Slate -- MRTK2

Das Slate-Prefab bietet ein schlankes Steuerelement im Fensterstil zum Anzeigen von 2D-Inhalten, z. B. Nur-Text oder Artikel einschließlich Medien. Es bietet eine griffige Titelleiste sowie die Funktionen "Mir folgen" und "Schließen ". Das Inhaltsfenster kann per handgelenkter Eingabe gescrollt werden.
Verwenden eines Slate-Steuerelements
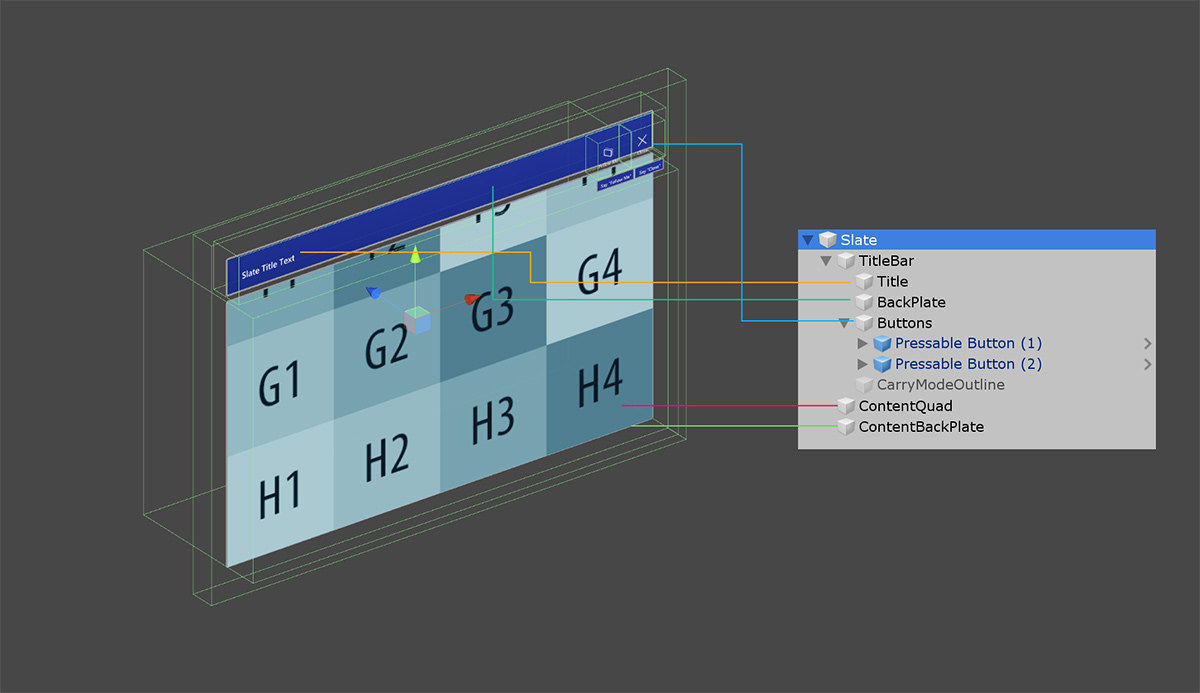
Ein Slate-Steuerelement besteht aus den folgenden Elementen:
- TitleBar: Die gesamte Titelleiste oben auf dem Slate.
- Titel: Der Titelbereich auf der linken Seite der Titelleiste.
- Schaltflächen: Der Schaltflächenbereich auf der rechten Seite der Titelleiste.
- BackPlate: Die Rückseite des Schiefers.
- ContentQuad: Inhalt wird als Material zugewiesen. Im Beispiel wird das Beispielmaterial "PanContent" verwendet.

Begrenzungssteuerelement
Ein Slate-Steuerelement enthält ein Begrenzungssteuerelementskript zum Skalieren und Drehen. Weitere Informationen zum Begrenzungssteuerelement finden Sie auf der Seite begrenzungssteuerelement.

Schaltflächen
Eine Standardschiefere bietet standardmäßig zwei Schaltflächen oben rechts auf der Titelleiste:
- Folgen Sie mir: Schaltet die Komponenten eines Orbitalsolvers um, damit das Slate-Objekt dem Benutzer folgt.
- Schließen: Deaktiviert das Slate-Objekt.

Skripts
Im Allgemeinen muss das NearInteractionTouchable.cs Skript an jedes Objekt angefügt werden, das Touchereignisse vom IMixedRealityTouchHandlerempfangen soll.

HandInteractionPan.csDieses Skript verarbeitet handgelenkte Handeingaben zum Berühren und Verschieben des Inhalts auf dem ContentQuad des Blatts.HandInteractionPanZoom.cs: Zusätzlich zur Schwenkinteraktion unterstützt dieses Skript das zweihändige Zoomen.
