Animationen für natürliche Bewegungen
Dieser Artikel enthält eine kurze Übersicht über den NaturalMotionAnimation-Raum und das Konzept der Verwendung dieser Arten von Animationen in Ihrer Benutzeroberfläche.
Bewegung vertraut und natürlich machen
Großartige Apps sind solche, die Benutzeroberflächen erstellen, die die Aufmerksamkeit der Benutzer erfassen und beibehalten, und Benutzer durch Aufgaben führen. Bewegung ist der wichtigste Unterscheidungsfaktor, der eine Benutzeroberfläche von einer Benutzeroberfläche trennt – eine Verbindung zwischen Benutzern und der Anwendung, mit der sie interagieren. Je besser die Verbindung, desto höher das Engagement und die Zufriedenheit der Endbenutzer.
Eine Möglichkeit, bewegung kann dabei helfen, diese Verbindung zu schaffen, besteht darin, Erfahrungen zu schaffen, die den Benutzern vertraut aussehen und vertraut sind. Benutzer haben eine unbewusste Erwartung, wie sie Bewegung wahrnehmen, die auf realen Lebenserfahrungen basiert. Wir sehen, wie Objekte über den Boden gleiten, vom Tisch fallen, sich gegenseitig springen und mit einer Feder oszillieren. Bewegung, die diese Erwartung nutzt, indem sie auf der realen Physik basiert, sieht und fühlt sich natürlicher in unseren Augen. Die Bewegung wird natürlicher und interaktiver, aber wichtiger, die gesamte Erfahrung wird unvergesslicher und angenehmer.



Das Nettoergebnis ist eine höhere Benutzerbindung und -aufbewahrung mit der App.
Balancekontrolle und Dynamik
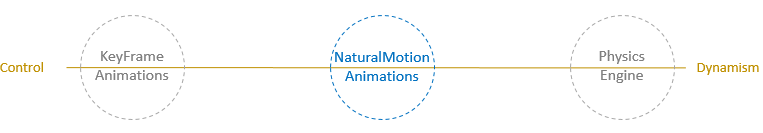
In der herkömmlichen Benutzeroberfläche sind KeyFrameAnimations die vorherrschende Möglichkeit, Bewegung zu beschreiben. Keyframes bieten Designern und Entwicklern die größtmögliche Kontrolle, um den Start, das Ende und die Interpolation zu definieren. Obwohl dies in vielen Fällen sehr nützlich ist, sind Keyframeanimationen nicht sehr dynamisch. die Bewegung ist nicht adaptiv und sieht unter keiner Bedingung gleich aus.
Am anderen Ende des Spektrums gibt es Simulationen, die häufig in Gaming- und Physikmodulen zu sehen sind. Diese Erfahrungen sind oft die lebensähnliche und dynamischste, mit der Benutzer interagieren – das Schaffen dieses Gefühls von Ambiente und Zufall, die Benutzer jeden Tag sehen. Obwohl dies das Bewegungsgefühl lebendiger und dynamischer macht, haben Designer und Entwickler weniger Kontrolle, wodurch es schwieriger wird, in herkömmliche UI-Elemente zu integrieren.

NaturalMotionAnimations exist to bridge this divide – enabling a balance of control for the important elements of an animation like start/finish, but maintaining motion that looks and feels natural and dynamic.
Hinweis
NaturalMotionAnimations sind nicht als Ersatz für Keyframeanimationen gedacht – es gibt immer noch Orte in der Fluent-Designsprache, an denen Keyframes empfohlen werden. NaturalMotionAnimations sollen an Orten verwendet werden, an denen Bewegung erforderlich ist, Keyframeanimationen jedoch nicht dynamisch genug sind.
Verwenden von NaturalMotionAnimations
Ab dem Fall Creators Update haben Sie Zugriff auf eine neue Bewegungserfahrung: Federanimationen. Eine ausführlichere exemplarische Vorgehensweise für Federn finden Sie unter Federanimationen .
Dieser Bewegungstyp wird mit der neuen NaturalMotionAnimation erreicht – einem neuen Animationstyp, der Entwicklern ermöglicht, vertrautere und natürliche Gefühlsbewegungen in ihre Benutzeroberfläche zu integrieren, mit einem Gleichgewicht aus Kontrolle und Dynamik. Sie machen die folgenden Funktionen verfügbar:
- Definieren Sie die Anfangs- und Endwerte.
- Definieren Sie InitialVelocity, und binden Sie sie an Eingaben mit InteractionTracker.
- Definieren Sie bewegungsspezifische Eigenschaften (z. B. DampingRatio für Federn).)
Allgemeine Formel für die ersten Schritte:
- Erstellen Sie die NaturalMotionAnimation vom Kompositor mithilfe einer der Create-Methoden .
- Definieren Sie die Eigenschaften der Animation.
- Übergeben Sie die NaturalMotionAnimation als Parameter an den StartAnimation-Aufruf eines CompositionObjects.
- Oder auf die Motion-Eigenschaft eines InteractionTracker InertiaModifiers festgelegt.
Ein einfaches Beispiel mit einer Feder NaturalMotionAnimation, um eine visuelle "Feder" zu einer neuen X Offset-Position zu machen:
_springAnimation = _compositor.CreateSpringScalarAnimation();
_springAnimation.Period = TimeSpan.FromSeconds(0.07);
_springAnimation.DelayTime = TimeSpan.FromSeconds(1);
_springAnimation.EndPoint = 500f;
sectionNav.StartAnimation("Offset.X", _springAnimation);