Richtung und Schwerkraft
Direktionale Signale helfen, das mentale Modell der Reise zu festigen, die ein Benutzer über Erfahrungen hinweg übernimmt. Es ist wichtig, dass die Richtung jeder Bewegung sowohl die Kontinuität des Raums als auch die Integrität der Objekte im Raum unterstützt.
Direktionale Bewegung unterliegt Kräften wie schwerkraft. Das Anwenden von Kräften auf Bewegung stärkt das natürliche Gefühl der Bewegung.
Bewegungsrichtung
Bewegungsrichtung entspricht der physischen Bewegung. Genau wie in der Natur können Objekte auf jeder Weltachse verschoben werden - X,Y,Z. So stellen wir uns die Bewegung von Objekten auf dem Bildschirm vor. Wenn Sie Objekte verschieben, vermeiden Sie unnatürliche Kollisionen. Denken Sie daran, wo Objekte stammen und zu denen sie wechseln, und unterstützen immer Konstrukte höherer Ebene, die in der Szene verwendet werden können, z. B. Bildlaufrichtung oder Layouthierarchie.

Navigationsrichtung
Die Richtung der Navigation zwischen Szenen in Ihrer App ist konzeptionell. Benutzer navigieren vorwärts und zurück. Szenen bewegen sich in und aus der Ansicht. Diese Konzepte kombinieren sich mit physischer Bewegung, um den Benutzer zu leiten.
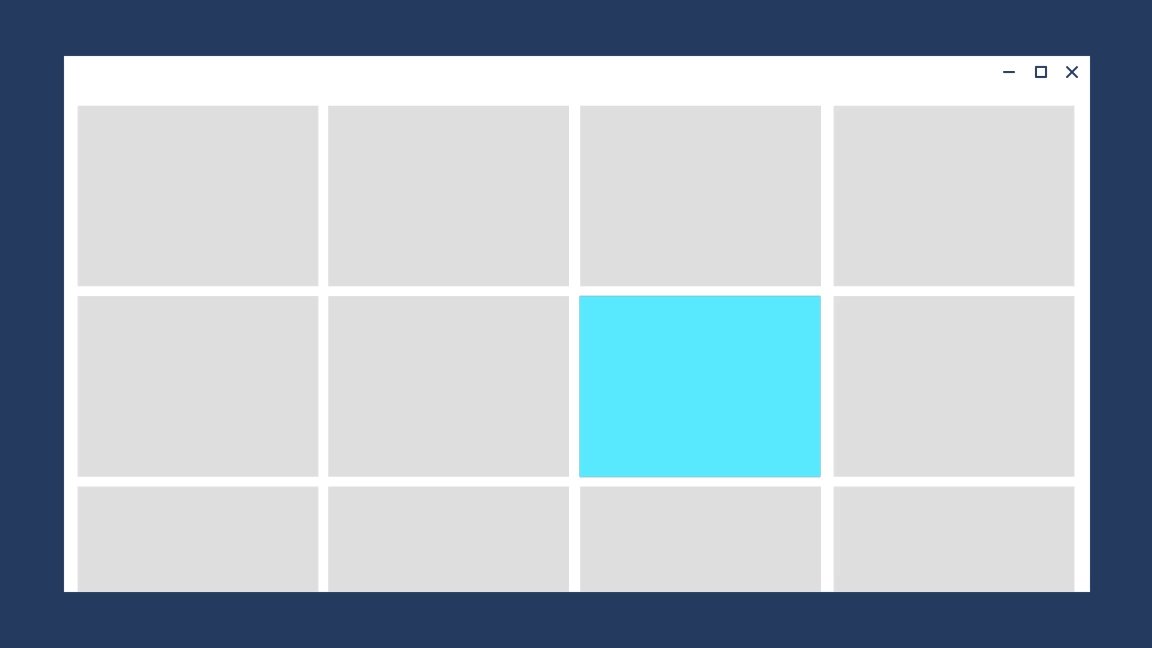
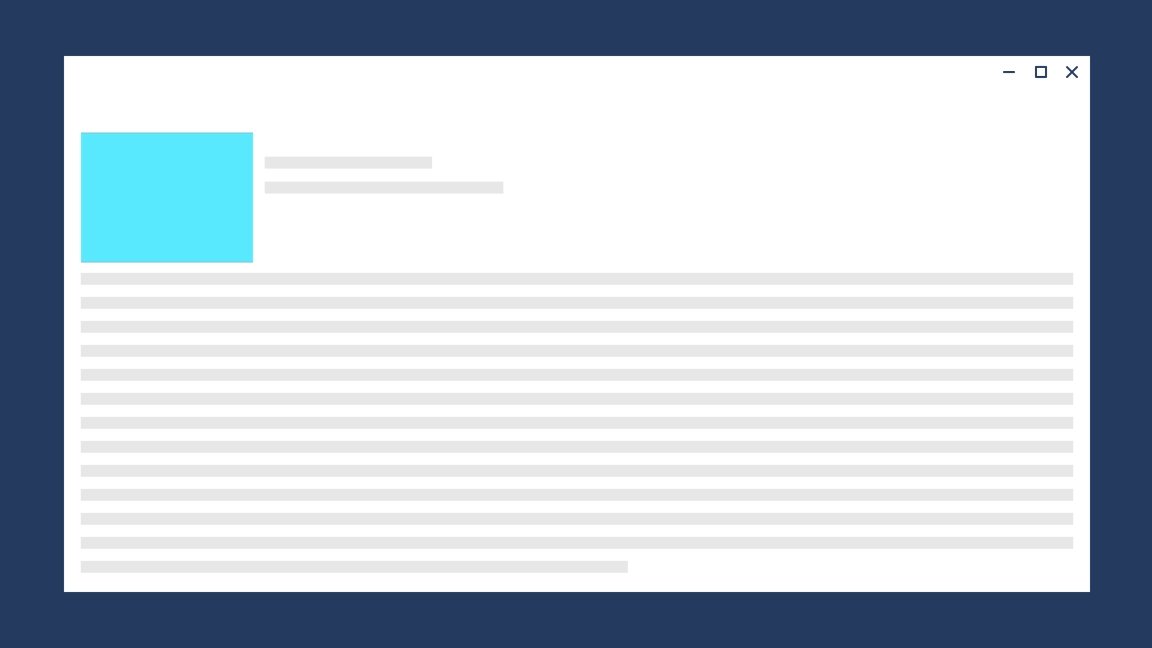
Wenn die Navigation bewirkt, dass ein Objekt von der vorherigen Szene zur neuen Szene wechselt, bewirkt das Objekt eine einfache A-zu-B-Bewegung auf dem Bildschirm. Um sicherzustellen, dass sich die Bewegung körperlicher fühlt, wird das Standard-Beschleunigungsgefühl sowie das Gefühl der Schwerkraft hinzugefügt.
Bei der Rückwärtsnavigation wird die Verschiebung umgekehrt (B-to-A). Wenn der Benutzer zurück navigiert, erwartet er, dass er so schnell wie möglich zum vorherigen Zustand zurückkehrt. Die Anzeigedauer ist schneller, direkter und verwendet die Beschleunigung der Verzögerung.
Hier werden diese Prinzipien angewendet, da das ausgewählte Element während der Vorwärts- und Rückwärtsnavigation auf dem Bildschirm bleibt.

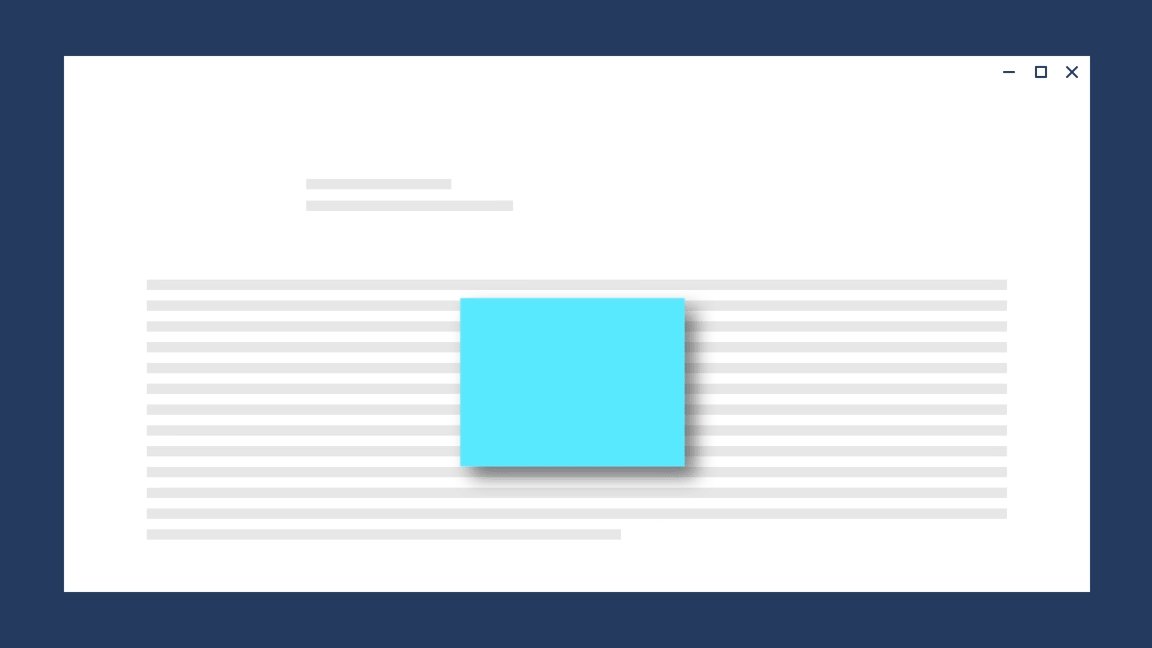
Wenn die Navigation bewirkt, dass Elemente auf dem Bildschirm ersetzt werden, ist es wichtig zu zeigen, wo die ausgangsde Szene angezeigt wird und wo die neue Szene stammt.
Dies hat mehrere Vorteile:
- Es festigt das mentale Modell des Benutzers des Raums.
- Die Dauer der beendenden Szene bietet mehr Zeit, um Inhalte für die eingehende Szene animieren zu können.
- Sie verbessert die wahrgenommene Leistung der App.
Es gibt 4 diskrete Richtungen der Navigation zu berücksichtigen.
Forward-In Feiern von Inhalten, die die Szene eingeben, auf eine Weise, die nicht mit ausgehenden Inhalten kollidiert. Der Inhalt verzögert sich in die Szene.

Forward-Out-Inhalte werden schnell beendet. Objekte beschleunigen den Bildschirm.

Rückwärts-In identisch mit Forward-In, aber umgekehrt.

Rückwärts-Out - identisch mit Forward-Out, aber umgekehrt.

Gravity
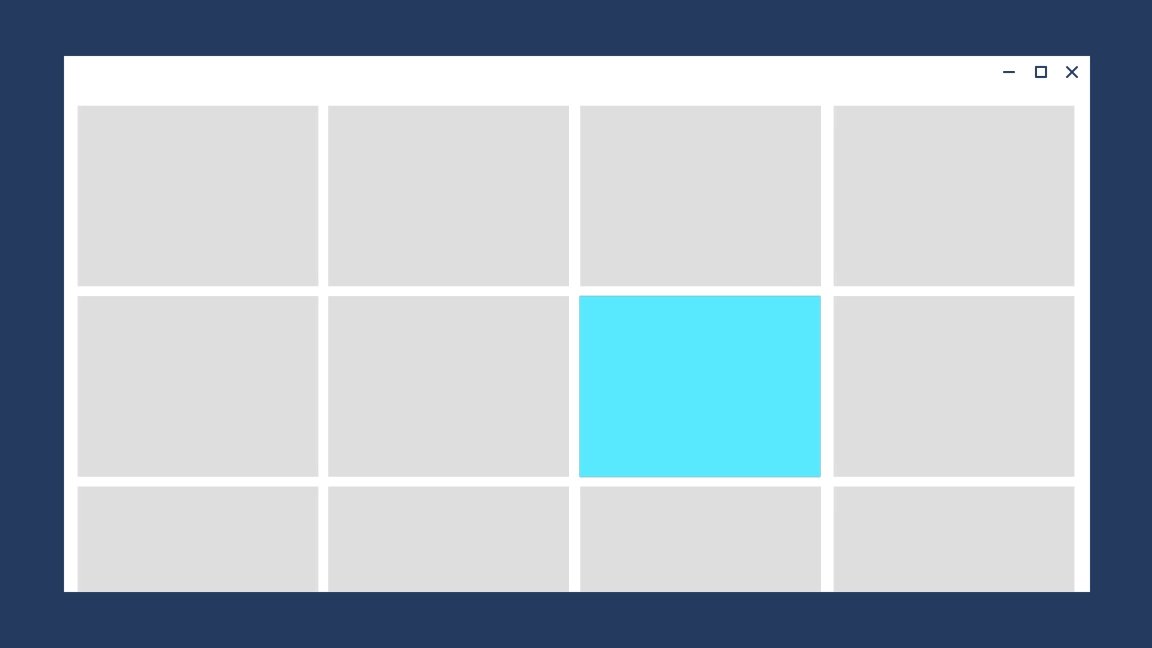
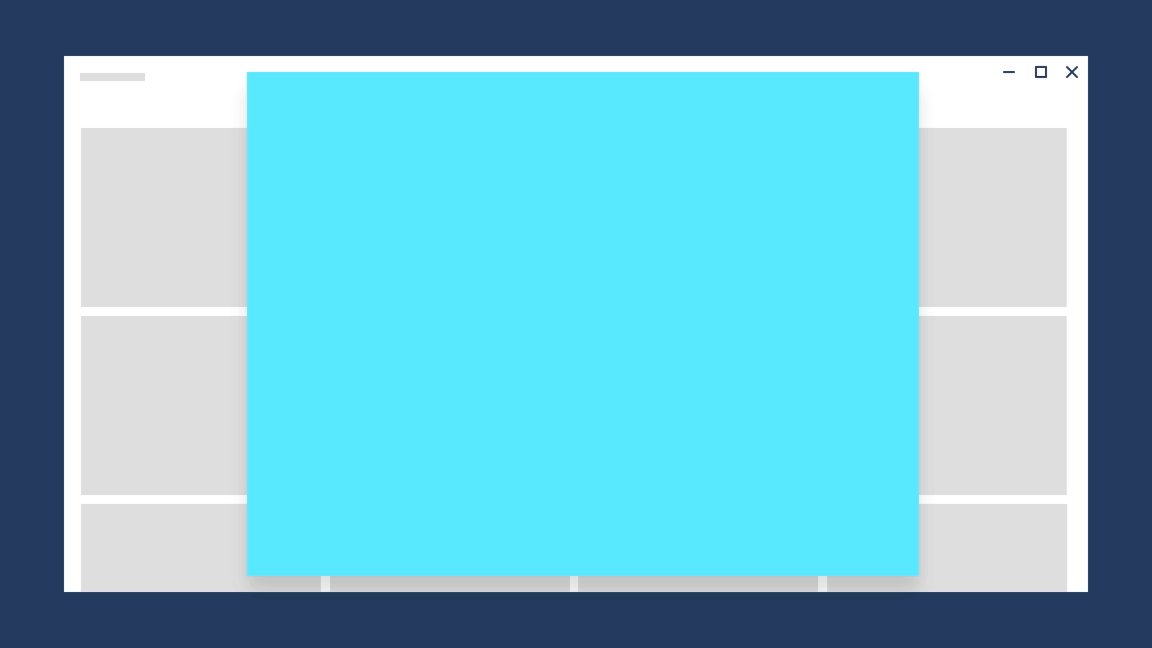
Schwerkraft macht Ihre Erfahrungen natürlicher. Objekte, die sich auf der Z-Achse bewegen und nicht durch ein Onscreen-Angebot an der Szene verankert sind, haben das Potenzial, von der Schwerkraft betroffen zu sein. Wenn ein Objekt die Szene freibricht und bevor es die Fluchtgeschwindigkeit erreicht, zieht die Schwerkraft auf das Objekt nach unten, wodurch eine natürlichere Kurve der Objektbahn entsteht, während sie sich bewegt.
Die Schwerkraft manifestiert sich in der Regel, wenn ein Objekt von einer Szene zu einer anderen springen muss. Aus diesem Gründen verwendet die verbundene Animation das Konzept der Schwerkraft.
Hier wird ein Element in der obersten Zeile des Rasters von der Schwerkraft beeinflusst, was dazu führt, dass es leicht abbricht, wenn es seinen Platz verlässt und nach vorne bewegt wird.

Verwandte Artikel
Windows developer
