Zeichnen und Ausfüllen einer komplexen Form
Direct2D stellt die ID2D1PathGeometry-Schnittstelle zum Beschreiben komplexer Formen bereit, die Kurven, Bögen und Linien enthalten können. In diesem Thema wird beschrieben, wie Eine Pfadgeometrie definiert und gerendert wird.
Um eine Pfadgeometrie zu definieren, verwenden Sie zunächst die ID2D1Factory::CreatePathGeometry-Methode , um die Pfadgeometrie zu erstellen, und verwenden Sie dann die Open-Methode der Pfadgeometrie, um einen ID2D1GeometrySink abzurufen. Sie können dann Linien, Kurven und Bögen hinzufügen, indem Sie die verschiedenen Add-Methoden der Senke aufrufen.
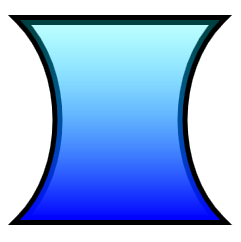
Im folgenden Beispiel wird eine ID2D1PathGeometry erstellt, eine Senke abgerufen und zum Definieren einer Sanduhrform verwendet.
ID2D1GeometrySink *pSink = NULL;
// Create a path geometry.
if (SUCCEEDED(hr))
{
hr = m_pD2DFactory->CreatePathGeometry(&m_pPathGeometry);
if (SUCCEEDED(hr))
{
// Write to the path geometry using the geometry sink.
hr = m_pPathGeometry->Open(&pSink);
if (SUCCEEDED(hr))
{
pSink->BeginFigure(
D2D1::Point2F(0, 0),
D2D1_FIGURE_BEGIN_FILLED
);
pSink->AddLine(D2D1::Point2F(200, 0));
pSink->AddBezier(
D2D1::BezierSegment(
D2D1::Point2F(150, 50),
D2D1::Point2F(150, 150),
D2D1::Point2F(200, 200))
);
pSink->AddLine(D2D1::Point2F(0, 200));
pSink->AddBezier(
D2D1::BezierSegment(
D2D1::Point2F(50, 150),
D2D1::Point2F(50, 50),
D2D1::Point2F(0, 0))
);
pSink->EndFigure(D2D1_FIGURE_END_CLOSED);
hr = pSink->Close();
}
SafeRelease(&pSink);
}
}
Beachten Sie, dass eine ID2D1PathGeometry eine geräteunabhängige Ressource ist und daher einmal erstellt und für die Lebensdauer der Anwendung beibehalten werden kann. (Weitere Informationen zu verschiedenen Ressourcentypen finden Sie in der Ressourcenübersicht.)
Im nächsten Beispiel werden zwei Pinsel erstellt, die zum Zeichnen der Kontur und Füllung der Pfadgeometrie verwendet werden.
if (SUCCEEDED(hr))
{
// Create a black brush.
hr = m_pRenderTarget->CreateSolidColorBrush(
D2D1::ColorF(D2D1::ColorF::Black),
&m_pBlackBrush
);
}
if (SUCCEEDED(hr))
{
// Create a linear gradient.
static const D2D1_GRADIENT_STOP stops[] =
{
{ 0.f, { 0.f, 1.f, 1.f, 0.25f } },
{ 1.f, { 0.f, 0.f, 1.f, 1.f } },
};
hr = m_pRenderTarget->CreateGradientStopCollection(
stops,
ARRAYSIZE(stops),
&pGradientStops
);
if (SUCCEEDED(hr))
{
hr = m_pRenderTarget->CreateLinearGradientBrush(
D2D1::LinearGradientBrushProperties(
D2D1::Point2F(100, 0),
D2D1::Point2F(100, 200)),
D2D1::BrushProperties(),
pGradientStops,
&m_pLGBrush
);
}
SafeRelease(&pGradientStops);
}
Im letzten Beispiel werden die Methoden DrawGeometry und FillGeometry verwendet, um die Kontur und das Innere der Geometrie zu zeichnen. In diesem Beispiel wird die in der folgenden Abbildung gezeigte Ausgabe erzeugt.

void DemoApp::RenderGeometryExample()
{
// Translate subsequent drawings by 20 device-independent pixels.
m_pRenderTarget->SetTransform(
D2D1::Matrix3x2F::Translation(20.f, 20.f)
);
// Draw the hour glass geometry at the upper left corner of the client area.
m_pRenderTarget->DrawGeometry(m_pPathGeometry, m_pBlackBrush, 10.f);
m_pRenderTarget->FillGeometry(m_pPathGeometry, m_pLGBrush);
}
Code wurde aus diesem Beispiel weggelassen. Weitere Informationen zu Geometrien finden Sie in der Übersicht über Geometrien.