WinUI 2.2
WinUI 2.2 ist die WinUI-Version vom August 2019.
Sie können Ihrer App WinUI-Pakete mit dem NuGet-Paket-Manager hinzufügen. Weitere Informationen finden Sie unter Erste Schritte mit WinUI.
WinUI wird auf GitHub gehostet. Wir empfehlen Ihnen, Fehlerberichte, Featureanforderungen und Communitycodebeiträge dort einzureichen.
Microsoft.UI.Xaml 2.2 – Versionsverlauf
Offizielle WinUI 2.2-Version
AUGUST 2019
Neue Funktionen
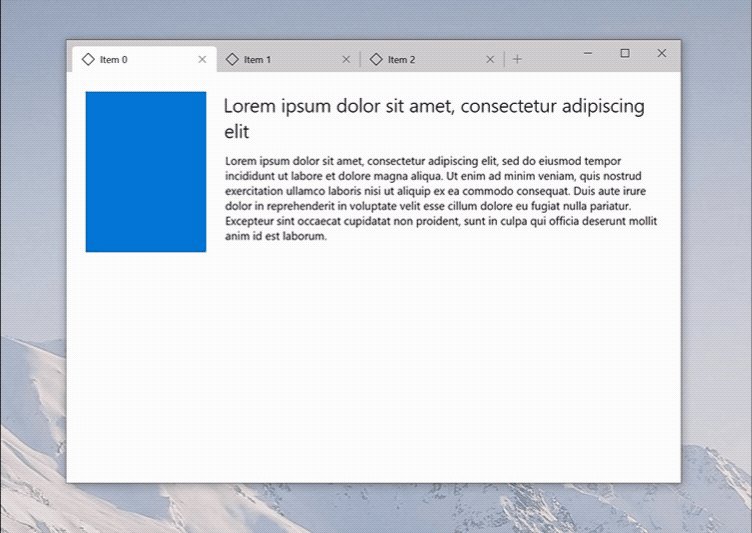
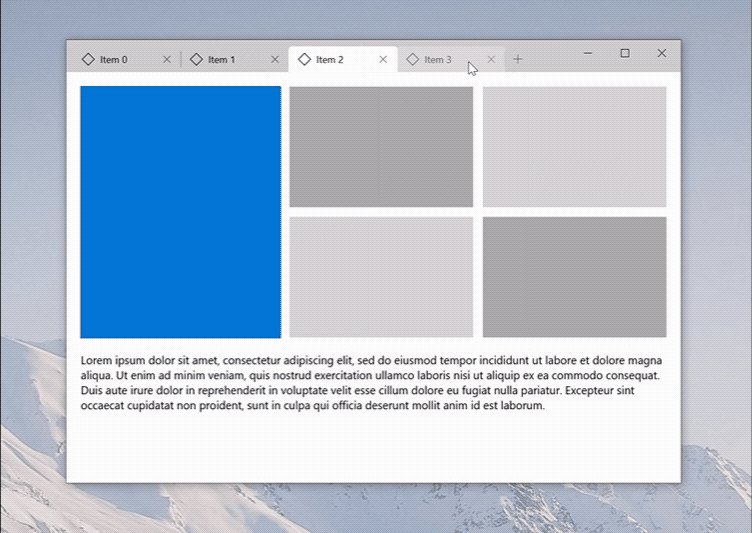
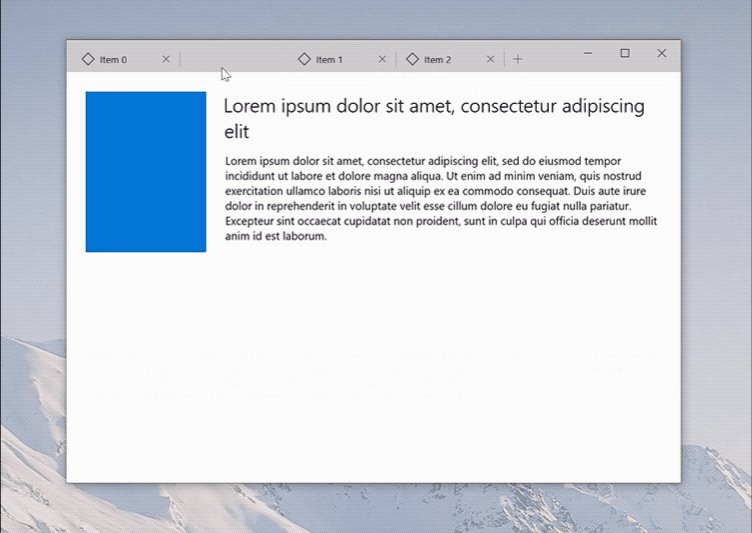
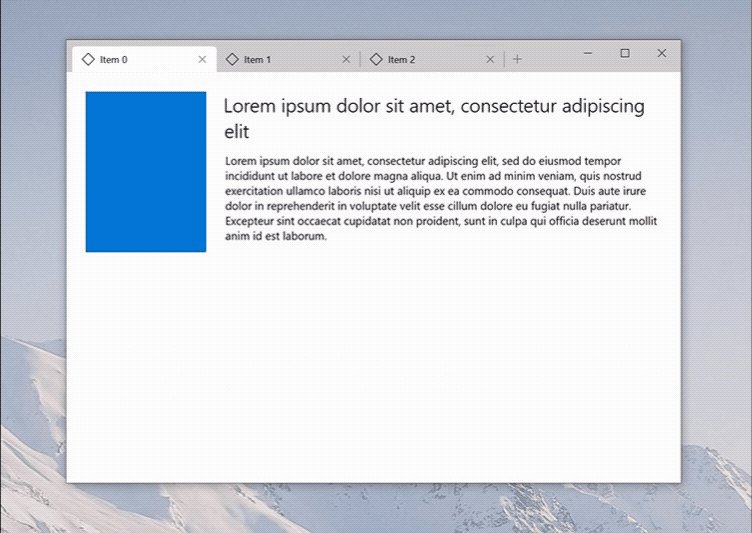
TabView

Beschreibung
Das TabView-Steuerelement ist eine Sammlung von Registerkarten, die jeweils eine neue Seite oder ein neues Dokument in deiner App darstellen. TabView ist nützlich, wenn deine App mehrere Seiten Inhalt aufweist und der Benutzer die Möglichkeit erwartet, Registerkarten hinzuzufügen, zu schließen und neu anzuordnen. Das neue Windows-Terminal verwendet TabView, um mehrere Befehlszeilenoberflächen anzuzeigen.
Dokumentation
/uwp/api/microsoft.ui.xaml.controls.tabview?view=winui-2.2&preserve-view=true
NavigationView-Updates
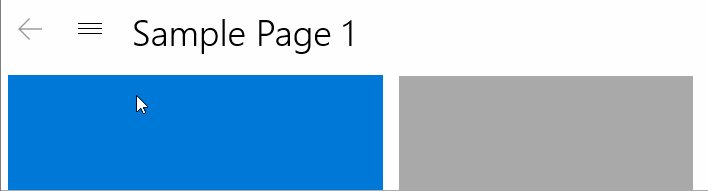
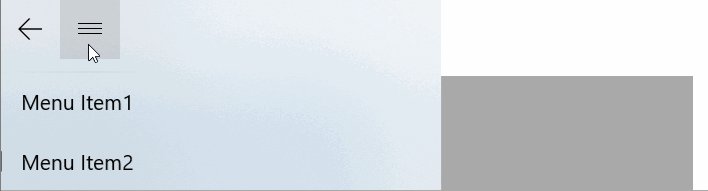
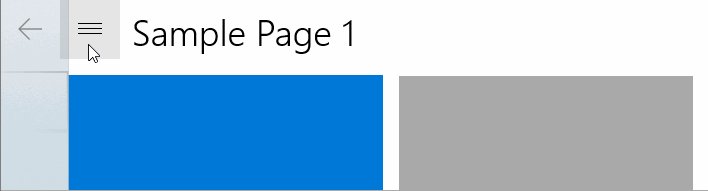
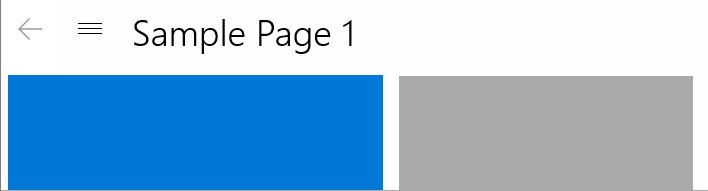
a) Update der Schaltfläche „Zurück“ in NavigationView

Beschreibung
Im Minimalmodus von NavigationView wird die Schaltfläche „Zurück“ nicht mehr ausgeblendet. Beim Öffnen und Schließen des Bereichs brauchen Benutzer ihren Cursor nicht mehr zu bewegen, um auf die Hamburger-Schaltfläche zu klicken. Dieses Feature funktioniert standardmäßig. Du brauchst keine Codeänderungen vorzunehmen, damit es funktioniert.
b) NavigationView – Kein automatisches Auffüllen

Beschreibung
App-Entwickler können jetzt bei Verwendung des NavigationView-Steuerelements alle Pixel innerhalb des Fensters ihrer App in Anspruch nehmen und den Bereich der Titelleiste einbeziehen.
Dokumentation
/windows/uwp/design/controls-and-patterns/navigationview#top-whitespace
Updates des visuellen Stils
a) Eckradius-Update

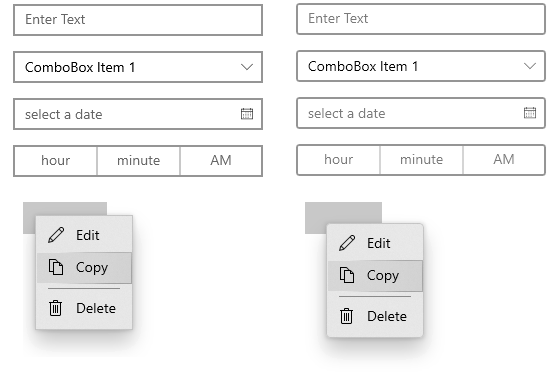
Beschreibung
Das Attribut „CornerRadius“ wurde hinzugefügt. Standardsteuerelemente wurden aktualisiert und verwenden jetzt leicht abgerundete Ecken. Entwickler können den Eckradius problemlos anpassen, um deiner App auf Wunsch einen einzigartigen Look zu geben.
GitHub-Spezifikationslink
https://github.com/microsoft/microsoft-ui-xaml/issues/524
b) Update der Rahmenstärke

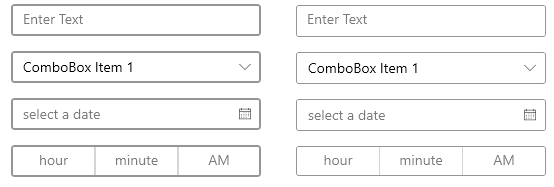
Beschreibung
Die Anpassbarkeit der Eigenschaft BorderThickness wurde verbessert. Standardsteuerelemente wurden aktualisiert, um die Umrisslinien zu verringern und ein klareres, vertrautes Aussehen zu erreichen.
GitHub-Spezifikationslink
https://github.com/microsoft/microsoft-ui-xaml/issues/835
c) Update der Visualisierung von Schaltflächen

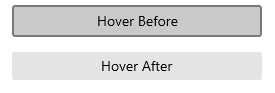
Beschreibung:
Die Visualisierung von Standardschaltflächen wurde aktualisiert, um die Umrisslinie zu entfernen, die beim Draufzeigen angezeigt wurde, und ein klareres Aussehen zu erreichen.
GitHub-Spezifikationslink:
https://github.com/microsoft/microsoft-ui-xaml/issues/953
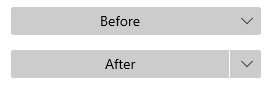
d) Update der SplitButton-Visualisierung

Beschreibung:
Die standardmäßige Visualisierung von SplitButton wurde aktualisiert, um sie besser von DropDownButton zu unterscheiden.
GitHub-Spezifikationslink:
https://github.com/microsoft/microsoft-ui-xaml/issues/986
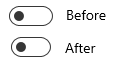
e) Update der ToggleSwitch-Visualisierung

Beschreibung:
Die Standardbreite von ToggleSwitch wurde von 44 px auf 40 px verringert, um visuelle Ausgewogenheit zu erreichen, ohne die Nutzbarkeit einzuschränken.
GitHub-Spezifikationslink:
https://github.com/microsoft/microsoft-ui-xaml/issues/836
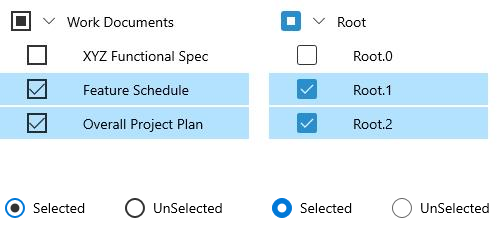
f) Update der Visualisierung von CheckBox und RadioButton

Beschreibung:
Die Visualisierungen von CheckBox und RadioButton wurden aktualisiert, um Einheitlichkeit mit den anderen Änderungen von Visualisierungen zu erreichen.
GitHub-Spezifikationslink:
https://github.com/microsoft/microsoft-ui-xaml/issues/839
Beispiele
Tipp
Weitere Informationen, Entwurfsanleitungen und Codebeispiele finden Sie unter Entwerfen und Programmieren von Windows-Apps.
Die WinUI 3-Katalog- und WinUI 2-Katalog-Apps umfassen interaktive Beispiele für die meisten WinUI 3- und WinUI 2-Steuerelemente, -Features und -Funktionen.
Wenn sie bereits installiert sind, öffnen Sie sie, indem Sie auf die folgenden Links klicken: WinUI 3-Katalog oder WinUI 2-Katalog.
Wenn sie nicht installiert sind, können Sie den WinUI 3-Katalog und den WinUI 2-Katalog aus dem Microsoft Store herunterladen.
Sie können auch den Quellcode für beide von GitHub abrufen (verwenden Sie denmain-Branch für WinUI 3 und den Branchwinui2 für WinUI 2).
Dokumentation
Anleitungen für WinUI-Steuerelemente sind in der Dokumentation zu Steuerelementen der universellen Windows-Plattform enthalten.
API-Referenzdokumente finden Sie hier: WinUI-APIs.
Microsoft.UI.Xaml 2.2-Vorschauversion Versionsverlauf
Microsoft.UI.Xaml 2.2.190702001-Vorschauversion
Juli 2019
Experimentelles Feature
Microsoft.UI.Xaml 2.2.20190416001-Vorschauversion
April 2019
Experimentelle Features
Windows developer
