Erstellen Ihrer ersten HoloLens Unreal-Anwendung
In dieser Anleitung erfahren Sie, wie Sie Ihre erste Mixed Reality-App auf der HoloLens in der Unreal Engine zum Laufen bringen. In der Tradition von "Hallo Welt" erstellen Sie eine einfache App, die einen Würfel auf dem Bildschirm anzeigt. Um die App nützlicher zu machen, erstellen Sie außerdem Ihre erste Geste zum Drehen des Würfels und zum Beenden der Anwendung.
Ziele
- Beginnen eines HoloLens-Projekts
- Aktivieren der richtigen Plug-Ins
- Erstellen einer ARSessionConfig-Datenobjekts
- Einrichten der Gesteneingabe
- Erstellen einer einfachen Ebene
- Implementieren einer Zusammendrückbewegung
Erstellen eines neuen Projekts
Als erstes benötigen Sie ein Projekt, mit dem Sie arbeiten können. Wenn Sie Einsteiger in die Unreal-Entwicklung sind, müssen Sie aus dem Epic-Startprogramm unterstützende Dateien herunterladen.
- Starten der Unreal Engine
- Wählen Sie unter New Project Categories (Kategorien für neues Projekt) die Option Games (Spiele) aus, und klicken Sie auf Next (Weiter):

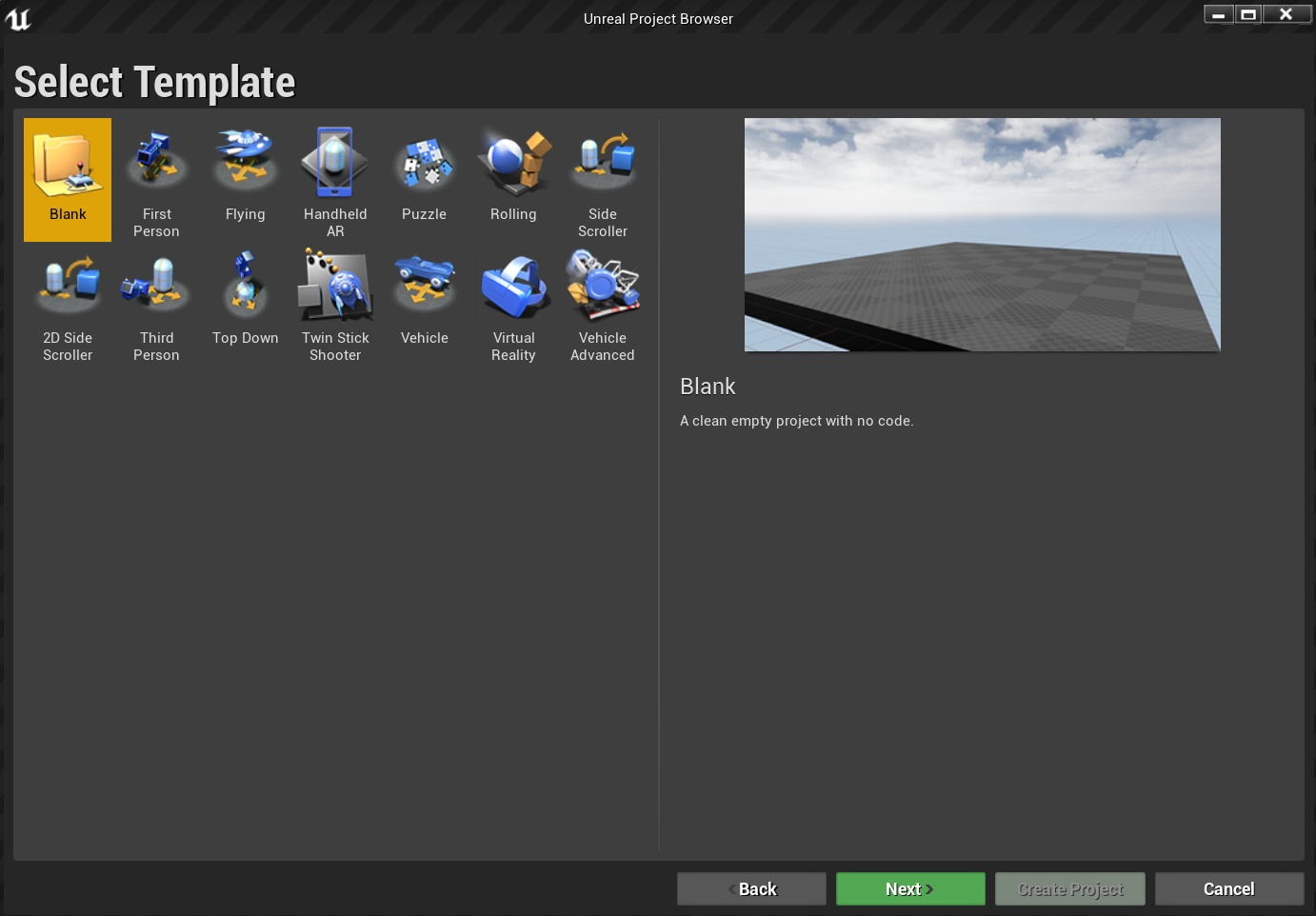
- Wählen Sie die Leere Vorlage aus, und klicken Sie auf Weiter:

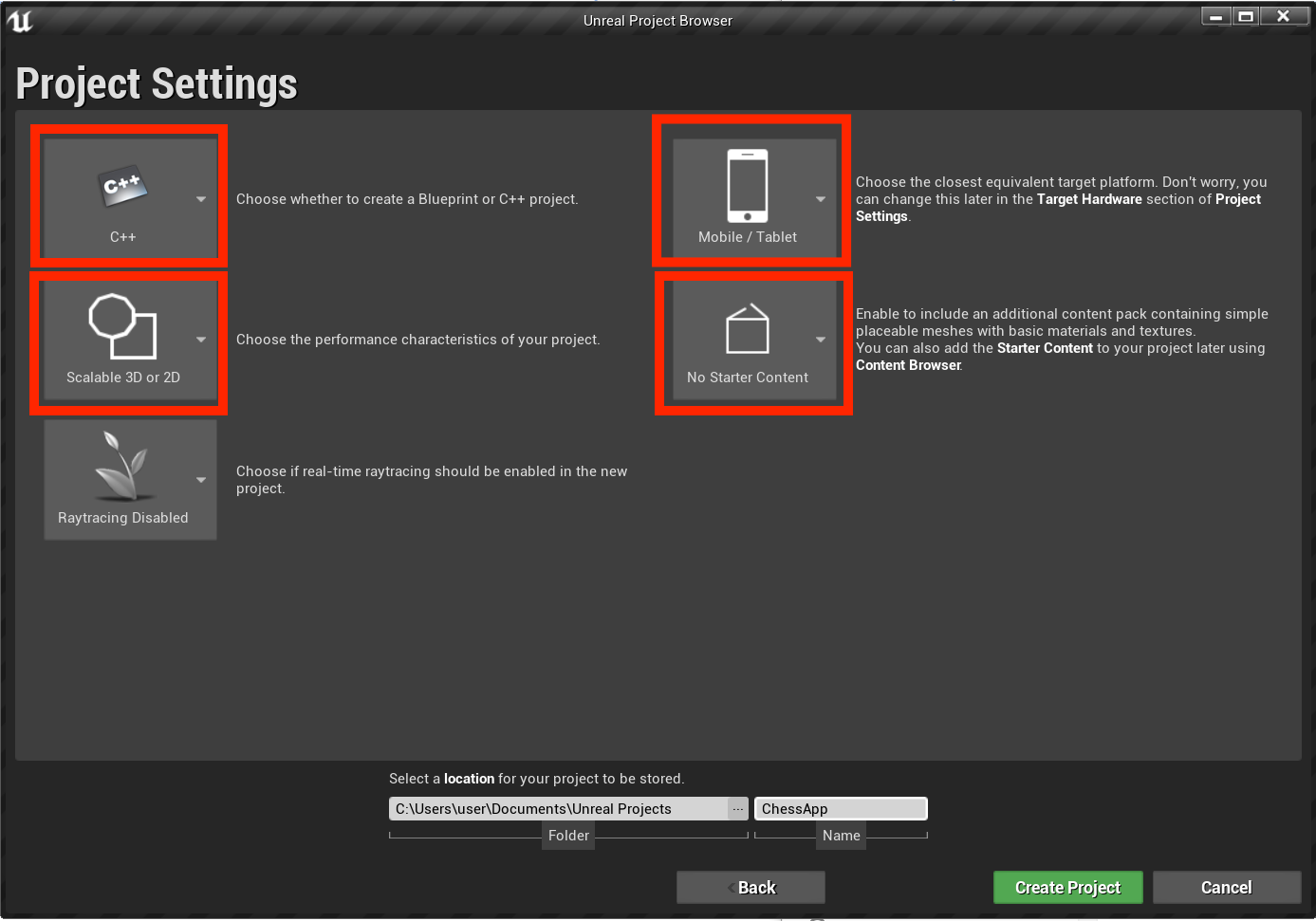
- Legen Sie in den Projekteinstellungen, C++, Skalierbares 3D oder 2D, Mobilgerät/Tablet und Keine Startinhalte fest, wählen Sie dann einen Speicherort aus, und klicken Sie auf Projekt erstellen.
Hinweis
Verwenden Sie eher ein C++- anstelle eines Blaupausenprojekts, um das OpenXR-Plug-In später verwenden zu können. In dieser Schnellstartanleitung wird das OpenXR-Standard-Plug-In aus dem Lieferumfang der Unreal Engine verwendet. Es wird jedoch empfohlen, das offizielle OpenXR-Plug-In von Microsoft herunterzuladen und zu verwenden. Hierfür ist es erforderlich, dass das Projekt ein C++-Projekt ist.

Ihr neues Projekt sollte automatisch im Unreal-Editor geöffnet werden, womit Sie dann auch für den nächsten Abschnitt bereit sind.
Aktivieren der erforderlichen Plug-Ins
Bevor Sie mit dem Hinzufügen von Objekten zur Szene beginnen können, müssen Sie zwei Plug-Ins aktivieren.
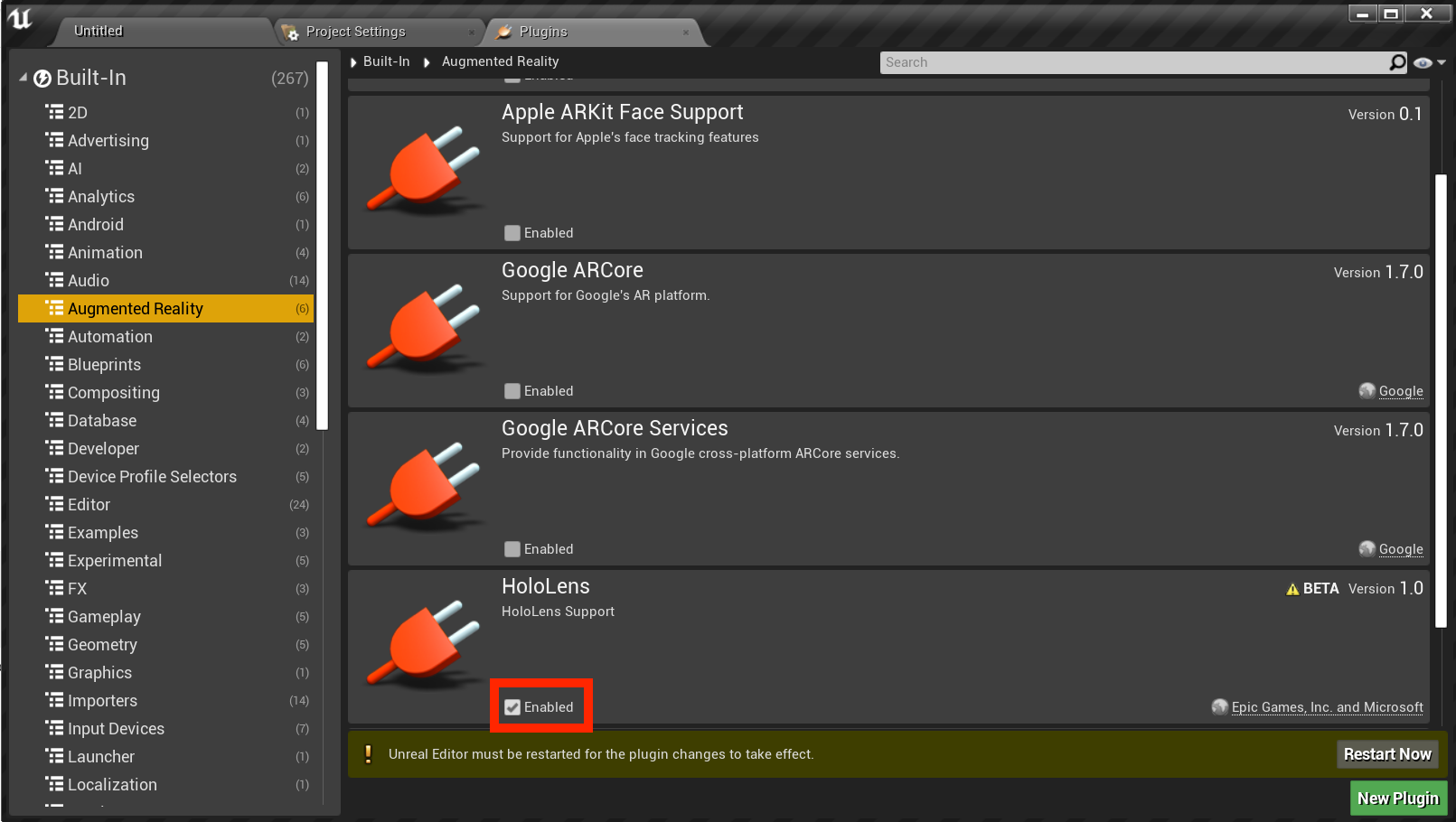
- Öffnen Sie Edit > Plugins (Bearbeiten > Plug-Ins), und wählen Sie in der Liste der integrierten Optionen Augmented Reality aus.
- Scrollen Sie nach unten bis zu HoloLens, und aktivieren Sie Aktiviert.

- Geben Sie in das Suchfeld in der oberen rechten Ecke OpenXR ein, und aktivieren Sie die Plug-Ins OpenXR und OpenXRMsftHandInteraction:


- Starten Sie Ihren Editor neu.
Hinweis
In diesem Tutorial wird OpenXR verwendet, aber die zwei zuvor installierten Plug-Ins stellen derzeit nicht den vollständigen Funktionsumfang für die HoloLens-Entwicklung bereit. Das HandInteraction-Plug-In reicht für die „Zusammendrücken“-Geste aus, die Sie später verwenden werden. Wenn Sie jedoch über die Grundlagen hinausgehen möchten, müssen Sie das Microsoft OpenXR-Plug-In herunterladen.
Wenn die Plug-Ins aktiviert sind, können Sie sich darauf konzentrieren, sie mit Inhalt zu füllen.
Erstellen eines Levels
Ihre nächste Aufgabe besteht darin, ein Player-Setup mit einem Startpunkt und einem Würfel als Referenz und Maßstab zu erstellen.
- Wählen Sie File > New Level (Datei > Neues Level) und dann Empty Level (Leeres Level) aus. Die Standardszene im Viewport sollte nun leer sein.
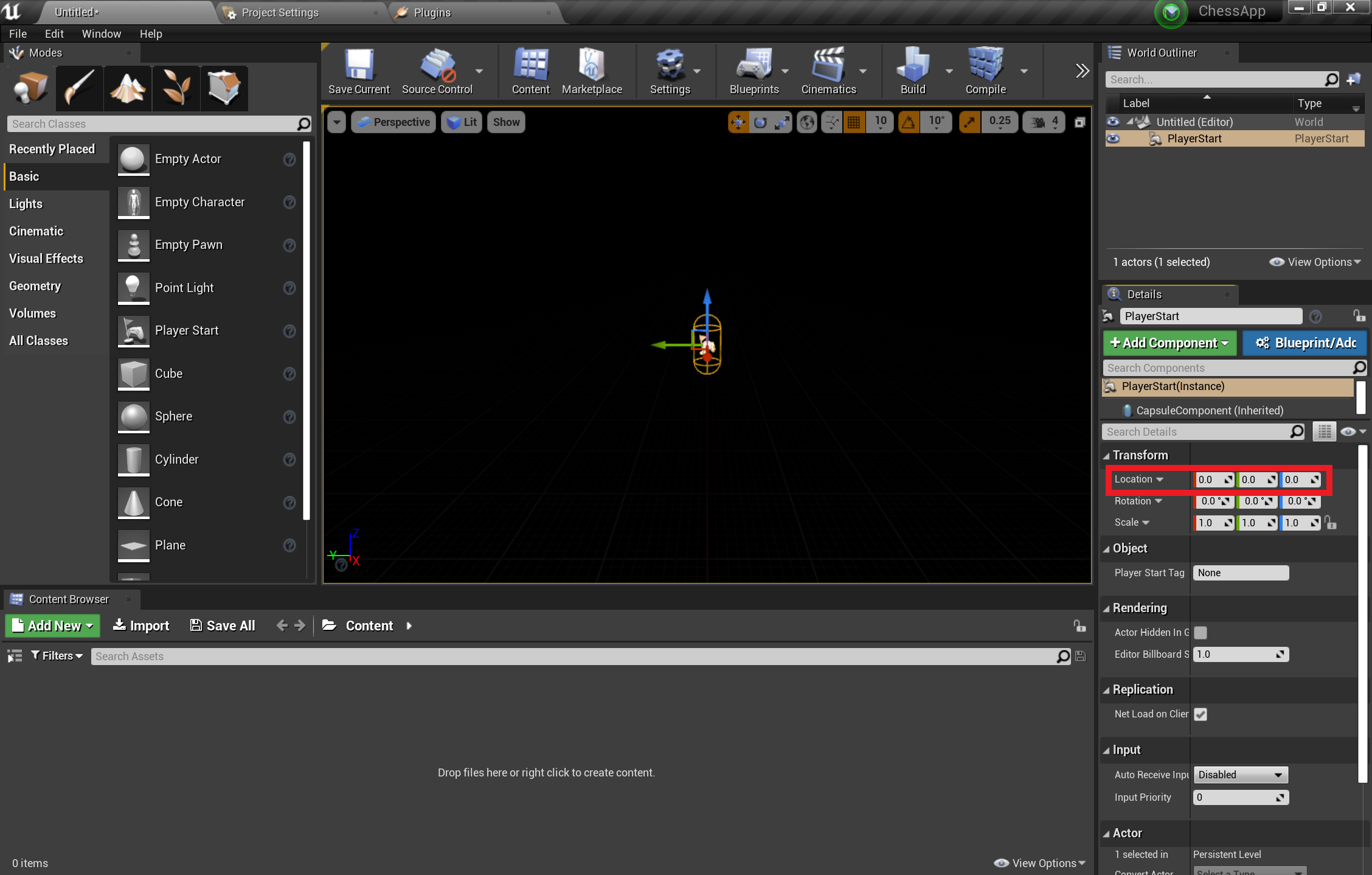
- Wählen Sie auf der Registerkarte Modes (Modi) Basic (Einfach) aus, und ziehen Sie PlayerStart auf die Szene.
- Legen Sie auf der Registerkarte Details die Option Location (Position) auf X = 0, Y = 0 und Z = 0 fest, um den Benutzer beim Start der App in der Mitte der Szene zu platzieren.

- Ziehen Sie von der Registerkarte Basic (Einfach) einen Würfel auf die Szene.
- Legen Sie die Position des Würfels auf X = 50, Y = 0 und Z = 0 fest, damit der Würfel beim Start 50 cm vom Spieler entfernt platziert wird.
- Ändern Sie die Skalierung des Würfels in X = 0,2, Y = 0,2 und Z = 0,2.
Sie können den Würfel erst sehen, wenn Sie Ihrer Szene eine Lichtquelle hinzufügen, und das ist Ihre letzte Aufgabe vor dem Testen der Szene.
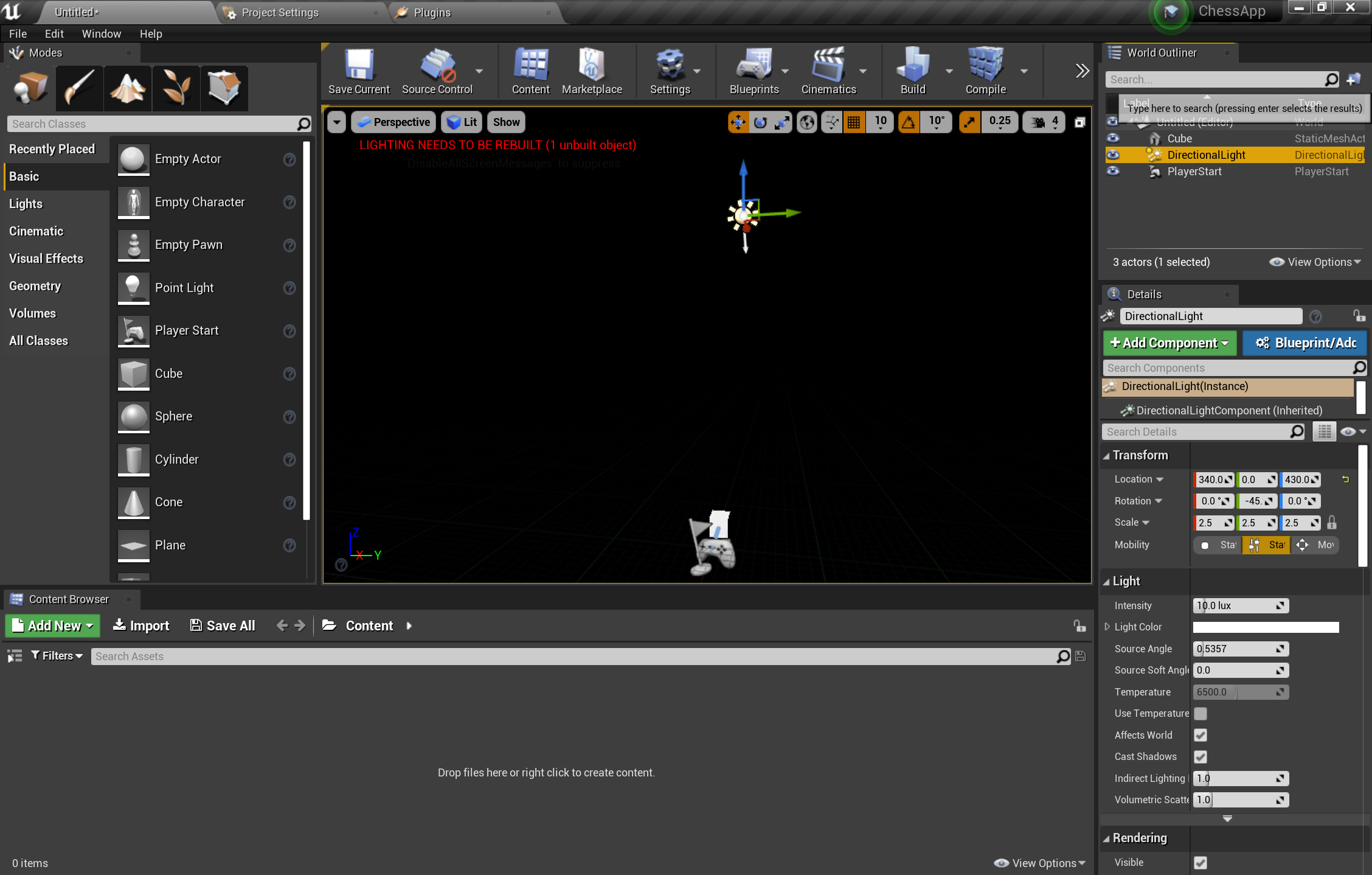
- Wechseln Sie im Bereich Modes (Modi) zur Registerkarte Lights (Lichtquellen), und ziehen Sie ein Directional Light (Gerichtetes Licht) auf die Szene.
- Positionieren Sie das Licht oberhalb von PlayerStart, sodass Sie es sehen können.

- Wechseln Sie zu File > Save Current (Datei > Aktuelle speichern), benennen Sie Ihr Level Main (Hauptlevel), und wählen Sie Save (Speichern) aus.
Nachdem die Szene jetzt festgelegt ist, drücken Sie auf Play (Wiedergabe) in der Symbolleiste, um den Würfel in Aktion zu sehen! Wenn Sie Ihre Arbeit genügend gewürdigt haben, drücken Sie Esc, um die Anwendung zu beenden.

Nachdem die Szene nun eingerichtet ist, lassen Sie uns sie für einige grundlegende Interaktionen in AR vorbereiten. Zunächst müssen Sie eine AR-Sitzung erstellen, und Sie können Blaupausen hinzufügen, um Handinteraktion zu ermöglichen.
Hinzufügen eines Sitzungsobjekts
AR-Sitzungen in Unreal kommen nicht aus dem Nichts zustande. Um eine Sitzung zu verwenden, benötigen Sie ein ARSessionConfig-Datenobjekt, mit dem Sie arbeiten können, und das ist Ihre nächste Aufgabe:
- Wählen Sie im Inhaltsbrowser die Option Neu hinzufügen > Sonstiges > Datenobjekt aus, und stellen Sie sicher, dass Sie sich auf der Stammebene der Inhaltsordner befinden.
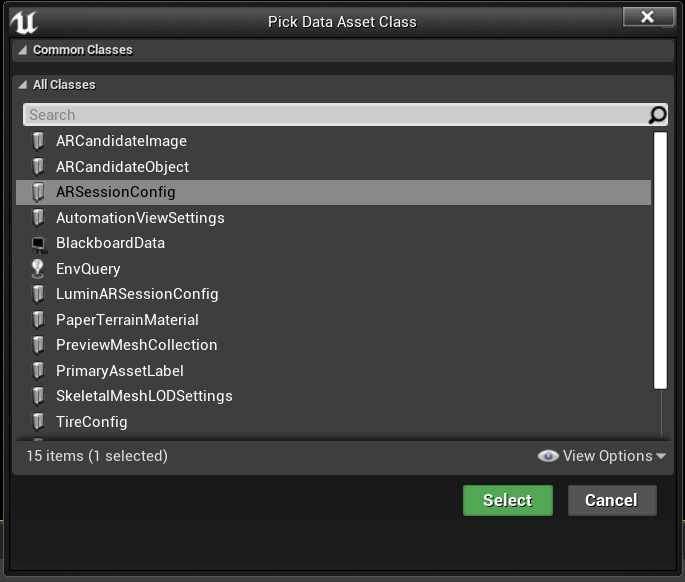
- Wählen Sie ARSessionConfig aus, klicken Sie auf Select (Auswählen), und geben Sie dem Objekt den Namen ARSessionConfig:

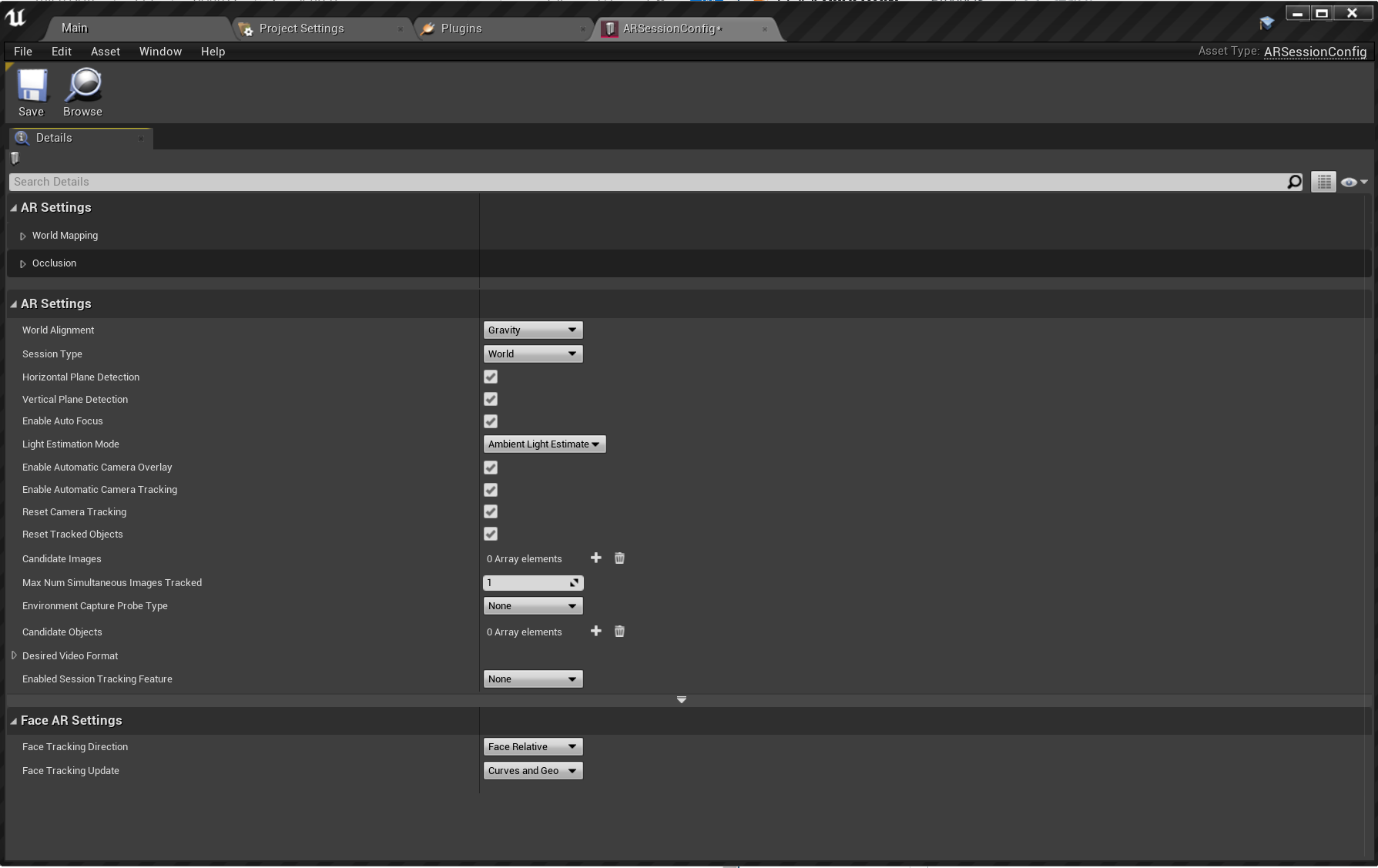
- Doppelklicken Sie auf ARSessionConfig, um es zu öffnen, Speichern Sie es mit allen Standardeinstellungen, und kehren Sie zum Hauptfenster zurück.

Nachdem dies erledigt ist, überzeugen Sie sich im nächsten Schritt davon, dass die AR-Sitzung beim Laden des Levels gestartet und mit dem Ende des Levels beendet wird. Glücklicherweise verfügt Unreal über eine spezielle Blaupause, die als Level Blueprint (Levelblaupause) bezeichnet wird und als levelweites globales Ereignisdiagramm fungiert. Durch das Verbinden des ARSessionConfig-Medienobjekts mit der Level Blueprint wird sichergestellt, dass die AR-Sitzung ordnungsgemäß ausgelöst wird, wenn das Spiel beginnt.
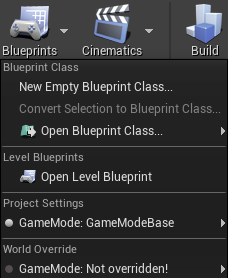
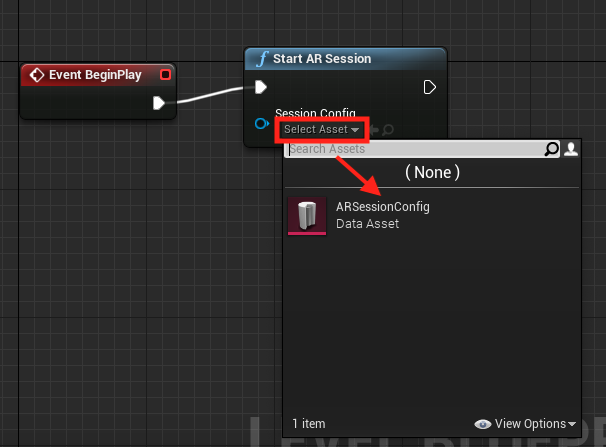
- Wählen Sie in der Editor-Symbolleiste Blueprints > Open Level Blueprint (Blaupausen > Ebenenblaupause öffnen) aus:

- Ziehen Sie den Ausführungsknoten (nach links weisendes Pfeilsymbol) von Event BeginPlay (BeginPlay-Ereignis) herunter, und lassen Sie ihn los.
- Suchen Sie nach dem Knoten Start AR Session (AR-Sitzung starten), und drücken Sie die EINGABETASTE.
- Klicken Sie unter Session Config (Sitzungskonfiguration) auf die Dropdownliste Select Asset (Medienobjekt auswählen), und wählen Sie das Medienobjekt ARSessionConfig aus.

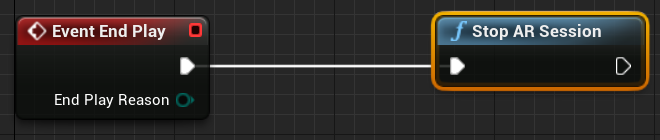
- Klicken Sie an beliebiger Stelle im EventGraph mit der rechten Maustaste, und erstellen Sie einen neuen Knoten Event EndPlay.
- Ziehen Sie den Ausführungspin, lassen Sie ihn los, suchen Sie nach einem Knoten Stop AR Session (AR-Sitzung beenden), und drücken Sie die EINGABETASTE.
- Klicken Sie auf Compile (Kompilieren), dann auf Speichern, und kehren Sie schließlich zum Hauptfenster zurück.
Wichtig
Wenn die AR-Sitzung mit dem Ende des Levels noch weiter ausgeführt wird, funktionieren bestimmte Features möglicherweise nicht mehr, wenn Sie die App beim Streaming zu einem Headset neu starten.

Einrichten von Eingaben
- Wählen Sie Bearbeiten > Projekteinstellungen aus, und wechseln Sie zu Engine > Eingabe.
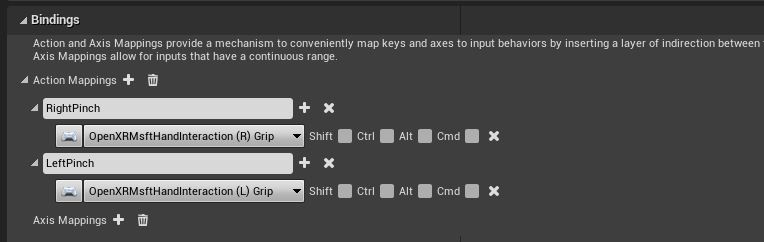
- Wählen Sie das +-Symbol neben Aktionszuordnungen aus, und erstellen Sie die Aktionen RightPinch (rechts zusammendrücken) und LeftPinch (links zusammendrücken):

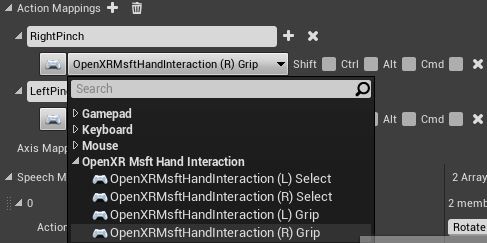
- Ordnen Sie die Aktionen RightPinch und LeftPinch den entsprechenden OpenXR MSFT-Handinteraktionsaktionen zu:

Einrichten von Gesten
Nachdem wir die Eingaben eingerichtet haben, können wir nun zum spannenden Teil kommen: Hinzufügen von Gesten! Lassen Sie uns den Würfel mit einem rechten Zusammendrücken (Right Pinch) drehen und die Anwendung bei einem linken Zusammendrücken (Left Pinch) schließen.
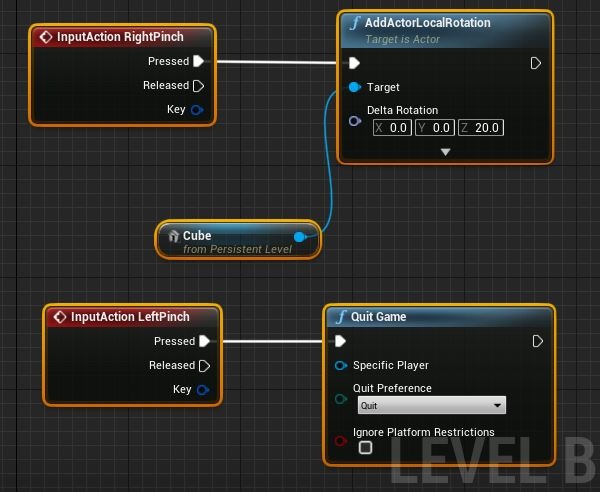
- Öffnen Sie die Ebenenblaupause, und fügen Sie eine InputAction RightPinch und InputAction LeftPinch hinzu.
- Verbinden Sie das RighPinch-Ereignis mit einer AddActorLocalRotation, wobei Ihr Würfel als Ziel und Deltadrehung auf X = 0, Y = 0 und Z = 20 festgelegt werden. Der Würfel wird jetzt bei jedem Zusammendrücken um 20 Grad gedreht.
- Verbinden Sie das LeftPinch-Ereignis mit Spiel beenden.

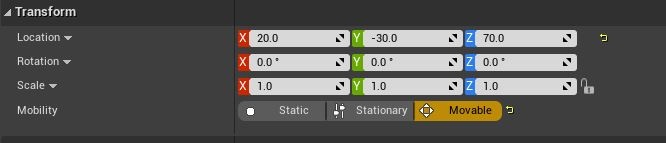
- Legen Sie in den Einstellungen zum Transformieren die Option Mobilität auf Verschiebbar fest, damit dynamisches Verschieben ermöglicht wird:

An diesem Punkt sind Sie so weit, die Anwendung bereitzustellen und zu testen!