Windows Phone Silverlight zu UWP-Fallstudie: Bookstore1
In diesem Thema wird eine Fallstudie zum Portieren einer sehr einfachen Windows Phone Silverlight-App zu einer Windows 10-Universelle Windows-Plattform-App (UWP) erläutert. Mit Windows 10 können Sie ein einzelnes App-Paket erstellen, das Ihre Kunden auf einer vielzahl von Geräten installieren können, und das tun wir in dieser Fallstudie. Siehe Leitfaden für UWP-Apps.
Die App, die wir portieren, besteht aus einem ListBox-Objekt , das an ein Ansichtsmodell gebunden ist. Das Ansichtsmodell enthält eine Liste von Büchern, die Titel, Autor und Bucheinband anzeigen. Die Bucheinbandbilder haben build action set to Content and Copy to Output Directory set to Do not copy.the book cover images have Build Action set to Content and Copy to Output Directory set to Do not copy.
In den vorherigen Themen in diesem Abschnitt werden die Unterschiede zwischen den Plattformen beschrieben, und sie enthalten Details und Anleitungen zum Portierungsprozess für verschiedene Aspekte einer App von XAML-Markup über die Bindung an ein Ansichtsmodell bis hin zum Zugriff auf Daten. Eine Fallstudie zielt darauf ab, diese Anleitung zu ergänzen, indem sie in einem echten Beispiel gezeigt wird. In den Fallstudien wird davon ausgegangen, dass Sie die Anleitung gelesen haben, die sie nicht wiederholen.
Hinweis : Wenn beim Öffnen von Bookstore1Universal_10 in Visual Studio die Meldung "Visual Studio-Update erforderlich" angezeigt wird, führen Sie die Schritte zum Auswählen einer Zielplattformversion in TargetPlatformVersion aus.
Downloads
Laden Sie die Silverlight-App "Bookstore1WPSL8" Windows Phone herunter.
Laden Sie die Bookstore1Universal_10 Windows 10-App herunter.
Die Windows Phone Silverlight-App
So sieht Bookstore1WPSL8 – die App, die wir portieren werden – aus. Es ist nur ein listenfeld mit vertikalem Bildlauf unter der Überschrift des App-Namens und des Seitentitels.

Portieren zu einem Windows 10-Projekt
Es ist eine sehr schnelle Aufgabe, ein neues Projekt in Visual Studio zu erstellen, Dateien aus Bookstore1WPSL8 zu kopieren und die kopierten Dateien in das neue Projekt einzuschließen. Erstellen Sie zunächst ein neues Projekt für leere Anwendungen (Universelle Windows-Anwendung). Nennen Sie ihn Bookstore1Universal_10. Dies sind die Dateien, die von Bookstore1WPSL8 in Bookstore1Universal_10 kopiert werden sollen.
- Kopieren Sie den Ordner mit den PNG-Dateien für das Bucheinbandbild (der Ordner lautet \Assets\CoverImages). Stellen Sie nach dem Kopieren des Ordners in Projektmappen-Explorer sicher, dass "Alle Dateien anzeigen" aktiviert ist. Klicken Sie mit der rechten Maustaste auf den Ordner, den Sie kopiert haben, und klicken Sie auf "In Project einschließen". Dieser Befehl bedeutet, dass wir Dateien oder Ordner in einem Projekt "einschließen". Klicken Sie jedes Mal, wenn Sie eine Datei oder einen Ordner kopieren, in Projektmappen-Explorer auf "Aktualisieren", und fügen Sie dann die Datei oder den Ordner in das Projekt ein. Dies ist für Dateien, die Sie im Ziel ersetzen, nicht erforderlich.
- Kopieren Sie den Ordner, der die Quelldatei des Ansichtsmodells enthält (der Ordner ist \ViewModel).
- Kopieren Sie "MainPage.xaml", und ersetzen Sie die Datei im Ziel.
Wir können die App.xaml beibehalten und App.xaml.cs, die Visual Studio für uns im Windows 10-Projekt generiert hat.
Bearbeiten Sie den Quellcode und die Markupdateien, die Sie soeben kopiert haben, und ändern Sie alle Verweise auf den Bookstore1WPSL8-Namespace in Bookstore1Universal_10. Eine schnelle Möglichkeit besteht darin, das Feature "In Dateien ersetzen" zu verwenden. Im imperativen Code in der Ansichtsmodellquelldatei sind diese Portierungsänderungen erforderlich:
- Wechseln Sie
System.ComponentModel.DesignerPropertieszuDesignModediesem Befehl, und verwenden Sie dann den Befehl "Auflösen ". Löschen Sie dieIsInDesignToolEigenschaft, und verwenden Sie IntelliSense, um den richtigen Eigenschaftsnamen hinzuzufügen:DesignModeEnabled. - Verwenden Sie den Befehl "Auflösen" auf
ImageSource. - Verwenden Sie den Befehl "Auflösen" auf
BitmapImage. - Löschen mit
System.Windows.Media;undusing System.Windows.Media.Imaging;. - Ändern Sie den von der eigenschaft Bookstore1Universal_10.BookstoreViewModel.AppName zurückgegebenen Wert von "BOOKSTORE1WPSL8" in "BOOKSTORE1UNIVERSAL".
In "MainPage.xaml" sind diese Portierungsänderungen erforderlich:
- Wechseln Sie
phone:PhoneApplicationPagezuPage(vergessen Sie nicht die Vorkommen in der Eigenschaftenelementsyntax). - Löschen Sie die
phonePräfixdeklarationen undshelldie Namespacepräfixdeklarationen. - Ändern Sie "clr-namespace" in "using" in der verbleibenden Namespacepräfixdeklaration.
Wir können uns entscheiden, Markupkompilierungsfehler sehr billig zu korrigieren, wenn wir die Ergebnisse am baldsten sehen möchten, auch wenn dies bedeutet, dass Markup vorübergehend entfernt wird. Lassen Sie uns jedoch eine Aufzeichnung der schulden machen, die wir damit auffangen. Hier ist es in diesem Fall.
- Löschen Sie
SupportedOrientations="Portrait"im Stammseitenelement in "MainPage.xaml" . - Löschen Sie
Orientation="Portrait"im Stammseitenelement in "MainPage.xaml" . - Löschen Sie
shell:SystemTray.IsVisible="True"im Stammseitenelement in "MainPage.xaml" . - Löschen Sie in der
BookTemplateDatenvorlage die Verweise auf diePhoneTextExtraLargeStyleFormatvorlagen "PhoneTextSubtleStyleTextBlock ". - Löschen Sie in
TitlePanelStackPanel die Verweise auf diePhoneTextNormalStyleFormatvorlagen "PhoneTextTitle1StyleTextBlock ".
Wir arbeiten zunächst an der Benutzeroberfläche für die Familie mobiler Geräte, und danach können wir andere Formfaktoren berücksichtigen. Sie können die App jetzt erstellen und ausführen. So sieht es im mobilen Emulator aus.

Die Ansicht und das Ansichtsmodell arbeiten ordnungsgemäß zusammen, und das ListBox-Steuerelement funktioniert. Wir müssen hauptsächlich nur das Format korrigieren und die Bilder so gestalten, dass sie angezeigt werden.
Entlohnung der Schuldenpositionen und einiger anfänglicher Stile
Standardmäßig werden alle Ausrichtungen unterstützt. Die Windows Phone Silverlight-App beschränkt sich jedoch explizit auf Hochformat, sodass Schuldenelemente #1 und #2 bezahlt werden, indem sie in das App-Paketmanifest im neuen Projekt wechseln und "Hochformat" unter "Unterstützte Ausrichtungen" überprüfen.
Für diese App ist Element #3 keine Verschuldung, da die Statusleiste (früher als Taskleiste bezeichnet) standardmäßig angezeigt wird. Für Elemente #4 und #5 müssen vier Universelle Windows-Plattform (UWP) TextBlock-Formatvorlagen gefunden werden, die den verwendeten Windows Phone Silverlight-Formatvorlagen entsprechen. Sie können die Windows Phone Silverlight-App im Emulator ausführen und sie nebeneinander mit der Abbildung im Textabschnitt vergleichen. Auf diese Weise und aus der Betrachtung der Eigenschaften der Windows Phone Silverlight-Systemstile können wir diese Tabelle erstellen.
| Windows Phone Silverlight-Stilschlüssel | UWP-Stilschlüssel |
|---|---|
| PhoneTextExtraLargeStyle | TitleTextBlockStyle |
| PhoneTextSubtleStyle | SubtitleTextBlockStyle |
| PhoneTextNormalStyle | CaptionTextBlockStyle |
| PhoneTextTitle1Style | HeaderTextBlockStyle |
Um diese Formatvorlagen festzulegen, können Sie sie einfach in den Markup-Editor eingeben, oder Sie können die Xaml-Tools von Visual Studio verwenden und sie festlegen, ohne etwas einzugeben. Klicken Sie dazu mit der rechten Maustaste auf "TextBlock" und dann auf "Ressource übernehmen">. Klicken Sie dazu mit den TextBlock-Elementen in der Elementvorlage mit der rechten Maustaste auf das ListBox-Element, und klicken Sie auf "Zusätzliche Vorlagen>bearbeiten" (ItemTemplate).
Hinter den Elementen befindet sich ein undurchsichtiger weißer Hintergrund, da der Standardstil des ListBox-Steuerelements seinen Hintergrund auf die ListBoxBackgroundThemeBrush Systemressource festlegt. Legen Sie das ListBox-Steuerelement Background="Transparent" fest, um diesen Hintergrund zu löschen. Wenn Sie die TextBlock-Elementein der Elementvorlage linksbündig ausrichten möchten, bearbeiten Sie sie erneut auf die gleiche Weise wie oben beschrieben, und legen Sie einen Rand für "9.6,0" beide TextBlock-Elementefest.
Danach müssen wir aufgrund von Änderungen im Zusammenhang mit Ansichtspixeln jede feste Größe durchlaufen und multiplizieren, die wir noch nicht geändert haben (Ränder, Breite, Höhe usw.) mit 0,8. Beispielsweise sollten die Bilder von 70x70px auf 56x56px geändert werden.
Lassen Sie uns diese Bilder jedoch rendern, bevor wir die Ergebnisse unserer Formatierung anzeigen.
Binden eines Bilds an ein Ansichtsmodell
In Bookstore1WPSL8 haben wir Folgendes getan:
// this.BookCoverImagePath contains a path of the form "/Assets/CoverImages/one.png".
return new BitmapImage(new Uri(this.CoverImagePath, UriKind.Relative));
In Bookstore1Universal verwenden wir das URI-Schema "ms-appx ". Damit wir den Rest unseres Codes unverändert halten können, können wir eine andere Überladung des System.Uri-Konstruktors verwenden, um das URI-Schema "ms-appx" in einen Basis-URI zu setzen und den Rest des Pfads an diese anzufügen. Dies sieht folgendermaßen aus:
// this.BookCoverImagePath contains a path of the form "/Assets/CoverImages/one.png".
return new BitmapImage(new Uri(new Uri("ms-appx://"), this.CoverImagePath));
Universelle Formatierung
Jetzt müssen wir nur noch einige abschließende Formatierungsanpassungen vornehmen und bestätigen, dass die App sowohl auf dem Desktop (als auch auf anderen) Formfaktoren sowie auf Mobilgeräten gut aussieht. Die Schritte sind unten aufgeführt. Und Sie können die Links oben in diesem Thema verwenden, um die Projekte herunterzuladen und die Ergebnisse aller Änderungen zwischen hier und am Ende der Fallstudie anzuzeigen.
- Um den Abstand zwischen Elementen zu straffen, suchen Sie die
BookTemplateDatenvorlage in "MainPage.xaml", und löschen Sie dasMarginAttribut aus dem Stammraster. - Wenn Sie dem Seitentitel etwas mehr Atemraum verleihen möchten, können Sie den unteren Seitenrand
-5.6auf0den Seitentitel "TextBlock" zurücksetzen. - Jetzt müssen wir "Hintergrund" auf den richtigen Standardwert festlegen
LayoutRoot, damit die App bei der Ausführung auf allen Geräten unabhängig vom Design angemessen aussieht. Ändern Sie sie von"Transparent"zu"{ThemeResource ApplicationPageBackgroundThemeBrush}".
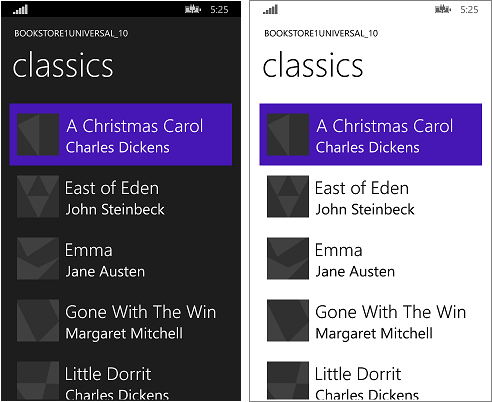
Bei einer komplexeren App wäre dies der Punkt, an dem wir die Anleitungen beim Portieren für Formfaktor und Benutzerfreundlichkeit verwenden und den Formfaktor jeder der vielen Geräte, auf denen die App jetzt ausgeführt werden kann, optimal nutzen. Aber für diese einfache App können wir hier aufhören und sehen, wie die App nach dieser letzten Sequenz von Formatierungsvorgängen aussieht. Es sieht tatsächlich auf mobilen und Desktopgeräten gleich aus, obwohl es nicht den besten Platz auf breiten Formfaktoren nutzt (aber wir werden untersuchen, wie dies in einer späteren Fallstudie zu tun ist).
Sehen Sie sich Designänderungen an, um zu sehen, wie Sie das Design Ihrer App steuern.

Die portierte Windows 10-App, die auf einem Mobilen Gerät ausgeführt wird
Optionale Anpassung des Listenfelds für mobile Geräte
Wenn die App auf einem mobilen Gerät ausgeführt wird, ist der Hintergrund eines Listenfelds standardmäßig in beiden Designs hell. Dies kann der Stil sein, den Sie bevorzugen, und wenn ja, gibt es nichts mehr zu tun. Steuerelemente sind jedoch so konzipiert, dass Sie ihr Aussehen anpassen können, während ihr Verhalten nicht beeinträchtigt wird. Wenn das Listenfeld also dunkel im dunklen Design sein soll – wie die ursprüngliche App aussieht – folgen Sie diesen Anweisungen unter "Optionale Anpassung".
Zusammenfassung
In dieser Fallstudie wurde gezeigt, wie eine sehr einfache App portiert wird – wohl eine unrealistisch einfache App. Listensteuerelemente können z. B. zur Auswahl oder zum Einrichten eines Kontexts für die Navigation verwendet werden; die App navigiert zu einer Seite mit weiteren Details zum Element, auf das getippt wurde. Diese bestimmte App führt nichts mit der Auswahl des Benutzers durch und hat keine Navigation. Dennoch diente die Fallstudie dazu, das Eis zu brechen, den Portierungsprozess einzuführen und wichtige Techniken zu veranschaulichen, die Sie in echten UWP-Apps verwenden können.
Die nächste Fallstudie ist Bookstore2, in der wir auf gruppierte Daten zugreifen und diese anzeigen.