Bilineare Texturfilterung (Direct3D 9)
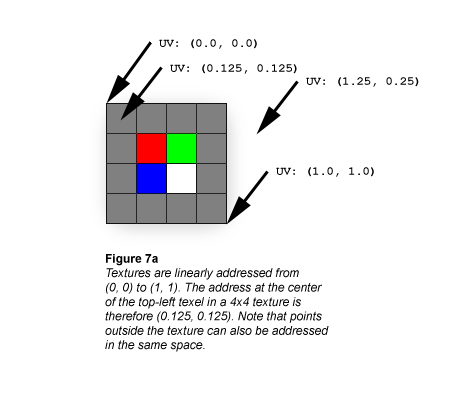
Texturen werden immer linear von (0,0, 0,0) oben links bis (1,0, 1,0) an der unteren rechten Ecke adressiert, wie in der folgenden Abbildung dargestellt.

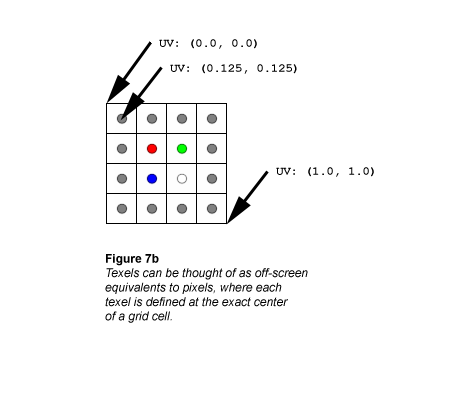
Texturen werden in der Regel so dargestellt, als ob sie aus volltonierten Farbblöcken bestehen, aber es ist tatsächlich richtiger, sich Texturen auf die gleiche Weise zu vorstellen, wie Sie sich die Rasteranzeige vorstellen sollten: Jeder Texel wird genau in der Mitte einer Rasterzelle definiert, wie in der folgenden Abbildung gezeigt.

Wenn Sie den Textur-Sampler nach der Farbe dieser Textur bei UV-Koordinaten (0,375, 0,375) fragen, erhalten Sie einfarbiges Rot (255, 0, 0). Das ist durchaus sinnvoll, denn der genaue Mittelpunkt der roten Texelzelle liegt bei UV (0,375, 0,375). Was geschieht, wenn Sie den Sampler nach der Farbe der Textur bei UV (0,25, 0,25) fragen? Das ist nicht ganz so einfach, denn der Punkt bei UV (0,25, 0,25) liegt genau an der Ecke von 4 Texeln.
Das einfachste Schema besteht darin, dass der Sampler einfach die Farbe des nächstgelegenen Texels zurückgibt. Dies wird als Punktfilterung bezeichnet (siehe Nearest-Point Sampling (Direct3D 9)) und ist aufgrund von körnigen oder blockigen Ergebnissen in der Regel unerwünscht. Punkt-Sampling unsere Textur bei UV (0,25, 0,25) zeigt ein weiteres subtiles Problem bei der Nächstpunktfilterung: Es gibt vier Texel, die vom Probenahmepunkt entfernt sind, so dass es kein einziges nächstes Texel gibt. Eines dieser vier Texel wird als zurückgegebene Farbe ausgewählt, aber die Auswahl hängt davon ab, wie die Koordinate gerundet wird, was zu Reißen von Artefakten führen kann (siehe Nearest-Point Sampling-Artikel im SDK).
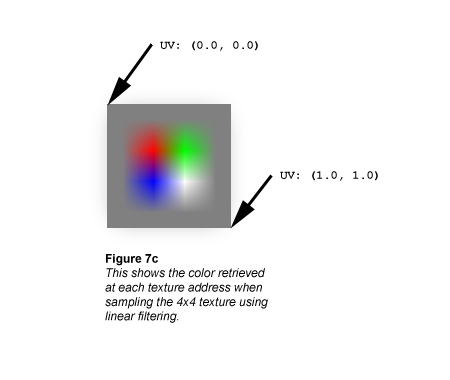
Ein etwas genaueres und gebräuchlicheres Filterschema ist die Berechnung des gewichteten Durchschnitts der vier Texel, die dem Probenahmepunkt am nächsten sind; dies wird als bilineare Filterung bezeichnet, und die zusätzlichen Berechnungskosten sind in der Regel vernachlässigbar, da diese Routine in moderner Grafikhardware implementiert ist. Hier sind die Farben, die wir mit bilinearer Filterung an einigen verschiedenen Beispielpunkten erhalten:
UV: (0.5, 0.5)
Dieser Punkt befindet sich an der genauen Grenze zwischen roten, grünen, blauen und weißen Texeln. Die Farbe, die der Sampler zurückgibt, ist grau:
0.25 * (255, 0, 0)
0.25 * (0, 255, 0)
0.25 * (0, 0, 255)
## + 0.25 * (255, 255, 255)
------------------------
= (128, 128, 128)
UV: (0.5, 0.375)
Dieser Punkt befindet sich an der Mitte der Grenze zwischen roten und grünen Texeln. Die Farbe, die der Sampler zurückgibt, ist gelb-grau (beachten Sie, dass die Beiträge der blauen und weißen Texel auf 0 skaliert sind):
0.5 * (255, 0, 0)
0.5 * (0, 255, 0)
0.0 * (0, 0, 255)
## + 0.0 * (255, 255, 255)
------------------------
= (128, 128, 0)
UV: (0.375, 0.375)
Dies ist die Adresse des roten Texels, die die zurückgegebene Farbe ist (alle anderen Texel in der Filterberechnung werden zu 0 gewichtet):
1.0 * (255, 0, 0)
0.0 * (0, 255, 0)
0.0 * (0, 0, 255)
## + 0.0 * (255, 255, 255)
------------------------
= (255, 0, 0)
Vergleichen Sie diese Berechnungen mit der folgenden Abbildung, die zeigt, was passiert, wenn die berechnung der bilinearen Filterung an jeder Texturadresse in der 4x4-Textur ausgeführt wird.

Zugehörige Themen