Hosten eines benutzerdefinierten WinRT-XAML-Steuerelements in einer WPF-App unter Verwendung von XAML Islands
Wichtig
In diesem Thema werden Typen aus dem GitHub-Repository CommunityToolkit/Microsoft.Toolkit.Win32 verwendet oder erwähnt. Wichtige Informationen zur Unterstützung von XAML Islands finden Sie in diesem Repository im Hinweis zu XAML Islands.
Dieser Artikel veranschaulicht die Verwendung des WindowsXamlHost-Steuerelements im Windows Community Toolkit zum Hosten eines benutzerdefinierten WinRT-XAML-Steuerelements in einer WPF-App, die auf .NET Core 3.1 ausgerichtet ist. Das benutzerdefinierte Steuerelement enthält verschiedene Originalsteuerelemente aus dem Windows SDK und bindet eine Eigenschaft eines der WinRT-XAML-Steuerelemente an eine Zeichenfolge in der WPF-App. In diesem Artikel wird außerdem gezeigt, wie ein Steuerelement aus der WinUI-Bibliothek gehostet wird.
Zwar wird in diesem Artikel das Vorgehen in einer WPF-App gezeigt, das Vorgehen für eine Windows Forms-App ist aber ähnlich. Eine Übersicht über das Hosten von WinRT-XAML-Steuerelementen in WPF- und Windows Forms-Apps finden Sie in diesem Artikel.
Hinweis
Die Verwendung von XAML Islands zum Hosten von WinRT-XAML-Steuerelementen in WPF- und Windows Forms-Apps wird aktuell nur in Apps für die Zielplattform .NET Core 3.x unterstützt. XAML Islands werden in Apps für die Zielplattform .NET oder in Apps für eine beliebige Version von .NET Frameworks noch nicht unterstützt.
Erforderliche Komponenten
Um ein benutzerdefiniertes WinRT-XAML-Steuerelement in einer WPF-App (oder einer Windows Forms-App) zu hosten, benötigen Sie die folgenden Komponenten in Ihrer Projektmappe. Dieser Artikel stellt Anweisungen zum Erstellen jeder dieser Komponenten bereit.
Projekt- und Quellcode für Ihre App. Die Verwendung des WindowsXamlHost-Steuerelements zum Hosten benutzerdefinierter Steuerelemente wird nur in Apps für die Zielplattform .NET Core 3.x unterstützt.
Das benutzerdefinierte WinRT-XAML-Steuerelement. Sie benötigen den Quellcode für das benutzerdefinierte Steuerelement, das Sie hosten möchten, damit Sie es mit Ihrer Anwendung kompilieren können. In der Regel ist das benutzerdefinierte Steuerelement in einem UWP-Klassenbibliotheks-Projekt definiert, auf das Sie in der Projektmappe Ihres WPF- oder Windows Forms-Projekts verweisen.
UWP-App-Projekt mit Definition einer Stammanwendungsklasse, die von XamlApplication abgeleitet ist. Dein WPF- oder Windows Forms-Projekt muss Zugriff auf eine Instanz der Microsoft.Toolkit.Win32.UI.XamlHost.XamlApplication-Klasse haben, die durch das Windows-Community-Toolkit bereitgestellt wird, sodass benutzerdefinierte UWP XAML-Steuerelemente ermittelt und geladen werden können. Die empfohlene Vorgehensweise hierfür besteht darin, dieses Objekt in einem separaten UWP-App-Projekt zu definieren, das nicht Bestandteil der Projektmappe für Ihre WPF- oder Windows Forms-App ist.
Hinweis
Deine Projektmappe kann nur ein Projekt enthalten, das ein
XamlApplication-Objekt definiert. Alle benutzerdefinierten WinRT-XAML-Steuerelemente in deiner App nutzen gemeinsam dasselbeXamlApplication-Objekt. Das Projekt, in dem dasXamlApplication-Objekt definiert ist, muss Verweise auf alle weiteren WinRT-Bibliotheken und -Projekte enthalten, die zum Hosten von Steuerelementen in XAML Islands verwendet werden.
Erstellen eines WPF-Projekts
Befolgen Sie vor dem Einstieg diese Anweisungen, um ein WPF-Projekt zu erstellen und es zum Hosting in XAML Islands zu konfigurieren. Wenn Sie über ein vorhandenes WPF-Projekt verfügen, können Sie diese Schritte und Codebeispiele für Ihr Projekt anpassen.
Hinweis
Wenn Sie über ein vorhandenes Projekt verfügen, das auf .NET Framework abzielt, müssen Sie Ihr Projekt zu .NET Core 3.1 migrieren. Weitere Informationen finden Sie in dieser Reihe von Blogbeiträgen.
Wenn dies noch nicht geschehen ist installieren Sie die neueste Version von .NET Core 3.1 SDK.
Erstellen Sie in Visual Studio 2019 ein neues WPF-App (.NET Core) -Projekt.
Vergewissern Sie sich, dass Paketverweise aktiviert sind:
- Klicken Sie in Visual Studio auf Extras > NuGet-Paket-Manager > Paket-Manager-Einstellungen.
- Achten Sie darauf, dass die Einstellung Standardformat für Paketverwaltung auf PackageReference festgelegt ist.
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf Ihr WPF-Projekt, und wählen Sie NuGet-Pakete verwalten aus.
Wählen Sie die Registerkarte Durchsuchen aus, suchen Sie nach dem Paket Microsoft.Toolkit.Wpf.UI.XamlHost, und installieren Sie die neueste stabile Version. Dieses Paket enthält alles, was Sie benötigen, um das WindowsXamlHost-Steuerelement zum Hosten eines WinRT-XAML-Steuerelements zu verwenden, einschließlich weiterer zugehöriger NuGet-Pakete.
Hinweis
Windows Forms-Apps müssen das Paket Microsoft.Toolkit.Forms.UI.XamlHost verwenden.
Konfigurieren Sie Ihre Projektmappe für eine Zielplattform, beispielsweise x86 oder x64. Benutzerdefinierte WinRT-XAML-Steuerelemente werden nicht in Projekten unterstützt, für die als Ziel Beliebige CPU festgelegt ist.
- Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf den Projektmappenknoten, und wählen Sie Eigenschaften>Konfigurationseigenschaften>Konfigurations-Manager aus.
- Klicken Sie unter Aktive Projektmappenplattform auf Neu.
- Wählen Sie im Dialogfeld Neue Projektmappenplattform die Option x64 oder x86 aus, und klicken Sie auf OK.
- Schließen Sie die geöffneten Dialogfelder.
Definieren einer XamlApplication-Klasse in einem UWP-App-Projekt
Als Nächstes fügen Sie Ihrer Projektmappe ein UWP-App-Projekt hinzu und überarbeiten die App-Standardklasse in diesem Projekt, um sie von der Microsoft.Toolkit.Win32.UI.XamlHost.XamlApplication-Klasse abzuleiten, die im Windows-Community-Toolkit bereitgestellt wird. Diese Klasse unterstützt die IXamlMetadataProvider-Schnittstelle, mit der deine App Metadaten für benutzerdefinierte UWP-XAML-Steuerelemente in Assemblys im aktuellen Verzeichnis der Anwendung zur Laufzeit ermitteln und laden kann. Diese Klasse initialisiert außerdem das UWP-XAML-Framework für den aktuellen Thread.
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf den Projektmappenknoten, und wählen Sie Hinzufügen>Neues Projekt aus.
Fügen Sie Ihrer Projektmappe ein Projekt vom Typ Leere App (Universal Windows) hinzu. Vergewissern Sie sich, dass sowohl die Zielversion als auch die mindestens erforderliche Version auf Windows 10, Version 1903 (Build 18362) oder höher festgelegt ist.
Installieren Sie im UWP-App-Projekt das NuGet-Paket Microsoft.Toolkit.Win32.UI.XamlApplication (neueste stabile Version).
Öffnen Sie die Datei App.xaml, und ersetzen Sie deren Inhalte durch den nachstehenden XAML-Ausschnitt. Ersetzen Sie
MyUWPAppdurch den Namespace Ihres UWP-App-Projekts.<xaml:XamlApplication x:Class="MyUWPApp.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:xaml="using:Microsoft.Toolkit.Win32.UI.XamlHost" xmlns:local="using:MyUWPApp"> </xaml:XamlApplication>Öffnen Sie die Datei App.xaml.cs, und ersetzen Sie die Inhalte dieser Datei durch den nachstehenden Code. Ersetzen Sie
MyUWPAppdurch den Namespace Ihres UWP-App-Projekts.namespace MyUWPApp { public sealed partial class App : Microsoft.Toolkit.Win32.UI.XamlHost.XamlApplication { public App() { this.Initialize(); } } }Löschen Sie die Datei MainPage.xaml aus dem UWP-App-Projekt.
Bereinigen Sie das UWP-App-Projekt, und erstellen Sie es.
Fügen Sie in Ihrem WPF-Projekt einen Verweis auf das UWP-Projekt hinzu.
Geben Sie die kompatible Frameworkversion in der WPF-Projektdatei an.
Doppelklicken Sie im Projektmappen-Explorer auf den WPF-Projektknoten, um die Projektdatei im Editor zu öffnen.
Fügen Sie im ersten PropertyGroup-Element das folgende untergeordnete Element hinzu. Ändern Sie den
19041-Teil des Werts nach Bedarf auf die Werte des Ziel- und Mindestbetriebssystembuilds des UWP-Projekts.<AssetTargetFallback>uap10.0.19041</AssetTargetFallback>Wenn Sie fertig sind, sollte das PropertyGroup-Element ungefähr wie dieses aussehen.
<PropertyGroup> <OutputType>WinExe</OutputType> <TargetFramework>netcoreapp3.1</TargetFramework> <UseWPF>true</UseWPF> <Platforms>AnyCPU;x64</Platforms> <AssetTargetFallback>uap10.0.19041</AssetTargetFallback> </PropertyGroup>
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf den Knoten Abhängigkeiten unter dem WPF-Projekt, und fügen Sie einen Verweis auf Ihr UWP-App-Projekt hinzu.
Instanziieren des XamlApplication-Objekts im Einstiegspunkt Ihrer WPF-App
Als Nächstes fügst du Code zum Einstiegspunkt für deine WPF-App hinzu, um eine Instanz der App-Klasse zu erstellen, die du soeben im UWP-Projekt definiert hast (dies ist die Klasse, die jetzt von XamlApplication abgeleitet wird).
Klicken Sie in Ihrem WPF-Projekt mit der rechten Maustaste auf den Projektknoten, wählen Sie Hinzufügen>Neues Element und dann Klasse aus. Geben Sie der Klasse den Namen Program, und klicken Sie auf Hinzufügen.
Ersetzen Sie die generierte
Program-Klasse durch den folgenden Code, und speichern Sie dann die Datei. Ersetzen SieMyUWPAppdurch den Namespace Ihres UWP-App-Projekts undMyWPFAppdurch den Namespace Ihres WPF-App-Projekts.public class Program { [System.STAThreadAttribute()] public static void Main() { using (new MyUWPApp.App()) { MyWPFApp.App app = new MyWPFApp.App(); app.InitializeComponent(); app.Run(); } } }Klicken Sie mit der rechten Maustaste auf den Projektknoten, und wählen Sie Eigenschaften aus.
Klicken Sie auf der Registerkarte Anwendung der Eigenschaften auf die Dropdownliste Startobjekt, und wählen Sie den vollqualifizierten Namen der
Program-Klasse aus, die Sie im vorherigen Schritt hinzugefügt haben.Hinweis
Standardmäßig definieren WPF-Projekte eine
Main-Einstiegspunktfunktion in einer generierten Codedatei, die nicht zur Bearbeitung vorgesehen ist. Durch diesen Schritt wird der Einstiegspunkt für Ihr Projekt in dieMain-Methode der neuenProgram-Klasse geändert, wodurch Sie Code hinzufügen können, der so früh wie möglich in der Startphase der App ausgeführt wird.Speichere deine Änderungen an den Projekteigenschaften.
Erstellen eines benutzerdefinierten WinRT-XAML-Steuerelements
Zum Hosten eines benutzerdefinierten WinRT-XAML-Steuerelements in Ihrer WPF-App müssen Sie über den Quellcode des Steuerelements verfügen, damit Sie ihn mit Ihrer App kompilieren können. Normalerweise sind benutzerdefinierte Steuerelemente zwecks leichter Portierbarkeit in einem UWP-Klassenbibliotheksprojekt definiert.
In diesem Abschnitt definieren Sie ein einfaches benutzerdefiniertes Steuerelement in einem neuen Klassenbibliotheksprojekt. Alternativ können Sie das benutzerdefinierte Steuerelement im UWP-App-Projekt definieren, das Sie im vorherigen Abschnitt erstellt haben. Diese Schritte führen dies jedoch der Anschaulichkeit halber in einem separaten Klassenbibliotheksprojekt aus, da dies aus Gründen der Portierbarkeit die typische Implementierung von benutzerdefinierten Steuerelementen darstellt.
Wenn Sie bereits über ein benutzerdefiniertes Steuerelement verfügen, können Sie es anstelle des hier gezeigten Steuerelements verwenden. Sie müssen jedoch trotzdem das Projekt konfigurieren, das das Steuerelement enthält, wie in den folgenden Schritten gezeigt.
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf den Projektmappenknoten, und wählen Sie Hinzufügen>Neues Projekt aus.
Fügen Sie Ihrer Projektmappe ein Projekt Klassenbibliothek (Universal Windows) hinzu. Stellen Sie sicher, dass sowohl die Zielversion als auch die mindestens erforderliche Version auf denselben Ziel- und Mindestbetriebssystembuild wie das UWP-Projekt festgelegt ist.
Klicken Sie mit der rechten Maustaste auf die Projektdatei, und wählen Sie dann Projekt entladen aus. Klicken Sie mit der rechten Maustaste erneut auf die Projektdatei, und wählen Sie Bearbeiten aus.
Fügen Sie vor dem schließenden
</Project>-Element den folgenden XML-Code hinzu, um mehrere Eigenschaften zu deaktivieren, und speichern Sie dann die Projektdatei. Diese Eigenschaften müssen aktiviert sein, um das benutzerdefinierte Steuerelement in einer WPF-App (oder Windows Forms-App) zu hosten.<PropertyGroup> <EnableTypeInfoReflection>false</EnableTypeInfoReflection> <EnableXBindDiagnostics>false</EnableXBindDiagnostics> </PropertyGroup>Klicken Sie mit der rechten Maustaste auf die Projektdatei, und wählen Sie dann Projekt erneut laden aus.
Löschen Sie die Standarddatei Class1.cs, und fügen Sie dem Projekt ein neues Element Benutzersteuerelement hinzu.
Fügen Sie in der XAML-Datei für das Benutzersteuerelement das folgende
StackPanelals untergeordnetes Element des standardmäßigenGridhinzu. In diesem Beispiel wird einTextBlock-Steuerelement hinzugefügt und dann dasText-Attribut dieses Steuerelements an dasXamlIslandMessage-Feld gebunden.<StackPanel Background="LightCoral"> <TextBlock>This is a simple custom WinRT XAML control</TextBlock> <Rectangle Fill="Blue" Height="100" Width="100"/> <TextBlock Text="{x:Bind XamlIslandMessage}" FontSize="50"></TextBlock> </StackPanel>Fügen Sie in der Code-Behind-Datei des Benutzersteuerelements der Benutzersteuerelement-Klasse das Feld
XamlIslandMessagehinzu, wie unten dargestellt.public sealed partial class MyUserControl : UserControl { public string XamlIslandMessage { get; set; } public MyUserControl() { this.InitializeComponent(); } }Erstellen Sie das UWP-Klassenbibliotheksprojekt.
Klicken Sie in Ihrem WPF-Projekt mit der rechten Maustaste auf den Knoten Abhängigkeiten, und fügen Sie einen Verweis auf das UWP-Klassenbibliotheksprojekt hinzu.
Klicken Sie im zuvor konfigurierten UWP-App-Projekt mit der rechten Maustaste auf den Knoten Verweise, und fügen Sie einen Verweis auf das UWP-Klassenbibliotheksprojekt hinzu.
Erstellen Sie die gesamte Projektmappe erneut, und vergewissern Sie sich, dass alle Projekte erfolgreich erstellt werden.
Hosten des benutzerdefinierten WinRT-XAML-Steuerelements in Ihrer WPF-App
Erweitern Sie im Projektmappen-Explorer das WPF-Projekt, und öffnen Sie die Datei „MainWindow.xaml“ oder ein anderes Fenster, in dem Sie das benutzerdefinierte Steuerelement hosten möchten.
Fügen Sie in der XAML-Datei dem
<Window>-Element die folgende Namespacedeklaration hinzu.xmlns:xaml="clr-namespace:Microsoft.Toolkit.Wpf.UI.XamlHost;assembly=Microsoft.Toolkit.Wpf.UI.XamlHost"Fügen Sie in derselben Datei dem
<Grid>-Element das folgende Steuerelement hinzu. Ändern Sie dasInitialTypeName-Attribut in den vollqualifizierten Namen des Benutzersteuerelements in Ihrem UWP-Klassenbibliotheksprojekt.<xaml:WindowsXamlHost InitialTypeName="UWPClassLibrary.MyUserControl" ChildChanged="WindowsXamlHost_ChildChanged" />Öffnen Sie die Code-Behind-Datei, und fügen Sie der Klasse
Windowfolgenden Code hinzu. Dieser Code definiert einenChildChanged-Ereignishandler, der den Wert desXamlIslandMessage-Felds des benutzerdefinierten UWP-Steuerelements dem Wert desWPFMessage-Felds in der WPF-App zuweist. Ändern SieUWPClassLibrary.MyUserControlin den vollqualifizierten Namen des Benutzersteuerelements in Ihrem UWP-Klassenbibliotheksprojekt.private void WindowsXamlHost_ChildChanged(object sender, EventArgs e) { // Hook up x:Bind source. global::Microsoft.Toolkit.Wpf.UI.XamlHost.WindowsXamlHost windowsXamlHost = sender as global::Microsoft.Toolkit.Wpf.UI.XamlHost.WindowsXamlHost; global::UWPClassLibrary.MyUserControl userControl = windowsXamlHost.GetUwpInternalObject() as global::UWPClassLibrary.MyUserControl; if (userControl != null) { userControl.XamlIslandMessage = this.WPFMessage; } } public string WPFMessage { get { return "Binding from WPF to UWP XAML"; } }Erstellen Sie Ihre App, führen Sie sie aus, und vergewissern Sie sich, dass das UWP-Benutzersteuerelement wie erwartet angezeigt wird.
Hinzufügen eines Steuerelements aus der WinUI 2-Bibliothek zum benutzerdefinierten Steuerelement
Traditionell wurden WinRT-XAML-Steuerelemente als Teil des Windows-Betriebssystems veröffentlicht und Entwicklern über das Windows SDK zur Verfügung gestellt. Die WinUI-Bibliothek ist ein alternativer Ansatz, bei dem aktualisierte Versionen von WinRT-XAML-Steuerelementen aus dem Windows SDK in einem NuGet-Paket verteilt werden, das nicht an Windows SDK-Releases gebunden ist. Diese Bibliothek enthält darüber hinaus neue Steuerelemente, die nicht Teil des Windows SDK und der UWP-Standardplattform sind.
In diesem Abschnitt wird veranschaulicht, wie Sie dem Benutzersteuerelement ein WinRT-XAML-Steuerelement aus der WinUI 2-Bibliothek hinzufügen.
Hinweis
Derzeit unterstützt XAML Islands nur das Hosting von Steuerelementen aus der WinUI 2-Bibliothek. Unterstützung für das Hosten von Steuerelementen aus der WinUI 3-Bibliothek wird in einem späteren Release bereitgestellt.
Installieren Sie im UWP-App-Projekt die neueste Releaseversion oder Vorabversion des Microsoft.UI.Xaml-NuGet-Pakets.
Hinweis
Wenn Ihre Desktop-App in einem MSIX-Paket gepackt ist, können Sie entweder eine Vorabversion oder eine Releaseversion des Microsoft.UI.Xaml-NugGet-Pakets verwenden. Wenn Ihre Desktop-App nicht unter Verwendung von MSIX gepackt ist, müssen Sie eine Vorabversion des Microsoft.UI.Xaml-NuGet-Pakets installieren.
Fügen Sie der App.xaml-Datei dieses Projekts dem
<xaml:XamlApplication>-Element das folgende untergeordnete Element hinzu.<Application.Resources> <XamlControlsResources xmlns="using:Microsoft.UI.Xaml.Controls" /> </Application.Resources>Nachdem dieses Element hinzugefügt wurde, sollte der Inhalt dieser Datei in etwa wie folgt aussehen.
<xaml:XamlApplication x:Class="MyUWPApp.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:xaml="using:Microsoft.Toolkit.Win32.UI.XamlHost" xmlns:local="using:MyUWPApp"> <Application.Resources> <XamlControlsResources xmlns="using:Microsoft.UI.Xaml.Controls" /> </Application.Resources> </xaml:XamlApplication>Installieren Sie im UWP-Klassenbibliotheksprojekt die neueste Version des Microsoft.UI.Xaml-NuGet-Pakets (die gleiche Version, die Sie im UWP-App-Projekt installiert haben).
Öffnen Sie im gleichen Projekt die XAML-Datei für das Benutzersteuerelement, und fügen Sie dem
<UserControl>-Element die folgende Namespacedeklaration hinzu.xmlns:winui="using:Microsoft.UI.Xaml.Controls"Fügen Sie in derselben Datei ein
<winui:RatingControl />-Element als untergeordnetes Element von<StackPanel>hinzu. Dieses Element fügt eine Instanz der RatingControl-Klasse aus der WinUI-Bibliothek hinzu. Nachdem dieses Element hinzugefügt wurde, sollte das<StackPanel>nun ungefähr wie hier aussehen:<StackPanel Background="LightCoral"> <TextBlock>This is a simple custom WinRT XAML control</TextBlock> <Rectangle Fill="Blue" Height="100" Width="100"/> <TextBlock Text="{x:Bind XamlIslandMessage}" FontSize="50"></TextBlock> <winui:RatingControl /> </StackPanel>Erstellen Sie Ihre App, führen Sie sie aus, und vergewissern Sie sich, dass das neue Bewertungsssteuerelenent wie erwartet angezeigt wird.
Verpacken der App
Sie können die WPF-App optional in einem MSIX-Paket für die Bereitstellung verpacken. MSIX ist eine moderne App-Pakettechnologie für Windows, die auf einer Kombination aus MSI-, APPX-, App-V- und ClickOnce-Installationstechnologien basiert.
Die folgenden Anweisungen veranschaulichen, wie Sie alle Komponenten in der Projektmappe in ein MSIX-Paket einschließen können, indem Sie die Option Paketerstellungsprojekt für Windows-Anwendungen in Visual Studio 2019 verwenden. Diese Schritte sind nur erforderlich, wenn du die WPF-App in einem MSIX-Paket packen möchtest.
Hinweis
Wenn Sie sich entscheiden, Ihre Anwendung nicht für die Bereitstellung in einem MSIX-Paket zu verpacken, muss auf Computern zur Ausführung Ihrer App die Visual C++-Runtime installiert sein.
Fügen Sie Ihrer Projektmappe ein Paketerstellungsprojekt für Windows-Anwendungen hinzu. Wählen Sie beim Erstellen des Projekts dieselbe Zielversion und Mindestversion aus, wie Sie sie für das UWP-Projekt ausgewählt haben.
Klicken Sie im Paketprojekt mit der rechten Maustaste auf den Knoten Anwendungen, und wählen Sie Verweis hinzufügen aus. Wähle in der Liste der Projekte das WPF-Projekt in deiner Projektmappe aus, und klicke auf OK.
Hinweis
Wenn Sie Ihre App im Microsoft Store veröffentlichen möchten, müssen Sie im Paketprojekt einen Verweis auf das UWP-Projekt hinzufügen.
Konfiguriere deine Projektmappe für eine Zielplattform wie beispielsweise x86 oder x64. Dies ist erforderlich, um die WPF-App über „Paketerstellungsprojekt für Windows-Anwendungen“ in einem MSIX-Paket zu packen.
- Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf den Projektmappenknoten, und wählen Sie Eigenschaften>Konfigurationseigenschaften>Konfigurations-Manager aus.
- Wähle unter Aktive Projektmappenplattform die Option x64 oder x86 aus.
- Wähle in der Zeile für dein WPF-Projekt in der Spalte Plattform die Option Neu aus.
- Wähle im Dialogfeld Neue Projektmappenplattform die Option x64 oder x86 aus (dieselbe Plattform, die du für Aktive Projektmappenplattform ausgewählt hast), und klicke auf OK.
- Schließe die geöffneten Dialogfelder.
Kompiliere das Paketerstellungsprojekt, und führe es aus. Vergewissern Sie sich, dass die WPF-App ausgeführt und das benutzerdefinierte UWP-Steuerelement wie erwartet angezeigt wird.
Informationen zum Verteilen/Bereitstellen des Pakets finden Sie unter Verwalten Ihrer MSIX-Bereitstellung.
Beheben des Fehlers „Ressource wurde nicht gefunden“ beim Hosten eines WinUI-Steuerelements
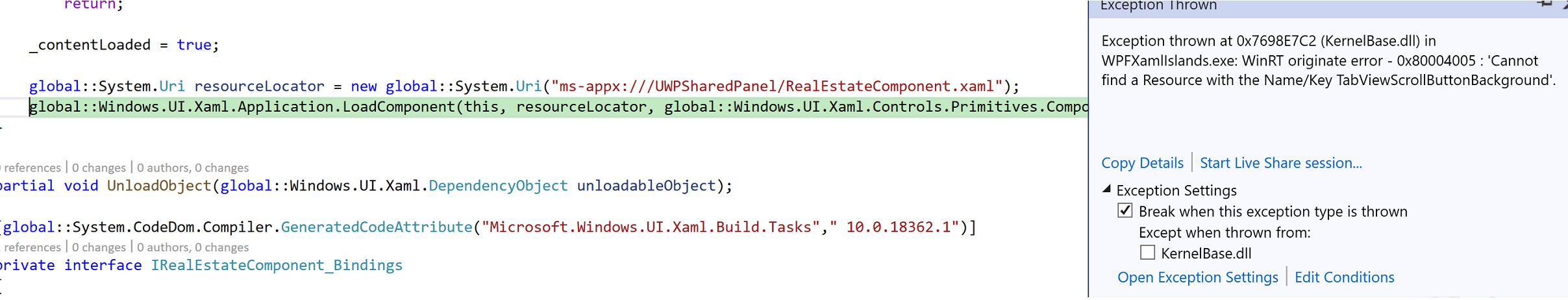
Wenn Sie ein benutzerdefiniertes Steuerelement hosten, das ein Steuerelement aus der WinUI-Bibliothek enthält, kann ein Problem auftreten, durch das das Steuerelement nicht in eine gepackte App geladen werden kann und beim Debuggen des Codes der folgende Fehler angezeigt wird.

Um diesen Fehler zu beheben, kopieren Sie die Datei App.xbf aus dem Buildausgabeordner des WPF-Projekts in den \AppX\<WPF-Projekt>-Buildausgabeordner des Paketprojekts.
Wenn das WPF-Projekt z. B. WPFXamlIslandsApp heißt und auf die x86-Plattform abzielt, kopieren Sie App.xbf aus \WPFXamlIslandsApp\bin\x86\Release\netcoreapp3.1 nach \WPFXamlIslandsApp.Pack\bin\x86\Release\AppX\WPFXamlIslandsAPP.
Zugehörige Themen
Windows developer
