Entwurfsrichtlinien für Windows App-Symbole
Befolgen Sie diese Richtlinien, um ein großartiges App-Symbol für Ihre App zu erstellen, die sich unter Windows zu Hause fühlt.
Designleitfaden: Metapher
![]()
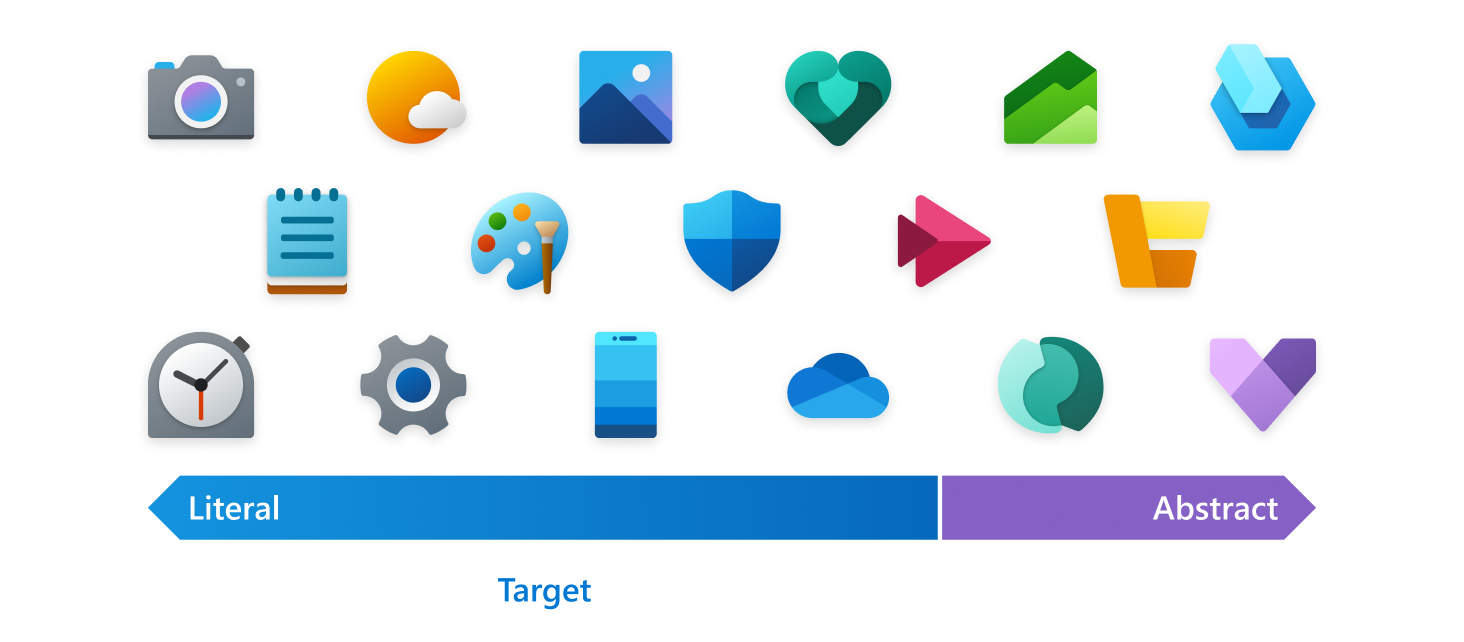
Ein Symbol sollte eine Metapher für seine App sein: eine visuelle Darstellung des Wertversprechens, der Funktionen und der Features des Produkts.
Darstellung
Ihr Symbol sollte das Konzept Ihrer App in einem singular-Element mithilfe einfacher Formulare veranschaulichen.
Verwenden Sie beim Erstellen Ihres Symbols klare Metaphern und nutzen Sie Konzepte, die weitgehend verstanden werden , z. B. einen Umschlag für E-Mail oder Lupe für die Suche. Das Schlüsselkonzept sollte der Schwerpunkt Ihres Symbols sein. Verdünnen Sie Ihr Symbol nicht, indem Sie dekorative Elemente hinzufügen, die die Metapher nicht unterstützen. Um die Klarheit der Kommunikation zu verbessern, verwenden Sie nicht mehr als zwei Metaphern in einem einzigen Symbol. Wenn eine einzelne Metapher verwendet werden kann, ist das noch besser.

Literale Metaphern eignen sich am besten zum Artikulieren des Zwecks und der Zusage auf klare Weise. Ein guter Test für ein effektives Symbol ist, wenn Benutzer erkennen können, was es ohne Bezeichnung darstellt.
Verwenden Sie nur eine abstrakte Metapher in Fällen, in denen es unmöglich ist, eine literale, selbstverständliche Metapher zu finden, um die Kernfunktionalität eines Produkts darzustellen.
Symbole sollten keine Typografie als Teil des Designs enthalten. Buchstaben und Wörter auf Ihrem Symbol sollten vermieden und nur verwendet werden, wenn es wichtig ist. Der Name der App wird in Verbindung mit dem Symbol im gesamten Betriebssystem angezeigt.
Entwurfsleitfaden: Shape
Das Raster und abgerundete Ecken
![]()
Microsoft richtet seine Symbole zunächst an einem Raster von 48 x 48 aus, um ein ausgewogenes Symbol zu gewährleisten, das den verfügbaren Platz nutzt, während gleichzeitig eine unverwechselbare Form und Silhouette beibehalten wird. Wenn Sie die charakteristischen Features Ihres Symbols an das Raster ausrichten, wird es gut mit den anderen Symbolen rund um das Symbol ausgeglichen.
Die Herangehensweise ist ein Microsoft-Persönlichkeitsprinzip. Eine Möglichkeit, diese Eigenschaft zu kommunizieren, besteht darin, weiche oder abgerundete Ecken zu verwenden. Shapes, die in den Produktsymbolen Ihrer App verwendet werden, sollten so erstellt werden, dass sie am Symbolraster ausgerichtet werden. Die Ecken dieser Formen sollten mit den abgerundeten Ecken im Symbolraster übereinstimmen. Wenn abgerundete Ecken auf eine Außenkurve angewendet werden, verwenden Sie einen Radius von 2 Px bei 48 x 48. Wenn abgerundete Ecken auf eine Innenkurve angewendet werden, verwenden Sie stattdessen einen 1px-Radius.
Silhouette
![]()
Eine visuell ausgewogene Silhouette ermöglicht eine gute Symbolskalierbarkeit und vermeidet auch Extreme von dicken und dünnen Formen. Verwenden Sie das Raster, um eine Silhouette zu entwerfen, die bei kleinen Größen unverwechselbar, aber lesbar ist. Verwenden Sie so wenige Formen mit so wenigen Ecken wie möglich, um Ihr Produkt zu unterscheiden, während sie sich weiterhin unter Windows zu Hause fühlen.
Detail
Wenn Sie Details hinzufügen, sollten Sie darauf achten, die Lesbarkeit in kleinen Größen aufrechtzuerhalten. Es wird empfohlen, nur zusätzliche Literaldetails zur prominentesten Ebene eines Symbols hinzuzufügen.
Designleitfaden: Farben und Farbverläufe
Wählen Sie Farben sorgfältig aus, und vermeiden Sie es, sich allein auf Farben zu verlassen, um die Bedeutung zu vermitteln. Verwenden Sie Form und Metapher mit Farbe, um zu kommunizieren. Um Die Komplexität beim Skalieren eines Symbols über eine Reihe von Größen hinweg zu vermeiden, sollten Die Farbbehandlungen minimiert werden. Farbverläufe, Überlagerungen unterschiedlicher Deckkraft und Farbtontons sollten mindestens eingehalten werden.
Farbverläufe sollten größtenteils subtil sein. Versuchen Sie, die Farbverlaufshierarchien auf eine oder zwei Schritte in horizontaler und vertikaler Richtung zu beschränken.
Der Standardwinkel für Farbverläufe beträgt 120 Grad. Start- und Endpunkte können entsprechend angepasst werden. Wichtig ist, dass es sich um einen reibungslosen Übergang handelt. Vermeiden Sie sehr enge Übergänge, die sich wie Spiegelungen oder Dimensionen fühlen würden.
Monochrome Palette
Erstellen Sie eine monochrome Palette mit den folgenden Schritten:
- Erstellen Sie drei Farben aus demselben Farbton. In den meisten Fällen müssen Sie die Helle Farbe so anpassen, dass sie heller ist und die dunkle Farbe weniger gesättigt ist, aber natürlich sollten Sie Ihr bestes Urteil verwenden.
- Erstellen Sie drei Schritte zwischen jeder Basisfarbe. Dies ist Ihre primäre Spur. Der Großteil des Symbols sollte aus diesen Farben bestehen.
- Erstellen Sie für eine breitere Palette Farbtons zu Weiß und Schattierungen in Schwarz, indem Sie die gleiche Methode wie Schritt 2 verwenden. Diese Farbtöne und Schattierungen sollten nur verwendet werden, wenn Sie etwas mehr Kontrast benötigen.
- Die Farbtons der dunklen Farben und Schattierungen der Hellen Farben sind in der Regel nutzlos und drab. Sie können entfernt werden.
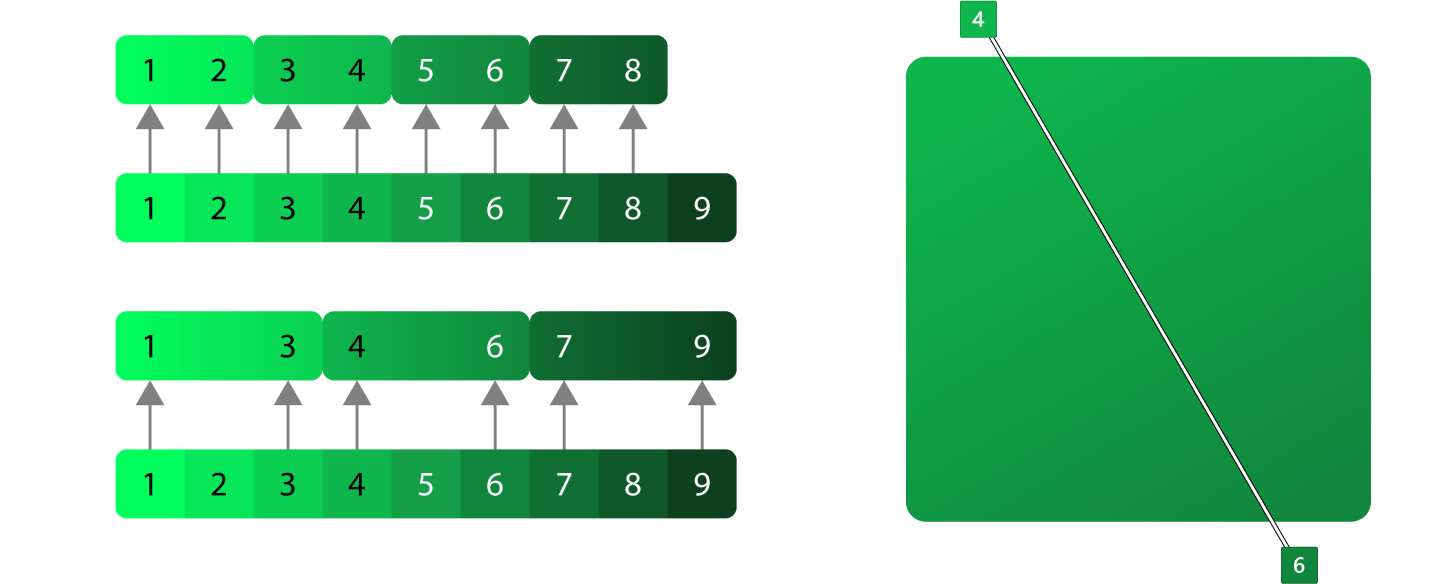
Monochrome Farbverläufe

Monochrome Farbverläufe werden in der Regel verwendet, um einen subtilen Hinweis auf einen Umgebungslichtwinkel zu geben, der von oben links kommt. Sie sollten jedoch nicht als direkte Lichtquelle behandelt werden. Die Idee besteht darin, den Formen eine kleine Bewegung zu verleihen, ohne zu dramatisch zu sein.
Analoge Palette

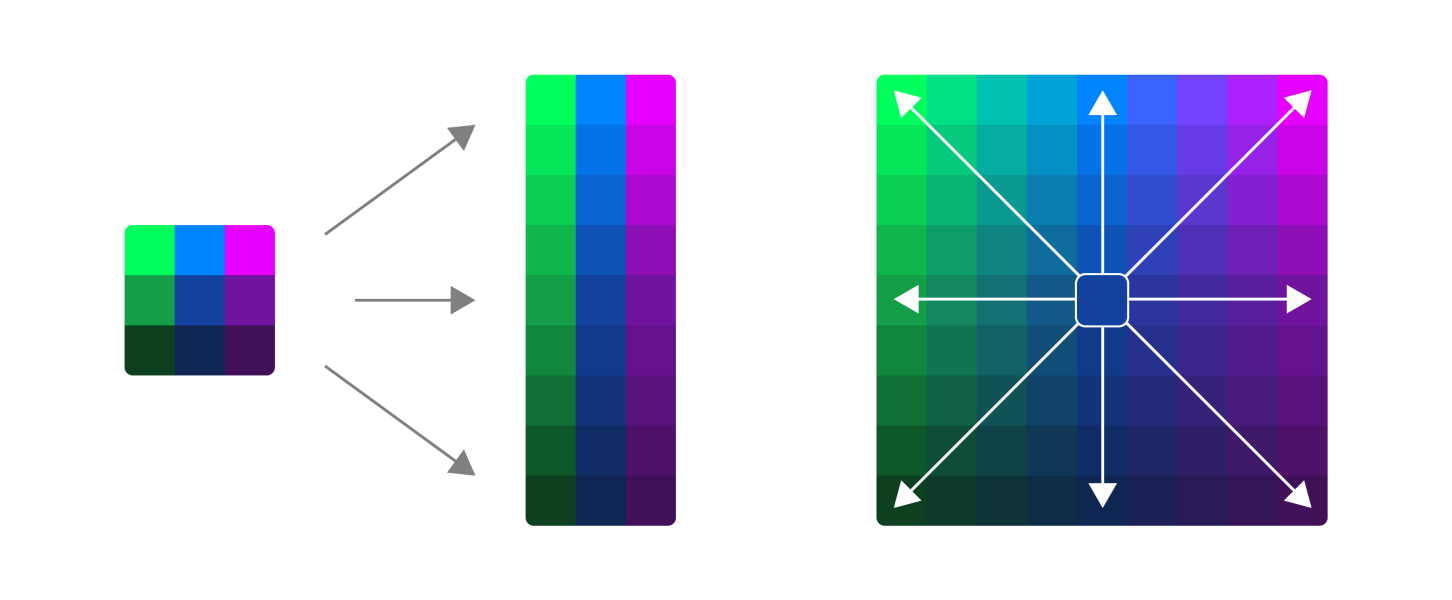
Das Erstellen einer analogen Palette ähnelt dem Erstellen einer monochromen Palette, aber mit mehr Farben. Der Schlüssel zu dieser Palettenart besteht nicht darin, sie zu übertreiben. Denken Sie mit Ihren Farbübergängen nach.
- Erstellen Sie drei Farbsätze anstelle einer.
- Erstellen Sie vertikale Rampen aus allen drei Farbsätzen.
- Anstatt Farbtons und Schattierungen mit Weiß und Schwarz zu erstellen, verwenden Sie stattdessen ihre zweite und dritte Farbe.
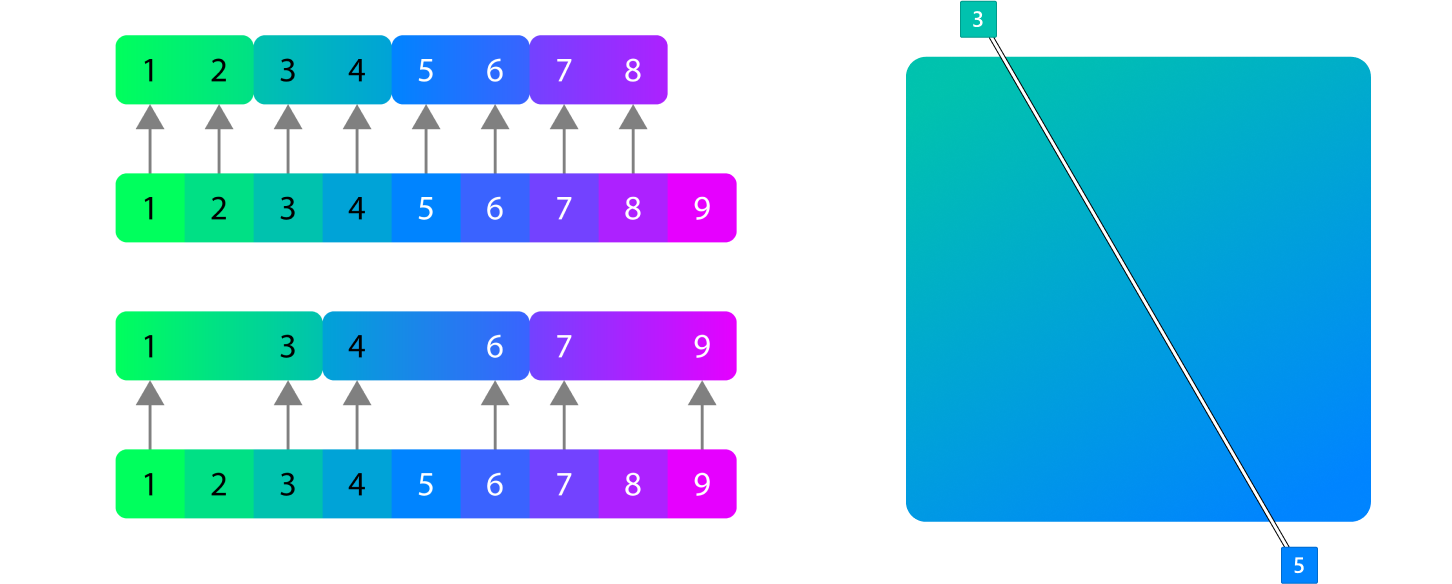
Analoge Farbverläufe

Analoge Farbverläufe sollten sich im gleichen Winkel wie das Monochrom befinden, aber nicht immer müssen. Normalerweise sollten hellere Farbtons oben links sein, um zu vermeiden, dass sie übermäßig dramatisch aussehen, aber auch so konsistent wie möglich mit dem Monochrom sind.
Designleitfaden: Kontrast, Schatten und Perspektive
Farbkontrast

Barrierefreiheit ist eine hohe Priorität für Microsoft. App-Symbole werden in erster Linie auf hellen und dunklen Hintergründen angezeigt, aber über Desktophintergrundbildern und Farbtons oder Schattierungen der Systemakzentfarbe angezeigt. Es ist schwierig, ein Symbol 100 % für jeden Hintergrund zugänglich zu machen, aber es gibt mehrere Möglichkeiten, um sicherzustellen, dass Ihr Symbol so barrierefrei wie möglich ist.
- Verwenden Sie Farbwerte in allen drei Bereichen, dunkel, mittel, hell.
- Stellen Sie sicher, dass mindestens die Hälfte ihres Symbols ein Kontrastverhältnis von 3,0:1 auf hellem und dunklem Design übergibt.
- Einige Farbtonwerte sind schwieriger als andere. Gelb wird niemals ein barrierefreies Kontrastverhältnis auf hellem Design übergeben, bis es braun ist. Rot ist bei dunklem Design schwieriger.
- Obwohl nicht erforderlich, haben Sie die Möglichkeit, separate helle und dunkle Designressourcen für Taskleiste, Start und andere designabhängige Bereiche von Windows bereitzustellen.
Hoher Kontrast

Tipp
Windows 11 erfordert keine Ressourcen mit hohem Kontrast für App-Symbole mehr.
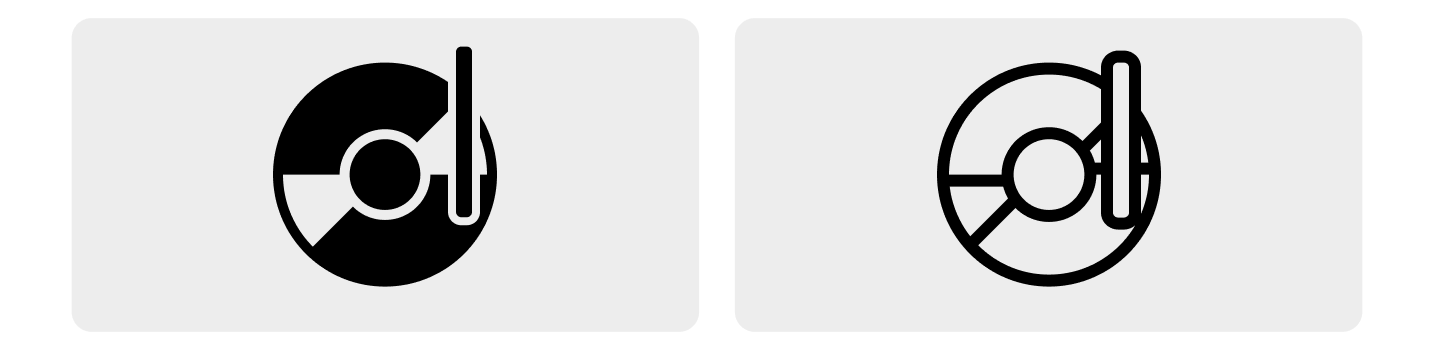
Symbole mit hohem Kontrast sind schwarzweiß und sollten eine direkte Darstellung Ihres App-Symbols sein. Häufig kann das Symbol für hohen Kontrast mithilfe einer einfarbigen Füllung und Linie aus der Farbversion erstellt werden. Vermeiden Sie Farbverläufe in Symbolen mit hohem Kontrast. Manchmal sind Monolinesymbole für In-App-Umgebungen erforderlich, die gemäß diesen Richtlinien entworfen werden sollten.
Überschichtung und Schatten

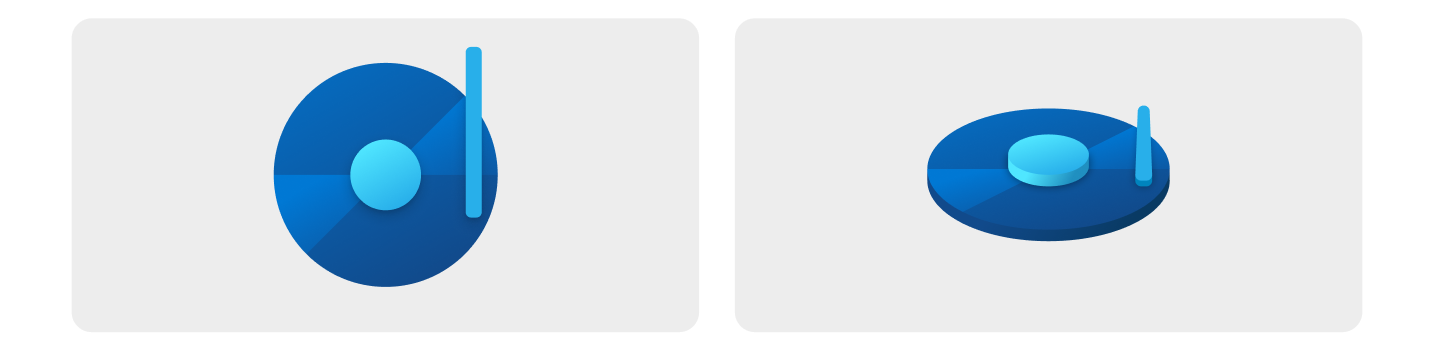
Nach oben/vorne gerichtete Ansicht.
Isometrische Ansicht zum Veranschaulichen der Z-Tiefe. Nur zu Veranschaulichungszwecken; keine vorgeschlagene Entwurfsoption.
Symbole bestehen aus flachen Objekten, die sich über den Ebenen darunter befinden.
- Verwenden Sie so wenige Ebenen wie möglich, und minimieren Sie extreme Kontraste der Skalierung zwischen Formen.
- Verwenden Sie Schlagschatten in Symbolen, um eine Definition zwischen Objektebenen zu erstellen und Komponenten visuell innerhalb des Symboldesigns miteinander zu verbinden.
- Im Allgemeinen haben Schatten, die von hellen auf dunkle Formen gegossen werden, das beste Ergebnis.
- Innere Schatten sollten nur einen Schatten auf das Grafiksymbol werfen, nicht auf den umgebenden Hintergrund.
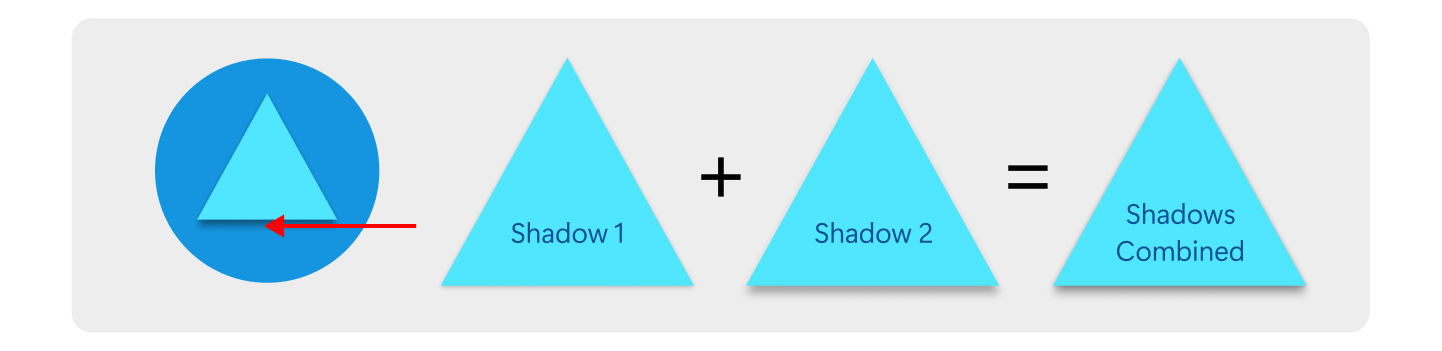
- Es gibt zwei Arten von innerem Schatten, von denen beide zwei Schatten haben
Schattenkonstruktion
Alle diese Werte werden mit 48 x 48 px gerendert und von dort nach oben oder unten skaliert. Wenn dies nicht eingehalten wird, sind Schatten über das Symbolsystem hinweg inkonsistent. Es gibt zwei Arten von Objektschatten, die beide zwei Schatten aufweisen. Objekte innerhalb derselben Metapher haben einen Schatten mit etwas weniger Weichzeichner.
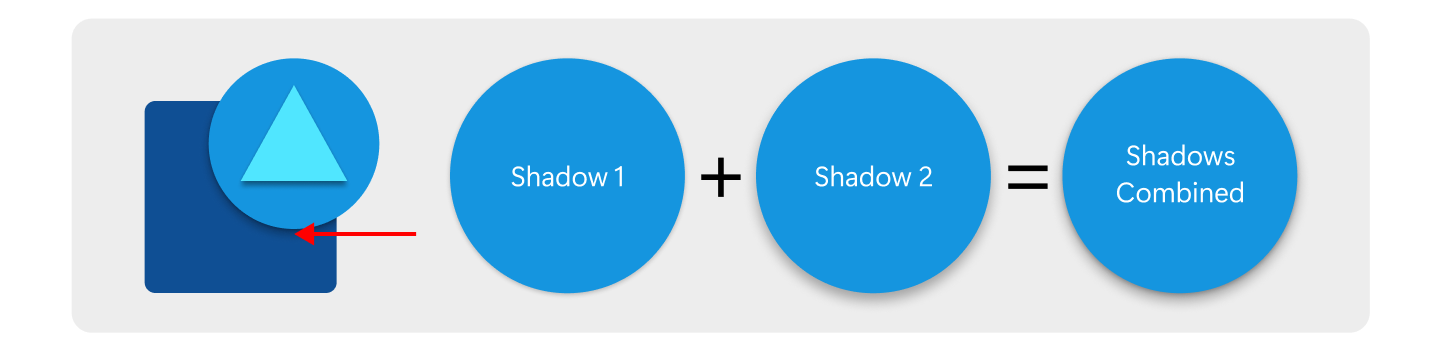
Gleiche Metapher

Dieser Schatten wird verwendet, wenn Sie Inhalte innerhalb einer einzigen Metapher haben, die eine Tiefe benötigt. Es ist nicht immer notwendig, dies zu tun, aber einzelne Objektmetaphern benötigen etwas Tiefe, um sich wie ein Teil des Systems zu fühlen. Blau auf Schatten 2 ist der einzige Unterschied.
Separate Metapher

Dieser Schatten wird verwendet, wenn Sie zwei Objekte haben, die sich gegenseitig überlappen, aber nicht unbedingt Teil derselben Metapher sind. Der Schatten sollte in der darunter liegenden Form maskiert werden.
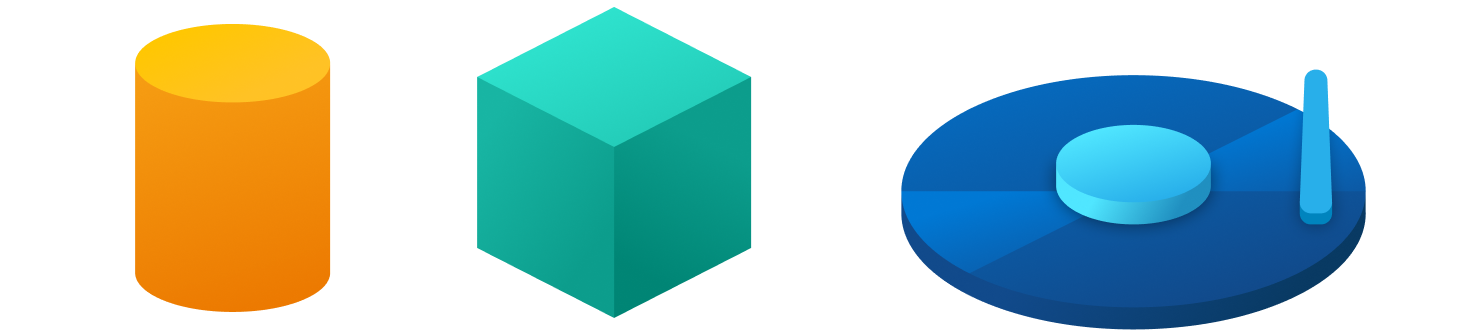
Perspektive

Die Symbole auf der linken Seite sind ziemlich einfach; Perspektive wird nicht empfohlen, kann aber hier angemessen sein. Das Symbol auf der rechten Seite ist für die Perspektive zu komplex, daher wird die Verwendung für dieses Symbol nicht empfohlen.
Symbole sollten mit einer geraden Perspektive gezeichnet werden, um die Metapher einfach verständlich darzustellen. Ausnahmen sind Fälle, in denen die Metapher nicht gut gelesen wird, ohne eine andere Seite davon anzuzeigen. Beispielsweise ist ein gerader Zylinder ein Rechteck, sodass oben hinzugefügt werden kann, um anzuzeigen, dass er Lautstärke aufweist. Die andere Ausnahme ist, wenn eine App mit 3d verknüpft ist, wo es sinnvoll ist, die Dimension anzuzeigen. In beiden Fällen gelten die vorherigen Richtlinien für flache Objekte noch. Ebenen sollten immer flach und senkrecht zum Betrachtungswinkel sein.
Windows developer
