Senden einer lokalen Popupbenachrichtigung aus C++-UWP-Apps
Eine Popupbenachrichtigung ist eine Meldung, dass Ihre App ihren Benutzer erstellen und übermitteln kann, während sie sich derzeit nicht in Ihrer App befinden.

Diese Schnellstartanleitung führt Sie durch die Schritte zum Erstellen, Bereitstellen und Anzeigen einer Windows 10- oder Windows 11-Popupbenachrichtigung mit umfangreichen Inhalten und interaktiven Aktionen. In dieser Schnellstartanleitung werden lokale Benachrichtigungen verwendet, bei denen es sich um die einfachste zu implementierende Benachrichtigung handelt. Alle Arten von Apps (WPF, UWP, WinForms, Konsole) können Benachrichtigungen senden!
Wichtig
Wenn Sie eine C++-Nicht-UWP-App schreiben, lesen Sie die C++-WRL-Dokumentation . Wenn Sie eine C#-App schreiben, lesen Sie die C#-Dokumentation.
Schritt 1: Installieren des NuGet-Pakets
Sie können Popupbenachrichtigungen mit der Generatorsyntax von Windows Community Toolkit (WCT) ODER mit XML erstellen. Wenn Sie letzteres bevorzugen, fahren Sie mit Schritt 2 fort, und verweisen Sie auf die Codebeispiele ohne Generatorsyntax.
Klicken Sie in Ihrer Visual Studio-Projektmappe mit der rechten Maustaste auf Ihr Projekt, klicken Sie auf "NuGet-Pakete verwalten..." , suchen und installieren Sie die Microsoft.Toolkit.Uwp.Notifications NuGet-Paketversion 7.0 oder höher.
In unseren Codebeispielen für die Generatorsyntax wird dieses Paket verwendet. Mit diesem Paket können Sie Popupbenachrichtigungen erstellen, ohne XML zu verwenden.
Schritt 2: Hinzufügen von Namespacedeklarationen
using namespace Microsoft::Toolkit::Uwp::Notifications;
Schritt 3: Senden eines Popups
In Windows 10 und Windows 11 wird ihr Popupbenachrichtigungsinhalt mithilfe einer adaptiven Sprache beschrieben, die eine hohe Flexibilität bei der Darstellung Ihrer Benachrichtigung ermöglicht. Weitere Informationen finden Sie in der Dokumentation zu Popupinhalten.
Wir beginnen mit einer einfachen textbasierten Benachrichtigung. Erstellen Sie den Benachrichtigungsinhalt (mithilfe der Benachrichtigungsbibliothek), und zeigen Sie die Benachrichtigung an! Beachten Sie, dass der Namespace .Microsoft.Toolkit.Uwp.Notifications

Wenn Sie die Syntax des WCT-Benachrichtigungsbibliotheks-Generators nicht verwenden, erstellen Sie stattdessen die XML-Popupvorlage, füllen Sie sie mit Text und Werten auf, erstellen Sie die Benachrichtigung, und zeigen Sie sie an.
// Construct the content and show the toast!
(ref new ToastContentBuilder())
->AddArgument("action", "viewConversation")
->AddArgument("conversationId", 9813)
->AddText("Andrew sent you a picture")
->AddText("Check this out, The Enchantments in Washington!")
->Show();
Schritt 4: Behandeln der Aktivierung
Wenn der Benutzer auf Ihre Benachrichtigung klickt (oder auf eine Schaltfläche auf der Benachrichtigung mit Vordergrundaktivierung), wird die App.xaml.cpp OnActivated Ihrer App aufgerufen.
App.xaml.cpp
void App::OnActivated(IActivatedEventArgs^ e)
{
// Handle notification activation
if (e->Kind == ActivationKind::ToastNotification)
{
ToastNotificationActivatedEventArgs^ toastActivationArgs = (ToastNotificationActivatedEventArgs^)e;
// Obtain the arguments from the notification
ToastArguments^ args = ToastArguments::Parse(toastActivationArgs->Argument);
// Obtain any user input (text boxes, menu selections) from the notification
auto userInput = toastActivationArgs->UserInput;
// TODO: Show the corresponding content
}
}
Wichtig
Sie müssen den Frame initialisieren und Das Fenster genauso aktivieren wie Der OnLaunched-Code . OnLaunched wird NICHT aufgerufen, wenn der Benutzer auf Ihr Popup klickt, auch wenn Die App geschlossen und zum ersten Mal gestartet wird. Es wird häufig empfohlen, OnLaunched und OnActivated in Ihre eigene OnLaunchedOrActivated Methode zu kombinieren, da in beiden Fällen dieselbe Initialisierung erfolgen muss.
Aktivierung im Detail
Der erste Schritt bei der Aktion Ihrer Benachrichtigungen besteht darin, Ihrer Benachrichtigung einige Startargumente hinzuzufügen, damit Ihre App wissen kann, was gestartet werden soll, wenn der Benutzer auf die Benachrichtigung klickt (in diesem Fall fügen wir einige Informationen hinzu, die uns später mitteilen, dass wir eine Unterhaltung öffnen sollten, und wir wissen, welche bestimmte Unterhaltung geöffnet werden soll).
// Construct the content and show the toast!
(ref new ToastContentBuilder())
// Arguments returned when user taps body of notification
->AddArgument("action", "viewConversation")
->AddArgument("conversationId", 9813)
->AddText("Andrew sent you a picture")
->Show();
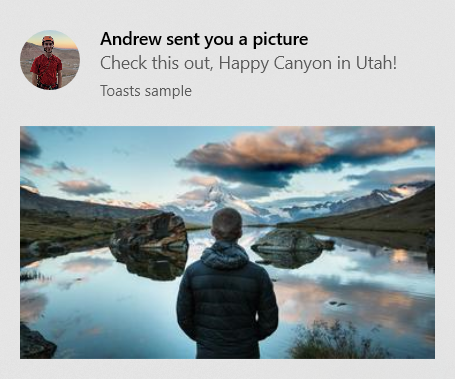
Hinzufügen von Bildern
Sie können Benachrichtigungen umfangreiche Inhalte hinzufügen. Wir fügen ein Inlinebild und ein Profilbild (App-Logoüberschreibung) hinzu.
Hinweis
Bilder können aus dem App-Paket, dem lokalen Speicher der App oder aus dem Web verwendet werden. Ab dem Fall Creators Update können Web-Bilder eine Größe von bis zu 3 MB bei normalen Verbindungen und 1 MB bei gebührenpflichtigen Verbindungen haben. Auf Geräten, auf denen das Fall Creators Update noch nicht ausgeführt wird, dürfen Webbilder nicht größer als 200 KB sein.

// Construct the content and show the toast!
(ref new ToastContentBuilder())
...
// Inline image
->AddInlineImage(ref new Uri("https://picsum.photos/360/202?image=883"))
// Profile (app logo override) image
->AddAppLogoOverride(ref new Uri("ms-appdata:///local/Andrew.jpg"), ToastGenericAppLogoCrop::Circle)
->Show();
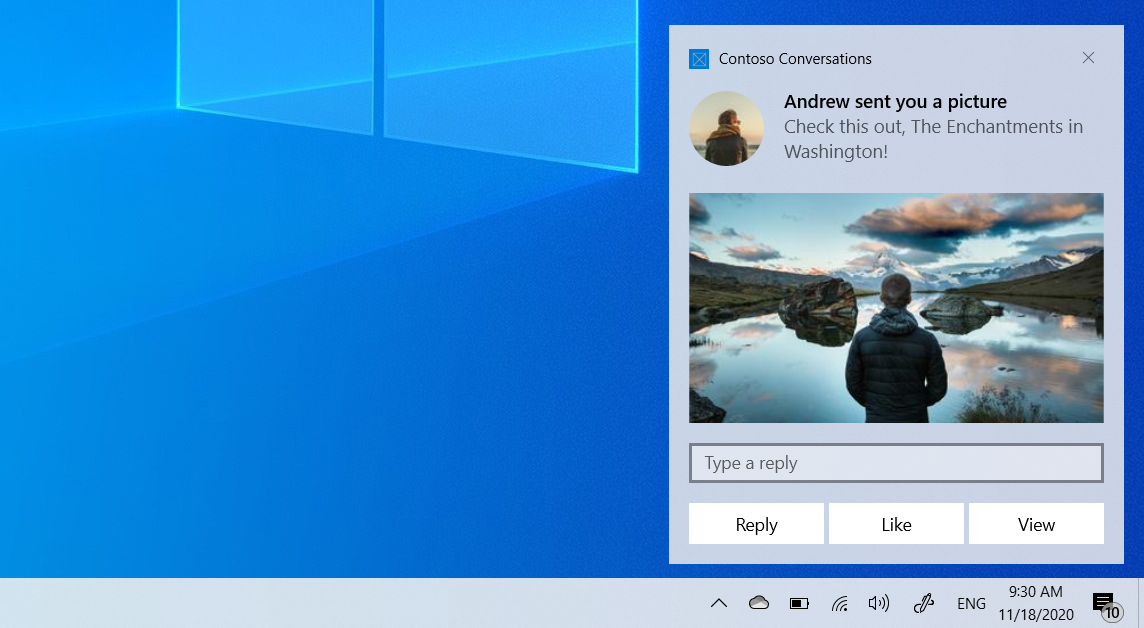
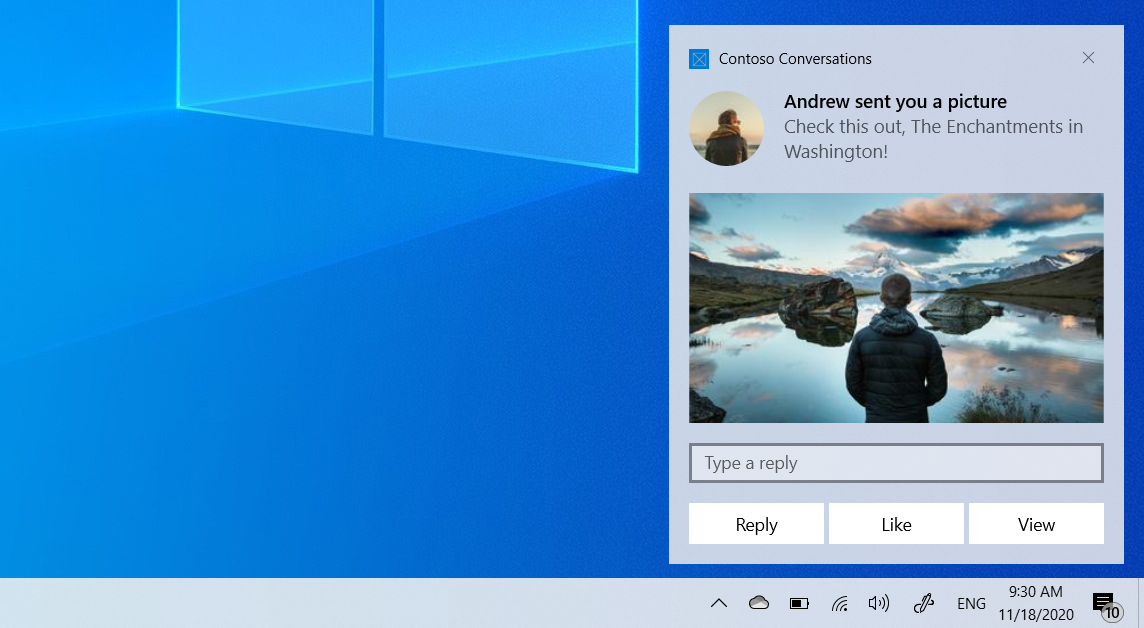
Hinzufügen von Schaltflächen und Eingaben
Sie können Schaltflächen und Eingaben hinzufügen, um Ihre Benachrichtigungen interaktiv zu gestalten. Schaltflächen können ihre Vordergrund-App, ein Protokoll oder Ihre Hintergrundaufgabe starten. Wir fügen ein Antworttextfeld, eine Schaltfläche "Gefällt mir" und eine Schaltfläche "Ansicht" hinzu, mit der das Bild geöffnet wird.

// Construct the content
(ref new ToastContentBuilder())
->AddArgument("conversationId", 9813)
...
// Text box for replying
->AddInputTextBox("tbReply", "Type a response")
// Buttons
->AddButton((ref new ToastButton())
->SetContent("Reply")
->AddArgument("action", "reply")
->SetBackgroundActivation())
->AddButton((ref new ToastButton())
->SetContent("Like")
->AddArgument("action", "like")
->SetBackgroundActivation())
->AddButton((ref new ToastButton())
->SetContent("View")
->AddArgument("action", "view"))
->Show();
Die Aktivierung von Vordergrundschaltflächen wird auf die gleiche Weise wie der Haupttext des Popups behandelt (Ihr App.xaml.cpp OnActivated wird aufgerufen).
Behandeln der Hintergrundaktivierung
Wenn Sie die Hintergrundaktivierung für Das Popup (oder auf einer Schaltfläche innerhalb des Popups) angeben, wird die Hintergrundaufgabe ausgeführt, anstatt die Vordergrund-App zu aktivieren.
Weitere Informationen zu Hintergrundaufgaben finden Sie unter "Unterstützen Ihrer App mit Hintergrundaufgaben".
Wenn Sie auf Build 14393 oder höher abzielen, können Sie Hintergrundaufgaben in Prozessen verwenden, die die Dinge erheblich vereinfachen. Beachten Sie, dass In-Process-Hintergrundaufgaben bei älteren Versionen von Windows nicht ausgeführt werden können. In diesem Codebeispiel verwenden wir eine In-Process-Hintergrundaufgabe.
const string taskName = "ToastBackgroundTask";
// If background task is already registered, do nothing
if (BackgroundTaskRegistration.AllTasks.Any(i => i.Value.Name.Equals(taskName)))
return;
// Otherwise request access
BackgroundAccessStatus status = await BackgroundExecutionManager.RequestAccessAsync();
// Create the background task
BackgroundTaskBuilder builder = new BackgroundTaskBuilder()
{
Name = taskName
};
// Assign the toast action trigger
builder.SetTrigger(new ToastNotificationActionTrigger());
// And register the task
BackgroundTaskRegistration registration = builder.Register();
Überschreiben Sie dann in Ihrem App.xaml.cs die OnBackgroundActivated-Methode. Anschließend können Sie die vordefinierten Argumente und Benutzereingaben abrufen, ähnlich der Vordergrundaktivierung.
App.xaml.cs
protected override async void OnBackgroundActivated(BackgroundActivatedEventArgs args)
{
var deferral = args.TaskInstance.GetDeferral();
switch (args.TaskInstance.Task.Name)
{
case "ToastBackgroundTask":
var details = args.TaskInstance.TriggerDetails as ToastNotificationActionTriggerDetail;
if (details != null)
{
string arguments = details.Argument;
var userInput = details.UserInput;
// Perform tasks
}
break;
}
deferral.Complete();
}
Eine Ablaufuhrzeit festlegen
In Windows 10 und 11 werden alle Popupbenachrichtigungen im Info-Center angezeigt, nachdem sie vom Benutzer geschlossen oder ignoriert wurden, sodass Benutzer Ihre Benachrichtigung sehen können, nachdem das Popup nicht mehr angezeigt wurde.
Wenn die Nachricht in Ihrer Benachrichtigung jedoch nur für einen bestimmten Zeitraum relevant ist, sollten Sie eine Ablaufzeit für die Popupbenachrichtigung festlegen, damit die Benutzer veraltete Informationen aus Ihrer App nicht sehen. Wenn eine Aktion beispielsweise nur 12 Stunden gültig ist, legen Sie die Ablaufzeit auf 12 Stunden fest. Im folgenden Code legen wir die Ablaufzeit auf 2 Tage fest.
Hinweis
Die Standard- und maximale Ablaufzeit für lokale Popupbenachrichtigungen beträgt 3 Tage.
// Create toast content and show the toast!
(ref new ToastContentBuilder())
->AddText("Expires in 2 days...")
->Show(toast =>
{
toast->ExpirationTime = DateTime::Now->AddDays(2);
});
Bereitstellen eines Primärschlüssels für Das Popup
Wenn Sie die gesendete Benachrichtigung programmgesteuert entfernen oder ersetzen möchten, müssen Sie die Tag-Eigenschaft (und optional die Group-Eigenschaft) verwenden, um einen Primärschlüssel für Ihre Benachrichtigung bereitzustellen. Anschließend können Sie diesen Primärschlüssel in Zukunft verwenden, um die Benachrichtigung zu entfernen oder zu ersetzen.
Weitere Informationen zum Ersetzen/Entfernen bereits übermittelter Popupbenachrichtigungen finden Sie in der Schnellstartanleitung: Verwalten von Popupbenachrichtigungen im Info-Center (XAML).
Tag und Gruppe kombiniert fungieren als zusammengesetzter Primärschlüssel. "Gruppe" ist der allgemeinere Bezeichner, bei dem Sie Gruppen wie "wallPosts", "messages", "friendRequests" usw. zuweisen können. Anschließend sollte "Tag" die Benachrichtigung selbst innerhalb der Gruppe eindeutig identifizieren. Mithilfe einer generischen Gruppe können Sie dann alle Benachrichtigungen aus dieser Gruppe mithilfe der RemoveGroup-API entfernen.
// Create toast content and show the toast!
(ref new ToastContentBuilder())
->AddText("New post on your wall!")
->Show(toast =>
{
toast.Tag = "18365";
toast.Group = "wallPosts";
});
Löschen Ihrer Benachrichtigungen
Apps sind für das Entfernen und Löschen eigener Benachrichtigungen verantwortlich. Wenn Ihre App gestartet wird, werden Ihre Benachrichtigungen nicht automatisch gelöscht.
Windows entfernt automatisch eine Benachrichtigung, wenn der Benutzer explizit auf die Benachrichtigung klickt.
Hier ist ein Beispiel dafür, was eine Messaging-App tun sollte...
- Der Benutzer empfängt mehrere Popups zu neuen Nachrichten in einer Unterhaltung.
- Der Benutzer tippt auf eine dieser Popups, um die Unterhaltung zu öffnen.
- Die App öffnet die Unterhaltung und löscht dann alle Popups für diese Unterhaltung (mithilfe von RemoveGroup in der von der App bereitgestellten Gruppe für diese Unterhaltung)
- Das Info-Center des Benutzers spiegelt jetzt den Status der Benachrichtigung ordnungsgemäß wider, da im Info-Center keine veralteten Benachrichtigungen für diese Unterhaltung vorhanden sind.
Informationen zum Löschen aller Benachrichtigungen oder zum Entfernen bestimmter Benachrichtigungen finden Sie unter Schnellstart: Verwalten von Popupbenachrichtigungen im Info-Center (XAML).
ToastNotificationManagerCompat::History->Clear();
Ressourcen
Windows developer
