Schaltflächengruppe — MRTK3

Flexible und dynamische Schaltflächengruppen lassen sich mit dem neuen Canvas-basierten Layoutsystem komfortabel erstellen. Zuvor mussten Benutzer das ObjectBar-Skript verwenden, um eine Sammlung von untergeordneten Elementen auf einer einzelnen Achse anzuordnen, und jedes untergeordnete Element musste der Liste der verwalteten untergeordneten Elemente von ObjectBar manuell hinzugefügt werden.
Mit Canvas-basierter UX können Sie die Vorzüge des integrierten, auf RectTransform basierenden Layoutsystems nutzen, um Zeilen, Spalten und Raster von Komponenten der Benutzeroberfläche komfortabel zu erstellen. Schaltflächenleisten und Raster können mithilfe der UnityUI-Komponenten HorizontalLayoutGroup, VerticalLayoutGroup und GridLayoutGroup erstellt werden. Die untergeordneten Elemente werden automatisch entsprechend den Einschränkungen, Abständen und Optionen angeordnet, die in der Layoutgruppe konfiguriert sind.
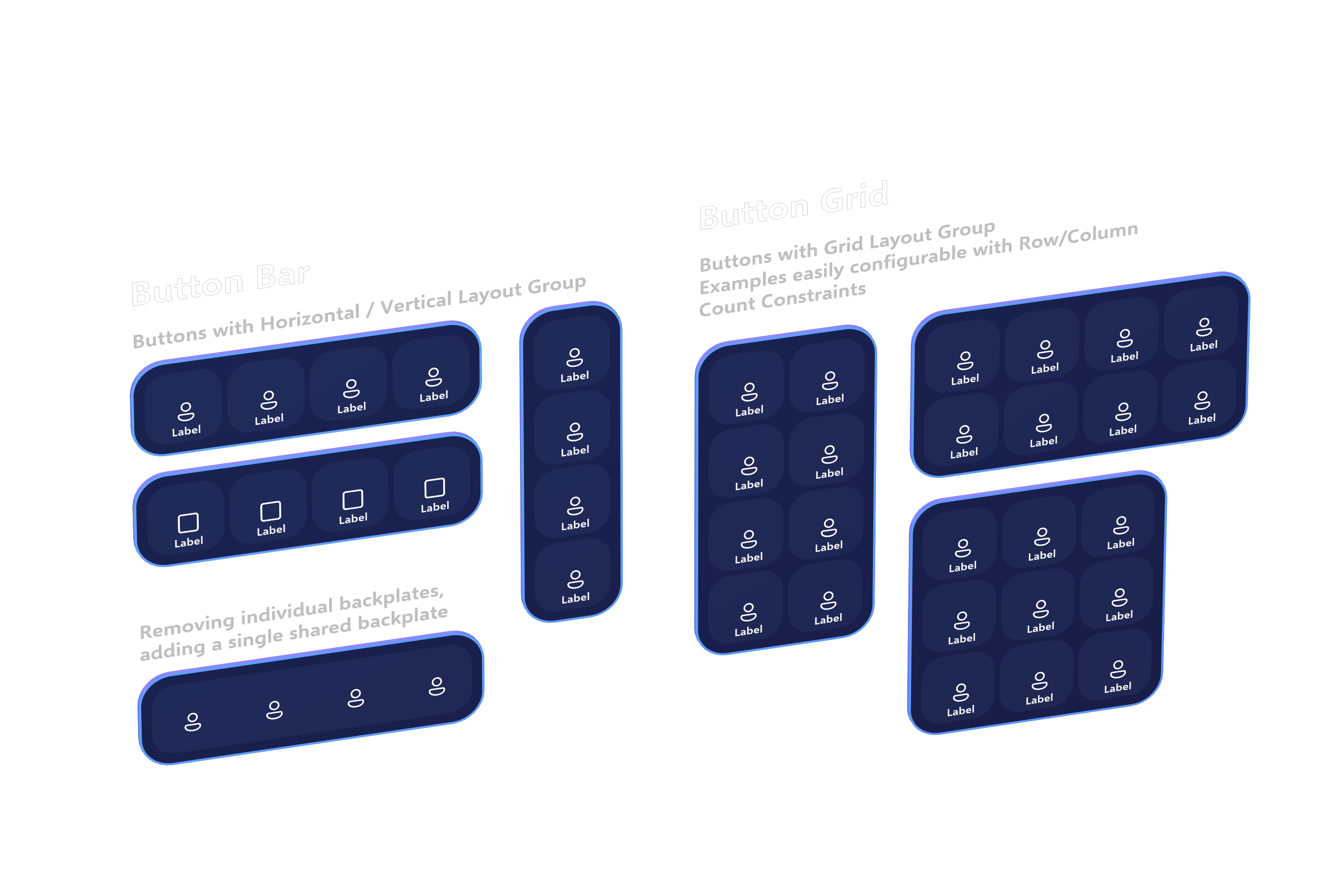
Symbolleiste
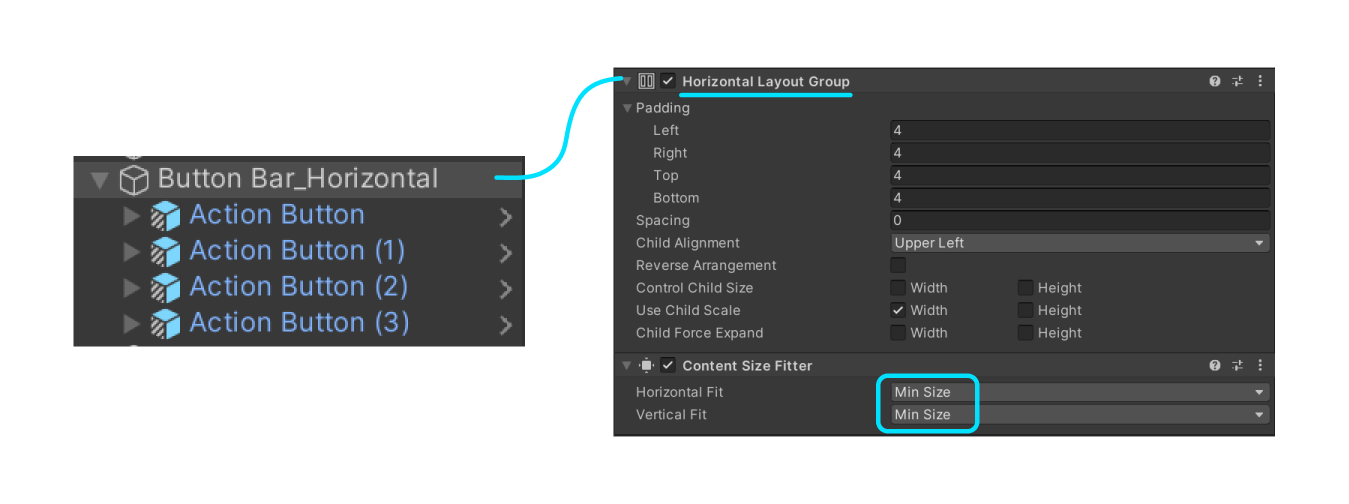
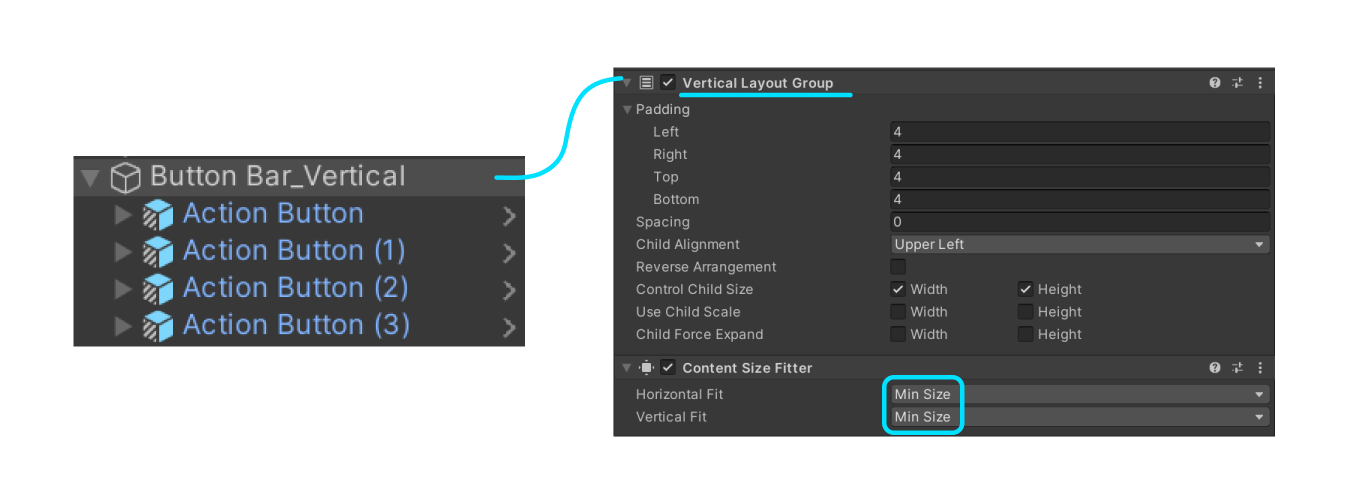
Zum Erstellen einer horizontalen oder vertikalen „Leiste“ von Schaltflächen (oder anderen Benutzeroberflächen-Steuerelementen!) können Sie ein einfaches Layout mithilfe von HorizontalLayoutGroup, VerticalLayoutGroup oder ContentSizeFitter gestalten.


Beachten Sie, dass untergeordnete Elemente dieser Komponenten mit automatischem Layout über eine LayoutElement-Komponente verfügen sollten, um das Layoutmodul über die Mindest- und die bevorzugte Größe jedes untergeordneten Elements zu informieren. In unseren Schaltflächen-Prefabs sind diese Komponenten vorinstalliert, aber möglicherweise müssen Sie Ihre eigenen benutzerdefinierten Steuerelemente hinzufügen oder die Mindest- und die bevorzugte Größe anpassen, um Ihren Anforderungen gerecht zu werden.
Schaltflächenraster
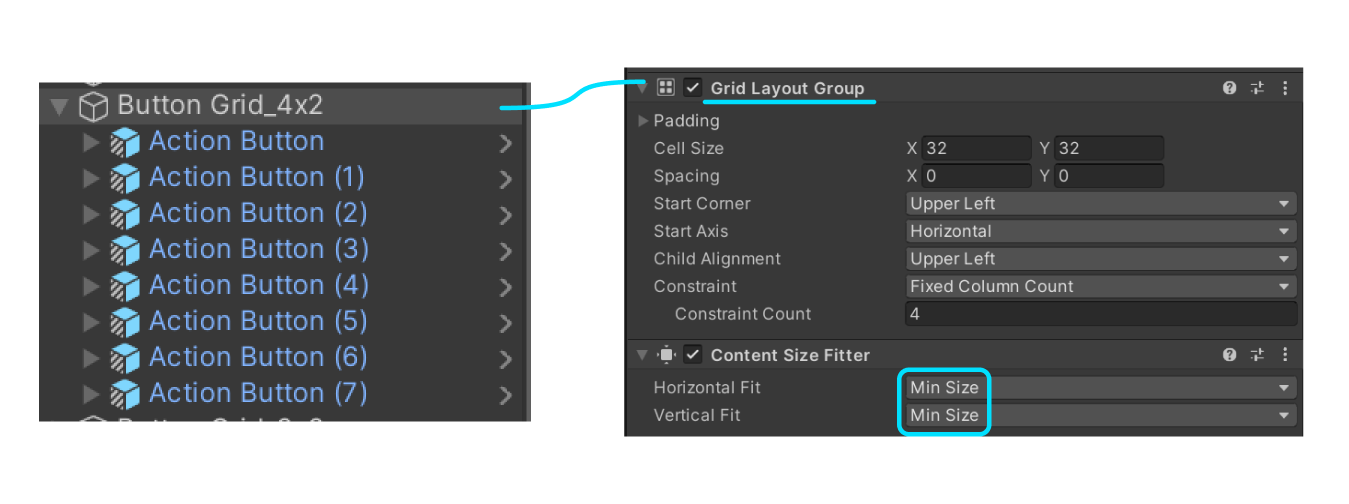
Beim Erstellen eines flexiblen Rasters aus Schaltflächen werden dasselbe Layout und Design wie für die Schaltflächenleiste verwendet, jedoch diesmal mit einer GridLayoutGroup.

Wählen Sie zum Anpassen der Zeilen oder Spalten den gewünschten Einschränkungstyp aus.
- Feste Spaltenanzahl gibt die Anzahl der Spalten an. Die Anzahl der Zeilen wird je nach Anzahl der Elemente in der Sammlung umgebrochen.
- Feste Zeilenanzahl gibt die Anzahl der Zeilen an. Die Anzahl der Zeilen wird je nach Anzahl der Elemente in der Sammlung umgebrochen.
-
Flexibel führt zu einer flexiblen Anzahl von Zeilen oder Spalten, abhängig von den im
ContentSizeFitterausgewählten Anordnungstypen. Die Auswahl vonPreferred sizefür beide Anordnungstypen imContentSizeFitterin Kombination mit einerFlexible-Rastereinschränkung führt zu einem meistens quadratischen/gleichmäßigen Rasterlayout, dem aber bei Bedarf Zeilen oder Spalten hinzugefügt werden.
Weitere Informationen zur Verwendung des UnityUI-Layoutsystems finden Sie hier in der Dokumentation.