Reaktionsfähige Designtechniken
Dynamisches Design verwendet nur ein Layout, in dem der Inhalt flüssig ist und sich an die Änderung der Fenstergrößen anpassen kann. Mit dem dynamischen Design können Sie ein Feature einmalig erstellen und davon ausgehen, dass es in allen Bildschirmgrößen funktioniert. Adaptives Design ist ähnlich, ersetzt jedoch ein Layout durch ein anderes Layout.
XAML-Apps verwenden effektive Pixel, um sicherzustellen, dass Ihre Benutzeroberfläche auf allen Windows-Geräten lesbar und verwendbar ist. Warum sollten Sie also die Benutzeroberfläche Ihrer App für ein bestimmtes Gerät oder eine bestimmte Bildschirmgröße anpassen?
Effektive Bildschirmbereichnutzung und reduzierte Navigation
Wenn du eine App für ein Gerät mit einem kleinen Bildschirm entwickelst, z. B. ein Tablet, kann die App auf einem PC mit einem viel größeren Bildschirm verwendet werden, ein großer Teil des Bildschirmbereichs bleibt jedoch vermutlich ungenutzt. Sie können die App anpassen, damit mehr Inhalt angezeigt wird, wenn eine bestimmte Bildschirmgröße überschritten wird. Bei einer Shopping-App beispielsweise wird auf einem Tablet ggf. jeweils eine Kategorie anzeigt, während auf einem PC oder Laptop mehrere Kategorien und Produkte gleichzeitig angezeigt werden.
Durch das Platzieren von mehr Inhalt auf dem Bildschirm reduzieren Sie die erforderliche Navigation des Benutzers.
Profitieren von Gerätefunktionen
Bestimmte Geräte verfügen über bestimmte Gerätefunktionen. Laptops verfügen beispielsweise wahrscheinlich über einen Positionssensor und eine Kamera, während ein PC möglicherweise beide nicht aufweist. Ihre App kann erkennen, welche Funktionen verfügbar sind und Features die Verwendung dieser ermöglichen.
Optimieren für Eingabe
Die universelle Steuerelementbibliothek kann mit allen Eingabetypen (Toucheingabe, Stift, Tastatur, Maus) verwendet werden. Sie können jedoch eine Optimierung für bestimmte Eingabetypen erreichen, indem Sie Ihre UI-Elemente neu anordnen.
Wenn Sie die Benutzeroberfläche Ihrer App für bestimmte Bildschirmbreiten optimieren, spricht man vom Erstellen eines reaktionsfähigen Designs. Im Folgenden finden Sie einige dynamische Designtechniken, mit denen Sie die Benutzeroberfläche Ihrer App anpassen können.
Ändern der Position
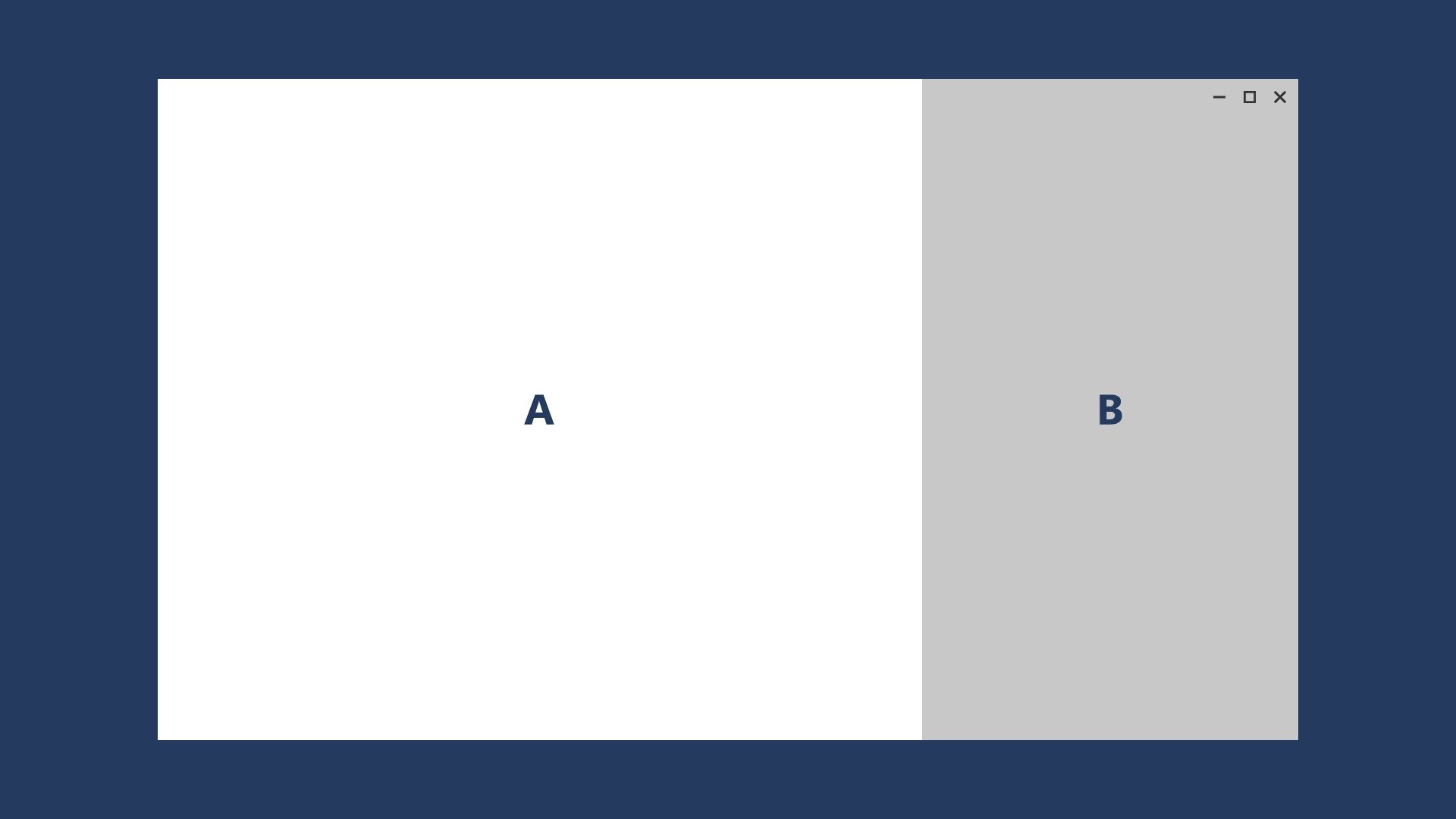
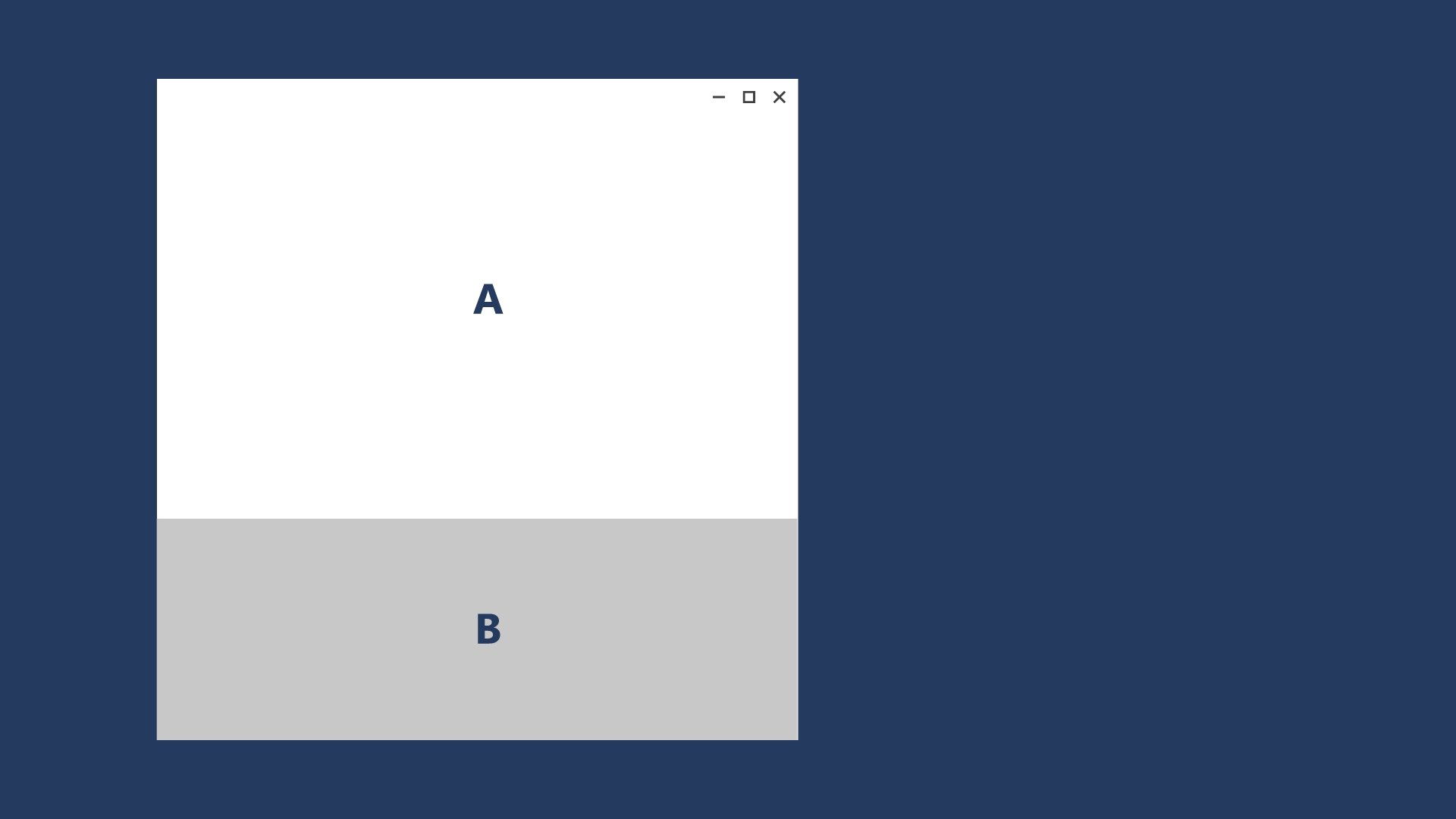
Du kannst den Ort und die Position der UI-Elemente ändern, um die Fenstergröße optimal zu nutzen. In diesem Beispiel werden im kleineren Fenster die Elemente vertikal übereinander dargestellt. Wenn die App in ein größeres Fenster übersetzt wird, können Elemente die größere Fensterbreite nutzen.

In diesem Beispielentwurf einer Foto-App ändert die Foto-App die Position des Inhalts auf größeren Bildschirmen.
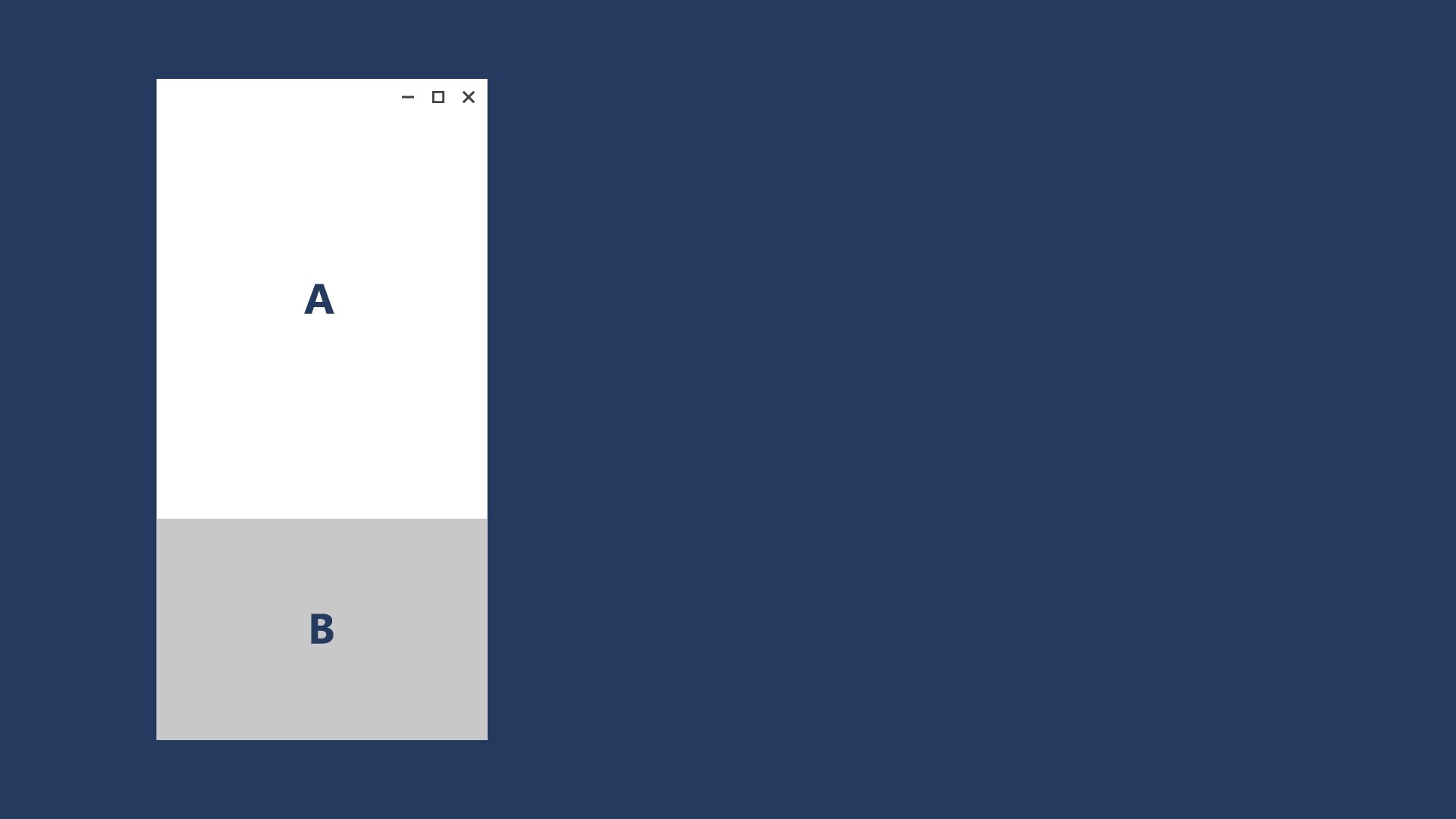
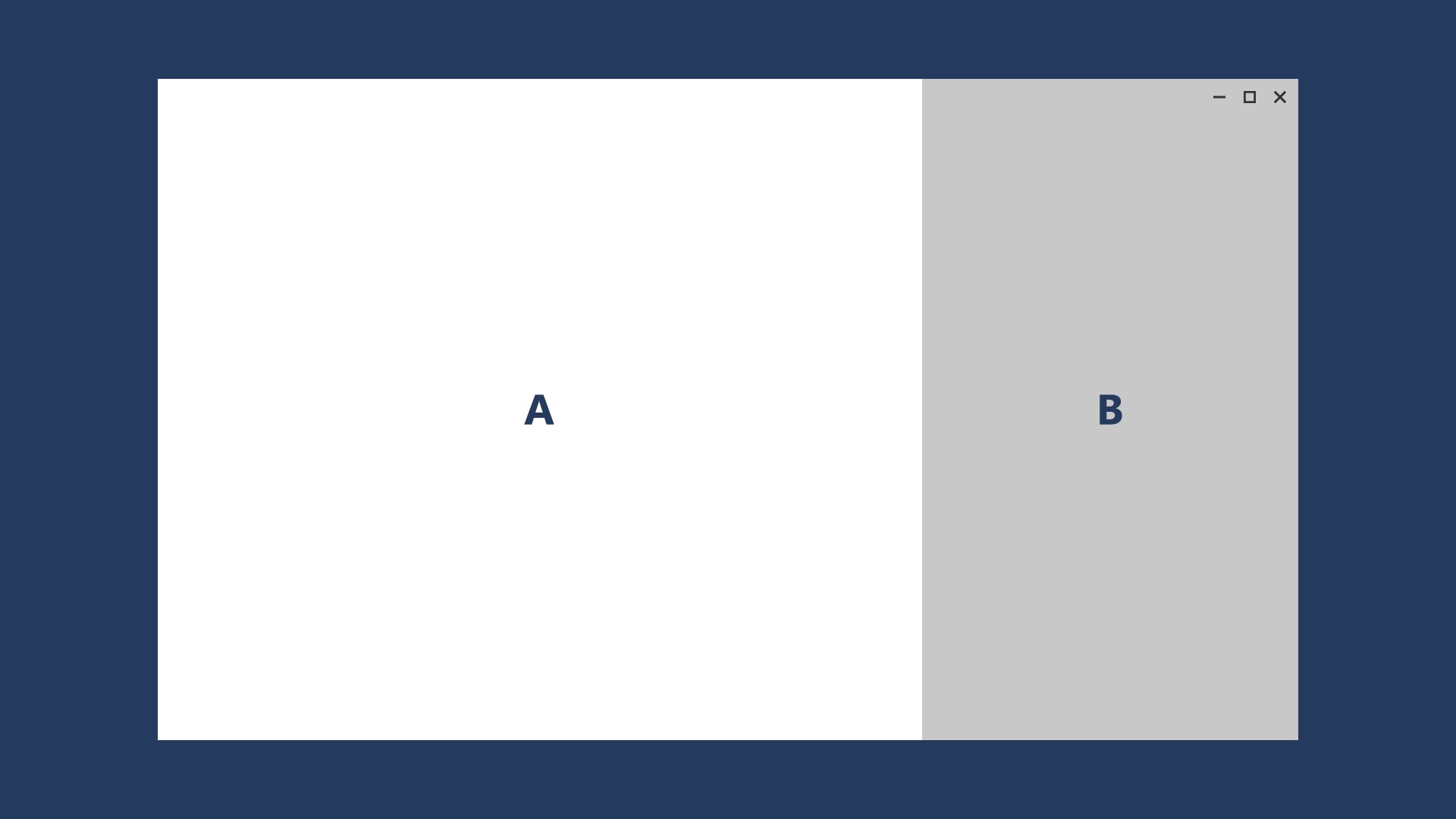
Größe ändern
Du kannst das Verhalten für die Fenstergröße optimieren, indem du die Ränder und die Größe der Benutzeroberflächenelemente anpasst. Dadurch kann beispielsweise die Lesbarkeit auf einem größeren Bildschirm verbessert werden, indem der Inhaltsframe einfach vergrößert wird.

Neuanordnen
Durch Änderung der Anordnung von UI-Elementen basierend auf dem Gerät und der Ausrichtung kann Ihre App eine optimale Ansicht der Inhalte bieten. Beim Wechseln zu einem größeren Bildschirm ist es beispielsweise eventuell sinnvoll, Spalten hinzuzufügen, zu größeren Containern zu wechseln oder Listenelemente auf andere Weise zu generieren.
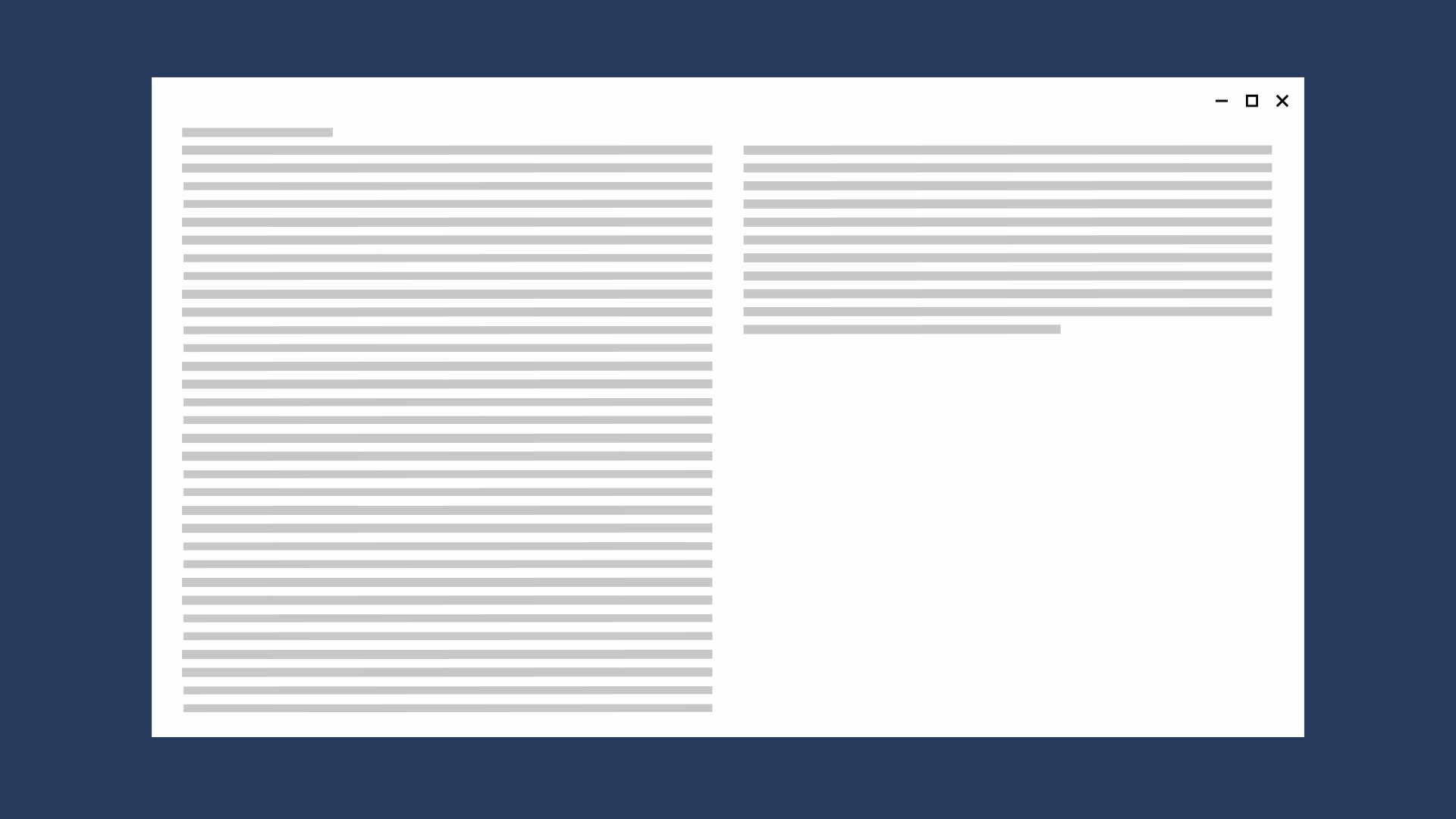
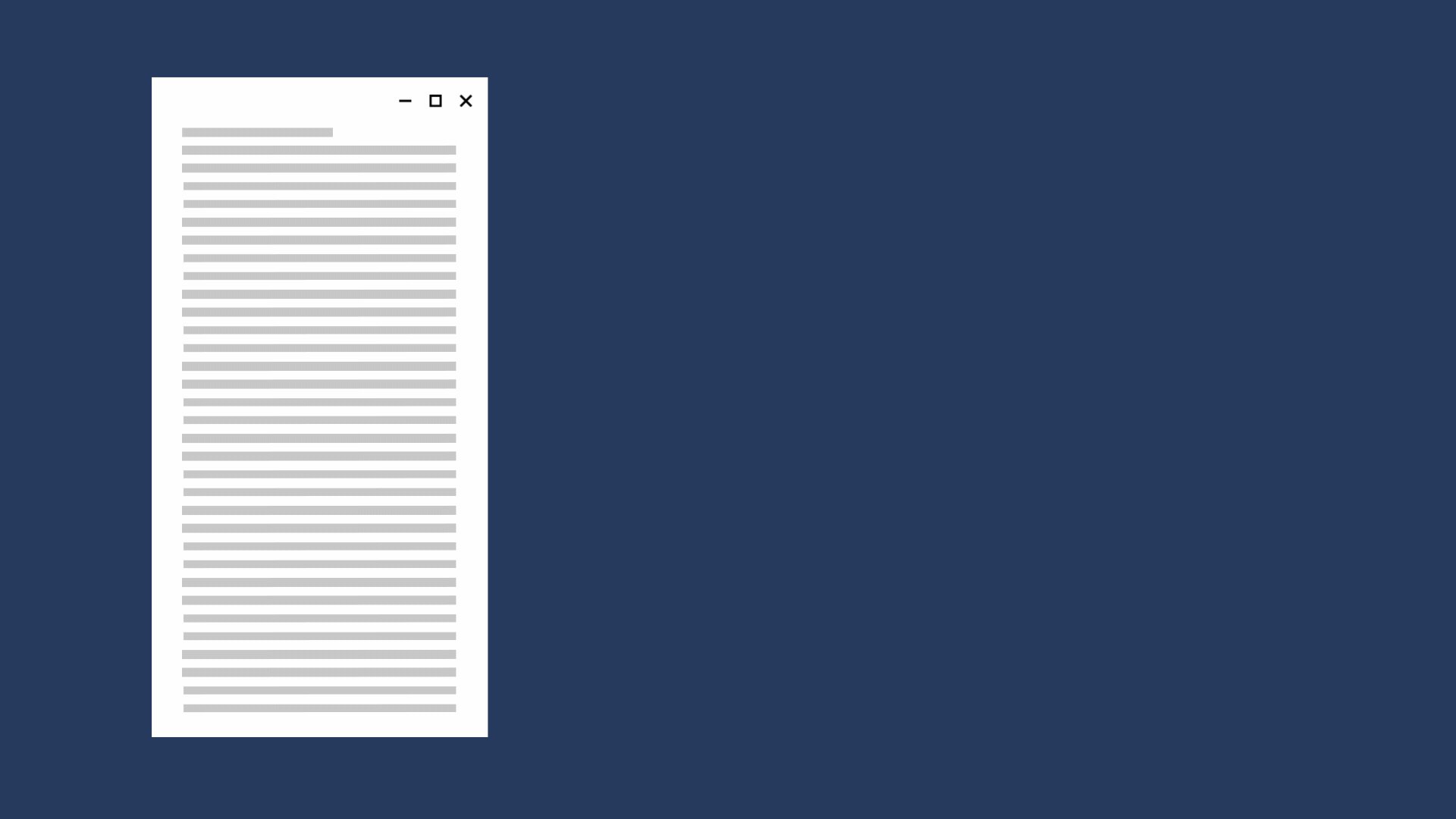
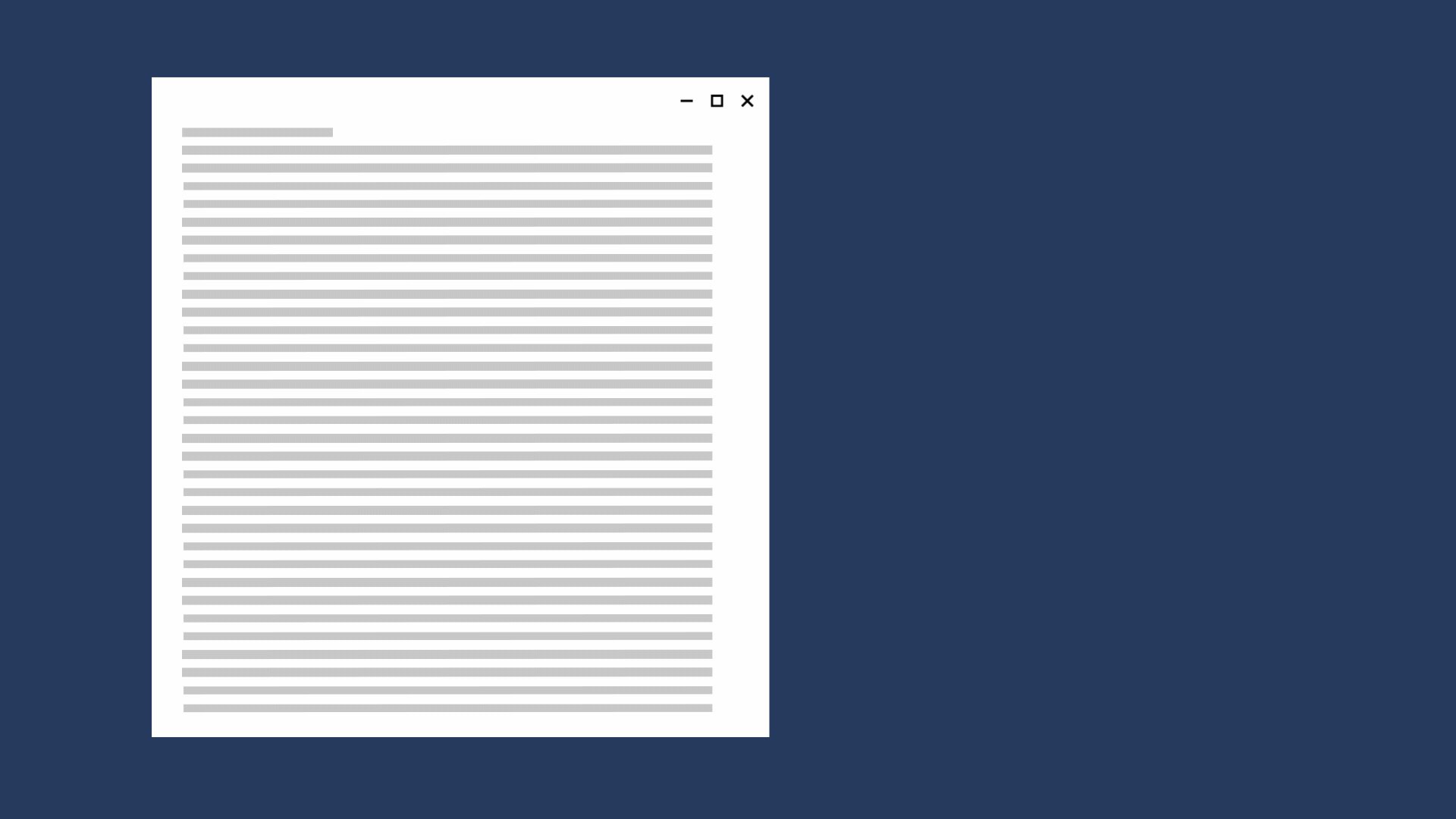
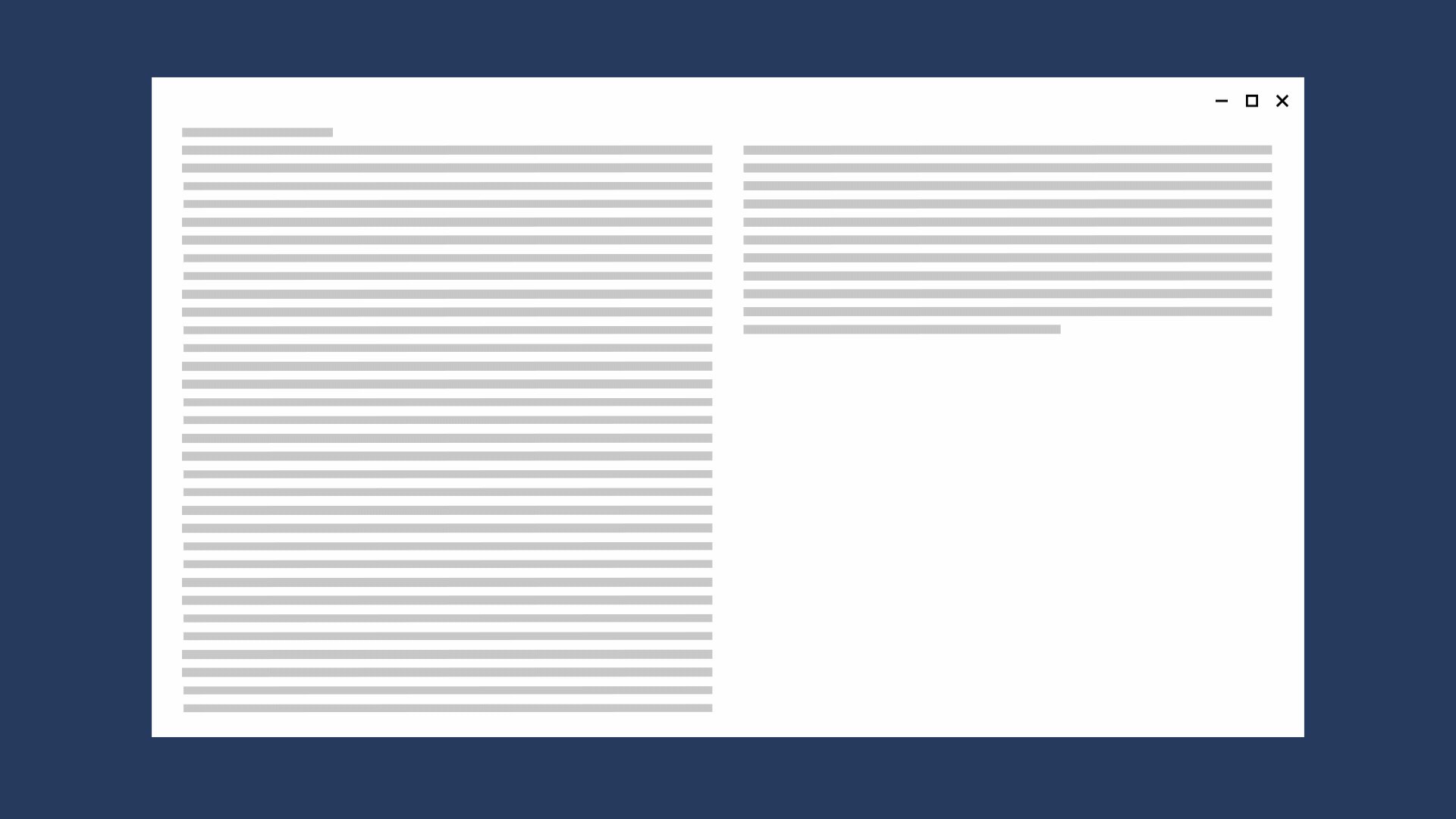
Dieses Beispiel zeigt, wie eine einzelne Spalte mit vertikal scrollendem Inhalt auf einem kleineren Bildschirm zur Anzeige von zwei Textspalten auf einem größeren Bildschirm neu angeordnet werden kann.

Anzeigen/Ausblenden
Das Ein- und Ausblenden von UI-Elementen kann von der Bildschirmfläche abhängig gemacht werden sowie davon, ob das Gerät zusätzliche Funktionen, bestimmte Situationen oder bevorzugte Bildschirmausrichtungen unterstützt.

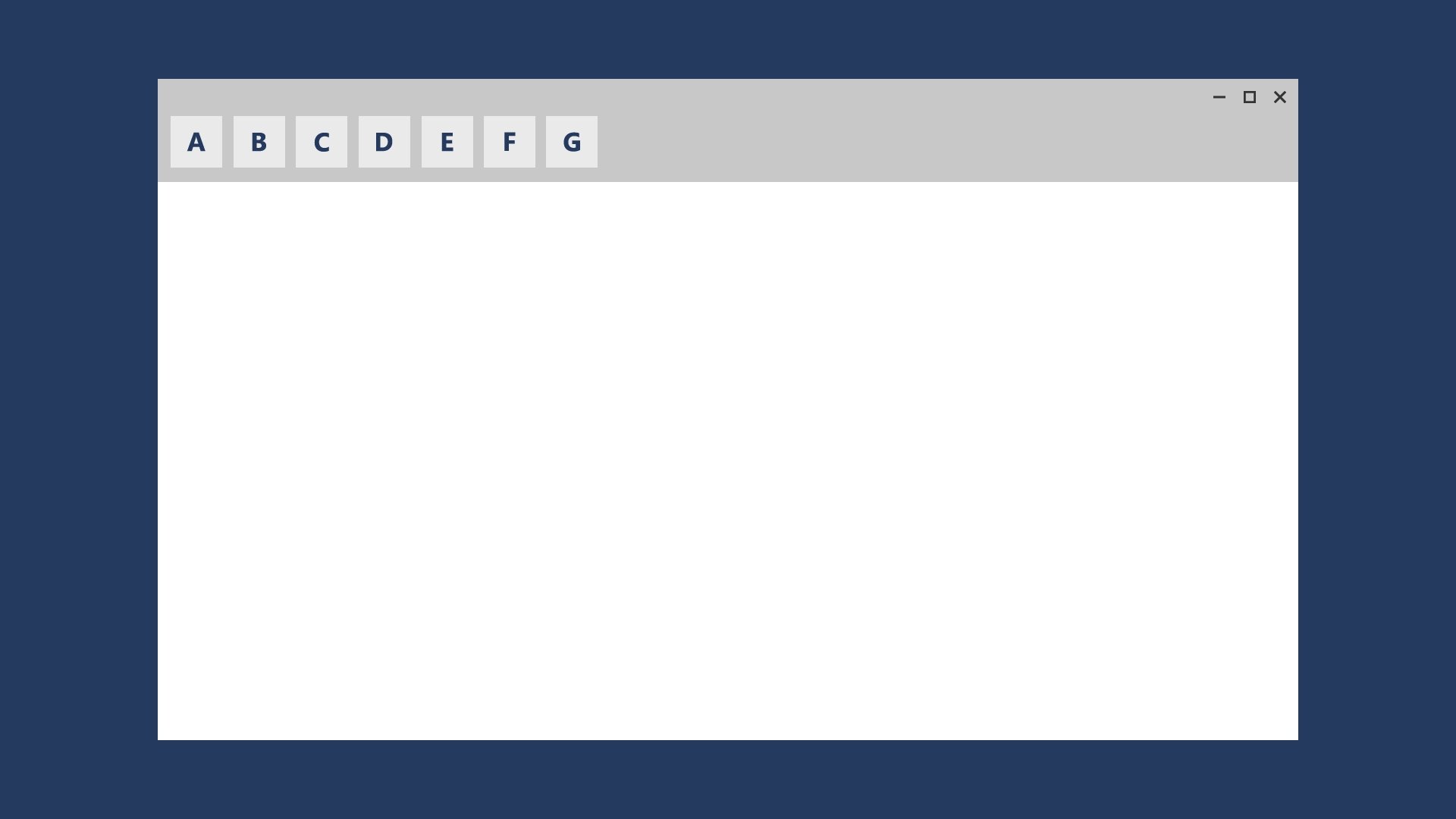
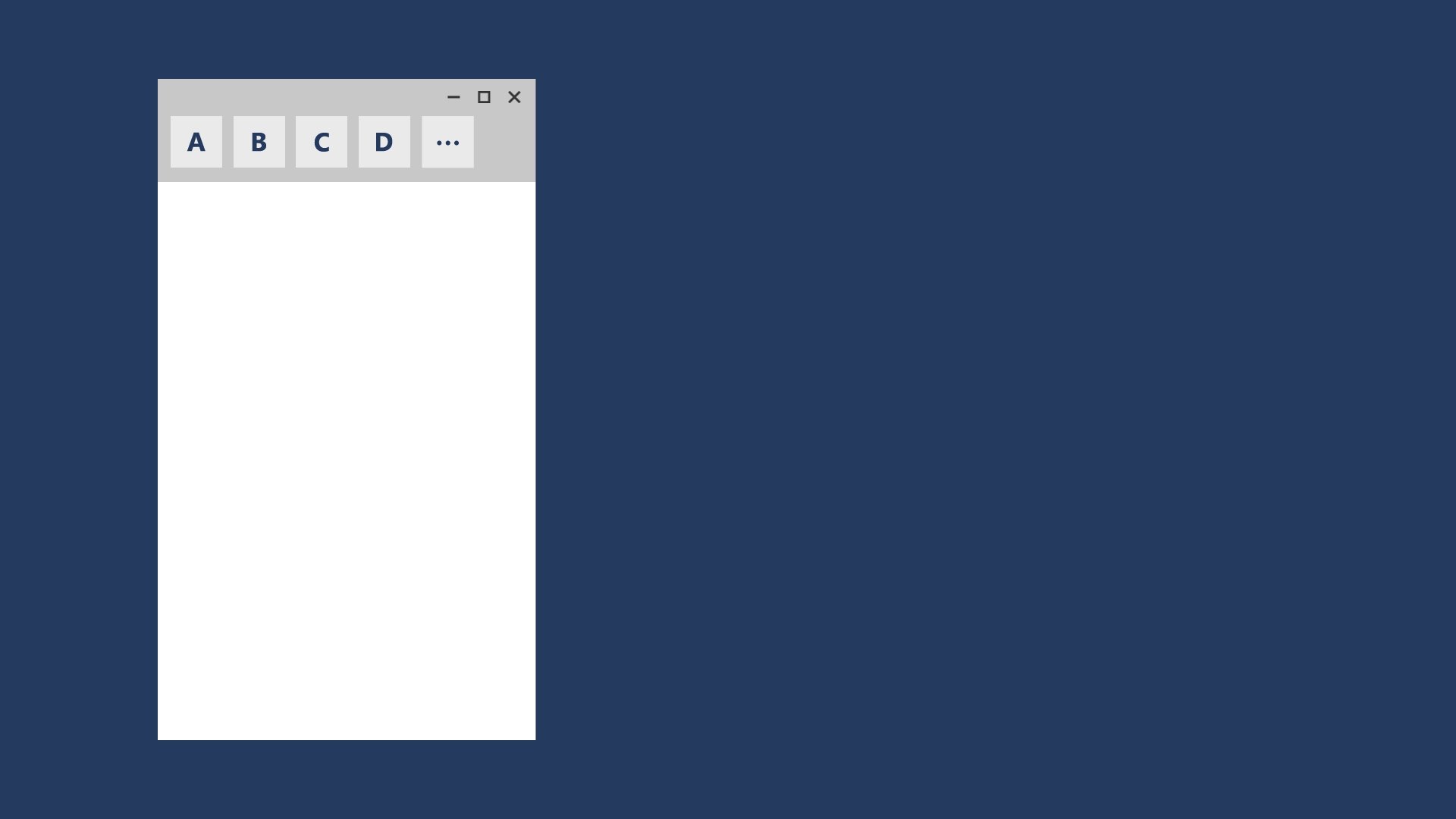
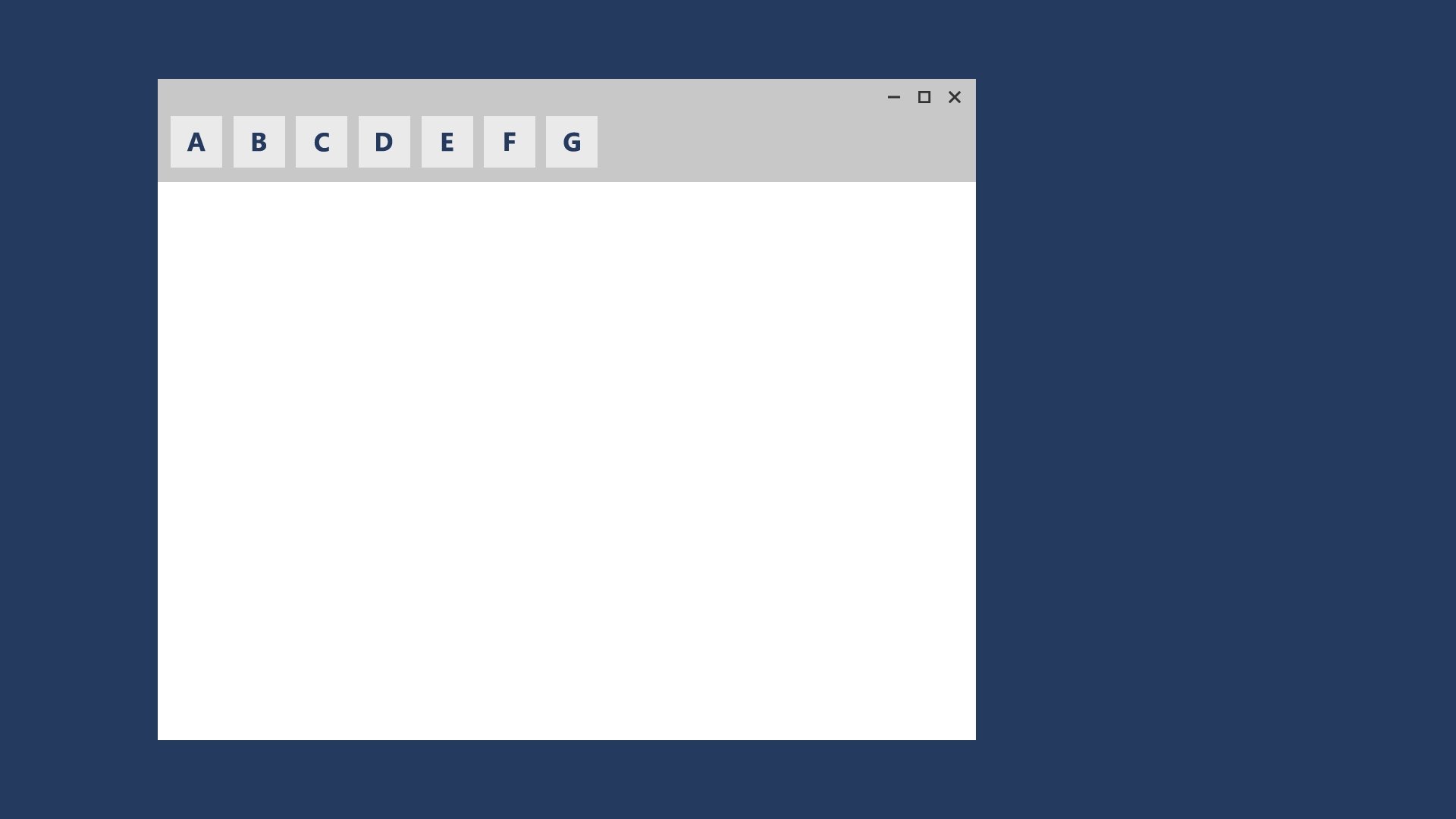
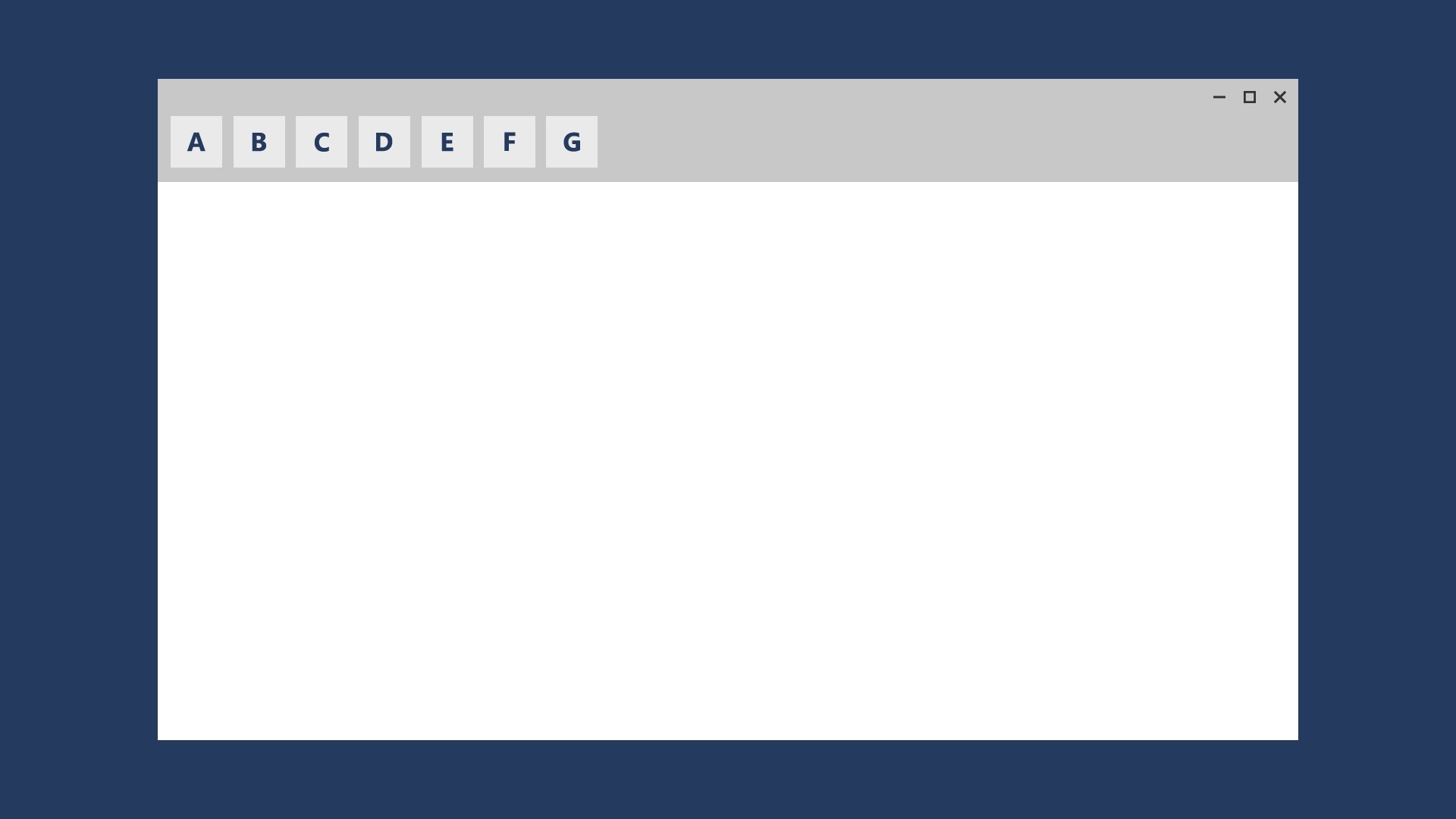
Bei Medienplayer-Steuerelementen werden z. B. auf kleineren Bildschirmen weniger Schaltflächen und auf größeren Bildschirmen ein erweiterter Satz angezeigt. Der Medienplayer in einem größeren Fenster kann wesentlich mehr Funktionen auf dem Bildschirm anzeigen als in einem kleineren Fenster.
Die Methode zum Ein- und Ausblenden umfasst die Wahl, wann mehr Metadaten angezeigt werden sollen. Bei kleineren Fenstern ist es am besten, eine minimale Menge an Metadaten anzuzeigen. In größeren Fenstern kann eine beträchtliche Menge von Metadaten angezeigt werden. Einige Beispiele für das Anzeigen oder Ausblenden von Metadaten:
- In einer E-Mail-App können Sie den Avatar des Benutzers anzeigen.
- In einer Musik-App können Sie weitere Informationen zu einem Album oder Interpreten anzeigen.
- In einer Video-App können Sie weitere Informationen zu einem Film oder einer Show anzeigen, z. B. Details zu Besetzung und Crew.
- In jeder App können Sie Spalten aufteilen und mehr Details anzeigen.
- In jeder App können Sie etwas vertikal oder horizontal anordnen. Wenn Sie von einem kleinen Fenster zu einem größeren Fenster wechseln, können gestapelte Listenelemente geändert werden, um Zeilen mit Listenelementen und Metadatenspalten anzuzeigen.
Ändern der Architektur
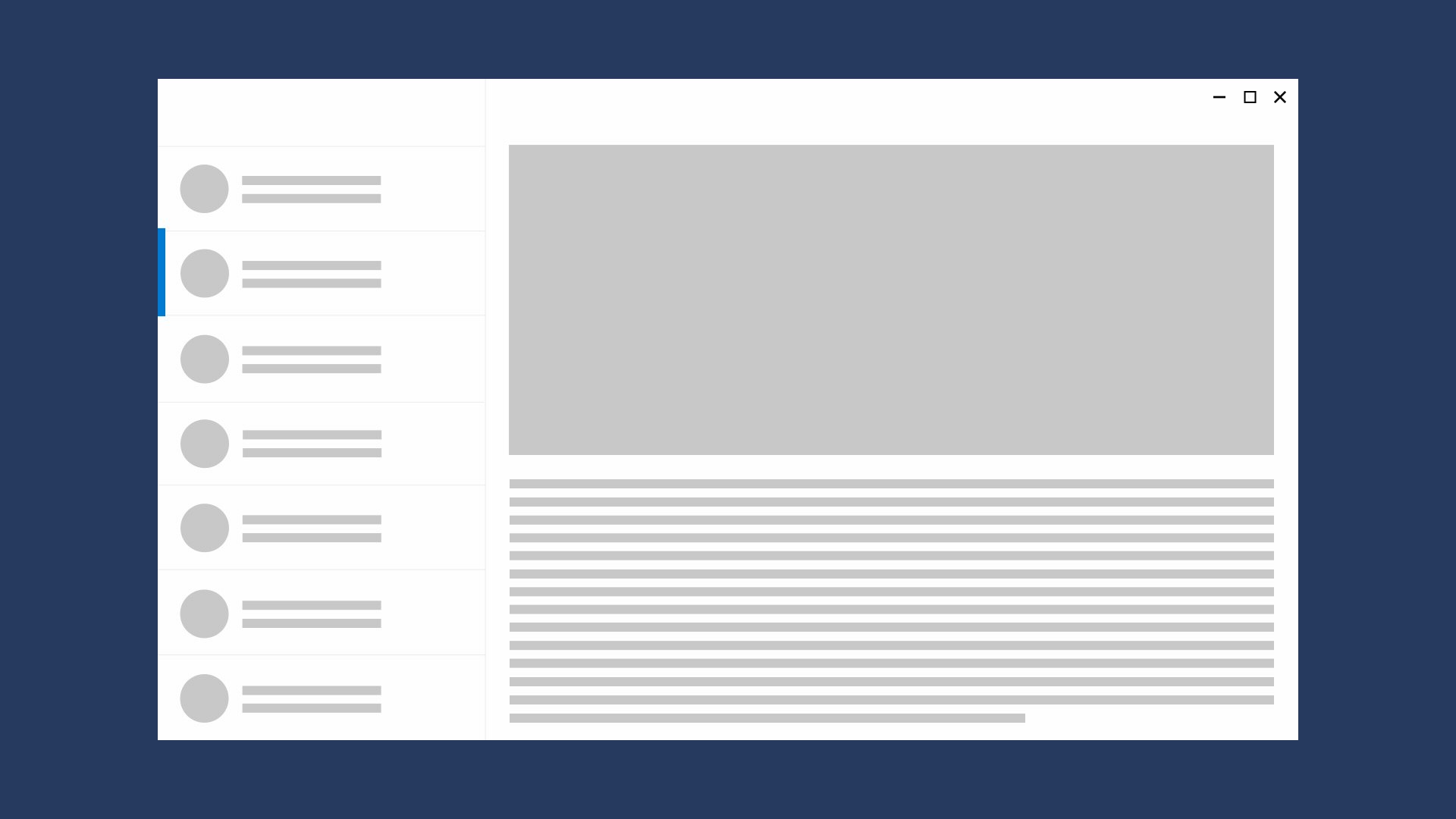
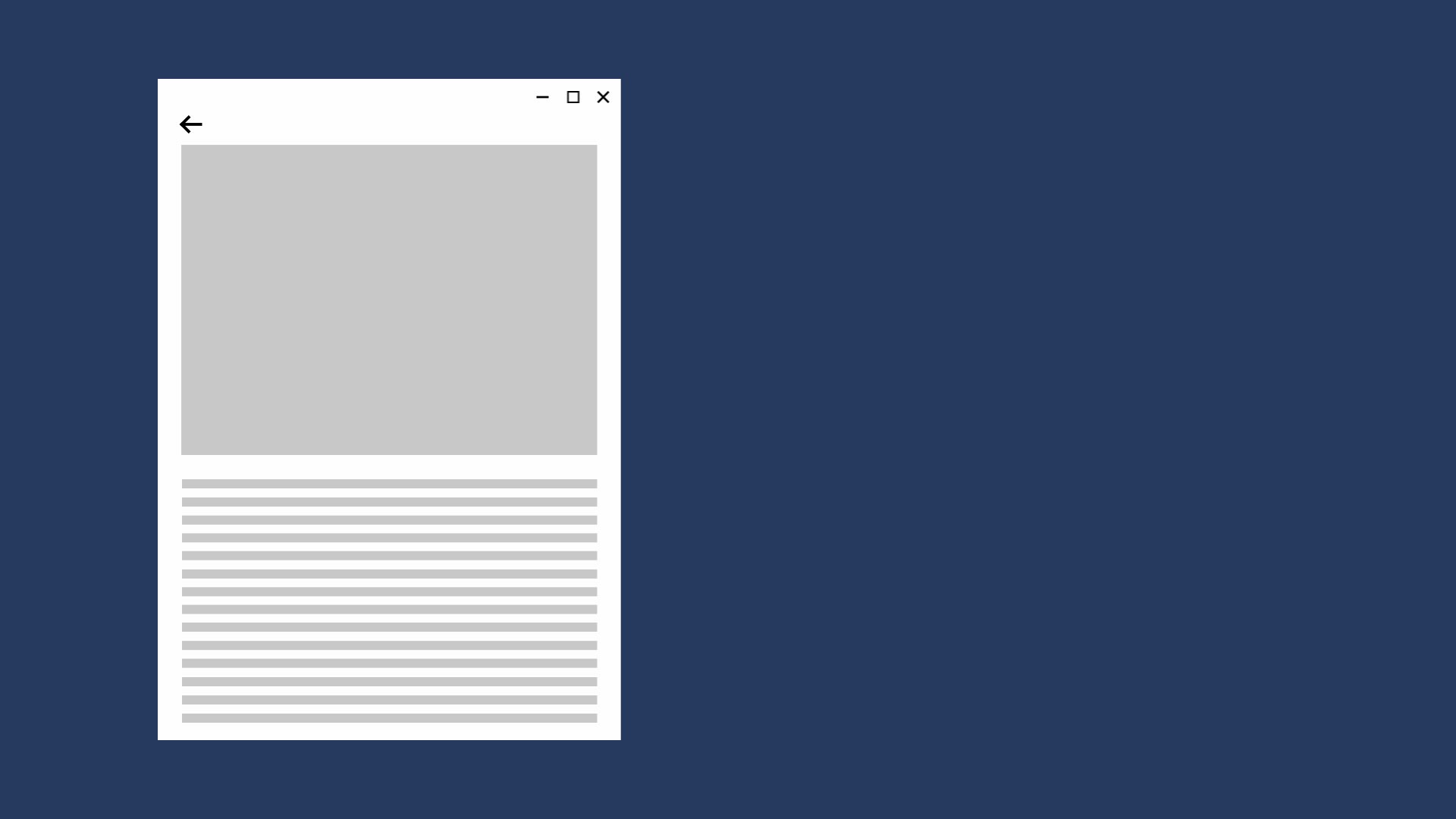
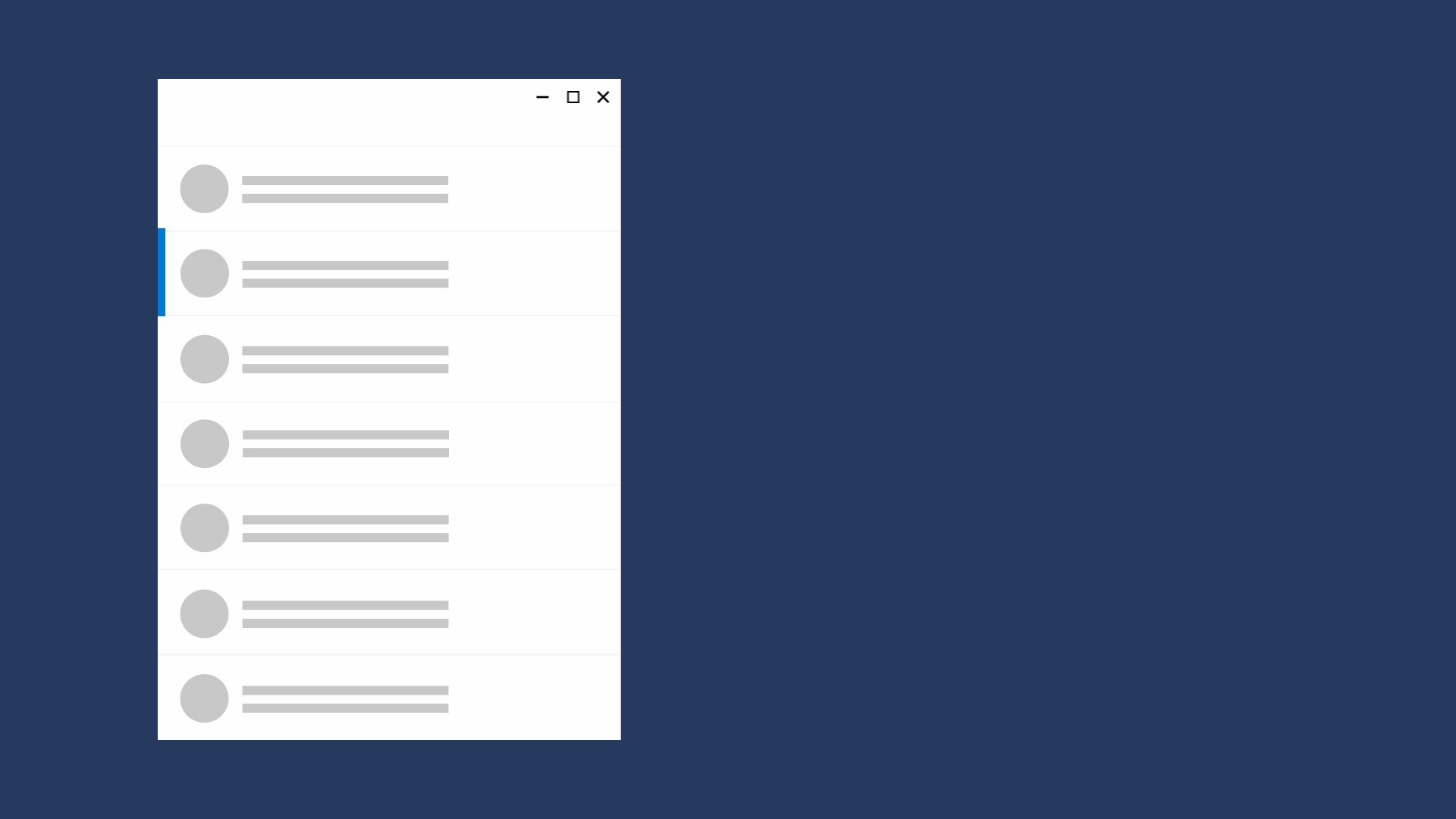
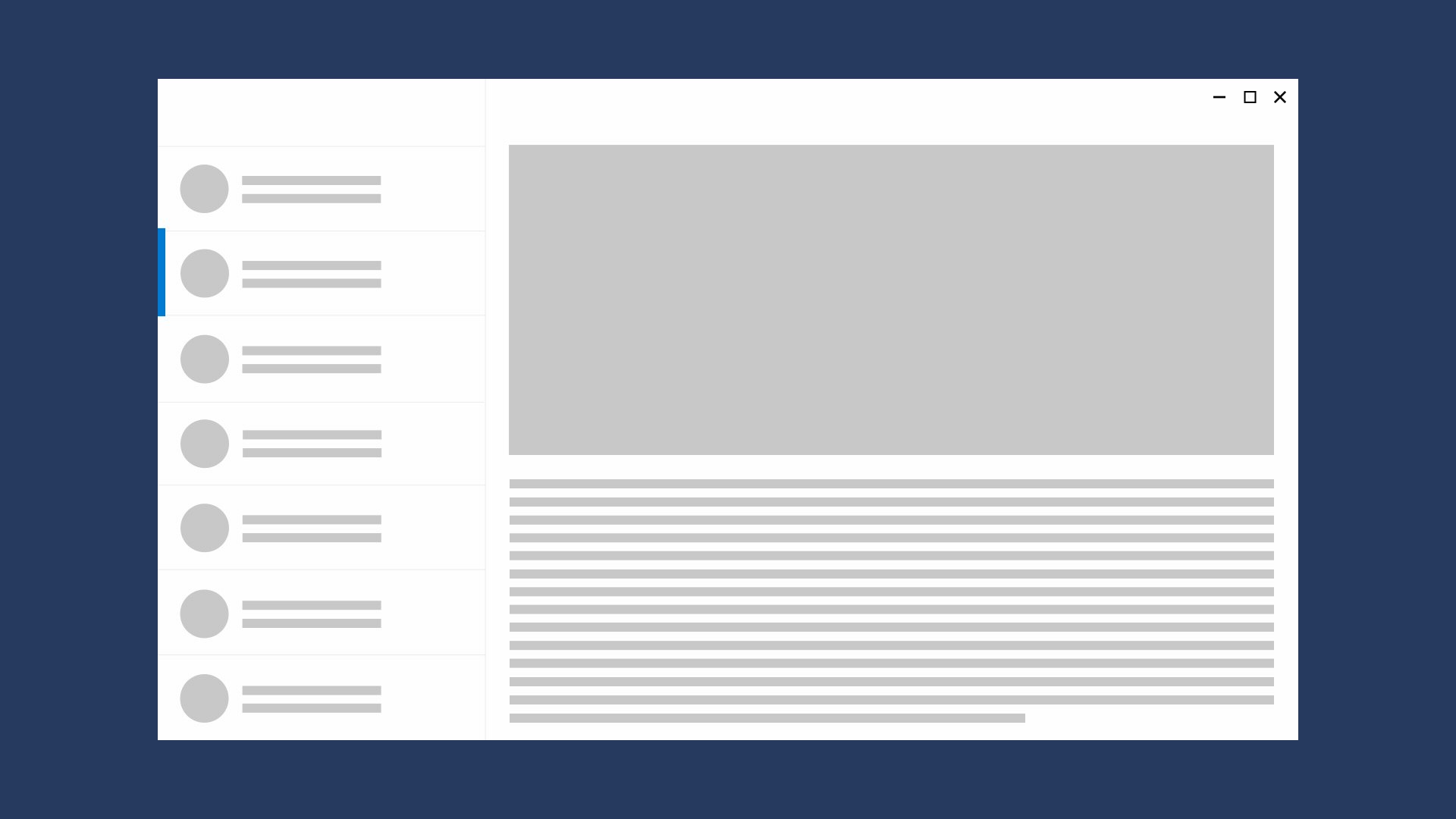
Sie können die Architektur Ihrer App reduzieren oder erweitern, um eine bessere Darstellung für bestimmte Geräte zu erzielen. In diesem Beispiel zeigt die Erweiterung des Fensters das gesamte Liste/Details-Muster an.

Adaptives Layout
Ein adaptives Layout ähnelt dem reaktionsfähigen Layout, ersetzt jedoch die Benutzeroberfläche vollständig basierend auf dem Format, in dem es dargestellt wird. Adaptives Design verfügt über mehrere feste Layoutgrößen und löst die Seite aus, um ein bestimmtes Layout basierend auf dem verfügbaren Platz zu laden.
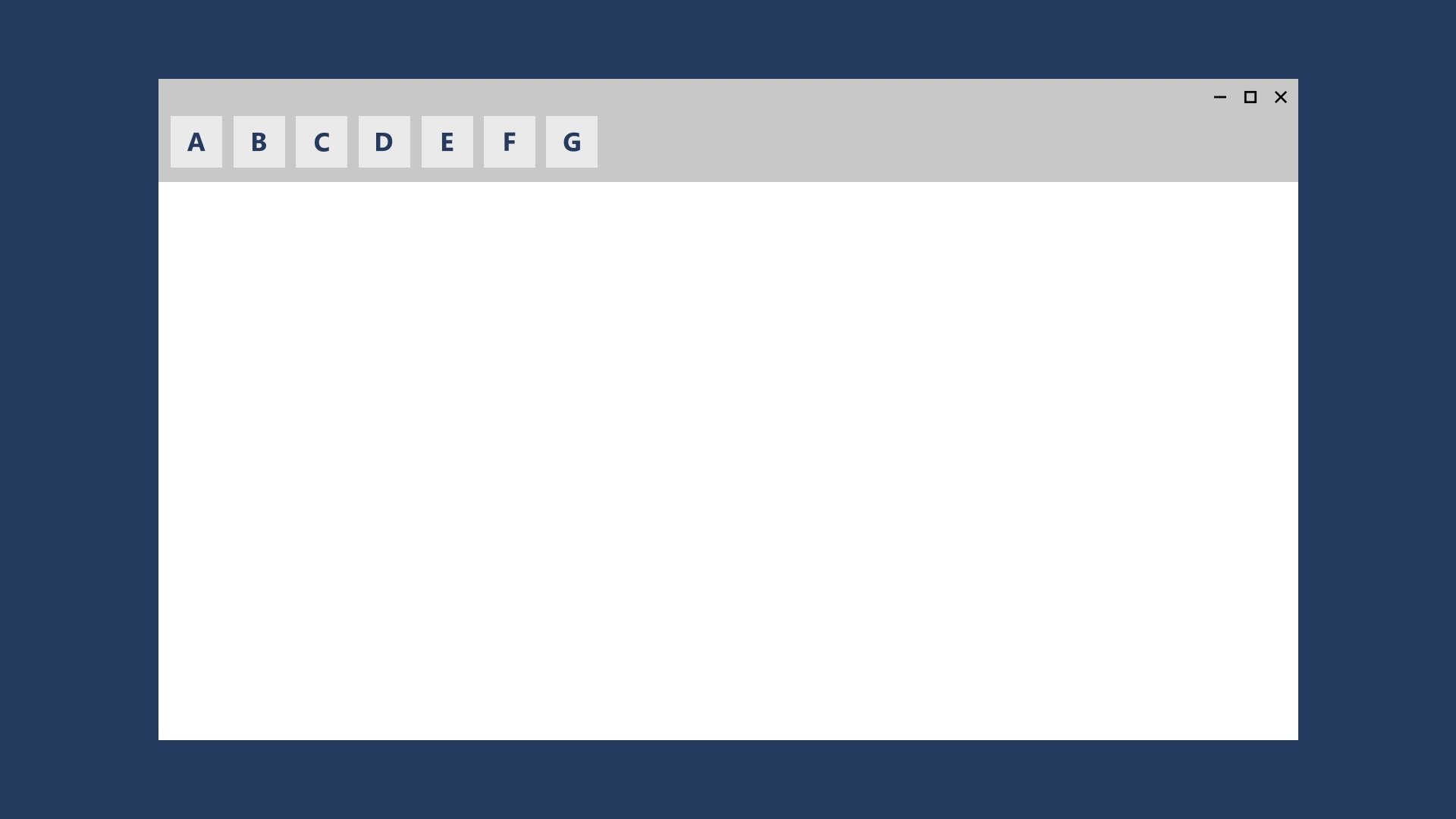
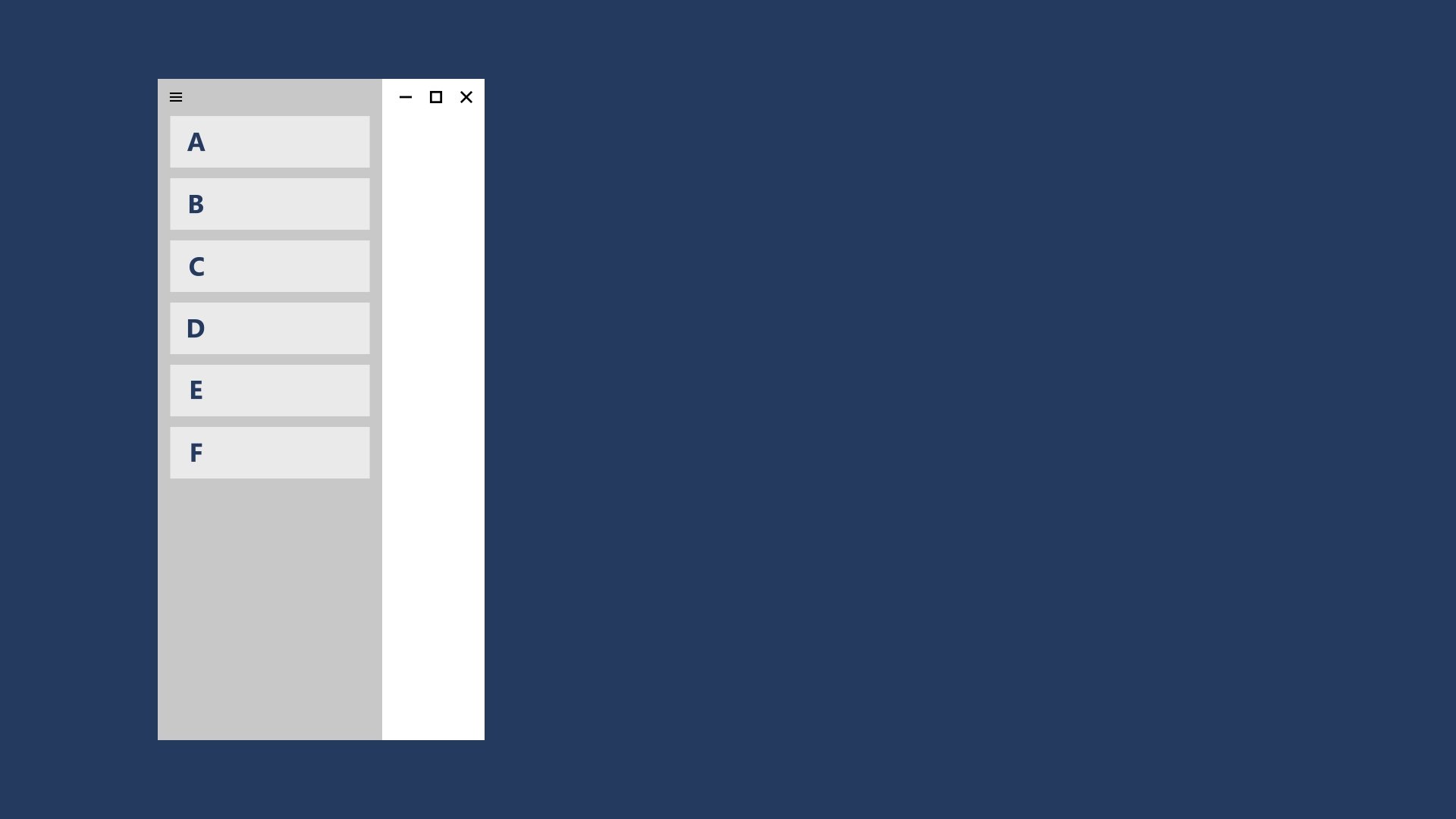
Mit diesem Verfahren kann die Benutzeroberfläche für bestimmte Breakpoints geändert werden. In diesem Beispiel ist der Navigationsbereich mit seiner kompakten, kurzzeitigen Benutzeroberfläche gut für kleinere Bildschirme geeignet, auf einem größeren Bildschirm stellen jedoch Registerkarten u. U. die bessere Wahl dar.

Das NavigationView-Steuerelement unterstützt diese Technik, indem Benutzer die Bereichsposition entweder oben oder links festlegen können.
Zugehörige Themen
Windows developer
