Erstellen Ihres ersten WinUI 3-Projekts (Windows App SDK)
In diesem Thema erfahren Sie, wie Sie Visual Studio verwenden, um ein neues Windows App-SDK-Projekt für eine C# .NET- oder C++-App zu erstellen, die über eine WinUI 3-Benutzeroberfläche (UI) verfügt. Wir sehen uns auch einen Teil des Codes im resultierenden Projekt an, was dieser bewirkt und wie er funktioniert.
Links zu vollständigen Installationsdetails finden Sie in den folgenden Schritten. Es wird empfohlen, die neueste Stable-Version des Windows App SDK zu installieren und darauf abzuzielen (siehe Anmerkungen zur Version des Stable-Kanals).
Tipp
Unabhängig davon, welche Version der Windows App SDK Sie installieren und auf welche sie abzielen (oder welche Version von Visual Studio Sie verwenden), ist es wichtig, alle Einschränkungen und bekannten Probleme in den Versionshinweisen für diese Version zu überprüfen (siehe Windows App SDK Releasekanäle). Wenn Sie über alle Einschränkungen und bekannten Probleme für Ihre Version der Windows App SDK Bescheid wissen, können Sie diese umgehen, wenn Sie nach den Schritten in diesem Thema vorgehen.
Wenn andere Probleme auftreten, finden Sie wahrscheinlich Informationen zu ihnen in GitHub-Problemen oder auf der Registerkarte Diskussionen des WindowsAppSDK GitHub Repo oder über eine Onlinesuche.
Wichtig
Wenn Sie an einer UWP-App arbeiten, lesen Sie Migrieren von UWP zum Windows App SDK.
Gepackt, nicht gepackt und gepackt mit externem Speicherort
Paketerstellungen sind ein wichtiger Aspekt eines Windows App SDK-Projekts. Weitere Informationen zu Ihren Packoptionen finden Sie unter Vorteile und Nachteile des Verpackens Ihrer App.
Gepackt: Erstellen eines neuen Projekts für eine gepackte C#- oder C++-WinUI 3-Desktop-App
Informationen zum Einrichten Ihres Entwicklungscomputers finden Sie unter Installieren von Tools für das Windows App SDK.
Klicken Sie in Visual Studio auf Datei>Neu>Projekt.
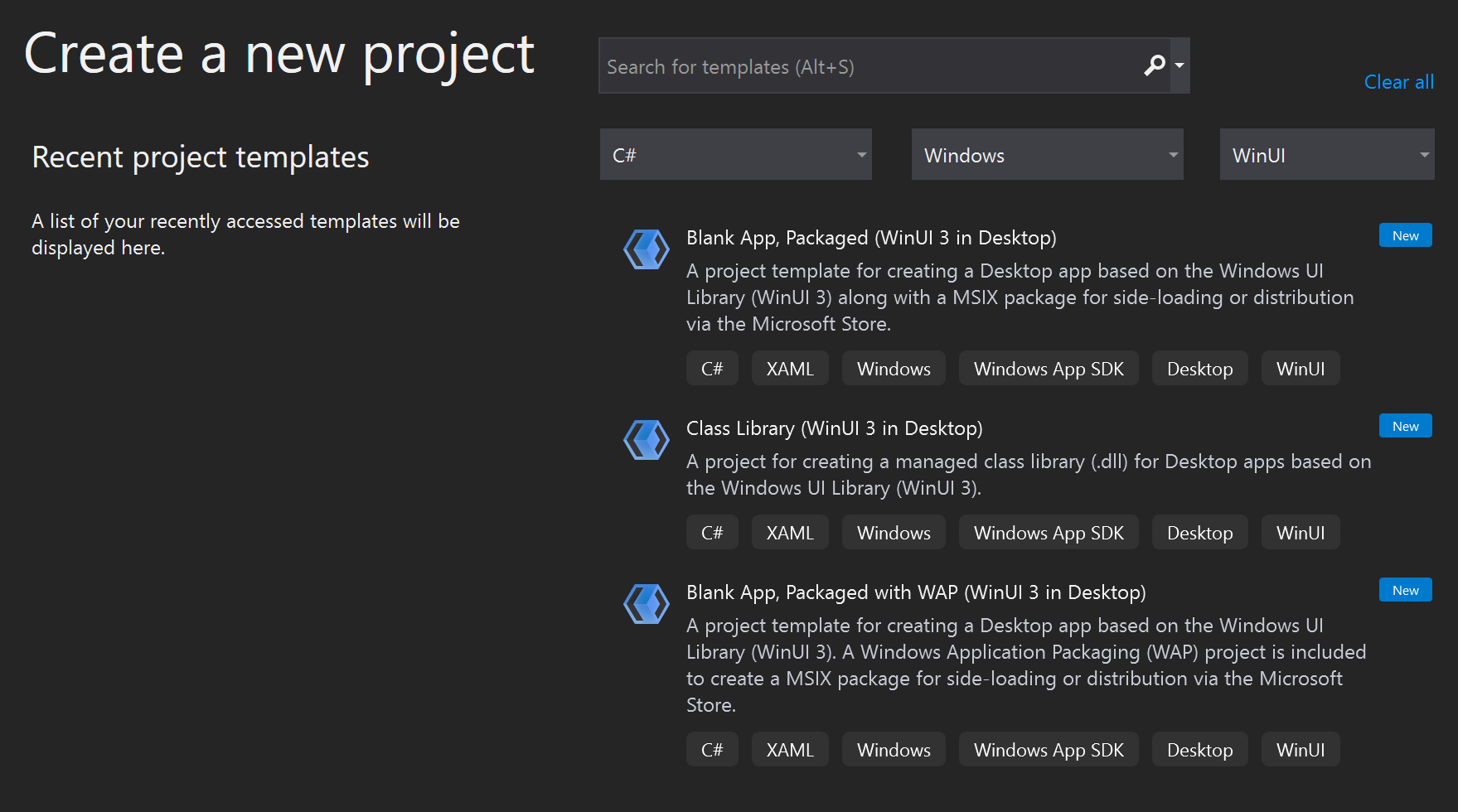
Wählen Sie in den Dropdownfiltern des Dialogfelds "Neues Projekt " die Option "C# " oder "C++", "Windows" bzw . "WinUI" aus.
Wählen Sie die Projektvorlage Leere App, Gepackt (WinUI 3 in Desktop) aus, und klicken Sie auf Weiter. Diese Vorlage erstellt eine Desktop-App mit einer WinUI 3-basierten Benutzeroberfläche. Das generierte Projekt wird mit dem Paketmanifest und anderer Unterstützung konfiguriert, die erforderlich ist, um die App als MSIX-Paket zu erstellen (siehe Was ist MSIX?). Weitere Informationen zu dieser Projektvorlage finden Sie unter Packen Ihrer App mithilfe von MSIX für einzelne Projekte.
Gib einen Projektnamen ein, wähle alle anderen Optionen wie gewünscht aus, und klicke auf Erstellen.
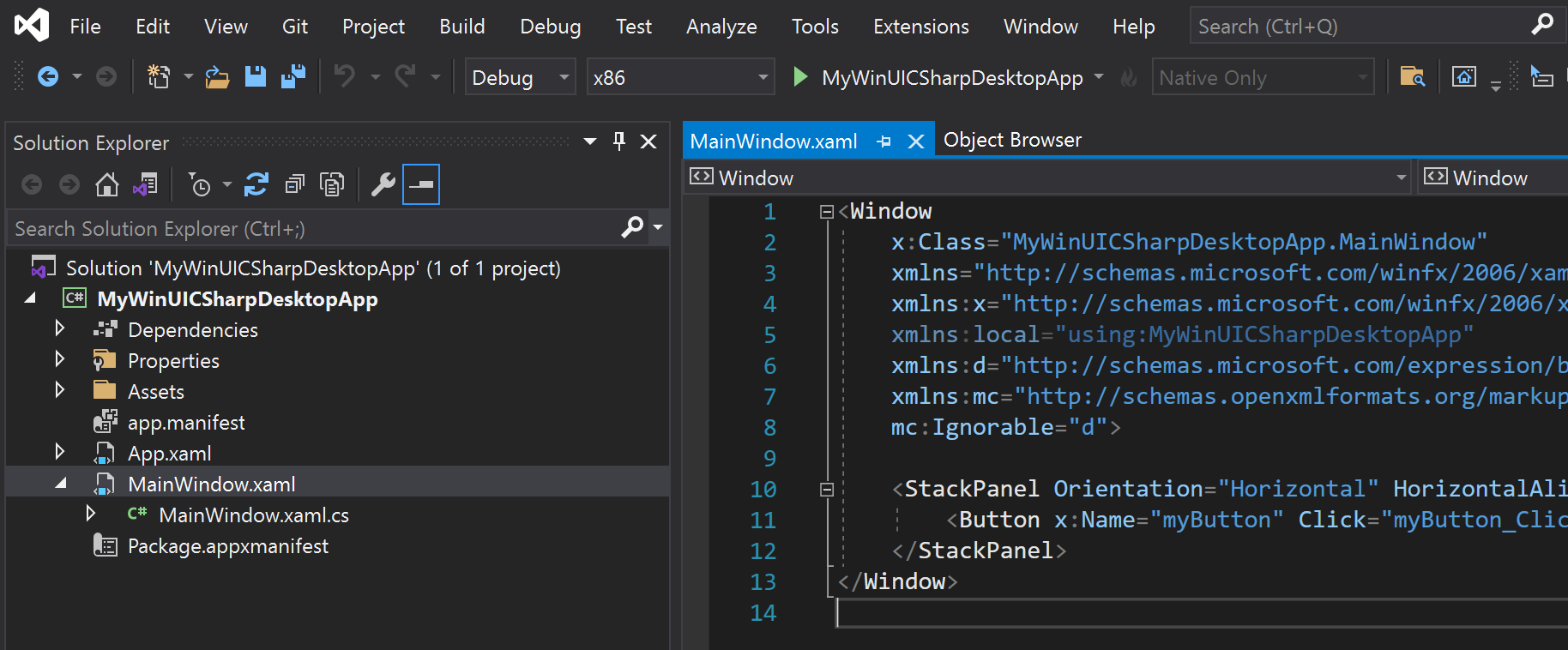
Das Projekt, das Visual Studio generiert, enthält den Code Ihrer App. Die Datei App.xaml und die CodeBehind-Datei(en) definieren eine von Application abgeleitete Klasse, die Ihre ausgeführte App darstellt. Die Datei MainWindow.xaml und die CodeBehind-Datei(en) definieren eine MainWindow-Klasse, die das von Ihrer App angezeigte Hauptfenster darstellt. Diese Klassen leiten sich von Typen im Namespace Microsoft.UI.Xaml ab, der von WinUI 3 bereitgestellt wird.
Das Projekt enthält auch das Paketmanifest zum Erstellen der App in ein MSIX-Paket.

Drücken Sie F5, oder verwenden Sie die Menüoption "Debuggen>starten", um Ihre Lösung auf Ihrem Entwicklungscomputer zu erstellen und auszuführen, und bestätigen Sie, dass die App ohne Fehler ausgeführt wird.
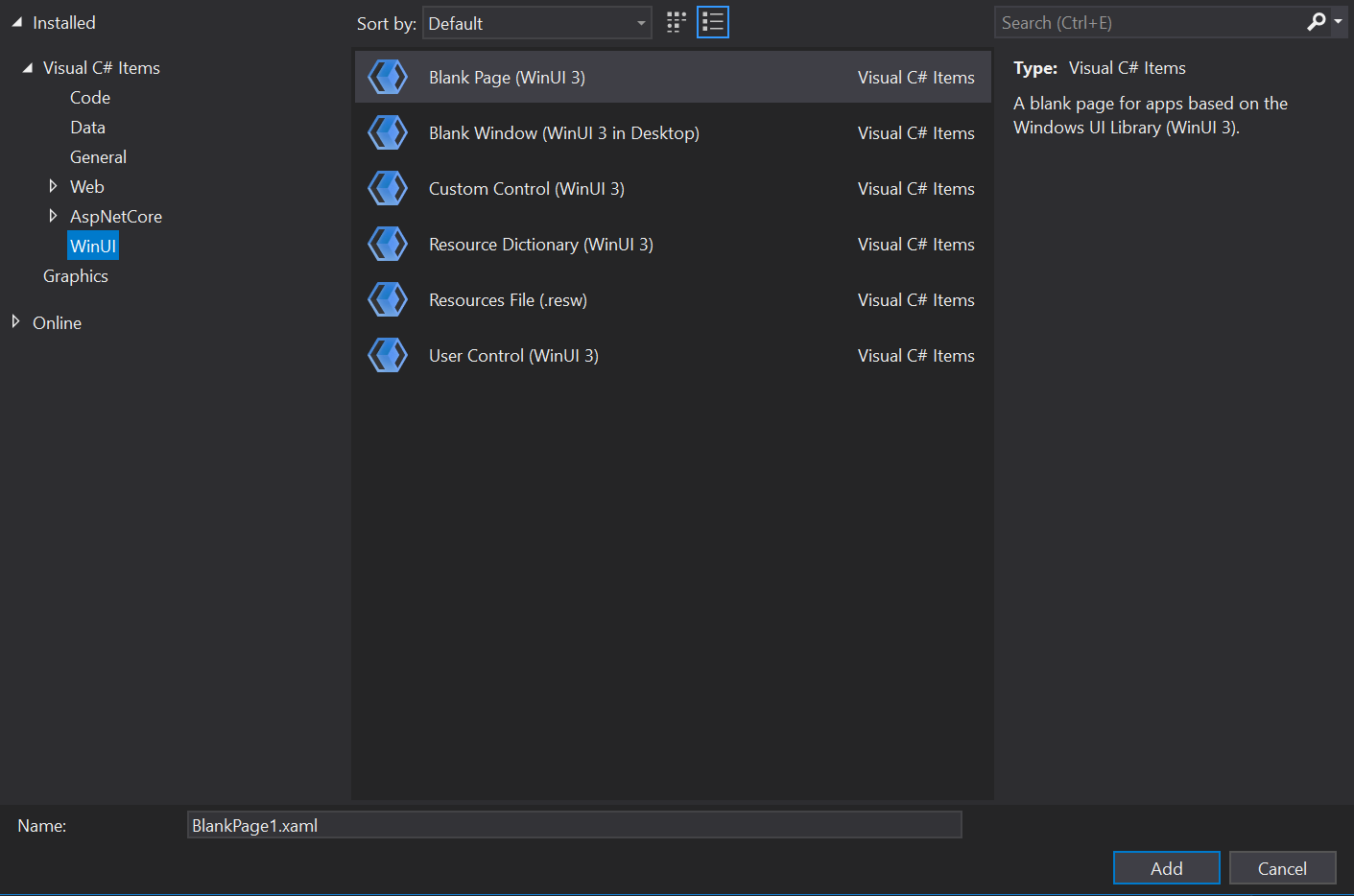
Die Vorlage "Leere App" erstellt eine einfache App mit einem einzelnen Fenster für Ihre Inhalte. Apps sind in der Regel komplexer, und Sie möchten Elemente hinzufügen, während Ihre App voranschreitet, z. B. neue Fenster, Seiten oder benutzerdefinierte Benutzersteuerelemente. Weitere Informationen zu den verfügbaren Elementen und Anweisungen zum Hinzufügen finden Sie unter WinUI 3-Vorlagen in Visual Studio.

Nicht gepackt: Erstellen eines neuen Projekts für eine nicht gepackte C#- oder C++-WinUI 3-Desktop-App
Wichtig
Beginnend mit dem Windows App SDK 1.0 besteht der Standardansatz zum Laden des Windows App SDK aus einer App, die mit externem Speicherort verpackt ist, oder eine entpackte App darin, die automatische Initialisierung über die <WindowsPackageType> Projekteigenschaft zu verwenden (sowie zusätzliche Konfigurationsänderungen vorzunehmen). Die Schritte für die automatische Initialisierung im Kontext eines WinUI 3-Projekts finden Sie im weiteren Verlauf dieses Abschnitts. Wenn Sie hingegen über ein Projekt verfügen, bei dem es sich nicht um ein WinUI 3-Projekt handelt, lesen Sie unter Verwenden des Windows App SDK in einem vorhandenen Projekt weiter.
Informationen zum Einrichten Ihres Entwicklungscomputers finden Sie unter Installieren von Tools für das Windows App SDK.
Laden Sie unter Downloads für das Windows App SDK das neueste Installationsprogramm für das Windows App SDK herunter, und führen Sie es aus. Dadurch werden die Laufzeitpaketabhängigkeiten installiert, die zum Ausführen und Bereitstellen einer App erforderlich sind, die mit externem Speicherort oder einer entpackten App auf dem Zielgerät verpackt ist (siehe Windows App SDK-Bereitstellungshandbuch für frameworkabhängige Apps, die mit externem Speicherort verpackt oder entpackt wurden).
C++. Installieren Sie Microsoft Visual C++ Redistributable (VCRedist)für die Architektur des jeweiligen Zielgeräts.
- Die neueste Version von VCRedist ist mit dem neuesten allgemein verfügbaren Release (GA) von Visual Studio (also nicht der Vorschauversion) sowie mit allen Versionen von Visual Studio kompatibel, die zum Erstellen von Windows App SDK-Binärdateien verwendet werden können.
- Bei Insider-Builds von Visual Studio ist möglicherweise eine neuere Version von VCRedist installiert, und die Ausführung der öffentlichen Version schlägt dann mit diesem Fehler fehl, der ignoriert werden kann: Fehler 0x80070666: Ein Produkt kann nicht installiert werden, wenn eine neuere Version installiert ist.
Hinweis
Wenn VCRedist nicht auf dem Zielgerät installiert ist, tritt bei dynamischen Links zu
c:\windows\system32\vcruntime140.dllein Fehler auf. Dieser Fehler kann sich für Endbenutzer auf verschiedene Weise manifestieren.Klicken Sie in Visual Studio auf Datei>Neu>Projekt.
Wählen Sie in den Dropdownfiltern des Dialogfelds "Neues Projekt" die Option "C# " oder "C++", "Windows" bzw . "WinUI" aus.
Sie müssen mit einem gepackten Projekt beginnen, um die XAML-Diagnose verwenden zu können. Wählen Sie daher die Projektvorlage Leere App, Gepackt (WinUI 3 in Desktop) aus, und klicken Sie auf Weiter.
Wichtig
Stellen Sie sicher, dass das soeben erstellte Projekt auf die Version des Windows App SDK ausgerichtet ist, die Sie in Schritt 2 mithilfe des Installationsprogramms installiert haben. Klicken Sie dazu in Visual Studio auf Tools>NuGet-Paket-Manager>NuGet-Pakete für Projektmappe verwalten...>Updates. Aktualisieren Sie ggf. den Verweis auf das NuGet-Paket Microsoft.WindowsAppSDK. Die installierte Version wird auf der Registerkarte Installiert angezeigt.
Fügen Sie Ihrer Projektdatei die folgende Eigenschaft hinzu – entweder Ihre
.csproj(C#)- oder.vcxproj(C++)-Datei. Fügen Sie es in das bereits vorhandene PropertyGroup-Element ein (für C++ hat das ElementLabel="Globals"):<Project ...> ... <PropertyGroup> ... <WindowsPackageType>None</WindowsPackageType> ... </PropertyGroup> ... </Project>C++. Setzen Sie in Ihrer C++-Projektdatei (
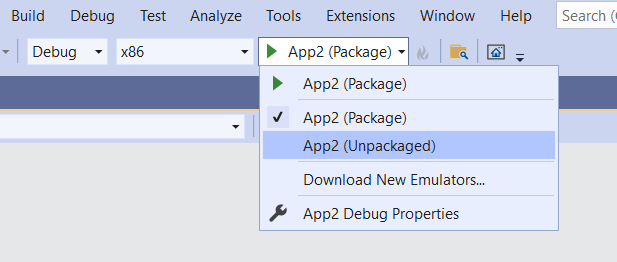
.vcxproj) innerhalb des bereits vorhandenen PropertyGroup-Elements die Eigenschaft AppxPackage auf false:<Project ...> ... <PropertyGroup Label="Globals"> ... <AppxPackage>false</AppxPackage> ... </PropertyGroup> ... </Project>C#. Um eine C#-App über Visual Studio (Debuggen oder Ohne Debuggen) zu starten, wählen Sie in der Dropdownliste Start das Startprofil Nicht gepackt aus. Wenn das Profil Paket ausgewählt ist, wird in Visual Studio ein Bereitstellungsfehler angezeigt. Dieser Schritt ist nicht erforderlich, wenn Sie die Anwendung (
.exe) über die Befehlszeile oder den Windows Datei-Explorer starten.
Erstellen Sie das Modell dann, und führen Sie es aus.
Die Bootstrapper-API
Das Festlegen der <WindowsPackageType>None</WindowsPackageType>-Projekteigenschaft bewirkt, dass der automatische Initialisierer eine Version des Windows App SDK sucht und lädt, die für Ihre App am besten geeignet ist.
Wenn Sie komplexere Anforderungen haben (z. B. benutzerdefinierte Fehlerbehandlung oder das Laden einer bestimmten Version des Windows App SDK), können Sie stattdessen die Bootstrapper-API explizit aufrufen. Weitere Informationen finden Sie unter Verwenden der Windows App SDK-Runtime für gepackte Apps mit externem Speicherort oder nicht gepackte Apps sowie unter Tutorial: Verwenden der Bootstrapping-API in einer gepackten App mit externem Speicherort oder nicht gepackten App, die Windows App SDK verwendet.
Weitere Informationen zum Bootstrapper finden Sie unter Bereitstellungsarchitektur und Übersicht für frameworkabhängige Apps.
Ein Blick auf den Code in der Projektvorlage
In dieser exemplarischen Vorgehensweise haben wir die Projektvorlage "Leere App" (WinUI 3 in Desktop) verwendet, die eine Desktop-App mit einer WinUI 3-basierten Benutzeroberfläche erstellt. Sehen wir uns einen Teil des Codes in dieser Vorlage an, und was er bewirkt. Weitere Informationen zu den verfügbaren WinUI 3-Projekt- und -Elementvorlagen finden Sie unter WinUI 3-Vorlagen in Visual Studio.
Einstiegspunkt der App
Wenn das Windows-Betriebssystem eine App ausführt, beginnt das Betriebssystem mit der Ausführung am Einstiegspunkt der App. Dieser Einstiegspunkt hat die Form einer Main-Funktion (bzw. für C++/WinRT einer wWinMain-Funktion). Normalerweise konfiguriert ein neues Projekt diese Funktion so, dass sie vom Visual Studio-Buildprozess automatisch generiert wird. Und sie ist standardmäßig ausgeblendet, sodass Sie sich nicht darum kümmern müssen. Wenn Sie jedoch weitere Informationen wünschen, finden Sie diese unter Einmalige Instanziierung in „Main“ oder „wWinMain“.
Die App-Klasse
Die App als Ganzes wird durch eine Klasse dargestellt, die in der Regel einfach als App bezeichnet wird. Diese Klasse wird in App.xaml und den entsprechenden CodeBehind-Dateien (App.xaml.cs, oder App.xaml.h und .cpp) definiert. App wird von der WinUI 3-Klasse Microsoft.UI.Xaml.Application abgeleitet.
Der generierte Code im Einstiegspunkt erstellt eine Instanz von App und legt die Ausführung fest.
Im Konstruktor von App sehen Sie, dass die InitializeComponent-Methode aufgerufen wird. Diese Methode analysiert im Wesentlichen den Inhalt von App.xaml, bei dem es sich um XAML-Markup handelt. Dies ist wichtig, da App.xaml zusammengeführte Ressourcen enthält, die aufgelöst und in ein Wörterbuch geladen werden müssen, um von der ausgeführten App verwendet werden zu können.
Eine weitere interessante Methode von App ist OnLaunched. Dort wird eine neue Instanz der MainWindow-Klasse erstellt und aktiviert (die wir uns als Nächstes anschauen werden).
Die MainWindow-Klasse
Das von der App angezeigte Hauptfenster wird natürlich durch die MainWindow-Klasse dargestellt. Diese Klasse wird in MainWindow.xaml und den entsprechenden CodeBehind-Dateien (MainWindow.xaml.cs, oder MainWindow.xaml.h und .cpp) definiert. MainWindow wird von der WinUI 3-Klasse Microsoft.UI.Xaml.Window abgeleitet.
Der Konstruktor von MainWindow ruft seine eigene InitializeComponent-Methode auf. Auch hier besteht die Aufgabe darin, das XAML-Markup in MainWindow.xaml in ein Diagramm von Benutzeroberflächenobjekten (UI) umzuwandeln.
In MainWindow.xaml sehen Sie das grundlegende Layout von MainWindow. Im Layoutstamm befindet sich ein dynamischer Bereich namens Microsoft.UI.Xaml.Controls.StackPanel. Weitere Informationen zu Layoutbereichen finden Sie unter Layoutbereiche.
In diesem StackPanel-Element befindet sich ein Microsoft.UI.Xaml.Controls.Button-Objekt. Und dieses Button-Objekt verwendet das Markup Click="myButton_Click", um deklarativ eine Ereignishandlermethode für das Click-Ereignis anzukoppeln.
Diese Methode wird myButton_Click genannt, und Sie finden die Implementierung dieser Methode in MainWindow.xaml.cs oder MainWindow.xaml.cpp. Darin wird der Inhalt der Schaltfläche von der Standardeinstellung „Click Me“ (Klicken) in „Clicked“ (Geklickt) geändert.
C++. Wenn Sie ein C++-Projekt erstellt haben, wird auch eine MainWindow.idl-Datei angezeigt. Weitere Informationen finden Sie in der C++/WinRT-Dokumentation. XAML-Steuerelemente; an eine C++/WinRT-Eigenschaft binden ist ein guter Ausgangspunkt, um sich mit dem Zweck und der Verwendung von .idl-Dateien vertraut zu machen.
Nächste Schritte
In diesem Thema wurde gezeigt, wie Sie ein Visual Studio-Projekt für eine gepackte oder eine nicht gepackte App erstellen. Ein Beispiel für das Hinzufügen von Funktionen zu einer solchen App finden Sie unter Tutorial: Erstellen einer einfachen Fotoanzeige mit WinUI 3 (C#). Dieses Thema führt Sie durch den Prozess der Erstellung einer einfachen App zum Anzeigen von Fotos.
Informationen zum Fortsetzen Ihrer Entwicklungsreise mit dem Windows App SDK finden Sie unter Entwickeln von Windows Desktop-Apps.
Zugehörige Themen
- WinUI 3
- Windows App SDK-Releasekanäle
- Installieren von Tools für das Windows App SDK
- Was ist MSIX?
- Verpacken Ihrer App mithilfe von MSIX mit nur einem Projekt
- WinUI 3-Projektvorlagen in Visual Studio
- Windows App SDK-Bereitstellungsleitfaden für frameworkabhängige gepackte Apps mit externem Speicherort oder nicht gepackte Apps
- Microsoft Visual C++ Redistributable (VCRedist)
- Verwenden der Windows App SDK-Runtime für gepackte Apps mit externem Speicherort oder nicht gepackte Apps
- Bereitstellungsarchitektur für das Windows App SDK
- Tutorial: Verwenden der Bootstrapping-API in einer gepackten App mit externem Speicherort oder nicht gepackten App, die Windows App SDK verwendet
- Entwickeln von Windows-Desktop-Apps
Windows developer