Stiftinteraktionen und Windows Ink in Windows-Apps

Surface Pen (erhältlich im Microsoft Store).
Übersicht
Optimieren Sie Ihre Windows-App für Stifteingaben, um sowohl Standardfunktionen für Zeigergeräte als auch die beste Windows Ink-Erfahrung für Ihre Benutzer bereitzustellen.
Hinweis
Dieses Thema konzentriert sich auf die Windows Ink-Plattform. Allgemeine Zeigereingabebehandlung (ähnlich wie Maus, Toucheingabe und Touchpad) finden Sie unter Behandeln von Zeigereingaben.
Verwenden von Freihandeingaben in Ihrer Windows-App
Verwenden von Windows Pen und Freihand zum Erstellen ansprechenderer Unternehmens-Apps
Die Windows Ink-Plattform bietet zusammen mit einem Stiftgerät eine natürliche Möglichkeit, digitale handschriftliche Notizen, Zeichnungen und Anmerkungen zu erstellen. Die Plattform unterstützt die Erfassung von Freihanddaten als Freihanddaten, das Generieren von Freihanddaten, das Verwalten von Freihanddaten, das Rendern von Freihanddaten als Freihandstriche auf dem Ausgabegerät und das Konvertieren von Freihand in Text über die Schrifterkennung.
Neben der Erfassung der grundlegenden Position und Bewegung des Stifts, während der Benutzer schreibt oder zeichnet, kann Ihre App auch die unterschiedlichen Druckmengen nachverfolgen und erfassen, die während eines Strichs verwendet werden. Diese Informationen sowie Einstellungen für Stiftspitze Form, Größe und Drehung, Freihandfarbe und Zweck (einfache Freihandeingabe, Löschen, Hervorheben und Auswählen) ermöglichen Es Ihnen, Benutzeroberflächen bereitzustellen, die dem Schreiben oder Zeichnen auf Papier mit einem Stift, Bleistift oder Pinsel sehr ähnlich sind.
Hinweis
Ihre App kann auch Freihandeingaben von anderen zeigerbasierten Geräten unterstützen, z. B. Touchdigalisierer und Mausgeräte.
Die Freihandplattform ist sehr flexibel. Es wurde entwickelt, um je nach Ihren Anforderungen verschiedene Funktionalitätsebenen zu unterstützen.
Informationen zu Windows Ink-UX-Richtlinien finden Sie unter Freihandsteuerelemente.
Komponenten der Windows Ink-Plattform
| Komponente | Beschreibung |
|---|---|
| InkCanvas | Ein XAML-UI-Plattformsteuerelement, das standardmäßig alle Eingaben eines Stifts als Freihandstrich oder Löschstrich annimmt und anzeigt. Weitere Informationen zur Verwendung von InkCanvas finden Sie unter Erkennen von Windows Ink-Strichen als Text und Speichern und Abrufen von Windows Ink-Strichdaten. |
| InkPresenter | Ein CodeBehind-Objekt, das zusammen mit einem InkCanvas-Steuerelement instanziiert wird (über die Eigenschaft InkCanvas.InkPresentert verfügbar gemacht). Dieses Objekt verfügt über alle standardmäßigen Freihandfunktionen, die vom InkCanvas verfügbar gemacht werden, sowie über einen umfassenden Satz von APIs für die weitere Anpassung und Personalisierung. Weitere Informationen zur Verwendung von InkPresenter finden Sie unter Erkennen von Windows Ink-Strichen als Text und Speichern und Abrufen von Windows Ink-Strichdaten. |
| InkToolbar | Ein XAML-UI-Plattformsteuerelement, das eine anpassbare und erweiterbare Sammlung von Schaltflächen enthält, die Freihandfunktionen in einem zugehörigen InkCanvas aktivieren. Weitere Informationen zur Verwendung der InkToolbar finden Sie unter Hinzufügen einer InkToolbar zu einer Freihand-App für Windows-Apps. |
| IInkD2DRenderer | Ermöglicht die Wiedergabe von Freihandstrichen im angegebenen Direct2D-Gerätekontext einer Universal Windows-App anstelle des standardmäßigen InkCanvas-Steuerelements. Dies ermöglicht die vollständige Anpassung der Freihandeingabe.This enables full customization of the inking experience. Weitere Informationen finden Sie im Beispiel für komplexe Freihandeingaben. |
Einfache Freihandeingabe mit InkCanvas
Wenn Sie grundlegende Freihandfunktionen hinzufügen möchten, platzieren Sie einfach ein InkCanvas-UWP-Plattformsteuerelement auf der entsprechenden Seite in Ihrer App.
Standardmäßig unterstützt das InkCanvas Freihandeingaben nur von einem Stift. Die Eingabe wird entweder als Freihandstrich mithilfe von Standardeinstellungen für Farbe und Stärke (ein schwarzer Kugelschreiber mit einer Dicke von 2 Pixeln) gerendert oder als Strichradierer behandelt (wenn die Eingabe von einer Radiererspitze stammt oder die Stiftspitze mit einer Radierschaltfläche geändert wurde).
Hinweis
Wenn keine Radiererspitze oder Schaltfläche vorhanden ist, kann das InkCanvas so konfiguriert werden, dass Eingaben von der Stiftspitze als Radierstrich verarbeitet werden.
In diesem Beispiel überlagert ein InkCanvas ein Hintergrundbild.
Hinweis
Ein InkCanvas verfügt über die Standardeigenschaften "Height" und "Width" von Null, es sei denn, es handelt sich um das untergeordnete Element eines Elements, das seine untergeordneten Elemente automatisch ändert, z. B. StackPanel- oder Grid-Steuerelemente.
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<StackPanel x:Name="HeaderPanel" Orientation="Horizontal" Grid.Row="0">
<TextBlock x:Name="Header"
Text="Basic ink sample"
Style="{ThemeResource HeaderTextBlockStyle}"
Margin="10,0,0,0" />
</StackPanel>
<Grid Grid.Row="1">
<Image Source="Assets\StoreLogo.png" />
<InkCanvas x:Name="inkCanvas" />
</Grid>
</Grid>
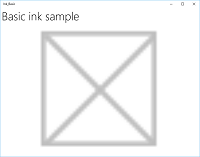
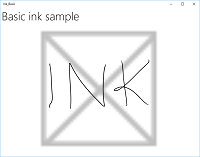
Diese Reihe von Bildern zeigt, wie die Stifteingabe von diesem InkCanvas-Steuerelement gerendert wird.
 |
 |
 |
|---|---|---|
| Das leere InkCanvas-Steuerelement mit einem Hintergrundbild. | Der InkCanvas mit Freihandstrichen. | Das InkCanvas-Steuerelement mit einem gelöschten Strich (beachten Sie, wie das Löschen auf einem ganzen Strich und nicht auf einen Teil angewendet wird). |
Die vom InkCanvas-Steuerelement unterstützte Freihandfunktion wird von einem CodeBehind-Objekt mit dem Namen InkPresenter bereitgestellt.
Für die einfache Freihandeingabe müssen Sie sich nicht mit dem InkPresenter befassen. Um das Freihandverhalten für inkCanvas anzupassen und zu konfigurieren, müssen Sie jedoch auf das entsprechende InkPresenter-Objekt zugreifen.
Grundlegende Anpassung mit InkPresenter
Ein InkPresenter-Objekt wird mit jedem InkCanvas-Steuerelement instanziiert.
Hinweis
Der InkPresenter kann nicht direkt instanziiert werden. Stattdessen wird über die InkPresenter-Eigenschaft des InkCanvas zugegriffen.
Zusammen mit allen Standard-Freihandverhaltensweisen des entsprechenden InkCanvas-Steuerelements bietet das InkPresenter einen umfassenden Satz von APIs für zusätzliche Strichanpassungen und eine feiner abgestimmte Verwaltung der Stifteingabe (Standard und geändert). Dazu gehören Stricheigenschaften, unterstützte Eingabegerätetypen und ob die Eingabe vom Objekt verarbeitet oder zur Verarbeitung an die App übergeben wird.
Hinweis
Standardmäßige Freihandeingaben (von Stiftspitze oder Radiererspitze/-taste) werden nicht mit einem sekundären Hardwareangebot geändert, z. B. stiftförmige Drucktaste, rechte Maustaste oder ähnliche Mechanismen.
Standardmäßig wird Freihandeingabe nur für Stifteingaben unterstützt. Hier konfigurieren wir den InkPresenter so, dass Eingabedaten von Stift und Maus als Freihandstriche interpretiert werden. Außerdem legen wir einige anfängliche Freihandstrichattribute fest, die zum Rendern von Strichen in den InkCanvas verwendet werden.
Legen Sie zum Aktivieren der Maus- und Toucheingabe die Eigenschaft InputDeviceTypes des InkPresenter auf die gewünschte Kombination von CoreInputDeviceTypes-Werten fest.
public MainPage()
{
this.InitializeComponent();
// Set supported inking device types.
inkCanvas.InkPresenter.InputDeviceTypes =
Windows.UI.Core.CoreInputDeviceTypes.Mouse |
Windows.UI.Core.CoreInputDeviceTypes.Pen;
// Set initial ink stroke attributes.
InkDrawingAttributes drawingAttributes = new InkDrawingAttributes();
drawingAttributes.Color = Windows.UI.Colors.Black;
drawingAttributes.IgnorePressure = false;
drawingAttributes.FitToCurve = true;
inkCanvas.InkPresenter.UpdateDefaultDrawingAttributes(drawingAttributes);
}
Freihandstrichattribute können dynamisch festgelegt werden, um Benutzereinstellungen oder App-Anforderungen zu berücksichtigen.
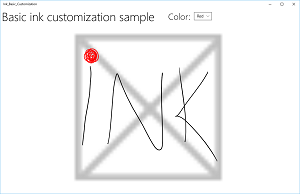
Hier lassen wir einen Benutzer aus einer Liste von Freihandfarben auswählen.
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<StackPanel x:Name="HeaderPanel" Orientation="Horizontal" Grid.Row="0">
<TextBlock x:Name="Header"
Text="Basic ink customization sample"
VerticalAlignment="Center"
Style="{ThemeResource HeaderTextBlockStyle}"
Margin="10,0,0,0" />
<TextBlock Text="Color:"
Style="{StaticResource SubheaderTextBlockStyle}"
VerticalAlignment="Center"
Margin="50,0,10,0"/>
<ComboBox x:Name="PenColor"
VerticalAlignment="Center"
SelectedIndex="0"
SelectionChanged="OnPenColorChanged">
<ComboBoxItem Content="Black"/>
<ComboBoxItem Content="Red"/>
</ComboBox>
</StackPanel>
<Grid Grid.Row="1">
<Image Source="Assets\StoreLogo.png" />
<InkCanvas x:Name="inkCanvas" />
</Grid>
</Grid>
Anschließend behandeln wir Änderungen an der ausgewählten Farbe und aktualisieren die Freihandstrichattribute entsprechend.
// Update ink stroke color for new strokes.
private void OnPenColorChanged(object sender, SelectionChangedEventArgs e)
{
if (inkCanvas != null)
{
InkDrawingAttributes drawingAttributes =
inkCanvas.InkPresenter.CopyDefaultDrawingAttributes();
string value = ((ComboBoxItem)PenColor.SelectedItem).Content.ToString();
switch (value)
{
case "Black":
drawingAttributes.Color = Windows.UI.Colors.Black;
break;
case "Red":
drawingAttributes.Color = Windows.UI.Colors.Red;
break;
default:
drawingAttributes.Color = Windows.UI.Colors.Black;
break;
};
inkCanvas.InkPresenter.UpdateDefaultDrawingAttributes(drawingAttributes);
}
}
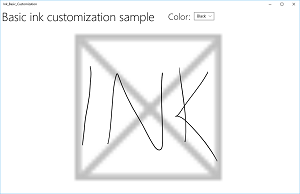
Diese Bilder zeigen, wie die Stifteingabe vom InkPresenter verarbeitet und angepasst wird.


Der InkCanvas-Bereich mit vom Benutzer ausgewählten roten Freihandstrichen.
Um Funktionen bereitzustellen, die über Freihandeingaben und -löschungen hinausgehen, z. B. die Strichauswahl, muss Ihre App bestimmte Eingaben für den InkPresenter identifizieren, der für die Verarbeitung durch Ihre App nicht verarbeitet werden soll.
Pass-Through-Eingabe für die erweiterte Verarbeitung
Standardmäßig verarbeitet InkPresenter alle Eingaben entweder als Freihandstrich oder als Radierstrich, einschließlich der Von einem sekundären Hardwareangebot geänderten Eingaben, z. B. einer Stift-Drucktaste, einer rechten Maustaste oder ähnlichen. Benutzer erwarten jedoch in der Regel einige zusätzliche Funktionen oder ein geändertes Verhalten mit diesen sekundären Angeboten.
In einigen Fällen müssen Sie möglicherweise auch zusätzliche Funktionen für Stifte ohne sekundäre Angebote verfügbar machen (Funktionalität, die normalerweise nicht der Stiftspitze zugeordnet ist), andere Eingabegerätetypen oder einige Arten von geändertem Verhalten basierend auf einer Benutzerauswahl auf der Benutzeroberfläche Ihrer App.
Um dies zu unterstützen, kann InkPresenter so konfiguriert werden, dass bestimmte Eingaben unverarbeitet bleiben. Diese unverarbeitete Eingabe wird dann zur Verarbeitung an Ihre App übergeben.
Beispiel: Verwenden von nicht verarbeiteten Eingaben zum Implementieren der Strichauswahl
Die Windows Ink-Plattform bietet keine integrierte Unterstützung für Aktionen, die geänderte Eingaben erfordern, z. B. Strichauswahl. Um Features wie diese zu unterstützen, müssen Sie eine benutzerdefinierte Lösung in Ihren Apps bereitstellen.
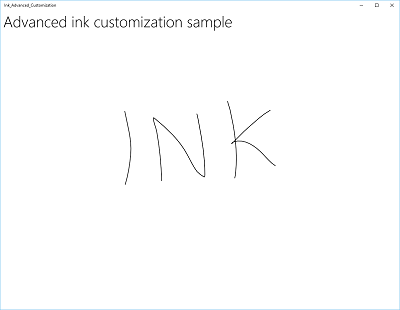
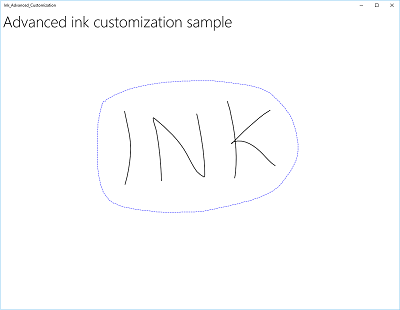
Im folgenden Codebeispiel (der gesamte Code befindet sich in den Dateien "MainPage.xaml" und "MainPage.xaml.cs") wird erläutert, wie Sie die Strichauswahl aktivieren, wenn die Eingabe mit einer Stift-Drucktaste (oder einer rechten Maustaste) geändert wird.
Zunächst richten wir die Benutzeroberfläche in "MainPage.xaml" ein.
Hier fügen wir einen Zeichenbereich (unterhalb des InkCanvas) hinzu, um den Auswahlstrich zu zeichnen. Wenn Sie einen separaten Layer verwenden, um den Auswahlstrich zu zeichnen, bleibt der InkCanvas und dessen Inhalt unberührt.

<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <StackPanel x:Name="HeaderPanel" Orientation="Horizontal" Grid.Row="0"> <TextBlock x:Name="Header" Text="Advanced ink customization sample" VerticalAlignment="Center" Style="{ThemeResource HeaderTextBlockStyle}" Margin="10,0,0,0" /> </StackPanel> <Grid Grid.Row="1"> <!-- Canvas for displaying selection UI. --> <Canvas x:Name="selectionCanvas"/> <!-- Inking area --> <InkCanvas x:Name="inkCanvas"/> </Grid> </Grid>In MainPage.xaml.cs deklarieren wir einige globale Variablen, um Verweise auf Aspekte der Auswahl-UI beizubehalten. Insbesondere der Auswahl-Lassostrich und das umgebende Rechteck, das die markierten Striche hervorhebung.
// Stroke selection tool. private Polyline lasso; // Stroke selection area. private Rect boundingRect;Als Nächstes konfigurieren wir den InkPresenter so, dass Eingabedaten von Stift und Maus als Freihandstriche interpretiert und einige anfängliche Freihandstrichattribute festgelegt werden, die zum Rendern von Strichen in den InkCanvas verwendet werden.
Vor allem verwenden wir die InputProcessingConfiguration-Eigenschaft von InkPresenter , um anzugeben, dass alle geänderten Eingaben von der App verarbeitet werden sollen. Geänderte Eingaben werden durch Zuweisen von InputProcessingConfiguration.RightDragAction ein Wert von InkInputRightDragAction.LeaveUnprocessed angegeben. Wenn dieser Wert festgelegt ist, übergibt inkPresenter die InkUnprocessedInput-Klasse, eine Reihe von Zeigerereignissen, die Sie behandeln möchten.
Wir weisen Listener für die nicht verarbeiteten PointerPressed-, PointerMoved- und PointerReleased-Ereignisse zu, die vom InkPresenter übergeben werden. Alle Auswahlfunktionen werden in den Handlern für diese Ereignisse implementiert.
Schließlich weisen wir Listener für die Ereignisse StrokeStarted und StrokesErased des InkPresenter zu. Wir verwenden die Handler für diese Ereignisse, um die Auswahlbenutzeroberfläche zu bereinigen, wenn ein neuer Strich gestartet wird oder ein vorhandener Strich gelöscht wird.

public MainPage() { this.InitializeComponent(); // Set supported inking device types. inkCanvas.InkPresenter.InputDeviceTypes = Windows.UI.Core.CoreInputDeviceTypes.Mouse | Windows.UI.Core.CoreInputDeviceTypes.Pen; // Set initial ink stroke attributes. InkDrawingAttributes drawingAttributes = new InkDrawingAttributes(); drawingAttributes.Color = Windows.UI.Colors.Black; drawingAttributes.IgnorePressure = false; drawingAttributes.FitToCurve = true; inkCanvas.InkPresenter.UpdateDefaultDrawingAttributes(drawingAttributes); // By default, the InkPresenter processes input modified by // a secondary affordance (pen barrel button, right mouse // button, or similar) as ink. // To pass through modified input to the app for custom processing // on the app UI thread instead of the background ink thread, set // InputProcessingConfiguration.RightDragAction to LeaveUnprocessed. inkCanvas.InkPresenter.InputProcessingConfiguration.RightDragAction = InkInputRightDragAction.LeaveUnprocessed; // Listen for unprocessed pointer events from modified input. // The input is used to provide selection functionality. inkCanvas.InkPresenter.UnprocessedInput.PointerPressed += UnprocessedInput_PointerPressed; inkCanvas.InkPresenter.UnprocessedInput.PointerMoved += UnprocessedInput_PointerMoved; inkCanvas.InkPresenter.UnprocessedInput.PointerReleased += UnprocessedInput_PointerReleased; // Listen for new ink or erase strokes to clean up selection UI. inkCanvas.InkPresenter.StrokeInput.StrokeStarted += StrokeInput_StrokeStarted; inkCanvas.InkPresenter.StrokesErased += InkPresenter_StrokesErased; }Anschließend definieren wir Handler für die nicht verarbeiteten PointerPressed-, PointerMoved- und PointerReleased-Ereignisse, die vom InkPresenter übergeben werden.
Alle Auswahlfunktionen werden in diesen Handlern implementiert, einschließlich des Lassostrichs und des umgebenden Rechtecks.

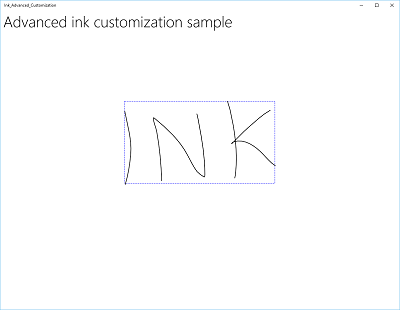
// Handle unprocessed pointer events from modified input. // The input is used to provide selection functionality. // Selection UI is drawn on a canvas under the InkCanvas. private void UnprocessedInput_PointerPressed( InkUnprocessedInput sender, PointerEventArgs args) { // Initialize a selection lasso. lasso = new Polyline() { Stroke = new SolidColorBrush(Windows.UI.Colors.Blue), StrokeThickness = 1, StrokeDashArray = new DoubleCollection() { 5, 2 }, }; lasso.Points.Add(args.CurrentPoint.RawPosition); selectionCanvas.Children.Add(lasso); } private void UnprocessedInput_PointerMoved( InkUnprocessedInput sender, PointerEventArgs args) { // Add a point to the lasso Polyline object. lasso.Points.Add(args.CurrentPoint.RawPosition); } private void UnprocessedInput_PointerReleased( InkUnprocessedInput sender, PointerEventArgs args) { // Add the final point to the Polyline object and // select strokes within the lasso area. // Draw a bounding box on the selection canvas // around the selected ink strokes. lasso.Points.Add(args.CurrentPoint.RawPosition); boundingRect = inkCanvas.InkPresenter.StrokeContainer.SelectWithPolyLine( lasso.Points); DrawBoundingRect(); }Um den PointerReleased-Ereignishandler abzuschließen, löschen wir die Auswahlebene aller Inhalte (lassostriche) und zeichnen dann ein einzelnes umgebendes Rechteck um die Freihandstriche, die im Lassobereich enthalten sind.

// Draw a bounding rectangle, on the selection canvas, encompassing // all ink strokes within the lasso area. private void DrawBoundingRect() { // Clear all existing content from the selection canvas. selectionCanvas.Children.Clear(); // Draw a bounding rectangle only if there are ink strokes // within the lasso area. if (!((boundingRect.Width == 0) || (boundingRect.Height == 0) || boundingRect.IsEmpty)) { var rectangle = new Rectangle() { Stroke = new SolidColorBrush(Windows.UI.Colors.Blue), StrokeThickness = 1, StrokeDashArray = new DoubleCollection() { 5, 2 }, Width = boundingRect.Width, Height = boundingRect.Height }; Canvas.SetLeft(rectangle, boundingRect.X); Canvas.SetTop(rectangle, boundingRect.Y); selectionCanvas.Children.Add(rectangle); } }Schließlich definieren wir Handler für die Ereignisse StrokeStarted und StrokesErased InkPresenter.
Beide rufen nur die gleiche Bereinigungsfunktion auf, um die aktuelle Auswahl zu löschen, wenn ein neuer Strich erkannt wird.
// Handle new ink or erase strokes to clean up selection UI. private void StrokeInput_StrokeStarted( InkStrokeInput sender, Windows.UI.Core.PointerEventArgs args) { ClearSelection(); } private void InkPresenter_StrokesErased( InkPresenter sender, InkStrokesErasedEventArgs args) { ClearSelection(); }Hier ist die Funktion zum Entfernen aller Auswahl-UI aus dem Auswahlbereich, wenn ein neuer Strich gestartet wird oder ein vorhandener Strich gelöscht wird.
// Clean up selection UI. private void ClearSelection() { var strokes = inkCanvas.InkPresenter.StrokeContainer.GetStrokes(); foreach (var stroke in strokes) { stroke.Selected = false; } ClearDrawnBoundingRect(); } private void ClearDrawnBoundingRect() { if (selectionCanvas.Children.Any()) { selectionCanvas.Children.Clear(); boundingRect = Rect.Empty; } }
Benutzerdefiniertes Rendern von Freihandeingaben
Die Freihandeingabe wird standardmäßig in einem Hintergrundthread mit geringer Latenz verarbeitet und während des Zeichnens in Bearbeitung oder "nass" gerendert. Wenn der Strich abgeschlossen ist (Stift oder Finger angehoben oder Maustaste losgelassen), wird der Strich im UI-Thread verarbeitet und auf der InkCanvas-Ebene (oberhalb des Anwendungsinhalts und als Ersatz für die nasse Freihandeingabe) „trocken“ gerendert.
Sie können dieses Standardverhalten außer Kraft setzen und die Freihandeingaben vollständig steuern, indem Sie die nassen Freihandstriche "benutzerdefiniert trocknen". Obwohl das Standardverhalten in der Regel für die meisten Anwendungen ausreicht, gibt es einige Fälle, in denen möglicherweise eine benutzerdefinierte Trocknung erforderlich ist, dazu gehören:
- Effizientere Verwaltung von großen oder komplexen Sammlungen von Freihandstrichen
- Effizientere Verschiebungs- und Zoomunterstützung für große Freihandzeichen
- Interleavieren von Freihand und anderen Objekten, z. B. Formen oder Text, während die Z-Reihenfolge beibehalten wird
- Synchrones Trocknen und Konvertieren von Freihand in ein DirectX-Shape (z. B. eine gerade Linie oder Form gerastert und in Anwendungsinhalte integriert statt als separate InkCanvas-Ebene ).
Für das benutzerdefinierte Trocknen ist ein IInkD2DRenderer-Objekt erforderlich, um die Freihandeingabe zu verwalten und im Direct2D-Gerätekontext Ihrer universellen Windows-App zu rendern, anstelle des standardmäßigen InkCanvas-Steuerelements.
Durch Aufrufen von ActivateCustomDrying (vor dem Laden des InkCanvas) erstellt eine App ein InkSynchronizer-Objekt, um anzupassen, wie ein Freihandstrich trocken in einer SurfaceImageSource oder VirtualSurfaceImageSource gerendert wird.
Sowohl SurfaceImageSource als auch VirtualSurfaceImageSource bieten eine gemeinsam genutzte DirectX-Oberfläche für Ihre App, um in den Inhalt Ihrer Anwendung zu zeichnen und zu verfassen, obwohl VSIS eine virtuelle Oberfläche bereitstellt, die größer als der Bildschirm für das ausführende Verschieben und Zoomen ist. Da visuelle Aktualisierungen dieser Oberflächen mit dem XAML-UI-Thread synchronisiert werden, kann beim Rendern von Freihandeingaben gleichzeitig aus dem InkCanvas entfernt werden.
Sie können auch benutzerdefinierte trockene Freihandeingaben auf ein SwapChainPanel-Element anwenden, die Synchronisierung mit dem UI-Thread ist jedoch nicht gewährleistet, und es kann zu einer Verzögerung zwischen dem Rendern der Freihandeingabe in Ihrem SwapChainPanel und beim Entfernen von Freihand aus dem InkCanvas kommen.
Ein vollständiges Beispiel für diese Funktionalität finden Sie im Beispiel für komplexe Freihandeingaben.
Hinweis
Benutzerdefiniertes Trocknen und die InkToolbar
Wenn Ihre App das standardmäßige Freihandrenderingverhalten des InkPresenter mit einer benutzerdefinierten Trocknungsimplementierung außer Kraft setzt, sind die gerenderten Freihandstriche nicht mehr für die InkToolbar verfügbar, und die integrierten Radierbefehle der InkToolbar funktionieren nicht wie erwartet. Zur Bereitstellung von Radierfunktionen müssen Sie alle Zeigerereignisse behandeln, Treffertests für jeden Strich durchführen und den integrierten Befehl „Freihand löschen“ außer Kraft setzen.
Weitere Artikel in diesem Abschnitt
| Thema | Beschreibung |
|---|---|
| Erkennen von Freihandstrichen | Konvertieren Sie Freihandstriche mithilfe der Schrifterkennung in Text oder formen mit benutzerdefinierter Erkennung. |
| Speichern und Abrufen von Freihandstrichen | Speichern Sie Freihandstrichdaten in einer GIF-Datei (Graphics Interchange Format) mit eingebetteten ISF-Metadaten (Ink Serialized Format). |
| Hinzufügen einer InkToolbar zu einer Windows-Freihand-App | Hinzufügen einer Standard-InkToolbar zu einer Freihand-App unter den Windows-Apps, Hinzufügen einer benutzerdefinierten Stiftschaltfläche zur InkToolbar und Anbinden der benutzerdefinierten Stiftschaltfläche an eine benutzerdefinierte Stiftdefinition. |
Verwandte Artikel
- Erste Schritte: Unterstützen von Freihandeingaben in Ihrer Windows-App
- Handle Zeigereingabe
- Identifizieren von Eingabegeräten
- Ink Serialized Format (ISF)-Spezifikation.
APIs
Beispiele
- Lernprogramm für erste Schritte: Unterstützen von Freihandeingaben in Ihrer Windows-App
- Einfaches Tintenbeispiel (C#/C++)
- Komplexes Tintenbeispiel (C++)
- Tintenprobe (JavaScript)
- Beispiel für ein Malbuch
- Beispiel für Familiennotizen
- Beispiel für eine einfache Eingabe
- Beispiel für eine Eingabe mit geringer Latenz
- Beispiel für den Benutzerinteraktionsmodus
- Beispiel für visuelle Fokuselemente
Archivbeispiele
Windows developer
