Verwandeln Ihrer Website in eine hochwertige PWA
Die Umwandlung Ihrer Website in eine voll funktionsfähige hochwertige PWA (Progressive Webanwendung) kann in einer Mittagspause erfolgen! In diesem Artikel werden Sie gut durch den End-to-End-Prozess weitergeleitet.
Schritt 1: Erstellen einer Berichtskarte im PWA-Generator
Zunächst sollten Sie überprüfen, ob Ihre Website über die Features und Metadaten verfügt, die von großen PWAs benötigt werden.
- Navigieren sie zum PWA Builder
- Geben Sie die URL der Website ein, die Sie in eine PWA konvertieren möchten, und klicken Sie auf " Start".
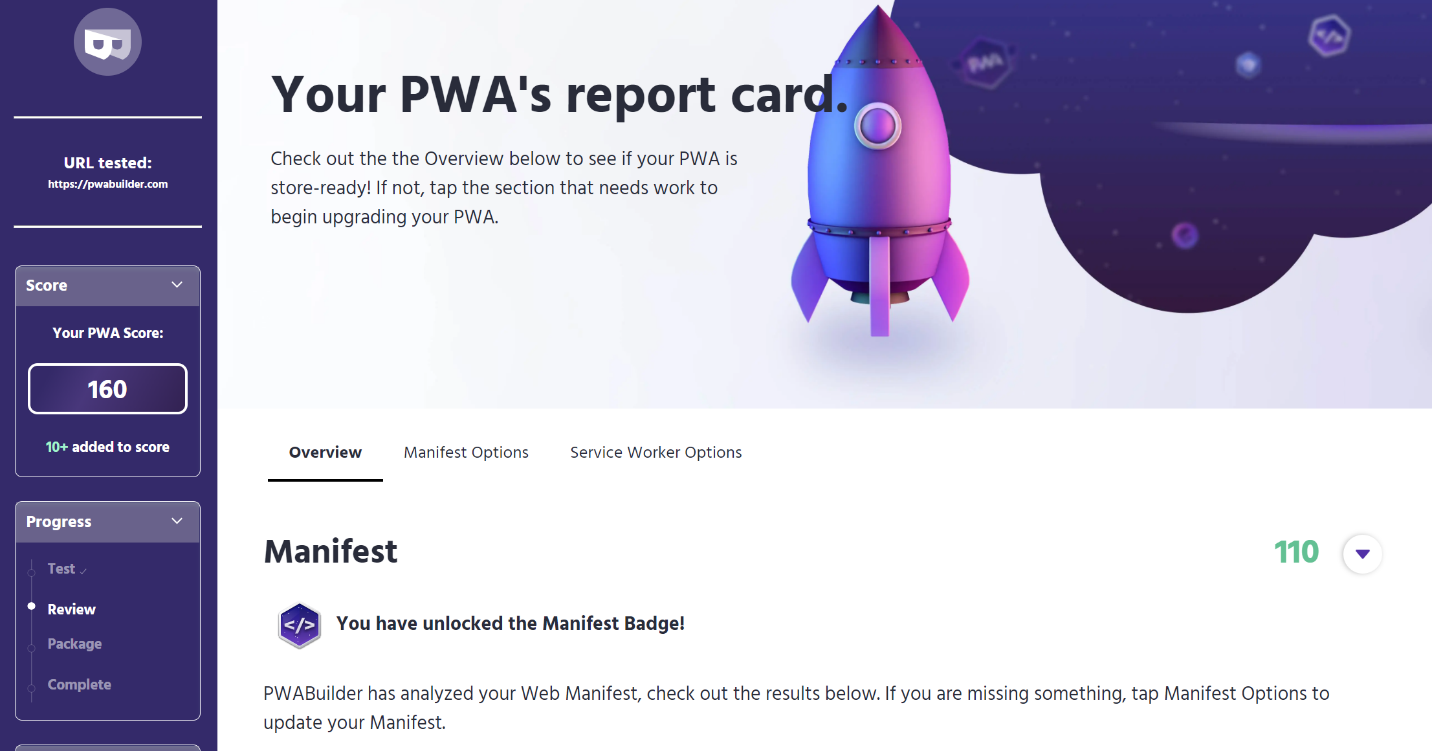
- Der PWA-Generator zeigt eine PWA-Berichtskarte an, die die Features angibt, die Ihre Website hat und nicht hat.
Schritt 2: Überprüfen Ihrer PWA-Berichtskarte

Ihre PWA-Berichtskarte enthält die Bewertung Ihrer Website mit maximal 100 Punkten. Bewertungen basieren auf drei Kategorien von Features.
Manifest
PWA wertet das Webanwendungsmanifest Ihrer Website aus, wenn eins verfügbar ist, und identifiziert Felder oder Werte, die erforderlich, empfohlen und optional sind. Sie können Ihre Bewertung verbessern, indem Sie fehlende Werte hinzufügen, indem Sie Ihre Manifestdatei bearbeiten und erneut veröffentlichen oder den Onlinemanifest-Editor verwenden.
Warnung
Änderungen, die im Onlinemanifest-Editor vorgenommen wurden, werden nicht auf Ihrer Website veröffentlicht. Die von Ihnen vorgenommenen Änderungen werden nur von PWA Builder beim Erstellen Ihrer PWA verwendet.
Erforderliche Werte müssen vorhanden sein, andernfalls kann der PWA-Generator Ihre PWA nicht erstellen. Erforderliche Felder umfassen einfach ein Manifest, Symbole, Namen, Kurznamen und eine start_url.
Empfohlene Felder sind nicht erforderlich, sind aber wichtig für die Benutzererfahrung Ihrer PWA. Es wird dringend empfohlen, alle empfohlenen Werte bereitzustellen, obwohl PWA Builder eine PWA ohne diese erstellen kann. Empfohlene Werte sind der Anzeigemodus, hintergrundfarbe des Begrüßungsbildschirms, Beschreibung, Ausrichtung, Screenshots, Symbol mit hoher Auflösung, maskierbares Symbol, Kategorien und Tastenkombinationen.
Optionale Felder sind nicht erforderlich, können aber ggf. angegeben werden. Optionale Felder umfassen eine Altersfreigabe und verwandte Anwendungen.
Service Worker
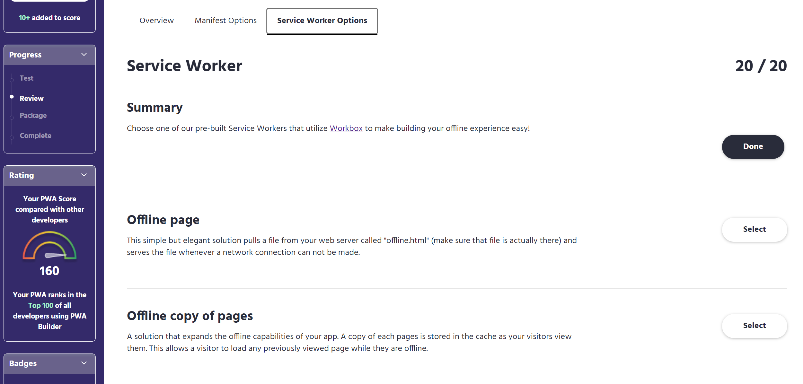
 Ein Service Worker wird im Hintergrund ausgeführt, um umfangreiche Web-App-Features zu aktivieren, bei denen andernfalls 404 Fehler auftreten würden. PWA Builder erfordert einen Service Worker, um Ihre PWA zu erstellen, aber wenn Sie nicht über einen verfügen, können Sie einen von mehreren vordefinierten Servicemitarbeitern verwenden, die von PWA Builder bereitgestellt werden. So verwenden Sie einen vorgefertigten Servicemitarbeiter:
Ein Service Worker wird im Hintergrund ausgeführt, um umfangreiche Web-App-Features zu aktivieren, bei denen andernfalls 404 Fehler auftreten würden. PWA Builder erfordert einen Service Worker, um Ihre PWA zu erstellen, aber wenn Sie nicht über einen verfügen, können Sie einen von mehreren vordefinierten Servicemitarbeitern verwenden, die von PWA Builder bereitgestellt werden. So verwenden Sie einen vorgefertigten Servicemitarbeiter:
- Wählen Sie im Menü die Registerkarte "Service Worker-Optionen " aus.
- Wählen Sie den entsprechenden Servicemitarbeiter aus der kuratierten Liste aus. Beachten Sie, dass es viele vorgefertigte Optionen gibt; Stellen Sie sicher, dass Sie den Service-Worker für Ihren spezifischen Anwendungsfall am besten auswählen.
- Nachdem Sie den service Worker ausgewählt haben, den Sie verwenden möchten, werden Sie zur PWA-Berichtskarte zurückgesendet.
Sicherheit
Alle pwAs, die mit PWA Builder erstellt wurden, erfordern drei Sicherheitsprotokolle.
Ihre Website muss HTTPS verwenden.
Ihre Website muss über ein entsprechendes HTTPS-Zertifikat verfügen.
Wenn Ihre Website kein HTTPS-Zertifikat enthält, können Sie in Azure veröffentlichen, um integrierte HTTPS-Unterstützung zu erhalten. Alternativ gibt es kostenlose Tools von Drittanbietern wie Letsencrypt , mit denen Sie kostenlos ein HTTPS-Zertifikat erhalten können.
Ihre Website darf keine gemischten Inhalte enthalten. Gemischte Inhalte werden verwendet, wenn eine Seite, die über HTTPS bereitgestellt wird, Ressourcen enthält, die über HTTP geladen wurden. Gemischte Inhalte kompromittieren die Sicherheit von HTTPS und Ihrer PWA.
Schritt 3: Sammeln wichtiger Informationen aus Partner Center
Sie benötigen mehrere Informationen aus Ihrem Partner Center-Konto, um Ihre PWA zu erstellen. Wenn Sie nicht über ein MSA verfügen, klicken Sie hier, um Anweisungen zum Einstieg zu erhalten. Sie müssen sich auch für das Windows-Entwicklerprogramm registrieren.

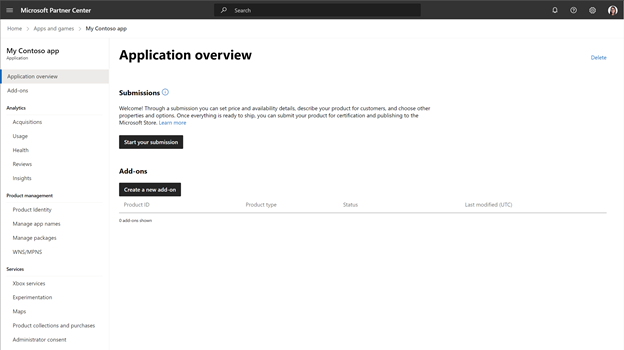
Falls noch nicht geschehen, müssen Sie Ihre PWA-App erstellen, indem Sie einen neuen Namen reservieren. Nachdem Sie Ihren Namen reserviert haben, klicken Sie auf die Schaltfläche "Übermittlung starten", um eine neue App-Übermittlung zu erstellen.

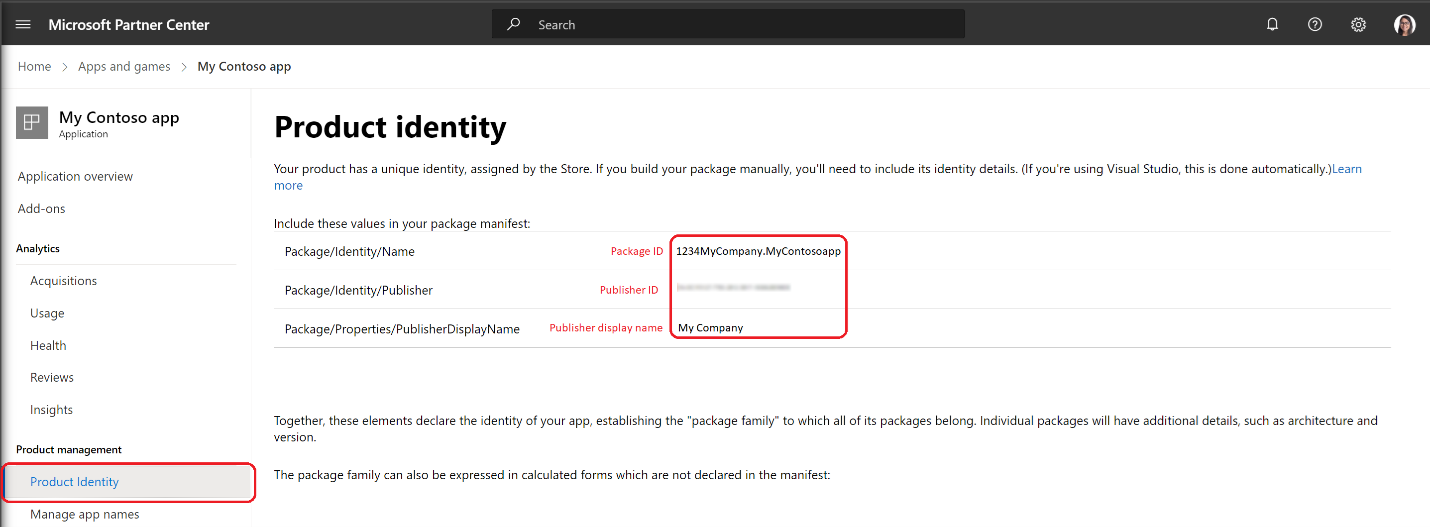
Klicken Sie als Nächstes auf die Registerkarte "Produktverwaltung", und wählen Sie "Produktidentität" aus. Auf der Produktidentitätsseite werden die Paket-ID Ihres Produkts, Die Herausgeber-ID und der Anzeigename des Herausgebers aufgeführt. Speichern Sie diese Werte, und kehren Sie zum PWA Builder zurück.
Schritt 4: Generieren Ihrer PWA auf PWA Builder

Sie haben jetzt alles, was Sie zum Erstellen Ihrer PWA auf PWA Builder benötigen. Kehren Sie zur PWA Builder-Website zurück, und klicken Sie auf "Generieren".

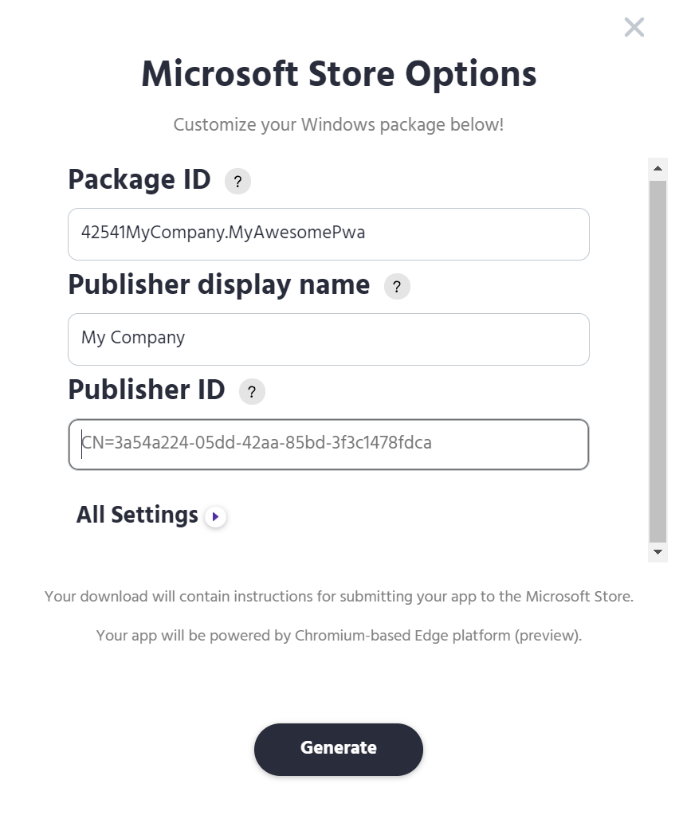
Der PWA-Generator fordert Sie zur Eingabe der Informationen auf, die Sie im Partner Center in Schritt 3 erhalten haben. Füllen Sie die Werte aus, und klicken Sie auf "Generieren".

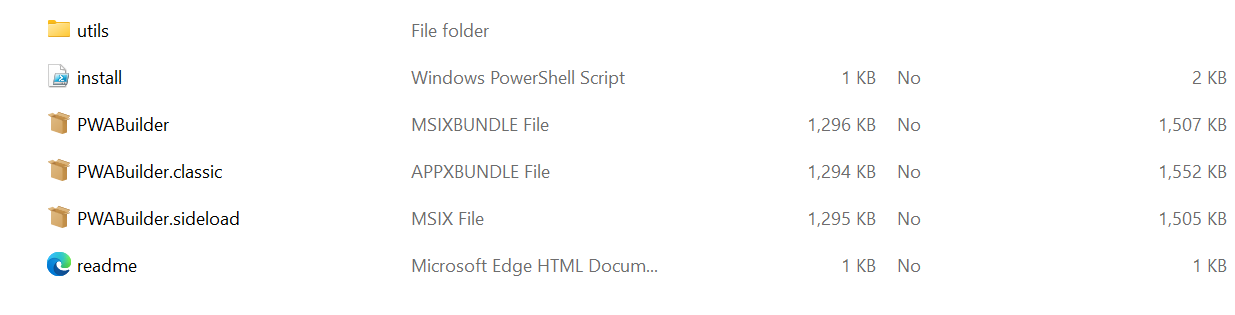
Nachdem PWA Builder Ihre PWA erstellt hat, lädt Ihr Browser ihn automatisch herunter. Ihre PWA ist in einer .zip Datei verpackt, die sechs Dateien enthält.
Die Msix-Datei ist das Haupt-App-Paket Ihrer PWA. Diese Datei installiert Ihre PWA auf dem Computer des Benutzers.
Die AppX-Datei ist ein klassisches App-Paket. Es wird verwendet, um Ihre PWA in älteren Versionen von Windows zu installieren. Weitere Informationen finden Sie unter klassische App-Pakete .
Schritt 5: Übermitteln Ihrer App-Pakete an den Microsoft Store
Diese Pakete können auf die gleiche Weise an den Microsoft Store übermittelt werden, wie jede andere App, die als MSIX-Datei verpackt ist. Weitere Anweisungen, die Ihre PWA-Pakete an den Store übermitteln, finden Sie unter App-Übermittlungen.
Windows developer
