Blockkomprimierung
Blockkomprimierung ist eine verlustbehaftete Texturkomprimierungsmethode zum Verringern der Texturgröße und des Speicherbedarfs, was zu einer Leistungssteigerung führen kann. Eine blockkomprimierte Textur kann kleiner als eine Textur mit 32 Bit pro Farbe sein.
Blockkomprimierung ist eine Texturkomprimierungstechnik zum Verringern der Texturgröße. Im Vergleich zu einer Textur mit 32 Bit pro Farbe kann eine blockkomprimierte Textur bis zu 75 Prozent kleiner sein. Anwendungen sehen in der Regel eine Leistungssteigerung bei verwendung der Blockkomprimierung aufgrund des geringeren Speicherbedarfs.
Während verlustbehaftet, funktioniert die Blockkomprimierung gut und wird für alle Texturen empfohlen, die von der Pipeline transformiert und gefiltert werden. Texturen, die direkt dem Bildschirm zugeordnet sind (UI-Elemente wie Symbole und Text) eignen sich nicht für die Komprimierung, da Artefakte deutlicher sind.
Eine blockkomprimierte Textur muss als Vielfaches von Größe 4 in allen Dimensionen erstellt werden und kann nicht als Ausgabe der Pipeline verwendet werden.
Funktionsweise der Blockkomprimierung
Blockkomprimierung ist eine Technik zum Verringern der Zum Speichern von Farbdaten erforderlichen Arbeitsspeichermenge. Durch das Speichern einiger Farben in der originalen Größe und anderen Farben mithilfe eines Codierungsschemas können Sie die Zum Speichern des Bilds erforderliche Speichermenge erheblich reduzieren. Da die Hardware komprimierte Daten automatisch decodiert, gibt es keine Leistungseinbußen für die Verwendung komprimierter Texturen.
Sehen Sie sich die folgenden beiden Beispiele an, um zu sehen, wie die Komprimierung funktioniert. Im ersten Beispiel wird die Menge an Arbeitsspeicher beschrieben, die beim Speichern von nicht komprimierten Daten verwendet wird. Im zweiten Beispiel wird die Arbeitsspeichermenge beschrieben, die beim Speichern komprimierter Daten verwendet wird.
Speichern nicht komprimierter Daten
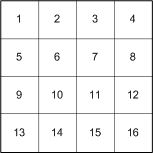
Die folgende Abbildung stellt eine nicht komprimierte 4×4-Textur dar. Angenommen, jede Farbe enthält eine einzelne Farbkomponente (z. B. Rot) und wird in einem Byte Arbeitsspeicher gespeichert.

Die nicht komprimierten Daten werden sequenziell im Arbeitsspeicher angeordnet und erfordern 16 Bytes, wie in der folgenden Abbildung dargestellt.

Speichern komprimierter Daten
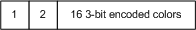
Nachdem Sie nun gesehen haben, wie viel Arbeitsspeicher ein nicht komprimiertes Bild verwendet, sehen Sie sich an, wie viel Arbeitsspeicher ein komprimiertes Bild speichert. Das BC4-Komprimierungsformat speichert 2 Farben (jeweils 1 Byte) und 16 3-Bit-Indizes (48 Bit oder 6 Byte), die zum Interpolieren der Originalfarben in der Textur verwendet werden, wie in der folgenden Abbildung dargestellt.

Der Gesamtspeicherplatz, der zum Speichern der komprimierten Daten erforderlich ist, beträgt 8 Byte, was eine 50-Prozent-Speichereinsparung gegenüber dem nicht komprimierten Beispiel darstellt. Die Einsparungen sind sogar größer, wenn mehr als eine Farbkomponente verwendet wird.
Die durch die Blockkomprimierung bereitgestellten erheblichen Speichereinsparungen können zu einer Leistungssteigerung führen. Diese Leistung kommt zu Kosten der Bildqualität (aufgrund der Farbinterpolation); Die geringere Qualität ist jedoch oft nicht erkennbar.
Im nächsten Abschnitt wird gezeigt, wie Direct3D die Verwendung der Blockkomprimierung in einer Anwendung ermöglicht.
Verwenden der Blockkomprimierung
Erstellen Sie eine blockkomprimierte Textur genau wie eine nicht komprimierte Textur, mit der Ausnahme, dass Sie ein blockkomprimiertes Format angeben.
Erstellen Sie als Nächstes eine Ansicht, um die Textur an die Pipeline zu binden, da eine blockkomprimierte Textur nur als Eingabe für eine Shaderstufe verwendet werden kann, möchten Sie eine Shaderressourcenansicht erstellen.
Verwenden Sie eine blockkomprimierte Textur auf die gleiche Weise wie eine nicht komprimierte Textur. Wenn Ihre Anwendung einen Speicherzeiger zum Blockieren komprimierter Daten erhält, müssen Sie den Speicherabstand in einer Mipmap berücksichtigen, die bewirkt, dass sich die deklarierte Größe von der tatsächlichen Größe unterscheidet.
Virtuelle Größe im Vergleich zur physischen Größe
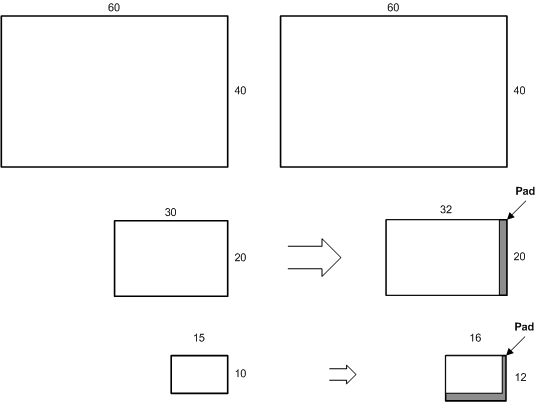
Wenn Sie über Anwendungscode verfügen, der einen Speicherzeiger verwendet, um den Speicher einer komprimierten Blocktextur zu durchlaufen, gibt es einen wichtigen Aspekt, der möglicherweise eine Änderung in Ihrem Anwendungscode erfordert. Eine blockkomprimierte Textur muss ein Vielfaches von 4 in allen Dimensionen sein, da die Blockkomprimierungsalgorithmen auf 4x4 Texelblöcken arbeiten. Dies ist ein Problem für eine Mipmap, deren anfängliche Dimensionen durch 4 divisierbar sind, aber unterteilte Ebenen sind nicht. Das folgende Diagramm zeigt den Unterschied zwischen der virtuellen (deklarierten) Größe und der physischen (tatsächlichen) Größe jeder Mipmap-Ebene.

Die linke Seite des Diagramms zeigt die Mipmap-Ebenengrößen, die für eine nicht komprimierte 60×40-Textur generiert werden. Die Größe der obersten Ebene wird vom API-Aufruf übernommen, der die Textur generiert. jede nachfolgende Ebene ist die Hälfte der Größe der vorherigen Ebene. Bei einer nicht komprimierten Textur gibt es keinen Unterschied zwischen der virtuellen (deklarierten) Größe und der physischen (tatsächlichen) Größe.
Auf der rechten Seite des Diagramms werden die Größen der Mipmap-Ebene dargestellt, die für dieselbe 60×40-Textur mit Komprimierung generiert werden. Beachten Sie, dass sowohl die zweite als auch die dritte Ebene Speicherabstand aufweisen, um die Größenfaktoren von 4 auf jeder Ebene zu machen. Dies ist erforderlich, damit die Algorithmen auf 4×4 Texelblöcken arbeiten können. Dies ist besonders offensichtlich, wenn Sie Mipmap-Ebenen berücksichtigen, die kleiner als 4 sind×4; Die Größe dieser sehr kleinen Mipmap-Ebenen wird auf den nächsten Faktor von 4 aufgerundet, wenn der Texturspeicher zugewiesen wird.
Samplinghardware verwendet die virtuelle Größe; Wenn die Textur als Beispiel verwendet wird, wird der Speicherabstand ignoriert. Bei Mipmap-Ebenen, die kleiner als 4×4 sind, werden nur die ersten vier Texel für eine 2×2-Karte verwendet, und nur das erste Texel wird von einem 1×1-Block verwendet. Es gibt jedoch keine API-Struktur, die die physische Größe (einschließlich des Speicherabstands) verfügbar macht.
Achten Sie zusammenfassend darauf, ausgerichtete Speicherblöcke beim Kopieren von Bereichen zu verwenden, die blockkomprimierte Daten enthalten. Um dies in einer Anwendung zu tun, die einen Speicherzeiger abruft, stellen Sie sicher, dass der Zeiger den Oberflächenabstand verwendet, um die größe des physischen Speichers zu berücksichtigen.
Komprimierungsalgorithm
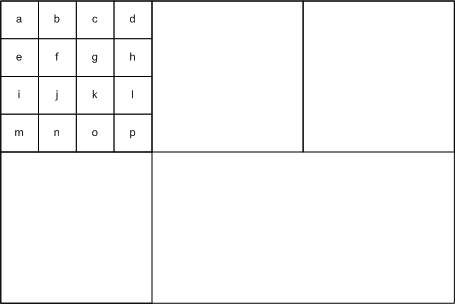
Blockkomprimierungstechniken in Direct3D unterteilen unkomprimierte Texturdaten in 4×4 Blöcke, komprimieren jeden Block und speichern dann die Daten. Aus diesem Grund wird erwartet, dass Texturen komprimiert werden müssen Texturabmessungen aufweisen, die Vielfache von 4 sind.

Das vorherige Diagramm zeigt eine Textur, die in Texelblöcke unterteilt ist. Der erste Block zeigt das Layout der 16 Texel mit der Bezeichnung "a-p", aber jeder Block hat dieselbe Organisation von Daten.
Direct3D implementiert mehrere Komprimierungsschemas, jedes implementiert einen anderen Kompromiss zwischen der Anzahl der gespeicherten Komponenten, der Anzahl der Bits pro Komponente und der Menge des verbrauchten Arbeitsspeichers. Verwenden Sie diese Tabelle, um das Format auszuwählen, das am besten mit dem Datentyp und der Datenauflösung funktioniert, die am besten zu Ihrer Anwendung passt.
| Quelldaten | Datenkomprimierungsauflösung (in Bits) | Dieses Komprimierungsformat auswählen |
|---|---|---|
| Dreiteilige Farbe und Alpha | Farbe (5:6:5), Alpha (1) oder kein Alpha | BC1 |
| Dreiteilige Farbe und Alpha | Farbe (5:6:5), Alpha (4) | BC2 |
| Dreiteilige Farbe und Alpha | Farbe (5:6:5), Alpha (8) | BC3 |
| Einzelkomponentenfarbe | Eine Komponente (8) | BC4 |
| Zweikomponentenfarbe | Zwei Komponenten (8:8) | BC5 |
BC1
Verwenden Sie das erste Blockkomprimierungsformat (BC1) (entweder DXGI_FORMAT_BC1_TYPELESS, DXGI_FORMAT_BC1_UNORM oder DXGI_BC1_UNORM_SRGB), um drei komponentenbasierte Farbdaten mit einer Farbe von 5:6:5 (5 Bit rot, 6 Bit grün, 5 Bit Blau) zu speichern. Dies gilt auch, wenn die Daten auch 1-Bit-Alpha enthalten. Wenn eine 4×4-Textur mit dem größtmöglichen Datenformat verwendet wird, reduziert das BC1-Format den erforderlichen Speicher von 48 Byte (16 Farben × 3 Komponenten/Farbe × 1 Byte/Komponente) auf 8 Bytes Arbeitsspeicher.
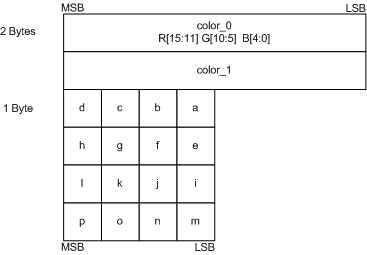
Der Algorithmus funktioniert auf 4×4 Texelblöcken. Anstatt 16 Farben zu speichern, speichert der Algorithmus 2 Referenzfarben (color_0 und color_1) und 16 2-Bit-Farbindizes (Blöcke a–p), wie im folgenden Diagramm dargestellt.

Die Farbindizes (a–p) werden verwendet, um die Originalfarben aus einer Farbtabelle nachzuschlagen. Die Farbtabelle enthält vier Farben. Die ersten beiden Farben – color_0 und color_1 – sind die minimalen und maximalen Farben. Die anderen beiden Farben, color_2 und color_3, sind Zwischenfarben, die mit linearer Interpolation berechnet werden.
color_2 = 2/3*color_0 + 1/3*color_1
color_3 = 1/3*color_0 + 2/3*color_1
Die vier Farben werden 2-Bit-Indexwerte zugewiesen, die in Blöcken a–p gespeichert werden.
color_0 = 00
color_1 = 01
color_2 = 10
color_3 = 11
Schließlich werden alle Farben in Blöcken a–p mit den vier Farben in der Farbtabelle verglichen, und der Index für die nächste Farbe wird in den 2-Bit-Blöcken gespeichert.
Dieser Algorithmus eignet sich auch für Daten, die 1-Bit-Alpha enthalten. Der einzige Unterschied besteht darin, dass color_3 auf 0 festgelegt ist (die eine transparente Farbe darstellt) und color_2 eine lineare Mischung aus color_0 und color_1 ist.
color_2 = 1/2*color_0 + 1/2*color_1;
color_3 = 0;
BC2
Verwenden Sie das BC2-Format (entweder DXGI_FORMAT_BC2_TYPELESS, DXGI_FORMAT_BC2_UNORM oder DXGI_BC2_UNORM_SRGB), um Daten zu speichern, die Farb- und Alphadaten mit geringer Kohärenz enthalten (verwenden Sie BC3 für hoch kohärente Alphadaten). Im BC2-Format werden RGB-Daten als 5:6:5-Farbe (5 Bit rot, 6 Bit grün, 5 Bit Blau) und Alpha als separater 4-Bit-Wert gespeichert. Wenn eine 4×4-Textur mit dem größtmöglichen Datenformat verwendet wird, reduziert diese Komprimierungstechnik den erforderlichen Speicher von 64 Byte (16 Farben × 4 Komponenten/Farbe × 1 Byte/Komponente) auf 16 Bytes Arbeitsspeicher.
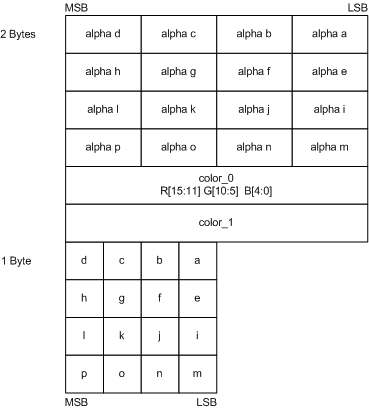
Das BC2-Format speichert Farben mit der gleichen Anzahl von Bits und Datenlayouts wie das BC1-Format . BC2 erfordert jedoch eine zusätzliche 64-Bit-Speicher, um die Alphadaten zu speichern, wie im folgenden Diagramm dargestellt.

BC3
Verwenden Sie das BC3-Format (entweder DXGI_FORMAT_BC3_TYPELESS, DXGI_FORMAT_BC3_UNORM oder DXGI_BC3_UNORM_SRGB), um hoch kohärente Farbdaten zu speichern (verwenden Sie BC2 mit weniger kohärenten Alphadaten). Das BC3-Format speichert Farbdaten mit 5:6:5 Farbe (5 Bit rot, 6 Bit grün, 5 Bit Blau) und Alphadaten mit einem Byte. Wenn eine 4×4-Textur mit dem größtmöglichen Datenformat verwendet wird, reduziert diese Komprimierungstechnik den erforderlichen Speicher von 64 Byte (16 Farben × 4 Komponenten/Farbe × 1 Byte/Komponente) auf 16 Bytes Arbeitsspeicher.
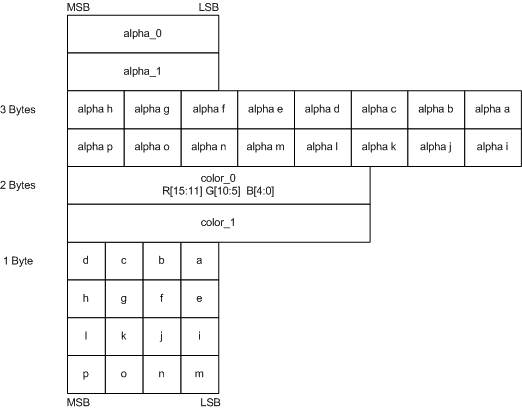
Das BC3-Format speichert Farben mit der gleichen Anzahl von Bits und Datenlayouts wie das BC1-Format . BC3 erfordert jedoch zusätzliche 64-Bit-Speicher zum Speichern der Alphadaten. Das BC3-Format behandelt Alpha, indem zwei Referenzwerte gespeichert und interpoliert werden (ähnlich wie BC1 RGB-Farbe speichert).
Der Algorithmus funktioniert auf 4×4 Texelblöcken. Anstatt 16 Alphawerte zu speichern, speichert der Algorithmus 2 Referenz-Alphas (alpha_0 und alpha_1) und 16 3-Bit-Farbindizes (Alpha a bis p), wie im folgenden Diagramm dargestellt.

Das BC3-Format verwendet die Alphaindizes (a–p), um die Originalfarben aus einer Nachschlagetabelle mit 8 Werten nachzuschlagen. Die ersten beiden Werte – alpha_0 und alpha_1 – sind die Mindest- und Höchstwerte; die anderen sechs Zwischenwerte werden mit linearer Interpolation berechnet.
Der Algorithmus bestimmt die Anzahl interpolierter Alphawerte, indem die beiden Referenz-Alphawerte untersucht werden. Wenn alpha_0 größer als alpha_1 ist, interpoliert BC3 6 Alphawerte; andernfalls interpoliert er 4. Wenn BC3 nur vier Alphawerte interpoliert, werden zwei zusätzliche Alphawerte festgelegt (0 für vollständig transparent und 255 für vollständig undurchsichtig). BC3 komprimiert die Alphawerte im Bereich 4×4 Texel, indem der Bitcode gespeichert wird, der den interpolierten Alphawerten entspricht, die dem ursprünglichen Alpha für ein bestimmtes Texel am ehesten entsprechen.
if( alpha_0 > alpha_1 )
{
// 6 interpolated alpha values.
alpha_2 = 6/7*alpha_0 + 1/7*alpha_1; // bit code 010
alpha_3 = 5/7*alpha_0 + 2/7*alpha_1; // bit code 011
alpha_4 = 4/7*alpha_0 + 3/7*alpha_1; // bit code 100
alpha_5 = 3/7*alpha_0 + 4/7*alpha_1; // bit code 101
alpha_6 = 2/7*alpha_0 + 5/7*alpha_1; // bit code 110
alpha_7 = 1/7*alpha_0 + 6/7*alpha_1; // bit code 111
}
else
{
// 4 interpolated alpha values.
alpha_2 = 4/5*alpha_0 + 1/5*alpha_1; // bit code 010
alpha_3 = 3/5*alpha_0 + 2/5*alpha_1; // bit code 011
alpha_4 = 2/5*alpha_0 + 3/5*alpha_1; // bit code 100
alpha_5 = 1/5*alpha_0 + 4/5*alpha_1; // bit code 101
alpha_6 = 0; // bit code 110
alpha_7 = 255; // bit code 111
}
BC4
Verwenden Sie das BC4-Format, um Farbdaten mit einer Komponente mit 8 Bit für jede Farbe zu speichern. Aufgrund der erhöhten Genauigkeit (im Vergleich zu BC1) eignet sich BC4 ideal zum Speichern von Gleitkommadaten im Bereich von [0 bis 1] mit dem DXGI_FORMAT_BC4_UNORM Format und [-1 bis +1] mithilfe des DXGI_FORMAT_BC4_SNORM Formats. Wenn eine 4×4-Textur mit dem größten möglichen Datenformat verwendet wird, reduziert diese Komprimierungstechnik den erforderlichen Speicher von 16 Byte (16 Farben × 1 Komponenten/Farbe × 1 Byte/Komponente) auf 8 Bytes.
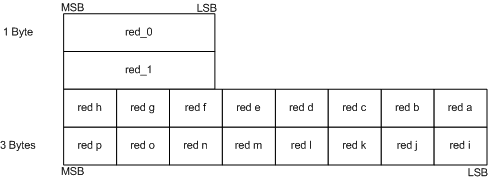
Der Algorithmus funktioniert auf 4×4 Texelblöcken. Anstatt 16 Farben zu speichern, speichert der Algorithmus 2 Referenzfarben (red_0 und red_1) und 16 3-Bit-Farbindizes (rot a bis rot p), wie im folgenden Diagramm dargestellt.

Der Algorithmus verwendet die 3-Bit-Indizes, um Farben aus einer Farbtabelle mit 8 Farben nachzuschlagen. Die ersten beiden Farben – red_0 und red_1 – sind die minimalen und maximalen Farben. Der Algorithmus berechnet die verbleibenden Farben mithilfe der linearen Interpolation.
Der Algorithmus bestimmt die Anzahl interpolierter Farbwerte, indem die beiden Referenzwerte untersucht werden. Wenn red_0 größer als red_1 ist, interpoliert BC4 6 Farbwerte; andernfalls interpoliert er 4. Wenn BC4 nur vier Farbwerte interpoliert, werden zwei zusätzliche Farbwerte festgelegt (0,0f für vollständig transparent und 1,0f für vollständig undurchsichtig). BC4 komprimiert die Alphawerte im Bereich 4×4 Texel, indem der Bitcode gespeichert wird, der den interpolierten Alphawerten entspricht, die dem ursprünglichen Alpha für ein bestimmtes Texel am ehesten entsprechen.
BC4_UNORM
Die Interpolation der Einzelkomponentendaten erfolgt wie im folgenden Codebeispiel.
unsigned word red_0, red_1;
if( red_0 > red_1 )
{
// 6 interpolated color values
red_2 = (6*red_0 + 1*red_1)/7.0f; // bit code 010
red_3 = (5*red_0 + 2*red_1)/7.0f; // bit code 011
red_4 = (4*red_0 + 3*red_1)/7.0f; // bit code 100
red_5 = (3*red_0 + 4*red_1)/7.0f; // bit code 101
red_6 = (2*red_0 + 5*red_1)/7.0f; // bit code 110
red_7 = (1*red_0 + 6*red_1)/7.0f; // bit code 111
}
else
{
// 4 interpolated color values
red_2 = (4*red_0 + 1*red_1)/5.0f; // bit code 010
red_3 = (3*red_0 + 2*red_1)/5.0f; // bit code 011
red_4 = (2*red_0 + 3*red_1)/5.0f; // bit code 100
red_5 = (1*red_0 + 4*red_1)/5.0f; // bit code 101
red_6 = 0.0f; // bit code 110
red_7 = 1.0f; // bit code 111
}
Die Referenzfarben werden 3-Bit-Indizes zugewiesen (000–111, da es 8 Werte gibt), die während der Komprimierung in Blöcken rot und rot gespeichert werden.
BC4_SNORM
Die DXGI_FORMAT_BC4_SNORM ist identisch, mit der Ausnahme, dass die Daten im SNORM-Bereich codiert sind und 4 Farbwerte interpoliert werden. Die Interpolation der Einzelkomponentendaten erfolgt wie im folgenden Codebeispiel.
signed word red_0, red_1;
if( red_0 > red_1 )
{
// 6 interpolated color values
red_2 = (6*red_0 + 1*red_1)/7.0f; // bit code 010
red_3 = (5*red_0 + 2*red_1)/7.0f; // bit code 011
red_4 = (4*red_0 + 3*red_1)/7.0f; // bit code 100
red_5 = (3*red_0 + 4*red_1)/7.0f; // bit code 101
red_6 = (2*red_0 + 5*red_1)/7.0f; // bit code 110
red_7 = (1*red_0 + 6*red_1)/7.0f; // bit code 111
}
else
{
// 4 interpolated color values
red_2 = (4*red_0 + 1*red_1)/5.0f; // bit code 010
red_3 = (3*red_0 + 2*red_1)/5.0f; // bit code 011
red_4 = (2*red_0 + 3*red_1)/5.0f; // bit code 100
red_5 = (1*red_0 + 4*red_1)/5.0f; // bit code 101
red_6 = -1.0f; // bit code 110
red_7 = 1.0f; // bit code 111
}
Die Referenzfarben werden 3-Bit-Indizes zugewiesen (000–111, da es 8 Werte gibt), die während der Komprimierung in Blöcken rot und rot gespeichert werden.
BC5
Verwenden Sie das BC5-Format, um zwei Komponentenfarbdaten mit 8 Bit für jede Farbe zu speichern. Aufgrund der erhöhten Genauigkeit (im Vergleich zu BC1) eignet sich BC5 ideal zum Speichern von Gleitkommadaten im Bereich von [0 bis 1] mit dem DXGI_FORMAT_BC5_UNORM Format und [-1 bis +1] mithilfe des DXGI_FORMAT_BC5_SNORM Formats. Wenn eine 4×4-Textur mit dem größten möglichen Datenformat verwendet wird, reduziert diese Komprimierungstechnik den erforderlichen Speicher von 32 Byte (16 Farben × 2 Komponenten/Farbe × 1 Byte/Komponente) auf 16 Byte.
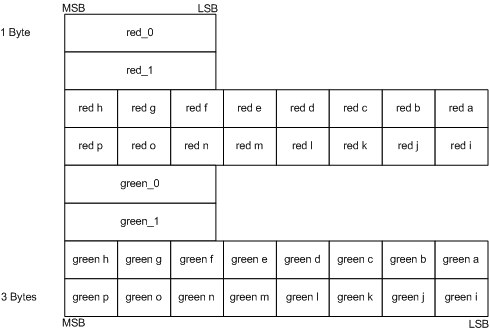
Der Algorithmus funktioniert auf 4×4 Texelblöcken. Anstatt 16 Farben für beide Komponenten zu speichern, speichert der Algorithmus 2 Referenzfarben für jede Komponente (red_0, red_1, green_0 und green_1) und 16 3-Bit-Farbindizes für jede Komponente (rot a bis rot p und grün a bis grün p), wie im folgenden Diagramm dargestellt.

Der Algorithmus verwendet die 3-Bit-Indizes, um Farben aus einer Farbtabelle mit 8 Farben nachzuschlagen. Die ersten beiden Farben – red_0 und red_1 (oder green_0 und green_1) – sind die minimalen und maximalen Farben. Der Algorithmus berechnet die verbleibenden Farben mithilfe der linearen Interpolation.
Der Algorithmus bestimmt die Anzahl interpolierter Farbwerte, indem die beiden Referenzwerte untersucht werden. Wenn red_0 größer als red_1 ist, interpoliert BC5 6 Farbwerte; andernfalls interpoliert er 4. Wenn BC5 nur vier Farbwerte interpoliert, werden die verbleibenden beiden Farbwerte auf 0,0f und 1,0f festgelegt.
BC5_UNORM
Die Interpolation der Einzelkomponentendaten erfolgt wie im folgenden Codebeispiel. Die Berechnungen für die grünen Komponenten sind ähnlich.
unsigned word red_0, red_1;
if( red_0 > red_1 )
{
// 6 interpolated color values
red_2 = (6*red_0 + 1*red_1)/7.0f; // bit code 010
red_3 = (5*red_0 + 2*red_1)/7.0f; // bit code 011
red_4 = (4*red_0 + 3*red_1)/7.0f; // bit code 100
red_5 = (3*red_0 + 4*red_1)/7.0f; // bit code 101
red_6 = (2*red_0 + 5*red_1)/7.0f; // bit code 110
red_7 = (1*red_0 + 6*red_1)/7.0f; // bit code 111
}
else
{
// 4 interpolated color values
red_2 = (4*red_0 + 1*red_1)/5.0f; // bit code 010
red_3 = (3*red_0 + 2*red_1)/5.0f; // bit code 011
red_4 = (2*red_0 + 3*red_1)/5.0f; // bit code 100
red_5 = (1*red_0 + 4*red_1)/5.0f; // bit code 101
red_6 = 0.0f; // bit code 110
red_7 = 1.0f; // bit code 111
}
Die Referenzfarben werden 3-Bit-Indizes zugewiesen (000–111, da es 8 Werte gibt), die während der Komprimierung in Blöcken rot und rot gespeichert werden.
BC5_SNORM
Die DXGI_FORMAT_BC5_SNORM ist identisch, mit der Ausnahme, dass die Daten im SNORM-Bereich codiert sind und wenn vier Datenwerte interpoliert werden, sind die beiden zusätzlichen Werte -1,0f und 1,0f. Die Interpolation der Einzelkomponentendaten erfolgt wie im folgenden Codebeispiel. Die Berechnungen für die grünen Komponenten sind ähnlich.
signed word red_0, red_1;
if( red_0 > red_1 )
{
// 6 interpolated color values
red_2 = (6*red_0 + 1*red_1)/7.0f; // bit code 010
red_3 = (5*red_0 + 2*red_1)/7.0f; // bit code 011
red_4 = (4*red_0 + 3*red_1)/7.0f; // bit code 100
red_5 = (3*red_0 + 4*red_1)/7.0f; // bit code 101
red_6 = (2*red_0 + 5*red_1)/7.0f; // bit code 110
red_7 = (1*red_0 + 6*red_1)/7.0f; // bit code 111
}
else
{
// 4 interpolated color values
red_2 = (4*red_0 + 1*red_1)/5.0f; // bit code 010
red_3 = (3*red_0 + 2*red_1)/5.0f; // bit code 011
red_4 = (2*red_0 + 3*red_1)/5.0f; // bit code 100
red_5 = (1*red_0 + 4*red_1)/5.0f; // bit code 101
red_6 = -1.0f; // bit code 110
red_7 = 1.0f; // bit code 111
}
Die Referenzfarben werden 3-Bit-Indizes zugewiesen (000–111, da es 8 Werte gibt), die während der Komprimierung in Blöcken rot und rot gespeichert werden.
Formatkonvertierung
Direct3D ermöglicht Kopien zwischen vorstrukturierten Texturen und blockkomprimierten Texturen derselben Bitbreite.
Sie können Ressourcen zwischen einigen Formattypen kopieren. Dieser Kopiervorgangstyp führt eine Formatkonvertierung durch, die Ressourcendaten als einen anderen Formattyp neu interpretiert. Betrachten Sie dieses Beispiel, das den Unterschied zwischen dem Erneutinterpretieren von Daten mit dem Verhalten eines typischeren Konvertierungstyps zeigt:
FLOAT32 f = 1.0f;
UINT32 u;
Verwenden Sie memcpy, um "f" als Typ von "u" neu zu interpretieren:
memcpy( &u, &f, sizeof( f ) ); // 'u' becomes equal to 0x3F800000.
In der vorherigen Neuinterpretation ändert sich der zugrunde liegende Wert der Daten nicht. memcpy interpretiert den Float als eine ganze Zahl ohne Vorzeichen neu.
Um den typischeren Typ der Konvertierung auszuführen, verwenden Sie die Zuweisung:
u = f; // 'u' becomes 1.
In der vorherigen Konvertierung ändert sich der zugrunde liegende Wert der Daten.
In der folgenden Tabelle sind die zulässigen Quell- und Zielformate aufgeführt, die Sie in diesem Neuinterpretationstyp der Formatkonvertierung verwenden können. Sie müssen die Werte ordnungsgemäß codieren, damit die Neuinterpretation wie erwartet funktioniert.
| Bitbreite | Nicht komprimierte Ressource | Blockkomprimierte Ressource |
|---|---|---|
| 32 | DXGI_FORMAT_R32_UINT DXGI_FORMAT_R32_SINT |
DXGI_FORMAT_R9G9B9E5_SHAREDEXP |
| 64 | DXGI_FORMAT_R16G16B16A16_UINT DXGI_FORMAT_R16G16B16A16_SINT DXGI_FORMAT_R32G32_UINT DXGI_FORMAT_R32G32_SINT |
DXGI_FORMAT_BC1_UNORM[_SRGB] DXGI_FORMAT_BC4_UNORM DXGI_FORMAT_BC4_SNORM |
| 128 | DXGI_FORMAT_R32G32B32A32_UINT DXGI_FORMAT_R32G32B32A32_SINT |
DXGI_FORMAT_BC2_UNORM[_SRGB] DXGI_FORMAT_BC3_UNORM[_SRGB] DXGI_FORMAT_BC5_UNORM DXGI_FORMAT_BC5_SNORM |