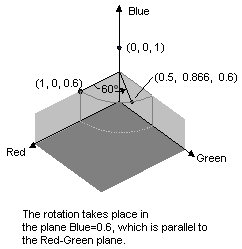
Im folgenden Beispiel wird ein Bild verwendet, das nur die Farbe (1, 0, 0.6) hat, und es wird eine 60 Grad-Drehung um die blaue Achse durchgeführt. Der Drehwinkel wird in einer Ebene herausgefegt, die parallel zur Red-Green Ebene ist.
Image image(L"RotationInput.bmp");
ImageAttributes imageAttributes;
UINT width = image.GetWidth();
UINT height = image.GetHeight();
REAL degrees = 60;
REAL pi = acos(-1); // the angle whose cosine is -1.
REAL r = degrees * pi / 180; // degrees to radians
ColorMatrix colorMatrix = {
cos(r), sin(r), 0.0f, 0.0f, 0.0f,
-sin(r), cos(r), 0.0f, 0.0f, 0.0f,
0.0f, 0.0f, 1.0f, 0.0f, 0.0f,
0.0f, 0.0f, 0.0f, 1.0f, 0.0f,
0.0f, 0.0f, 0.0f, 0.0f, 1.0f};
imageAttributes.SetColorMatrix(
&colorMatrix,
ColorMatrixFlagsDefault,
ColorAdjustTypeBitmap);
graphics.DrawImage(&image, 10, 10, width, height);
graphics.DrawImage(
&image,
Rect(130, 10, width, height), // destination rectangle
0, 0, // upper-left corner of source rectangle
width, // width of source rectangle
height, // height of source rectangle
UnitPixel,
&imageAttributes);
Die folgende Abbildung zeigt das Originalbild links und das farbrotierte Bild auf der rechten Seite.

Die im vorherigen Codebeispiel durchgeführte Farbrotation kann wie folgt visualisiert werden.