Testen von Surface Hub-Apps mit Visual Studio
Der Visual Studio-Simulator bietet eine Umgebung, in der Sie Apps für die universale Windows-Plattform (UWP) entwerfen, entwickeln, debuggen und testen können, einschließlich Apps, die Sie für Microsoft Surface Hub entwickelt haben. Der Simulator verwendet nicht dieselbe Benutzeroberfläche wie ein Surface Hub, ist jedoch hilfreich, um das Erscheinungsbild und Verhalten deiner App bei der Bildschirmgröße und -auflösung von Surface Hubs zu testen.
Weitere allgemeine Informationen zum Simulatortool findest du unter Ausführen von UWP-Apps im Simulator.
Hinzufügen von Surface Hub-Auflösungen zum Simulator
So fügen Sie Surface Hub-Auflösungen zum Simulator hinzu:
Erstelle eine Konfiguration für den Surface Hub mit 55 Zoll, indem du den folgenden XML-Code in der Datei HardwareConfigurations-SurfaceHub55.xml speicherst.
<?xml version="1.0" encoding="UTF-8"?> <ArrayOfHardwareConfiguration xmlns:xsd="http://www.w3.org/2001/XMLSchema" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <HardwareConfiguration> <Name>SurfaceHub55</Name> <DisplayName>Surface Hub 55"</DisplayName> <Resolution> <Height>1080</Height> <Width>1920</Width> </Resolution> <DeviceSize>55</DeviceSize> <DeviceScaleFactor>100</DeviceScaleFactor> </HardwareConfiguration> </ArrayOfHardwareConfiguration>Erstelle eine Konfiguration für den Surface Hub mit 84 Zoll, indem du den folgenden XML-Code in der Datei HardwareConfigurations-SurfaceHub84.xml speicherst.
<?xml version="1.0" encoding="UTF-8"?> <ArrayOfHardwareConfiguration xmlns:xsd="http://www.w3.org/2001/XMLSchema" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <HardwareConfiguration> <Name>SurfaceHub84</Name> <DisplayName>Surface Hub 84"</DisplayName> <Resolution> <Height>2160</Height> <Width>3840</Width> </Resolution> <DeviceSize>84</DeviceSize> <DeviceScaleFactor>150</DeviceScaleFactor> </HardwareConfiguration> </ArrayOfHardwareConfiguration>Kopieren Sie die zwei XML-Dateien in C:\Programme (x86)\Gemeinsame Dateien\Microsoft Shared\Windows Simulator\<Versionsnummer>\HardwareConfigurations.
Hinweis
Zum Speichern der Dateien in diesem Ordner sind Administratorrechte erforderlich.
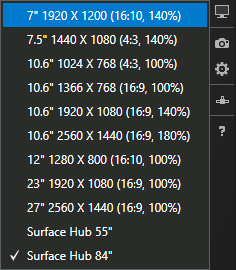
Führen Sie Ihre App im Visual Studio-Simulator aus. Klicken Sie in der Palette auf die Schaltfläche Change Resolution, und wählen Sie in der Liste eine Surface Hub-Konfiguration aus.

Tipp
Aktivieren Sie den Tablet-Modus (nur Windows 10), um das Verhalten auf einem Surface Hub besser zu simulieren.
Bereitstellen von Apps aus Visual Studio auf einem Surface Hub-Gerät
Das manuelle Bereitstellen einer App auf einem Surface Hub ist ein einfacher Vorgang.
Aktivieren des Entwicklermodus
Standardmäßig installiert Surface Hub nur Apps aus dem Microsoft Store. Um Apps, die von einer anderen Quelle signiert wurden, zu installieren, müssen Sie den Entwicklermodus aktivieren.
Hinweis
Nachdem der Entwicklermodus aktiviert wurde, musst du den Surface Hub zurücksetzen, um ihn wieder deaktivieren zu können. Durch das Zurücksetzen des Geräts werden alle lokalen Benutzerdateien und Konfigurationen gelöscht. Anschließend wird Windows neu installiert.
Öffnen Sie im Startmenü des Surface Hub die Einstellungs-App.
Hinweis
Für den Zugriff auf die Einstellungs-App auf dem Surface Hub sind Administratorrechte erforderlich.
Navigiere zu Update und Sicherheit > Für Entwickler.
Wählen Sie Entwicklermodus aus, und akzeptieren Sie die Warnung.
Bereitstellen Ihrer App aus Visual Studio
Weitere allgemeine Informationen zum Bereitstellungsvorgang findest du unter Bereitstellen und Debuggen von UWP-Apps.
Hinweis
Für dieses Feature ist Visual Studio 2015 Update 1 oder höher erforderlich, es wird jedoch empfohlen, die neueste Version von Visual Studio zu verwenden. Mit einer aktuellen Visual Studio-Instanz erhältst du alle aktuellen Entwicklungs- und Sicherheitsupdates.
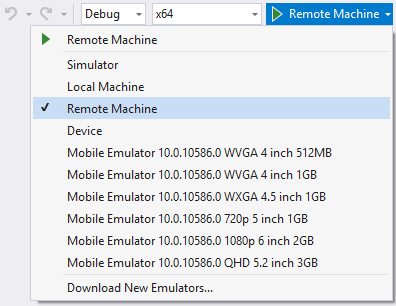
Zur Auswahl eines Ziels navigieren Sie zur Dropdownliste mit Debugzielen neben der Schaltfläche Debugging starten und wählen Remotecomputer aus.

Geben Sie die IP-Adresse des Surface Hub ein. Stellen Sie sicher, dass der Authentifizierungsmodus Universell ausgewählt ist.
Tipp
Nachdem du den Entwicklermodus aktiviert hast, wird die IP-Adresse des Surface Hub auf dem Begrüßungsbildschirm angezeigt.
Wähle Debugging starten (F5) aus, um die Bereitstellung und das Debugging deiner App auf dem Surface Hub auszuführen, oder drücke STRG+F5, um die App nur bereitzustellen.
Tipp
Sollte auf dem Surface Hub der Begrüßungsbildschirm angezeigt werden, kannst du ihn durch Auswählen einer beliebigen Schaltfläche schließen.