Einführung zu Texturen
Eine Texturressource ist eine Datenstruktur zum Speichern von Texeln, die die kleinste Einheit einer Textur sind, in die gelesen oder geschrieben werden kann. Wenn die Textur von einem Shader gelesen wird, kann sie nach Textursamplern gefiltert werden.
Eine Texturressource ist eine strukturierte Sammlung von Daten zum Speichern von Texeln. Ein Texel stellt die kleinste Einheit einer Textur dar, die von der Pipeline gelesen oder geschrieben werden kann. Im Gegensatz zu Puffern können Texturen nach Textursamplern gefiltert werden, während sie nach Shadereinheiten gelesen werden. Der Texturtyp wirkt sich auf die Filterung der Textur aus. Jedes Texel enthält 1 bis 4 Komponenten, die in einem der DXGI-Formate angeordnet sind, die durch die DXGI_FORMAT-Enumeration definiert sind.
Texturen werden als strukturierte Ressource mit einer bekannten Größe erstellt. Jede Textur kann jedoch typisiert oder typlos sein, wenn die Ressource erstellt wird, solange der Typ vollständig mithilfe einer Ansicht angegeben wird, wenn die Textur an die Pipeline gebunden ist.
Texturtypen
Direct3D unterstützt mehrere Gleitkommadarstellungen. Alle Gleitkommaberechnungen werden unter einer definierten Teilmenge der IEEE 754 32-Bit-Gleitkommaregeln mit einfacher Genauigkeit ausgeführt.
Es gibt mehrere Arten von Texturen: 1D, 2D, 3D, die jeweils mit oder ohne Mipmaps erstellt werden können. Direct3D unterstützt auch Texturarrays und Multisampling-Texturen.
1D-Texturen
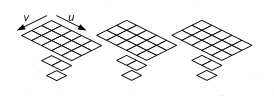
Eine 1D-Textur in ihrer einfachsten Form enthält Texturdaten, die mit einer einzigen Texturkoordinate adressiert werden können. sie kann als Array von Texeln dargestellt werden, wie in der folgenden Abbildung dargestellt.
Die folgende Abbildung zeigt eine 1D-Textur:

Jedes Texel enthält je nach Format der gespeicherten Daten eine Reihe von Farbkomponenten. Wenn Sie mehr Komplexität hinzufügen, können Sie eine 1D-Textur mit Mipmap-Ebenen erstellen, wie in der folgenden Abbildung dargestellt.

Eine Mipmap-Ebene ist eine Textur, die eine Potenz von zwei kleiner ist als die ebene darüber. Die oberste Ebene enthält die meisten Details, jede nachfolgende Ebene ist kleiner. Bei einer 1D-Mipmap enthält die kleinste Ebene ein Texel. Darüber hinaus reduzieren sich die MIP-Werte immer auf 1:1.
Wenn Mipmaps für eine textur mit ungerader Größe generiert werden, ist die nächste untere Ebene immer gerade Größe (außer wenn die niedrigste Ebene 1 erreicht). Das Diagramm veranschaulicht beispielsweise eine 5x1-Textur, deren nächste niedrigste Ebene eine 2x1-Textur ist, deren nächste (und letzte) Mip-Ebene eine Textur mit einer Größe von 1 x 1 ist. Die Ebenen werden durch einen Index namens LOD (Level-of-Detail) identifiziert, der verwendet wird, um auf die kleinere Textur zuzugreifen, wenn Geometrie gerendert wird, die nicht so nah an der Kamera ist.
1D-Texturarrays
Direct3D unterstützt auch Arrays von Texturen. Ein Array von 1D-Texturen sieht konzeptionell wie in der folgenden Abbildung aus.

Dieses Texturarray enthält drei Texturen. Jede der drei Texturen weist eine Texturbreite von 5 auf (die Anzahl der Elemente in der ersten Ebene). Jede Textur enthält auch eine 3-Layer-Mipmap.
Alle Texturarrays in Direct3D sind ein homogenes Array von Texturen; Dies bedeutet, dass jede Textur in einem Texturarray dasselbe Datenformat und dieselbe Größe aufweisen muss (einschließlich Texturbreite und Anzahl der Mipmap-Ebenen). Sie können Texturarrays unterschiedlicher Größe erstellen, solange alle Texturen in jeder Arraygröße übereinstimmen.
2D-Texturen und 2D-Texturarrays
Eine Texture2D-Ressource enthält ein 2D-Raster von Texeln. Jedes Texel ist durch einen U-, v-Vektor adressierbar. Da es sich um eine Texturressource handelt, kann sie Mipmap-Ebenen und Unterressourcen enthalten. Eine vollständig ausgefüllte 2D-Texturressource sieht wie die folgende Abbildung aus.

Diese Texturressource enthält eine einzelne 3x5-Textur mit drei Mipmap-Ebenen.
Eine 2D-Texturarrayressource ist ein homogenes Array von 2D-Texturen; d. h., jede Textur hat das gleiche Datenformat und dieselben Dimensionen (einschließlich Mipmap-Ebenen). Es weist ein ähnliches Layout wie das 1D-Texturarray auf, außer dass die Texturen jetzt 2D-Daten enthalten, wie in der folgenden Abbildung dargestellt.

Dieses Texturarray enthält drei Texturen; jede Textur ist 3x5 mit zwei Mipmap-Ebenen.
Verwenden eines 2D-Texturarrays als Texturwürfel
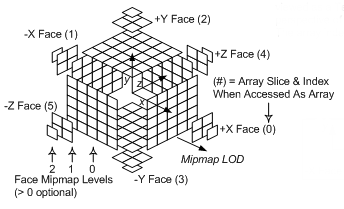
Ein Texturwürfel ist ein 2D-Texturarray, das 6 Texturen enthält, eine für jedes Gesicht des Würfels. Ein vollständig ausgefüllter Texturwürfel sieht wie die folgende Abbildung aus.

Ein 2D-Texturarray, das 6 Texturen enthält, kann innerhalb von Shadern mit den systeminternen Funktionen der Cubezuordnung gelesen werden, nachdem sie mit einer Würfeltexturansicht an die Pipeline gebunden sind. Texturwürfel werden vom Shader mit einem 3D-Vektor adressiert, der aus der Mitte des Texturwürfels herauszeigt.
3D-Texturen
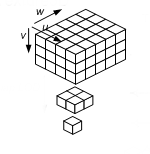
Eine 3D-Texturressource (auch als Volumentextur bezeichnet) enthält ein 3D-Volumen von Texeln. Da es sich um eine Texturressource handelt, kann sie Mipmap-Ebenen enthalten. Eine vollständig ausgefüllte 3D-Textur sieht wie die folgende Abbildung aus.

Wenn ein 3D-Texturmipmap-Segment als Renderzielausgabe (mit einer Renderzielansicht) gebunden ist, verhält sich die 3D-Textur identisch mit einem 2D-Texturarray mit n Segmenten. Das bestimmte Rendersegment wird aus der Geometrie-Shader-Phase ausgewählt.
Es gibt kein Konzept eines 3D-Texturarrays; daher ist eine 3D-Texturunterressource eine einzelne Mipmap-Ebene.
Koordinatensysteme für Direct3D werden für Pixel und Texel definiert.
Pixelkoordinatensystem
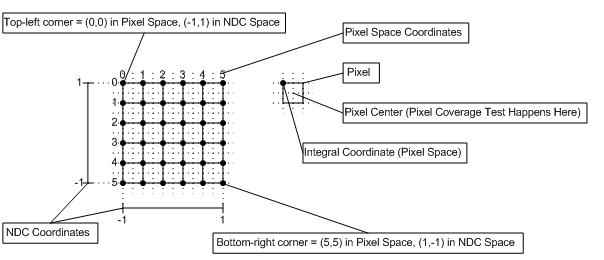
Das Pixelkoordinatensystem in Direct3D definiert den Ursprung eines Renderziels in der oberen linken Ecke, wie im folgenden Diagramm dargestellt. Pixelzentriert werden von ganzzahligen Positionen um (0,5f,0,5f) versetzt.

Texelkoordinatensystem
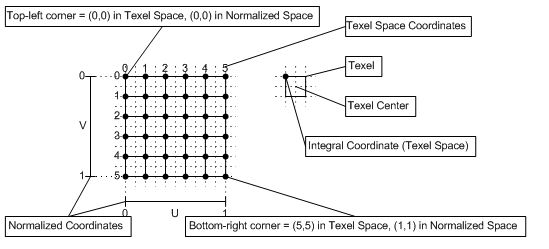
Das Texelkoordinatensystem hat seinen Ursprung in der oberen linken Ecke der Textur, wie im folgenden Diagramm dargestellt. Dadurch wird das Rendern von bildschirmausrichteten Texturen trivial, da das Pixelkoordinatensystem am Texelkoordinatensystem ausgerichtet ist.

Texturkoordinaten werden entweder mit einer normalisierten oder einer skalierten Zahl dargestellt; Jede Texturkoordinate wird einem bestimmten Texel wie folgt zugeordnet:
Für eine normalisierte Koordinate:
- Punkt-Sampling: Texel # = floor(U * Width)
- Lineares Sampling: Left Texel # = floor(U * Width), Right Texel # = Left Texel # + 1
Für eine skalierte Koordinate:
- Punktsampling: Texel # = floor(U)
- Lineares Sampling: Left Texel # = floor(U - 0,5), Right Texel # = Left Texel # + 1
Die Breite ist die Breite der Textur (in Texeln).
Der Texturadressumbruch tritt auf, nachdem die Texelposition berechnet wurde.