Objektsammlung mit Bildlauf — MRTK2

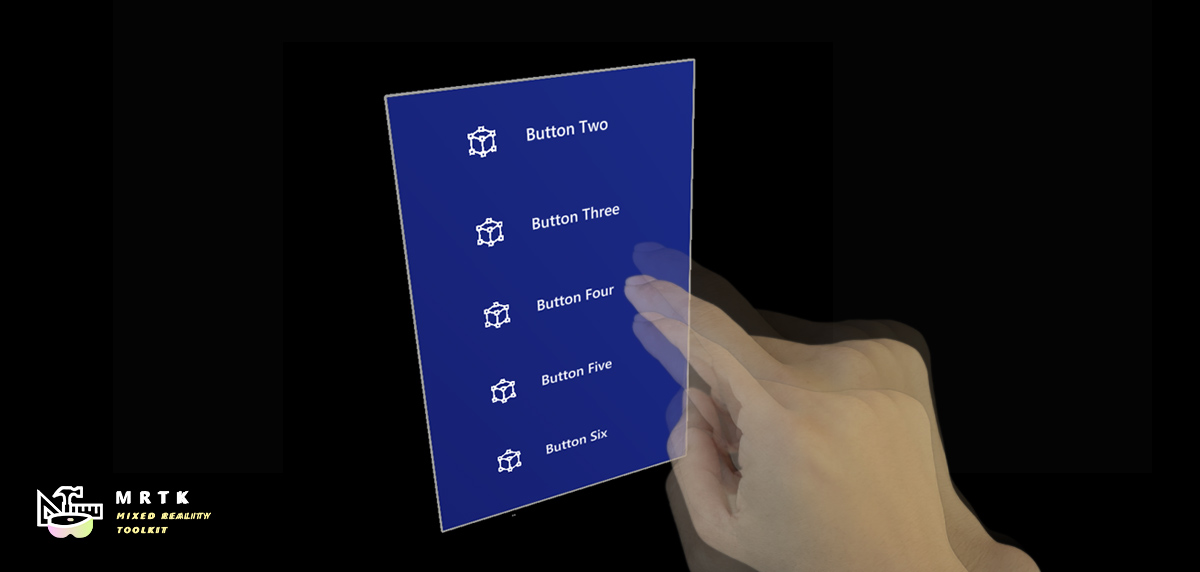
Die MRTK-Objektsammlung zum Scrollen ist eine UX-Komponente, die das Scrollen von 3D-Inhalten durch einen enthaltenen sichtbaren Bereich ermöglicht. Die Bildlaufbewegung kann durch Nah- oder Ferneingabeinteraktion und durch diskrete Paginierung ausgelöst werden. Es unterstützt sowohl interaktive als auch nicht interaktive Objekte.
Erste Schritte mit der Bildlaufobjektauflistung
Einrichten der Szene
- Erstellen Sie eine neue Unity-Szene.
- Fügen Sie MRTK zur Szene hinzu, indem Sie zu Mixed Reality Toolkit>Zu Szene hinzufügen und Konfigurieren navigieren.
Einrichten des Bildlaufobjekts
Erstellen Sie ein leeres Spielobjekt in der Szene, und ändern Sie seine Position in (0, 0, 1).
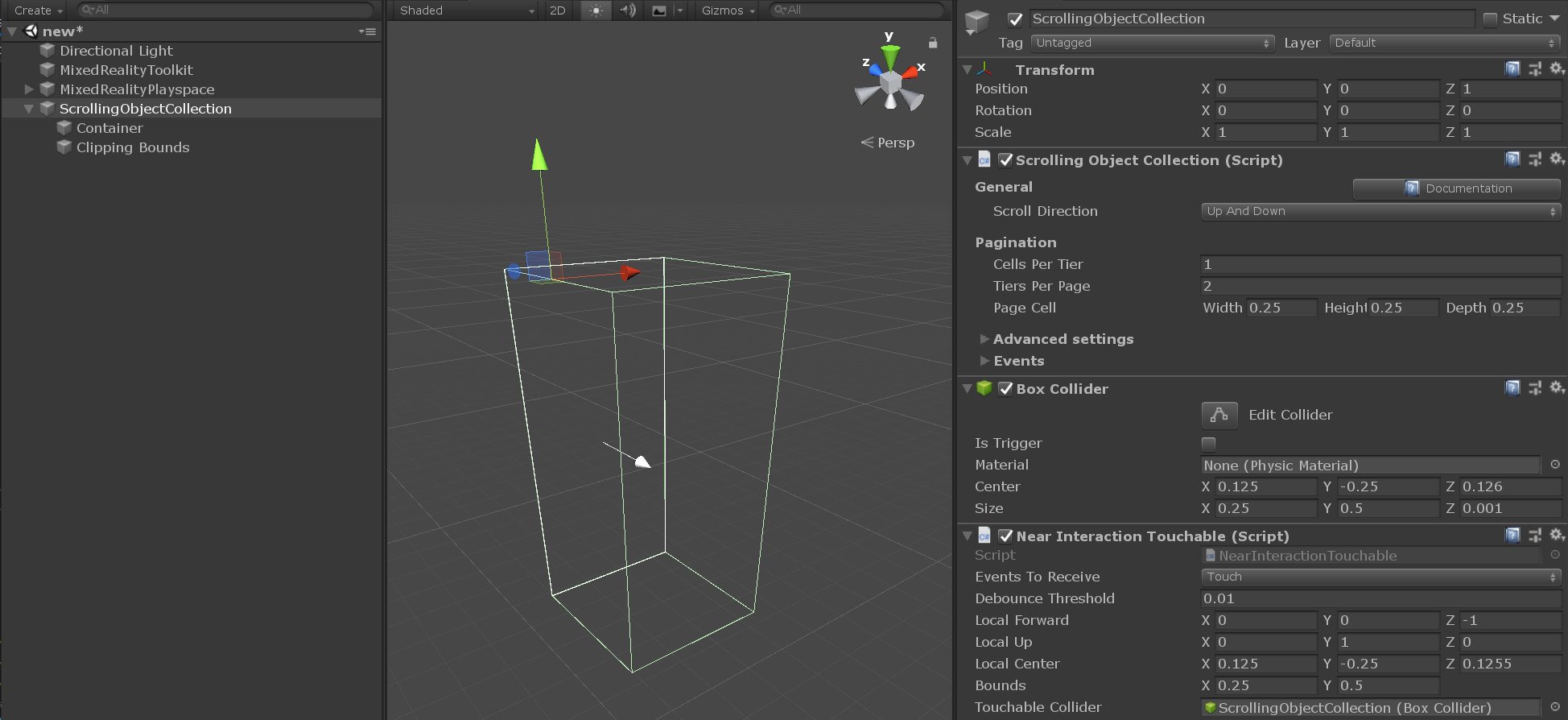
Fügen Sie dem Spielobjekt eine Objektsammlungskomponente mit Bildlauf hinzu.
Wenn die Bildlaufobjektauflistung hinzugefügt wird, werden automatisch ein Box-Collider und eine Nahinteraktionskomponente an das Stammspielobjekt angefügt. Diese Komponenten ermöglichen es dem Bildlaufobjekt, auf nah und weit entfernte Interaktionseingabeereignisse zu lauschen, z. B. eine Zeigereingabe oder ein Klicken.
Die MRTK-Objektauflistung verfügt über zwei wichtige Elemente, die als untergeordnete Spielobjekte unter der Stamm-Objekthierarchie für bildlaufende Objekte erstellt werden:
-
Container– Alle Bildlaufinhaltsobjekte müssen untergeordnete Elemente des Containerspielobjekts sein. -
Clipping bounds- Wenn die Bildlauf-Inhaltsmaskierung aktiviert ist, stellt das Clipping bounds-Element sicher, dass nur der bildlauffähige Inhalt innerhalb seiner Grenzen sichtbar ist. Das Clipping bounds-Spielobjekt verfügt über zwei Komponenten: einen deaktivierten Box-Collider und ein Clipping-Box.
-

Hinzufügen von Inhalten zum Bildlaufobjekt
Die Bildlaufobjektauflistung kann mit einer Rasterobjektauflistung kombiniert werden, um Inhalte in einem Raster ausgerichteter Elemente zu layouten, die über eine einheitliche Größe und einen einheitlichen Abstand verfügen.
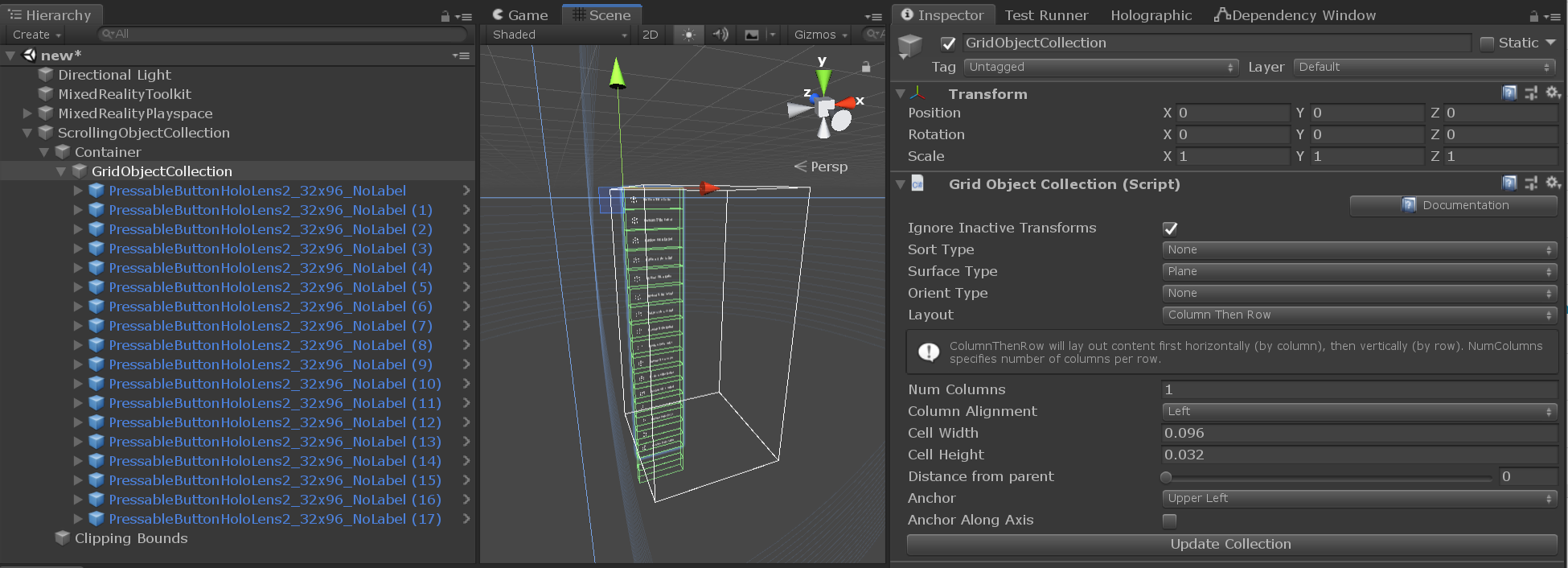
- Erstellen Sie ein leeres Spielobjekt als untergeordnetes Element des Scrollcontainers.
- Fügen Sie dem Spielobjekt eine Rasterobjektauflistungskomponente hinzu.
- Konfigurieren Sie für einen vertikalen Bildlauf mit einer einzelnen Spalte auf der Registerkarte Inspektor die Rasterobjektauflistung wie folgt:
- Num-Spalten: 1
- Layout: Spalte dann Zeile
- Anker: links oben
- Ändern Sie die Zellbreite und -höhe entsprechend den Abmessungen der Inhaltsobjekte.
- Fügen Sie die Inhaltsobjekte als untergeordnete Elemente des Rasterobjekts hinzu.
- Klicken Sie auf Sammlung aktualisieren.

Wichtig
Jedes Bildlaufinhaltsobjektmaterial muss den MRTK-Standard-Shader verwenden, damit der Clippingeffekt auf den sichtbaren Bereich ordnungsgemäß funktioniert.
Hinweis
Wenn die Bildlauf-Inhaltsmaskierung aktiviert ist, fügt die Bildlaufobjektauflistung allen Inhaltsobjekten, denen ein Renderer angefügt ist, ein Material instance Komponente hinzu. Diese Komponente wird verwendet, um die Lebensdauer von instanzierten Materialien zu verwalten und die Speicherleistung zu verbessern.
Konfigurieren des sichtbaren Bildlaufbereichs
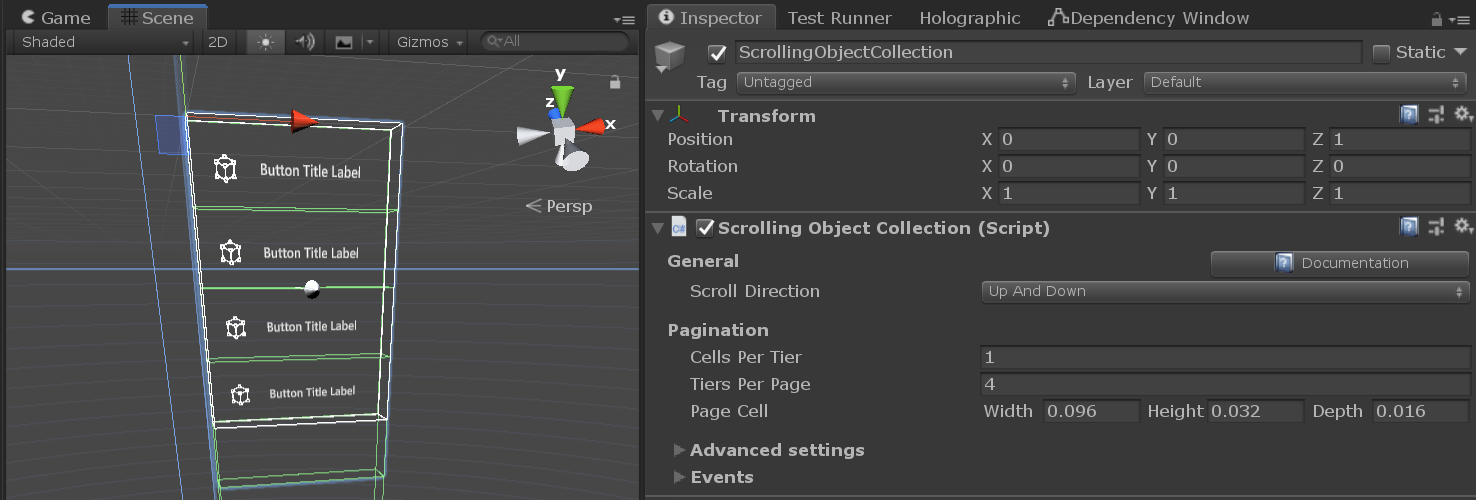
- Konfigurieren Sie für den vertikalen Bildlauf durch eine einzelne Spalte von Objekten auf der Registerkarte Inspektor die Objektauflistung wie folgt:
- Zellen pro Ebene: 1
- Wählen Sie die Anzahl der Ebenen pro Seite entsprechend der gewünschten Anzahl sichtbarer Zeilen aus.
- Ändern Sie die Breite, Höhe und Tiefe der Seitenzelle entsprechend den Abmessungen der Inhaltsobjekte.
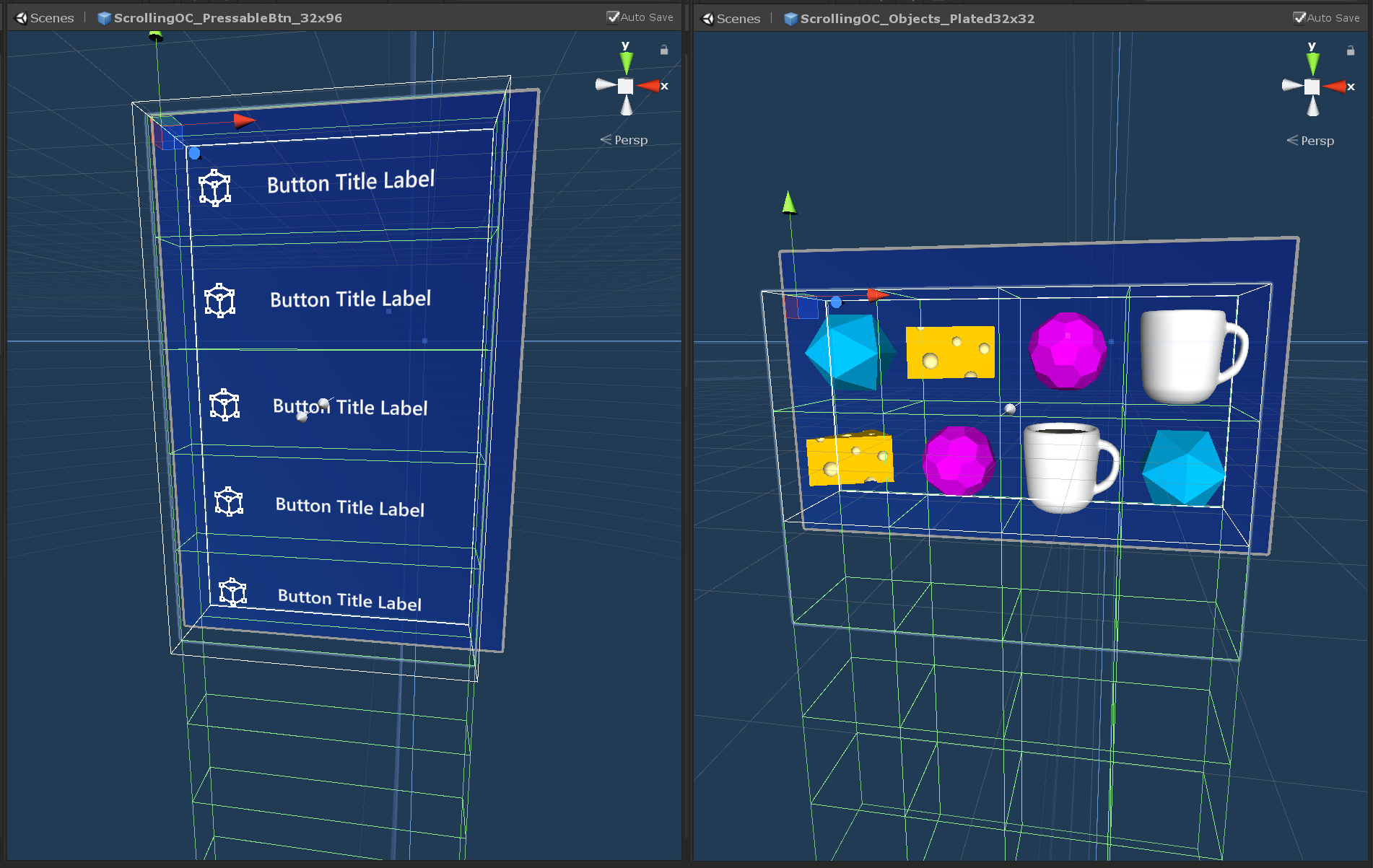
Beachten Sie, dass die Inhaltsobjekte, die sich außerhalb des bildlaufbaren Bereichs befinden, jetzt deaktiviert sind, während Objekte, die das Bildlauf-Drahtmodell überschneiden, durch den Clipping-Primitiven teilweise maskiert werden können.

Testen der Bildlaufobjektauflistung im Editor
- Drücken Sie wiedergabe, und halten Sie die Leertaste gedrückt, um eine Eingabesimulationshand anzuzeigen.
- Bewegen Sie die Hand so lange, bis der Scroll-Collider oder beliebige interaktive Inhalte zum Scrollen im Fokus stehen, und lösen Sie die Bildlaufbewegung aus, indem Sie mit der linken Maus nach oben und unten ziehen.
Steuern des Bildlaufobjekts aus Code
Die MRTK-Objektauflistung macht einige öffentliche Methoden verfügbar, die das Verschieben des Bildlaufcontainers ermöglichen, indem seine Position entsprechend der pagination Eigenschaftenkonfiguration angedockt wird.
Ein Beispiel für den Zugriff auf die Paginierungsschnittstelle für bildlaufende Objektsammlungen steht unter dem MRTK/Examples/Demos/ScrollingObjectCollection/Scripts Ordner zur Verfügung. Das Beispielskript für bildlauffähige Paginierung kann mit jeder vorhandenen Bildlaufobjektsammlung in der Szene verknüpft werden. Auf das Skript kann dann von Szenenkomponenten verwiesen werden, die Unity-Ereignisse verfügbar macht (z. B. MRTK-Schaltfläche).
public class ScrollablePagination : MonoBehaviour
{
[SerializeField]
private ScrollingObjectCollection scrollView;
public void ScrollByTier(int amount)
{
scrollView.MoveByTiers(amount);
}
}
Eigenschaften von Objektsammlungen mit Bildlauf
| Allgemein | Beschreibung |
|---|---|
| Bildlaufrichtung | Die Richtung, in die der Inhalt scrollen soll. |
| Paginierung | Beschreibung |
|---|---|
| Zellen pro Ebene | Anzahl von Zellen in einer Zeile in der Bildlaufansicht nach oben nach unten oder Anzahl von Zellen in einer Spalte in der Links-rechts-Bildlaufansicht. |
| Ebenen pro Seite | Anzahl der sichtbaren Ebenen im Bildlaufbereich. |
| Seitenzelle | Dimensionen der Paginierungszelle. |
| Erweiterte Einstellungen | Beschreibung |
|---|---|
| Bearbeitungsmodus für Masken | Bearbeitungsmodi zum Definieren der Beschneidungsrahmen-Maskierungsgrenzen. "Auto" verwendet automatisch Paginierungswerte. "Manuell" ermöglicht die direkte Bearbeitung des Clippingbox-Objekts. |
| Collider-Bearbeitungsmodus | Bearbeitungsmodi zum Definieren der Kollisionsgrenzen für Scrollinteraktionen. "Auto" verwendet automatisch Paginierungswerte. "Manuell" ermöglicht die direkte Manipulation des Colliders. |
| Kann scrollen | Aktiviert/deaktiviert den Bildlauf mit Nah-/Ferninteraktion. |
| Verwenden sie beim Rendern vor dem Rendern | Schaltet ein, ob die scrollingObjectCollection das Camera OnPreRender-Ereignis verwendet, um die Sichtbarkeit von Inhalten zu verwalten. |
| Paginierungskurve | Animationskurve für Paginierung. |
| Animationslänge | Die Zeitspanne (in Sekunden), die die PaginationCurve für die Auswertung benötigt. |
| Handdelta-Bildlaufschwellenwert | Die Entfernung in Metern, die der aktuelle Zeiger entlang der Bildlaufrichtung durchlaufen kann, bevor ein Bildlaufvorgang ausgelöst wird. |
| Vorderer Touchabstand | Abstand in Metern, um eine lokale xy-Ebene zu positionieren, die verwendet wird, um zu überprüfen, ob eine Touchinteraktion vor der Bildlaufansicht gestartet wurde. |
| Releaseschwellenwert | Heben Sie den Betrag in Metern von den Bildlaufgrenzen ab, die für den Übergang von der Toucheingabe in die Freigabe erforderlich sind. |
| Velocity | Beschreibung |
|---|---|
| Art der Geschwindigkeit | Der gewünschte Typ des Geschwindigkeits-Falloffs für den Scroller. |
| Geschwindigkeitsmultiplikator | Menge der (zusätzlichen) Geschwindigkeit, die auf den Scroller angewendet werden soll. |
| Geschwindigkeitsdämpfung | Menge der Falloffs, die auf die Geschwindigkeit angewendet werden. |
| Bounce-Multiplikator | Multiplikator, um der Überscrollung einer Liste mehr Unzustellbarkeit hinzuzufügen, wenn Falloff pro Frame oder Falloff pro Element verwendet wird. |
| Debugoptionen | Beschreibung |
|---|---|
| Maske aktiviert | Sichtbarkeitsmodus des Bildlaufinhalts. Der Standardwert maskierung alle Objekte außerhalb des bildlauffähigen Bereichs. |
| Schwellenwertebenen anzeigen | Wenn true, rendert der Editor die Schwellenwertebenen für die Berührungsfreigabe um die Scrollgrenzen herum. |
| Debuggen der Paginierung | Verwenden Sie diesen Abschnitt, um die Scrollpaginierung während der Laufzeit zu debuggen. |
| Ereignisse | Beschreibung |
|---|---|
| Klicken Sie auf | Wird ausgelöst, wenn der Bildlaufhintergrund oder ein interaktiver Inhalt einen Klick empfängt. |
| Bei Toucheingabe gestartet | Wird ausgelöst, wenn der Bildlaufhintergrund kollidiert oder einer seiner interaktiven Inhalte eine berührungsnahe Interaktion erhält. |
| Bei Berührung beendet | Wird ausgelöst, wenn eine aktive Touchinteraktion beendet wird, wenn der Naheinteraktionszeiger eine Freigabeschwellenebene überschreitet. |
| Auf Schwung gestartet | Wird ausgelöst, wenn sich der Scrollcontainer durch Interaktion, Geschwindigkeitsfalloff oder Paginierung bewegt. |
| On Momentum beendet | Wird ausgelöst, wenn der Scrollcontainer nicht mehr durch Interaktion, Geschwindigkeitsfalloff oder Paginierung bewegt wird. |
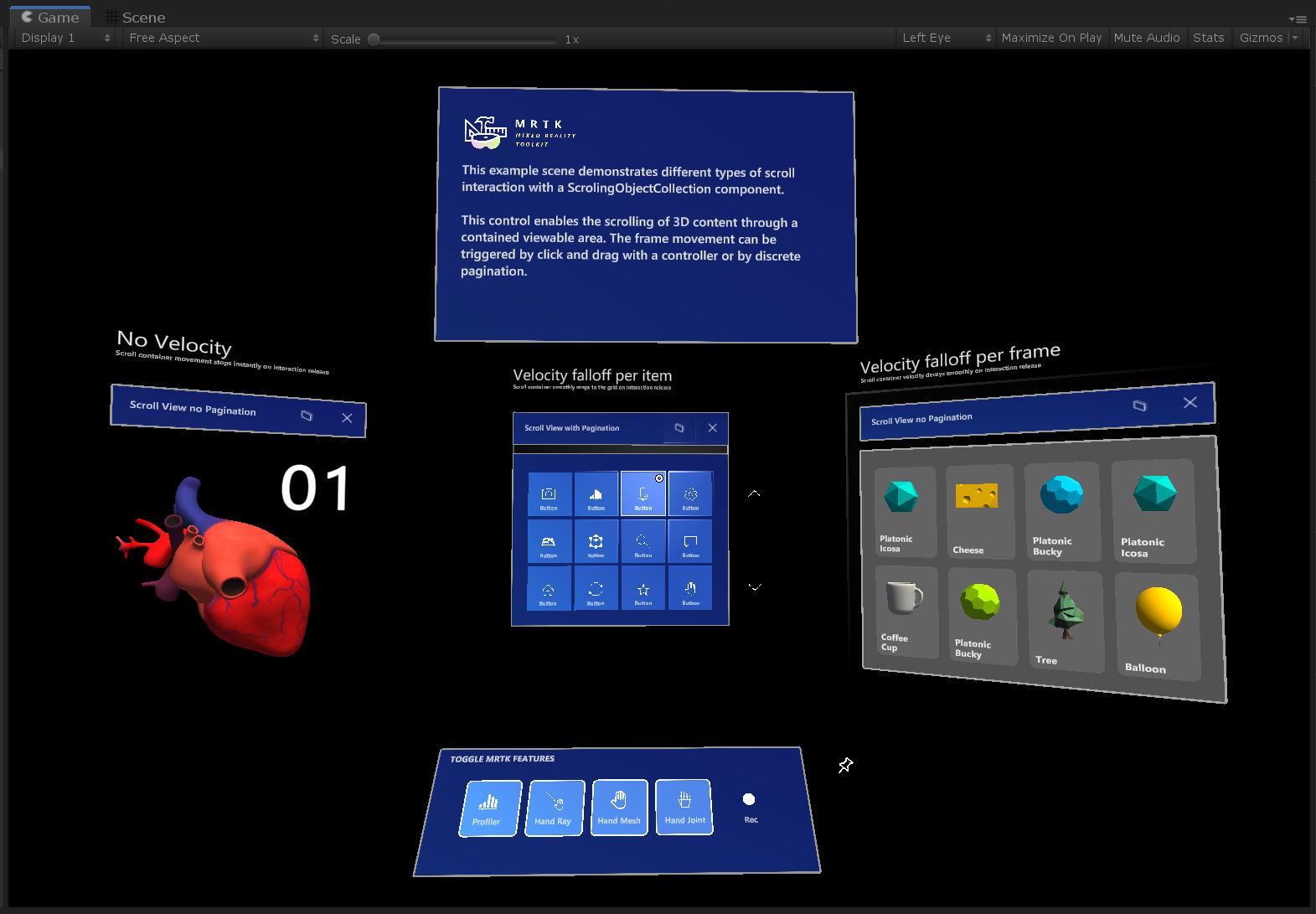
Beispielszene beim Scrollen
ScrollingObjectCollection.unity-Beispielszene besteht aus drei bildlauffähigen Beispielen, die jeweils eine andere Geschwindigkeits-Falloff-Konfiguration aufweisen. Die Beispielszene enthält Wände, um das Oberflächenplatzierungsverhalten anzuzeigen, das in der Hierarchie standardmäßig deaktiviert ist. Die Beispielszene befindet sich unter dem MRTK/Examples/Demos/ScrollingObjectCollection/Scenes Ordner.

Scrollen von Beispiel-Prefabs
Der Einfachheit halber stehen zwei Scrolling-Objektsammlungs-Prefabs zur Verfügung. Die Beispiel-Prefabs befinden sich unter dem MRTK/Examples/Demos/ScrollingObjectCollection/Prefabs Ordner.