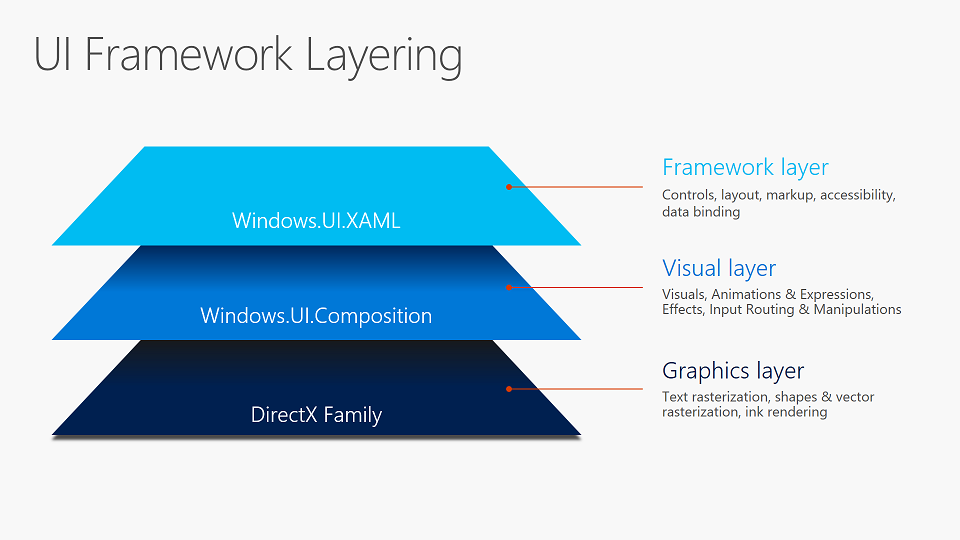
Visuelle Ebene
Die visuelle Ebene bietet eine leistungsstarke API für Grafiken, Effekte und Animationen und bildet die Grundlage für alle Benutzeroberflächen auf Windows-Geräten. Sie definieren Ihre Benutzeroberfläche deklarativ, und die visuelle Ebene basiert auf der Grafikhardwarebeschleunigung, um sicherzustellen, dass Ihre Inhalte, Effekte und Animationen reibungslos und glitchfrei gerendert werden, unabhängig vom UI-Thread der App.
Wichtige Highlights:
- Vertraute WinRT-APIs
- Für dynamischere Ui und Interaktionen entwickelt
- An Designtools ausgerichtete Konzepte
- Lineare Skalierbarkeit ohne plötzliche Leistungsklippen
Ihre Windows-UWP-Apps verwenden bereits die visuelle Ebene über eines der UI-Frameworks. Sie können auch die visuelle Ebene direkt für benutzerdefiniertes Rendering, Effekte und Animationen mit geringem Aufwand nutzen.

Was befindet sich auf der visuellen Ebene?
Die wichtigsten Funktionen der visuellen Ebene sind:
- Inhalt: Einfaches Kompositing von benutzerdefinierten gezeichneten Inhalten
- Effekte: Echtzeit-UI-Effektsystem, dessen Effekte animiert, verkettet und angepasst werden können
- Animationen: Ausdrucksstarke, frameworkagnostische Animationen, die unabhängig vom UI-Thread ausgeführt werden
Inhalt
Inhalte werden mit visuellen Elementen gehostet, transformiert und zur Verwendung durch das Animations- und Effektsystem zur Verfügung gestellt. Auf der Basis der Klassenhierarchie ist die Visuelle Klasse, ein einfacher thread agiler Proxy im App-Prozess für den visuellen Zustand im Kompositor. Unterklassen von Visual umfassen ContainerVisual, damit untergeordnete Elemente Strukturen von visuellen Elementen und SpriteVisual erstellen können, die Inhalte enthalten und mit Volltonfarben, benutzerdefinierten gezeichneten Inhalten oder visuellen Effekten gezeichnet werden können. Zusammen bilden diese visuellen Typen die visuelle Struktur für die 2D-Benutzeroberfläche und die sichtbarsten XAML-FrameworkElements.
Weitere Informationen finden Sie in der Übersicht über visuelle Kompositionen.
Effekte
Mit dem Effektsystem auf der visuellen Ebene können Sie eine Kette von Filter- und Transparenzeffekten auf eine visuelle oder eine Struktur visueller Elemente anwenden. Dies ist ein Benutzeroberflächeneffektesystem, das nicht mit Bild- und Medieneffekten verwechselt werden soll. Effekte funktionieren in Verbindung mit dem Animationssystem, sodass Benutzer reibungslose und dynamische Animationen von Effekteigenschaften erzielen können, die unabhängig vom UI-Thread gerendert werden. Effekte in der visuellen Ebene bieten die kreativen Bausteine, die kombiniert und animiert werden können, um maßgeschneiderte und interaktive Oberflächen zu erstellen.
Zusätzlich zu animierbaren Effektketten unterstützt die Visuelle Ebene auch ein Beleuchtungsmodell, mit dem Visuelle Materialeigenschaften nachahmen können, indem sie auf animierbare Lichter reagieren. Visuelle Elemente können auch Schatten werfen. Licht und Schatten können kombiniert werden, um eine Wahrnehmung von Tiefe und Realismus zu schaffen.
Weitere Informationen finden Sie in der Übersicht über Kompositionseffekte .
Animationen
Mit dem Animationssystem auf der visuellen Ebene können Sie visuelle Elemente, Animierungseffekte und Transformationen, Clips und andere Eigenschaften verschieben. Es handelt sich um ein frameworkagnostisches System, das von Grund auf mit Blick auf die Leistung entworfen wurde. Sie wird unabhängig vom UI-Thread ausgeführt, um die Gleichmäßigkeit und Skalierbarkeit sicherzustellen. Sie können zwar vertraute Keyframeanimationen verwenden, um Eigenschaftsänderungen im Laufe der Zeit voranzutreiben, sie können aber auch mathematische Beziehungen zwischen verschiedenen Eigenschaften einrichten, einschließlich Benutzereingaben, sodass Sie nahtlose choreographierte Oberflächen direkt erstellen können.
Weitere Informationen finden Sie in der Übersicht über Kompositionsanimationen .
Arbeiten mit Ihrer XAML-UWP-App
Mit der ElementCompositionPreview-Klasse in Windows.UI.Xaml.Hosting können Sie zu einem vom XAML-Framework erstellten Visual gelangen und ein sichtbares FrameworkElement sichern. Beachten Sie, dass visuals, die vom Framework erstellt wurden, einige Einschränkungen bei der Anpassung haben. Dies liegt daran, dass das Framework Offsets, Transformationen und Lebensdauer verwaltet. Sie können jedoch eigene visuelle Elemente erstellen und an ein vorhandenes XAML-Element über ElementCompositionPreview anfügen oder sie einer vorhandenen ContainerVisual-Struktur an einer beliebigen Stelle in der visuellen Struktur hinzufügen.
Weitere Informationen finden Sie in der Übersicht über die Verwendung der visuellen Ebene mit XAML .
Arbeiten mit Ihrer Desktop-App
Sie können die visuelle Ebene verwenden, um das Aussehen, Verhalten und die Funktionalität Ihrer WPF-, Windows Forms- und C++-Win32-Desktop-Apps zu verbessern. Sie können Inhaltsinseln migrieren, um die visuelle Ebene zu verwenden und die restliche Benutzeroberfläche im vorhandenen Framework beizubehalten. So kannst du erhebliche Updates und Verbesserungen an der Benutzeroberfläche deiner Anwendung vornehmen, ohne die vorhandene Codebasis umfassend ändern zu müssen.
Weitere Informationen finden Sie unter Modernize your desktop app using the Visual layer (Modernisieren Ihrer Desktop-App über die visuelle Ebene).
Zusätzliche Ressourcen
- Vollständige Referenzdokumentation für die API
- Erweiterte UI- und Kompositionsbeispiele in den GitHub-Beispielen für Windows-Kompositionsbeispiele
- Windows.UI.Composition-Beispielkatalog
- @windowsui Twitter-Feed
- Lesen Sie den MSDN-Artikel von Kenny Kerr in dieser API: Grafiken und Animationen – Windows Composition dreht 10.