Animation (DirectComposition)
Anmerkung
Für Apps unter Windows 10 empfehlen wir die Verwendung von Windows.UI.Composition-APIs anstelle von DirectComposition. Weitere Informationen finden Sie unter Modernisieren Ihrer Desktop-App mithilfe der visuellen Ebene.
In diesem Thema werden die Grundlagen der Microsoft DirectComposition-Animation erläutert. Sie enthält die folgenden Themen:
- Was ist eine Animation?
- Eigenschaften, die animiert werden können
- Animationsfunktionen
-
Animationssegmente
- Kubiksegment
- Sinusoidalsegment
- wiederholen
- Endsegment-
- Kompatibilität mit dem Windows-Animations-Manager
- Verwandte Themen
Was ist eine Animation?
Animation ist eine optische Illusion, die durch schnelle inkrementelle Änderungen an einem visuellen Element über einen bestimmten Zeitraum entsteht, während das Visuelle nach jeder Änderung neu gezeichnet wird. Da die Neuraste schnell auftreten, nimmt das Gehirn die inkrementellen Veränderungen als einzelne sich ändernde Szene wahr, genauso wie in einem Film oder Video von Live-Action.
In der folgenden Tabelle werden einige der typischen Verwendungsmöglichkeiten der Animation beschrieben.
| Animation | Beschreibung |
|---|---|
| Bildlauf | Verwenden Sie Animationen, um Features wie physik-emulierende Dynamik zu einem Bildlauflistensteuerelement hinzuzufügen. |
| Szenenübergänge | Verwenden Sie Animation zum Erstellen von Navigationsszeneübergängen, die Kontinuität zwischen Aufgaben in einem Workflow bieten. Navigationsszeneübergänge stellen Kontext bereit, der dem Benutzer anzeigt, wo er sich befindet, wo er sich befindet und wo er als Nächstes fortfahren muss. |
| Fensterübergreifende Interaktionen | Animieren Sie UI-Elemente verschiedener Anwendungen so, dass sie die nahtlose Kontinuität zwischen ihnen wahrnehmen, um den Benutzer bei der Durchführung von Aufgaben zu unterstützen, die den Wechsel von einer Anwendung zu einer anderen erfordern. |
Eigenschaften, die animiert werden können
In DirectComposition animieren Sie ein visuelles Element, indem Sie eine Animation auf einzelne Eigenschaften der Objekte anwenden, die das visuelle Element definieren. Wenn Sie beispielsweise ein visuelles Element horizontal über den Bildschirm verschieben möchten, wenden Sie animationen auf die OffsetX-Eigenschaft des visuellen Elements an. Wenn Sie eine einfache animierte 2D-Drehung eines visuellen Elements ausführen möchten, wenden Sie animationen auf die Angle-Eigenschaft eines 2D-Transformationsobjekts an, und wenden Sie dann das 2D-Transformationsobjekt auf die Transform-Eigenschaft des visuellen Elements an.
Mit DirectComposition können Sie Animationen auf jede Objekteigenschaft anwenden, die einen skalaren Wert verwendet. Sie können gleichzeitige Animationen auf mehrere Eigenschaften und mehrere Objekte anwenden.
DirectComposition führt Animationen in einem separaten Thread aus. Sie können eine Animation oder einen Satz von Animationen starten und dann andere Arbeiten an Ihren Anwendungsthreads ausführen oder Threads in den Ruhezustand versetzen, während das Kompositionsmodul die Animationen mit der entsprechenden Framerate ausführt.
Animationsfunktionen
DirectComposition animiert eine Objekteigenschaft basierend auf einer von Ihnen definierten Animationsfunktion. Eine Animationsfunktion ist ein Konstrukt, das angibt, wie sich der Wert einer Objekteigenschaft über einen bestimmten Zeitraum ändert. Sie können beispielsweise eine Animationsfunktion definieren, die den Wert einer Eigenschaft im Laufe von 4 Sekunden von 1 auf 360 ändert. Wenn Sie dann die Animationsfunktion auf die Angle-Eigenschaft eines 2D-Drehtransformationsobjekts anwenden und dann das Transformationsobjekt auf die Transform-Eigenschaft eines visuellen Elements anwenden, würde die Animationsfunktion das Visuelle im Laufe von 4 Sekunden in einem vollständigen Kreis drehen.
Eine Animationsfunktion wird durch ein Animationsobjekt dargestellt, durch einen Aufruf der IDCompositionDevice::CreateAnimation-Methode erstellt wird. Sie erstellen eine Animationsfunktion mithilfe der Methoden der IDCompositionAnimation Schnittstelle eines Animationsobjekts, um Animationssegmenteeinzeln an das Array anzufügen, das die Animationsfunktion definiert. Beim Anfügen eines Abschnitts geben Sie einen nullbasierten Offset an, der die Anfangszeit des Abschnitts relativ zum Anfang der Animationsfunktion markiert. Animationssegmente müssen in zunehmender Reihenfolge der Anfangszeiten angefügt werden. Wenn Sie versuchen, ein Animationssegment anzufügen, dessen Anfangszeit vor oder gleich einem vorherigen Segment ist, tritt ein Fehler auf. Eine Animationsfunktion kann eine angegebene Endzeit aufweisen, die angibt, wann die Funktion abgeschlossen werden soll.
Sofern nicht anders angegeben, wird eine Animationsfunktion gestartet, wenn der Desktopfenster-Manager (DWM) den Befehl zum Ausführen der Animation empfängt. Jedes Segment wird ausgeführt, bis die Anfangszeit des nächsten Abschnitts erreicht ist. Alle diskontinuierlichen Änderungen, die im Wert der animierten Eigenschaft zwischen Segmenten auftreten, werden als diskrete Änderungen betrachtet.
Sie wenden eine Animationsfunktion auf eine Eigenschaft an, indem Sie den Eigenschaftswert auf die IDCompositionAnimation Zeiger des Animationsobjekts festlegen, das die Animationsfunktion darstellt. Dasselbe Animationsobjekt kann auf mehrere Eigenschaften desselben Objekts sowie auf die Eigenschaften anderer Objekte angewendet werden, die vom gleichen Gerät erstellt wurden.
Animationssegmente
Animationssegmente sind die grundlegenden Timingdefinitionen einer Animationsfunktion; sie sind die Grundtypen, aus denen komplexere und höhere Animationsfunktionen erstellt werden. Ein Animationssegment wird aus einer Reihe von Parametern erstellt, die die Funktion und den Zeitpunkt beschreiben, zu dem das Segment beginnt, relativ zum Anfang der Animationsfunktion. Bei jedem Segment wird die Zeit (t) entlang der horizontalen Achse voranschreitet und mit t = 0 beginnt.
Kubiksegment
Die Zeitdauer eines Kubiksegments wird durch ein kubisches Polynom definiert. Für eine bestimmte Zeiteingabe (t) wird der Ausgabewert durch die folgende Formel angegeben:
x(t) = bei¹ + bt² + ct + d
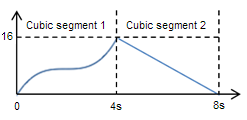
Das folgende Diagramm zeigt eine Animationsfunktion, die zwei kubische Segmente enthält. Das erste Segment übergibt einen Wert von 0 auf 16 über 4 Sekunden, und die zweite ändert den Wert linear von 16 auf 0 über die nächsten 4 Sekunden. Der erste Übergang erfolgt entlang dieses kubischen Polynoms:
x(t) = t¹ - 6t² + 12t
und der zweite Übergang erfolgt entlang dieser:
x(t) = - 4t + 16

Mithilfe der IDCompositionAnimation::AddCubic--Methode fügen Sie einer Animationsfunktion ein kubisches Segment hinzu.
Sinusförmiges Segment
Die Anzeigedauer eines sinusförmigen Abschnitts wird durch die folgende Gleichung definiert:
x(t) = Bias + Amplitude * sin(t*Frequency*2*PI + Phase*PI/180,0)
Sie fügen einer Animationsfunktion ein sinusoidales Segment hinzu, indem Sie die IDCompositionAnimation::AddSinusoidal-Methode verwenden.
Wiederholungssegment
Ein wiederholtes Segment wiederholt einen angegebenen vorherigen Teil einer Animationsfunktion. Ein wiederholtes Segment bewirkt, dass der angegebene Teil der Animationsfunktion unbegrenzt durchlaufen wird, bis das nächste Segment gefunden wird oder das angegebene Ende der Animation erreicht ist. Der vorherige Teil einer Animation besteht aus anderen Segmenten, einschließlich anderer Wiederholungssegmente. Ein Wiederholungssegment kann nicht als erstes Segment in einer Animationsfunktion verwendet werden.
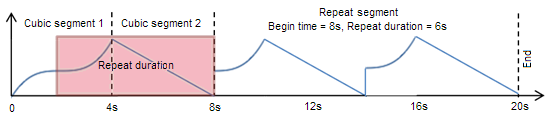
Das folgende Diagramm zeigt eine Animationsfunktion, die jeweils aus zwei kubischen Segmenten von jeweils 4 Sekunden Dauer besteht, gefolgt von einem Wiederholungssegment, das 12 Sekunden dauert. Das Wiederholungssegment beginnt 8 Sekunden in der Animation und wiederholt die vorherigen 6 Sekunden der Animation zweimal, bis das Endsegment mit 20 Sekunden erreicht ist.

Wenn Sie einer Animationsfunktion ein wiederholtes Segment hinzufügen möchten, verwenden Sie die IDCompositionAnimation::AddRepeat-Methode.
Endsegment
Nachdem Sie eine Animationsfunktion aus Segmenten erstellt haben, können Sie ein Endsegment anfügen, damit die Animationsfunktion zu einem bestimmten Zeitpunkt endet. Wenn Sie kein Endsegment anfügen, wird das letzte Segment der Animationsfunktion unbegrenzt ausgeführt.
Sie fügen ein Endsegment an, indem Sie die IDCompositionAnimation::End-Methode aufrufen und einen Offset vom Anfang der Animationsfunktion angeben, der den Endpunkt der Funktion angibt. Der Offset muss größer als der Anfangsoffset des vorherigen Abschnitts sein. Außerdem kann ein Endsegment nicht als erster Grundtyp in einer Animationsfunktion verwendet werden.
Wenn Sie Endaufrufen, geben Sie auch einen endgültigen Wert für die animierte Eigenschaft an. Die Eigenschaft wird zum Zeitpunkt, an dem der Endpunkt der Animationsfunktion erreicht ist, auf den angegebenen Endwert festgelegt.
Nach dem Anfügen eines Endsegments können Sie keine anderen Segmente an die Animationsfunktion anfügen. Das heißt, alle Methodenaufrufe für das Animationsobjekt schlagen fehl, außer IDCompositionAnimation::Reset. Das Aufrufen Zurücksetzen gibt das Animationsobjekt in einen sauberen Zustand zurück, in dem die Animationsfunktion keine Segmente enthält. An diesem Punkt können Sie erneut Segmente hinzufügen.
Kompatibilität mit dem Windows-Animations-Manager
Der Windows-Animations-Manager (Windows-Animation) gibt Animationsgrundtypen in einem Format aus, das mit der DirectComposition-API kompatibel ist. Dies bedeutet, dass DirectComposition Animationen basierend auf Animationsgrundtypen erstellen kann, die von Windows Animation erstellt wurden.
Weitere Informationen finden Sie unter Windows Animation Manager, der IUIAnimationVariable2::GetCurve-Methode und Managing DirectComposition Animation with Windows Animation Manager v2.
Verwandte Themen