Tastaturkürzel

Tastenkombinationen (oder Tastenkombinationen) sind Tastenkombinationen, die die Benutzerfreundlichkeit und Barrierefreiheit Ihrer Windows-Anwendungen verbessern, indem sie benutzern eine intuitive Möglichkeit bieten, allgemeine Aktionen oder Befehle aufzurufen, ohne durch die App-UI zu navigieren.
Hinweis
Eine Tastatur ist für Benutzer mit bestimmten Behinderungen unerlässlich (siehe Barrierefreiheit der Tastatur), und ist auch ein wichtiges Tool für Benutzer, die es als effizientere Möglichkeit für die Interaktion mit einer App bevorzugen.
Ausführliche Informationen zum Navigieren in der Benutzeroberfläche einer Windows-Anwendung mit Tastenkombinationen finden Sie im Thema "Zugriffstasten ".
Informationen zum Erstellen eigener benutzerdefinierter Tastenkombinationen finden Sie im Thema "Tastaturereignisse" .
Übersicht
Zugriffstasten bestehen aus zwei Arten von Tasten: Modifizierer und Nichtmodifizierer. Modifizierertasten umfassen UMSCHALT, Menü, Steuerelement und die Windows-Taste, die über VirtualKeyModifier verfügbar gemacht werden. Nicht modifizierer enthalten alle VirtualKey-Tasten, z. B. Delete, F3, Leertaste, Pfeil, Esc und alle alphanumerischen und Interpunktionstasten.
Hinweis
Zugriffstasten umfassen in der Regel die Funktionstasten F1 bis F12 oder eine Kombination aus einer Standardtaste, die mit einer oder mehreren Zusatztasten (STRG, UMSCHALT) gekoppelt ist. Wenn ein Benutzer beispielsweise STRG+UMSCHALT+M drückt, überprüft das Framework die Modifizierer (STRG und UMSCHALT) und löst die Zugriffstaste aus, sofern vorhanden.
Viele XAML-Steuerelemente verfügen über integrierte Zugriffstasten. Beispielsweise unterstützt ListView STRG+A zum Auswählen aller Elemente in der Liste, und RichEditBox unterstützt STRG+TAB zum Einfügen einer Registerkarte in das Textfeld. Diese integrierten Zugriffstasten werden als Zugriffstasten bezeichnet und werden nur ausgeführt, wenn sich der Fokus auf dem Element oder einem seiner untergeordneten Elemente befindet. Zugriffstasten, die von Ihnen mithilfe der hier beschriebenen Zugriffstasten-APIs definiert werden, werden als App-Zugriffstasten bezeichnet.
Tastenkombinationen sind für jede Aktion nicht verfügbar, sind aber häufig mit Befehlen verknüpft, die in Menüs verfügbar gemacht werden (und sollten mit dem Menüelementinhalt angegeben werden). Zugriffstasten können auch Aktionen zugeordnet werden, die nicht über entsprechende Menüelemente verfügen. Da Benutzer jedoch auf die Menüs einer Anwendung angewiesen sind, um den verfügbaren Befehlssatz zu ermitteln und zu erlernen, sollten Sie versuchen, Schnellinfos so einfach wie möglich zu ermitteln (die Verwendung von Bezeichnungen oder etablierten Mustern kann ihnen dabei helfen).
Eine Schnellinfo wird automatisch wiederholt (z. B. wenn der Benutzer STRG+UMSCHALT drückt und dann M gedrückt hält, wird die Zugriffstaste wiederholt aufgerufen, bis M losgelassen wird). Dieses Verhalten kann nicht geändert werden.

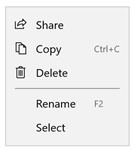
Tastenkombinationen, die in einer Menüelementbeschriftung beschrieben werden
Gründe für die Verwendung von Zugriffstasten
Es wird empfohlen, zugriffstasten an beliebiger Stellen in der Benutzeroberfläche anzugeben und Zugriffstasten in allen benutzerdefinierten Steuerelementen zu unterstützen.
Tastenkombinationen machen Ihre App für Benutzer mit Motorbehinderungen barrierefreier, einschließlich der Benutzer, die jeweils nur eine Taste drücken können oder Schwierigkeiten bei der Verwendung einer Maus haben.
Eine gut gestaltete Tastaturbenutzeroberfläche ist ein wichtiger Aspekt der Barrierefreiheit der Software. Sie ermöglicht Benutzern mit Sehbehinderungen oder mit bestimmten motorischen Behinderungen, in einer App zu navigieren und mit ihren Features zu interagieren. Solche Benutzer können möglicherweise keine Maus bedienen und verlassen sich stattdessen auf verschiedene Hilfstechnologien wie Tastaturerweiterungstools, Bildschirmtastaturen, Bildschirmvergrößerungsgeräte, Bildschirmsprachausgaben und Spracheingabeprogramme. Für diese Benutzer ist eine umfassende Befehlsabdeckung von entscheidender Bedeutung.
Tastenkombinationen machen Ihre App für Power-Benutzer nutzbar, die lieber über die Tastatur interagieren möchten.
Erfahrene Benutzer haben häufig eine starke Vorliebe für die Verwendung der Tastatur, da tastaturbasierte Befehle schneller eingegeben werden können und sie nicht benötigen, um ihre Hände von der Tastatur zu entfernen. Für diese Nutzer sind Effizienz und Konsistenz von entscheidender Bedeutung; Vollständigkeit ist nur für die am häufigsten verwendeten Befehle wichtig.
Angeben einer Zugriffstaste
Verwenden Sie die KeyboardAccelerator-APIs , um Zugriffstasten in Windows-Apps zu erstellen. Bei diesen APIs müssen Sie nicht mehrere KeyDown-Ereignisse behandeln, um die gedrückte Tastenkombination zu erkennen, und Sie können Zugriffstasten in den App-Ressourcen lokalisieren.
Es wird empfohlen, Zugriffstasten für die gängigsten Aktionen in Ihrer App festzulegen und diese mithilfe der Menüelementbeschriftung oder QuickInfo zu dokumentieren. In diesem Beispiel deklarieren wir Tastenkombinationen nur für die Befehle "Umbenennen" und "Kopieren".
<CommandBar Margin="0,200" AccessKey="M">
<AppBarButton
Icon="Share"
Label="Share"
Click="OnShare"
AccessKey="S" />
<AppBarButton
Icon="Copy"
Label="Copy"
ToolTipService.ToolTip="Copy (Ctrl+C)"
Click="OnCopy"
AccessKey="C">
<AppBarButton.KeyboardAccelerators>
<KeyboardAccelerator
Modifiers="Control"
Key="C" />
</AppBarButton.KeyboardAccelerators>
</AppBarButton>
<AppBarButton
Icon="Delete"
Label="Delete"
Click="OnDelete"
AccessKey="D" />
<AppBarSeparator/>
<AppBarButton
Icon="Rename"
Label="Rename"
ToolTipService.ToolTip="Rename (F2)"
Click="OnRename"
AccessKey="R">
<AppBarButton.KeyboardAccelerators>
<KeyboardAccelerator
Modifiers="None" Key="F2" />
</AppBarButton.KeyboardAccelerators>
</AppBarButton>
<AppBarButton
Icon="SelectAll"
Label="Select"
Click="OnSelect"
AccessKey="A" />
<CommandBar.SecondaryCommands>
<AppBarButton
Icon="OpenWith"
Label="Sources"
AccessKey="S">
<AppBarButton.Flyout>
<MenuFlyout>
<ToggleMenuFlyoutItem Text="OneDrive" />
<ToggleMenuFlyoutItem Text="Contacts" />
<ToggleMenuFlyoutItem Text="Photos"/>
<ToggleMenuFlyoutItem Text="Videos"/>
</MenuFlyout>
</AppBarButton.Flyout>
</AppBarButton>
<AppBarToggleButton
Icon="Save"
Label="Auto Save"
IsChecked="True"
AccessKey="A"/>
</CommandBar.SecondaryCommands>
</CommandBar>

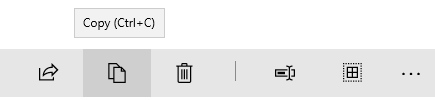
In einer QuickInfo beschriebene Zugriffstaste
Das UIElement-Objekt verfügt über eine KeyboardAccelerator-Auflistung , KeyboardAccelerators, in der Sie Ihre benutzerdefinierten KeyboardAccelerator-Objekte angeben und die Tastaturanschläge für die Zugriffstaste definieren:
Taste – der virtuelle Schlüssel, der für die Zugriffstaste verwendet wird.
Modifizierer – die VirtualKeyModifier, die für die Zugriffstaste verwendet werden. Wenn "Modifizierer" nicht festgelegt ist, lautet der Standardwert "None".
Hinweis
Einzeltastentasten (A, Löschen, F2, LEERTASTE, ESC, MULTIMEDIA-TASTE) und Zugriffstasten mit mehreren Tasten (STRG+UMSCHALT+M) werden unterstützt. Virtuelle Gamepad-Tasten werden jedoch nicht unterstützt.
Bereichsbeschleuniger
Einige Zugriffstasten funktionieren nur in bestimmten Bereichen, während andere appweit funktionieren.
Microsoft Outlook enthält z. B. die folgenden Zugriffstasten:
- STRG+B, STRG+I und ESC funktionieren nur im Bereich des Formulars "E-Mail senden"
- Strg+1 und STRG+2 funktionieren app-breit
Kontextmenüs
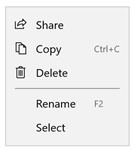
Kontextmenüaktionen wirken sich nur auf bestimmte Bereiche oder Elemente aus, z. B. die ausgewählten Zeichen in einem Text-Editor oder einen Song in einer Wiedergabeliste. Aus diesem Grund wird empfohlen, den Bereich der Zugriffstasten für Kontextmenüelemente auf das übergeordnete Element des Kontextmenüs festzulegen.
Verwenden Sie die ScopeOwner-Eigenschaft , um den Bereich der Zugriffstaste anzugeben. Dieser Code veranschaulicht, wie Sie ein Kontextmenü in einer ListView mit bereichsbezogenen Zugriffstasten implementieren:
<ListView x:Name="MyList">
<ListView.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="Share" Icon="Share"/>
<MenuFlyoutItem Text="Copy" Icon="Copy">
<MenuFlyoutItem.KeyboardAccelerators>
<KeyboardAccelerator
Modifiers="Control"
Key="C"
ScopeOwner="{x:Bind MyList }" />
</MenuFlyoutItem.KeyboardAccelerators>
</MenuFlyoutItem>
<MenuFlyoutItem Text="Delete" Icon="Delete" />
<MenuFlyoutSeparator />
<MenuFlyoutItem Text="Rename">
<MenuFlyoutItem.KeyboardAccelerators>
<KeyboardAccelerator
Modifiers="None"
Key="F2"
ScopeOwner="{x:Bind MyList}" />
</MenuFlyoutItem.KeyboardAccelerators>
</MenuFlyoutItem>
<MenuFlyoutItem Text="Select" />
</MenuFlyout>
</ListView.ContextFlyout>
<ListViewItem>Track 1</ListViewItem>
<ListViewItem>Alternative Track 1</ListViewItem>
</ListView>
Das ScopeOwner-Attribut des MenuFlyoutItem.KeyboardAccelerators-Elements kennzeichnet die Zugriffstaste als bereichsbezogenen Statt als global (der Standardwert ist NULL oder global). Weitere Details finden Sie im Abschnitt "Auflösen von Zugriffstasten " weiter unten in diesem Thema.
Aufrufen einer Zugriffstaste
Das KeyboardAccelerator-Objekt verwendet das Benutzeroberflächenautomatisierung (UIA)-Steuerelementmuster, um Maßnahmen zu ergreifen, wenn eine Zugriffstaste aufgerufen wird.
Die UIA [Steuerelementmuster] machen allgemeine Steuerelementfunktionen verfügbar. Beispielsweise implementiert das Button-Steuerelement das Aufruf-Steuerelementmuster , um das Click-Ereignis zu unterstützen (in der Regel wird ein Steuerelement aufgerufen, indem sie klicken, doppelklicken oder die EINGABETASTE drücken, eine vordefinierte Tastenkombination oder eine andere Kombination von Tastenanschlägen). Wenn eine Zugriffstaste zum Aufrufen eines Steuerelements verwendet wird, sucht das XAML-Framework nach, ob das Steuerelement das Aufruf-Steuerelementmuster implementiert und in diesem Fall aktiviert wird (es ist nicht erforderlich, auf das KeyboardAcceleratorInvoked-Ereignis zu lauschen).
Im folgenden Beispiel löst CTRL+S das Click-Ereignis aus, da die Schaltfläche das Invoke-Muster implementiert.
<Button Content="Save" Click="OnSave">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="S" Modifiers="Control" />
</Button.KeyboardAccelerators>
</Button>
Wenn ein Element mehrere Steuerelementmuster implementiert, kann nur ein Element über eine Zugriffstaste aktiviert werden. Die Steuerelementmuster werden wie folgt priorisiert:
- Aufruf (Schaltfläche)
- Umschalten (Kontrollkästchen)
- Auswahl (ListView)
- Erweitern/Reduzieren (ComboBox)
Wenn keine Übereinstimmung identifiziert wird, ist die Zugriffstaste ungültig, und es wird eine Debugmeldung bereitgestellt ("Es wurden keine Automatisierungsmuster für diese Komponente gefunden. Implementieren Sie alle gewünschten Verhaltensweisen im Invoked-Ereignis. Wenn sie in Ihrem Ereignishandler auf "true" festgelegt wird, wird diese Meldung unterdrückt.")
Benutzerdefiniertes Zugriffstastenverhalten
Das Invoked-Ereignis des KeyboardAccelerator-Objekts wird ausgelöst, wenn die Zugriffstaste ausgeführt wird. Das KeyboardAcceleratorInvokedEventArgs-Ereignisobjekt enthält die folgenden Eigenschaften:
- Behandelt (boolean): Durch Festlegen auf "true" wird verhindert, dass das Ereignis das Steuerelementmuster auslöst und das Bubbling des Zugriffstastenereignisses beendet. Die Standardeinstellung ist „false“.
- Element (DependencyObject): Das objekt, das der Zugriffstaste zugeordnet ist.
- KeyboardAccelerator: Die Tastenkombination, die zum Auslösen des Invoked-Ereignisses verwendet wird.
Hier zeigen wir, wie Sie eine Sammlung von Zugriffstasten für Elemente in einer ListView definieren und wie das Invoked-Ereignis für jede Zugriffstaste behandelt wird.
<ListView x:Name="MyListView">
<ListView.KeyboardAccelerators>
<KeyboardAccelerator Key="A" Modifiers="Control,Shift" Invoked="SelectAllInvoked" />
<KeyboardAccelerator Key="F5" Invoked="RefreshInvoked" />
</ListView.KeyboardAccelerators>
</ListView>
void SelectAllInvoked(KeyboardAccelerator sender, KeyboardAcceleratorInvokedEventArgs args)
{
MyListView.SelectAll();
args.Handled = true;
}
void RefreshInvoked(KeyboardAccelerator sender, KeyboardAcceleratorInvokedEventArgs args)
{
MyListView.SelectionMode = ListViewSelectionMode.None;
MyListView.SelectionMode = ListViewSelectionMode.Multiple;
args.Handled = true;
}
Außerkraftsetzen des Standardverhaltens der Tastatur
Einige Steuerelemente unterstützen integrierte Zugriffstasten, die alle app-definierten Zugriffstasten außer Kraft setzen, wenn sie den Fokus haben. Wenn beispielsweise ein TextBox-Steuerelement den Fokus hat, kopiert die CTRL+C-Zugriffstaste nur den aktuell ausgewählten Text (app-definierte Zugriffstasten werden ignoriert und keine andere Funktionalität ausgeführt).
Es wird zwar nicht empfohlen, die Standardsteuerungsverhalten aufgrund von Benutzerkenntnissen und Erwartungen außer Kraft zu setzen, sie können jedoch die integrierte Zugriffstaste eines Steuerelements außer Kraft setzen. Das folgende Beispiel zeigt, wie Sie die CTRL+C-Tastenkombination für ein TextBox-Steuerelement über den PreviewKeyDown-Ereignishandler außer Kraft setzen:
private void TextBlock_PreviewKeyDown(object sender, KeyRoutedEventArgs e)
{
var ctrlState = CoreWindow.GetForCurrentThread().GetKeyState(Windows.System.VirtualKey.Control);
var isCtrlDown = ctrlState == CoreVirtualKeyStates.Down || ctrlState
== (CoreVirtualKeyStates.Down | CoreVirtualKeyStates.Locked);
if (isCtrlDown && e.Key == Windows.System.VirtualKey.C)
{
// Your custom keyboard accelerator behavior.
e.Handled = true;
}
}
Eine Zugriffstaste deaktivieren.
Wenn ein Steuerelement deaktiviert ist, ist auch die zugehörige Zugriffstaste deaktiviert. Im folgenden Beispiel kann die zugeordnete Ctrl+A-Zugriffstaste nicht aufgerufen werden, da die IsEnabled-Eigenschaft der ListView auf "false" festgelegt ist.
<ListView >
<ListView.KeyboardAccelerators>
<KeyboardAccelerator Key="A"
Modifiers="Control"
Invoked="CustomListViewSelecAllInvoked" />
</ListView.KeyboardAccelerators>
<TextBox>
<TextBox.KeyboardAccelerators>
<KeyboardAccelerator
Key="A"
Modifiers="Control"
Invoked="CustomTextSelecAllInvoked"
IsEnabled="False" />
</TextBox.KeyboardAccelerators>
</TextBox>
<ListView>
Übergeordnete und untergeordnete Steuerelemente können dieselbe Zugriffstaste gemeinsam nutzen. In diesem Fall kann das übergeordnete Steuerelement aufgerufen werden, auch wenn das untergeordnete Steuerelement den Fokus hat und die Zugriffstaste deaktiviert ist.
Bildschirmsprachausgaben und Zugriffstasten
Bildschirmsprachausgaben wie die Sprachausgabe können den Benutzern die Tastenkombination für die Tastenkombination ankündigen. Standardmäßig ist dies jeder Modifizierer (in der Enumerationsreihenfolge von VirtualModifiers) gefolgt von der Taste (und getrennt durch "+"-Zeichen). Sie können dies über die angefügte AcceleratorKey AutomationProperties-Eigenschaft anpassen. Wenn mehrere Zugriffstasten angegeben sind, wird nur der erste angekündigt.
In diesem Beispiel gibt der AutomationProperty.AcceleratorKey die Zeichenfolge "CTRL+UMSCHALT+A" zurück:
<ListView x:Name="MyListView">
<ListView.KeyboardAccelerators>
<KeyboardAccelerator
Key="A"
Modifiers="Control,Shift"
Invoked="CustomSelectAllInvoked" />
<KeyboardAccelerator
Key="F5"
Modifiers="None"
Invoked="RefreshInvoked" />
</ListView.KeyboardAccelerators>
</ListView>
Hinweis
Das Festlegen von AutomationProperties.AcceleratorKey aktiviert keine Tastaturfunktionen, es gibt nur für das UIA-Framework an, welche Tasten verwendet werden.
Allgemeine Zugriffstasten
Es wird empfohlen, Zugriffstasten für windows-Anwendungen einheitlich zu gestalten.
Benutzer müssen Tastenkombinationen merken und die gleichen (oder ähnlichen) Ergebnisse erwarten, dies ist jedoch möglicherweise aufgrund von Unterschieden in der Funktionalität in allen Apps nicht immer möglich.
| Bearbeiten | Allgemeine Zugriffstaste |
|---|---|
| Bearbeitungsmodus beginnen | STRG+E |
| Auswählen aller Elemente in einem fokussierten Steuerelement oder Fenster | STRG+A |
| Suchen und Ersetzen | STRG + H |
| Rückgängig | STRG+Z |
| Wiederholen | STRG+Y |
| Auswahl löschen und in die Zwischenablage kopieren | Strg + X |
| Kopieren der Auswahl in die Zwischenablage | STRG+C, STRG+EINFÜGEN |
| Einfügen des Inhalts der Zwischenablage | STRG+V, UMSCHALT+EINFG |
| Inhalt der Zwischenablage einfügen (mit Optionen) | STRG+ALT+V |
| Ein Element umbenennen | F2 |
| Neues Element hinzufügen | STRG + N |
| Hinzufügen eines neuen sekundären Elements | STRG+UMSCHALT+N |
| Ausgewähltes Element löschen (mit Rückgängigmachen) | Entf, STRG+D |
| Ausgewähltes Element löschen (ohne Rückgängigmachen) | UMSCHALT+ENTF |
| Fett | STRG+B |
| Unterstrich | STRG+U |
| Italic | STRG + I |
| Navigation | |
| Suchen von Inhalten in einem fokussierten Steuerelement oder Fenster | STRG+F: |
| Wechseln zum nächsten Suchergebnis | F3 |
| Wechseln zum nächsten Benutzeroberflächenbereich | F6 |
| Wechseln zum vorherigen Benutzeroberflächenbereich | UMSCHALT+F6 |
| Andere Aktionen | |
| Hinzufügen von Favoriten | STRG+D |
| Refresh | F5 oder STRG+R |
| Vergrößern | STRG+++ |
| Verkleinern | STRG+- |
| Zoomen auf Standardansicht | Strg + 0 |
| Speichern | STRG+ S |
| Abschließen | STRG + W |
| STRG+P |
Beachten Sie, dass einige der Kombinationen für lokalisierte Versionen von Windows nicht gültig sind. In der spanischen Version von Windows wird z. B. STRG+N anstelle von STRG+B fett verwendet. Es wird empfohlen, lokalisierte Zugriffstasten bereitzustellen, wenn die App lokalisiert ist.
Nutzbarkeitsangebot für Zugriffstasten
Quickinfos
Da Tastenkombinationen in der Regel nicht direkt in der Benutzeroberfläche Ihrer Windows-Anwendung beschrieben werden, können Sie die Auffindbarkeit durch QuickInfos verbessern, die automatisch angezeigt werden, wenn der Benutzer den Fokus auf ein Steuerelement bewegt, gedrückt hält oder den Mauszeiger über ein Steuerelement bewegt. Mit der QuickInfo kann ermittelt werden, ob ein Steuerelement über eine zugeordnete Zugriffstaste verfügt und wenn ja, was die Tastenkombination für die Tastenkombination ist.
Windows 10, Version 1803 (April 2018 Update) und neuer
Wenn Zugriffstasten deklariert werden, stellen standardmäßig alle Steuerelemente (außer MenuFlyoutItem und ToggleMenuFlyoutItem) die entsprechenden Tastenkombinationen in einer QuickInfo dar.
Hinweis
Wenn ein Steuerelement mehrere Zugriffstasten definiert hat, wird nur der erste angezeigt.

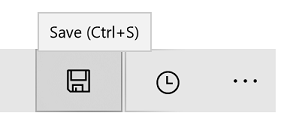
Tastenkombination in QuickInfo
Bei Objekten "Button", "AppBarButton" und "AppBarToggleButton" wird die Zugriffstaste an die Standard-QuickInfo des Steuerelements angefügt. Bei MenuFlyoutItem - und ToggleMenuFlyoutItem-Objekten wird die Zugriffstaste mit dem Flyouttext angezeigt.
Hinweis
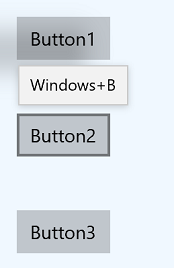
Wenn Sie eine QuickInfo angeben (siehe Schaltfläche1 im folgenden Beispiel), wird dieses Verhalten außer Kraft gesetzt.
<StackPanel x:Name="Container" Grid.Row="0" Background="AliceBlue">
<Button Content="Button1" Margin="20"
Click="OnSave"
KeyboardAcceleratorPlacementMode="Auto"
ToolTipService.ToolTip="Tooltip">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="A" Modifiers="Windows"/>
</Button.KeyboardAccelerators>
</Button>
<Button Content="Button2" Margin="20"
Click="OnSave"
KeyboardAcceleratorPlacementMode="Auto">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="B" Modifiers="Windows"/>
</Button.KeyboardAccelerators>
</Button>
<Button Content="Button3" Margin="20"
Click="OnSave"
KeyboardAcceleratorPlacementMode="Auto">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="C" Modifiers="Windows"/>
</Button.KeyboardAccelerators>
</Button>
</StackPanel>

Zugriffstastenkombination, die an die Standard-QuickInfo der Schaltfläche angefügt ist
<AppBarButton Icon="Save" Label="Save">
<AppBarButton.KeyboardAccelerators>
<KeyboardAccelerator Key="S" Modifiers="Control"/>
</AppBarButton.KeyboardAccelerators>
</AppBarButton>

Zugriffstastenkombination, die an die Standard-QuickInfo von AppBarButton angefügt wurde
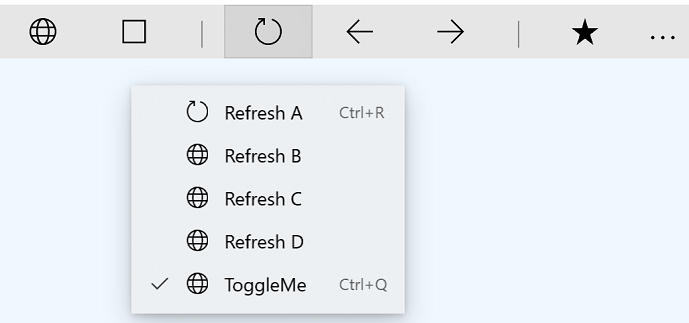
<AppBarButton AccessKey="R" Icon="Refresh" Label="Refresh" IsAccessKeyScope="True">
<AppBarButton.Flyout>
<MenuFlyout>
<MenuFlyoutItem AccessKey="A" Icon="Refresh" Text="Refresh A">
<MenuFlyoutItem.KeyboardAccelerators>
<KeyboardAccelerator Key="R" Modifiers="Control"/>
</MenuFlyoutItem.KeyboardAccelerators>
</MenuFlyoutItem>
<MenuFlyoutItem AccessKey="B" Icon="Globe" Text="Refresh B" />
<MenuFlyoutItem AccessKey="C" Icon="Globe" Text="Refresh C" />
<MenuFlyoutItem AccessKey="D" Icon="Globe" Text="Refresh D" />
<ToggleMenuFlyoutItem AccessKey="E" Icon="Globe" Text="ToggleMe">
<MenuFlyoutItem.KeyboardAccelerators>
<KeyboardAccelerator Key="Q" Modifiers="Control"/>
</MenuFlyoutItem.KeyboardAccelerators>
</ToggleMenuFlyoutItem>
</MenuFlyout>
</AppBarButton.Flyout>
</AppBarButton>

Zugriffstastenkombination, die an den Text von MenuFlyoutItem angefügt ist
Steuern Sie das Präsentationsverhalten mithilfe der KeyboardAcceleratorPlacementMode-Eigenschaft , die zwei Werte akzeptiert: Auto oder Ausgeblendet.
<Button Content="Save" Click="OnSave" KeyboardAcceleratorPlacementMode="Auto">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="S" Modifiers="Control" />
</Button.KeyboardAccelerators>
</Button>
In einigen Fällen müssen Sie möglicherweise eine QuickInfo relativ zu einem anderen Element (in der Regel ein Containerobjekt) darstellen.
Hier wird gezeigt, wie Sie die KeyboardAcceleratorPlacementTarget-Eigenschaft verwenden, um die Tastenkombination für die Tastenkombination für eine Schaltfläche "Speichern" mit dem Rastercontainer anstelle der Schaltfläche anzuzeigen.
<Grid x:Name="Container" Padding="30">
<Button Content="Save"
Click="OnSave"
KeyboardAcceleratorPlacementMode="Auto"
KeyboardAcceleratorPlacementTarget="{x:Bind Container}">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="S" Modifiers="Control" />
</Button.KeyboardAccelerators>
</Button>
</Grid>
Beschriftungen
In einigen Fällen wird empfohlen, die Beschriftung eines Steuerelements zu verwenden, um zu ermitteln, ob das Steuerelement über eine zugeordnete Zugriffstaste verfügt und wenn ja, was die Tastenkombination für die Zugriffstaste ist.
Einige Plattformsteuerelemente tun dies standardmäßig, insbesondere das MenuFlyoutItem- und ToggleMenuFlyoutItem-Objekt, während das AppBarButton- und das AppBarToggleButton-Objekt dies tun, wenn sie im Überlaufmenü der CommandBar angezeigt werden.

Tastenkombinationen, die in einer Menüelementbeschriftung beschrieben werden
Sie können den Standardbeschleunigertext für die Beschriftung über die KeyboardAcceleratorTextOverride-Eigenschaft der MenuFlyoutItem-, ToggleMenuFlyoutItem-, AppBarButton- und AppBarToggleButton-Steuerelemente überschreiben (verwenden Sie ein einzelnes Leerzeichen ohne Text).
Hinweis
Der Außerkraftsetzungstext wird nicht angezeigt, wenn das System keine angeschlossene Tastatur erkennen kann (Sie können dies selbst über die KeyboardPresent-Eigenschaft überprüfen).
Weiterführende Konzepte
Hier werden einige aspekte der Tastenkombinationen auf niedriger Ebene überprüft.
Priorität des Eingabeereignisses
Eingabeereignisse treten in einer bestimmten Reihenfolge auf, die Sie basierend auf den Anforderungen Ihrer App abfangen und verarbeiten können.
Das KeyDown/KeyUp-Bubbling-Ereignis
In XAML wird ein Tastenanschlag so verarbeitet, als ob nur eine Eingabebubblingpipeline vorhanden ist. Diese Eingabepipeline wird von keyDown/KeyUp-Ereignissen und Zeicheneingaben verwendet. Wenn z. B. ein Element den Fokus hat und der Benutzer eine Taste nach unten drückt, wird ein KeyDown-Ereignis für das Element ausgelöst, gefolgt vom übergeordneten Element und so weiter oben in der Struktur, bis die Argumente. Handled-Eigenschaft ist true.
Das KeyDown-Ereignis wird auch von einigen Steuerelementen verwendet, um die integrierten Zugriffstasten zu implementieren. Wenn ein Steuerelement über eine Zugriffstaste verfügt, behandelt es das KeyDown-Ereignis, was bedeutet, dass kein KeyDown-Ereignisbubbling vorhanden ist. Beispielsweise unterstützt das RichEditBox-Steuerelement die Kopie mit STRG+C. Wenn STRG gedrückt wird, wird das KeyDown-Ereignis ausgelöst und blasen, aber wenn der Benutzer gleichzeitig C drückt, wird das KeyDown-Ereignis als Handled markiert und nicht ausgelöst (es sei denn, der handledEventsToo-Parameter von UIElement.AddHandler ist auf "true" festgelegt).
Das CharacterReceived-Ereignis
Wenn das CharacterReceived-Ereignis nach dem KeyDown-Ereignis für Textsteuerelemente wie TextBox ausgelöst wird, können Sie die Zeicheneingabe im KeyDown-Ereignishandler abbrechen.
Die PreviewKeyDown- und PreviewKeyUp-Ereignisse
Die Vorschaueingabeereignisse werden vor allen anderen Ereignissen ausgelöst. Wenn Sie diese Ereignisse nicht behandeln, wird die Zugriffstaste für das Element mit dem Fokus ausgelöst, gefolgt vom KeyDown-Ereignis. Beide Ereignisse blasen bis zur Verarbeitung.
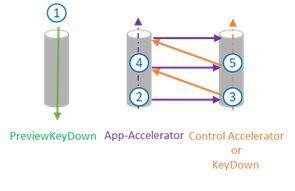
 Schlüsselereignissequenz
Schlüsselereignissequenz
Reihenfolge der Ereignisse:
Vorschau von KeyDown-Ereignissen
…
App-Zugriffstaste
OnKeyDown-Methode
KeyDown-Ereignis
App-Zugriffstasten auf dem übergeordneten Element
OnKeyDown-Methode für das übergeordnete Element
KeyDown-Ereignis im übergeordneten Element
(Blasen an die Wurzel)
…
CharacterReceived-Ereignis
PreviewKeyUp-Ereignisse
KeyUpEvents
Wenn das Zugriffstastenereignis behandelt wird, wird das KeyDown-Ereignis auch als behandelt markiert. Das KeyUp-Ereignis bleibt unbehandelt.
Auflösen von Zugriffstasten
Ein Zugriffstastenereignis bläht aus dem Element, das den Fokus bis zum Stamm hat. Wenn das Ereignis nicht behandelt wird, sucht das XAML-Framework nach anderen Nicht-Bereichs-App-Zugriffstasten außerhalb des Bubblingpfads.
Wenn zwei Tastenkombinationen mit derselben Tastenkombination definiert sind, wird die erste Zugriffstaste in der visuellen Struktur aufgerufen.
Bereichsbezogene Zugriffstasten werden nur aufgerufen, wenn sich der Fokus innerhalb eines bestimmten Bereichs befindet. Beispielsweise kann in einem Raster, das Dutzende von Steuerelementen enthält, eine Zugriffstaste nur für ein Steuerelement aufgerufen werden, wenn sich der Fokus im Raster befindet (der Bereichsbesitzer).
Programmgesteuertes Festlegen von Zugriffstasten
Die UIElement.TryInvokeKeyboardAccelerator-Methode ruft alle übereinstimmenden Zugriffstasten in der Unterstruktur des Elements auf.
Die UIElement.OnProcessKeyboardAccelerators-Methode wird vor der Zugriffstaste ausgeführt. Diese Methode übergibt ein ProcessKeyboardAcceleratorArgs-Objekt , das die Taste, den Modifizierer und einen booleschen Wert enthält, der angibt, ob die Zugriffstaste behandelt wird. Wenn sie als behandelt gekennzeichnet ist, wird die Zugriffstastenblasen angezeigt (sodass die äußere Zugriffstaste nie aufgerufen wird).
Hinweis
OnProcessKeyboardAccelerators wird immer ausgelöst, unabhängig davon, ob es behandelt wird oder nicht (ähnlich dem OnKeyDown-Ereignis). Sie müssen überprüfen, ob das Ereignis als behandelt markiert wurde.
In diesem Beispiel verwenden wir OnProcessKeyboardAccelerators und TryInvokeKeyboardAccelerator, um Zugriffstasten auf das Page-Objekt anzuwenden:
protected override void OnProcessKeyboardAccelerators(
ProcessKeyboardAcceleratorArgs args)
{
if(args.Handled != true)
{
this.TryInvokeKeyboardAccelerator(args);
args.Handled = true;
}
}
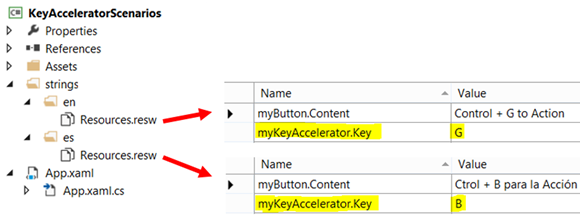
Lokalisieren der Zugriffstasten
Es wird empfohlen, alle Zugriffstasten zu lokalisieren. Dazu können Sie die Standardressourcendatei (.resw) und das x:Uid-Attribut in Ihren XAML-Deklarationen verwenden. In diesem Beispiel lädt die Windows-Runtime die Ressourcen automatisch.
 Lokalisierung der Zugriffstaste mit der Ressourcendatei
Lokalisierung der Zugriffstaste mit der Ressourcendatei
<Button x:Uid="myButton" Click="OnSave">
<Button.KeyboardAccelerators>
<KeyboardAccelerator x:Uid="myKeyAccelerator" Modifiers="Control"/>
</Button.KeyboardAccelerators>
</Button>
Hinweis
Tastenkombinationen werden als virtuelle Tasten implementiert. Lokalisierte Zugriffstasten müssen aus der vordefinierten Sammlung von Virtual-Key-Codes ausgewählt werden (andernfalls tritt ein XAML-Parserfehler auf).
Programmgesteuertes Einrichten einer Zugriffstaste
Hier ist ein Beispiel für die programmgesteuerte Definition einer Zugriffstaste:
void AddAccelerator(
VirtualKeyModifiers keyModifiers,
VirtualKey key,
TypedEventHandler<KeyboardAccelerator, KeyboardAcceleratorInvokedEventArgs> handler )
{
var accelerator =
new KeyboardAccelerator()
{
Modifiers = keyModifiers, Key = key
};
accelerator.Invoked += handler;
this.KeyboardAccelerators.Add(accelerator);
}
Hinweis
KeyboardAccelerator kann nicht gemeinsam verwendet werden, dasselbe KeyboardAccelerator kann nicht mehreren Elementen hinzugefügt werden.
Außerkraftsetzen des Zugriffstastenverhaltens
Sie können das KeyboardAccelerator.Invoked-Ereignis behandeln, um das Standardverhalten von KeyboardAccelerator außer Kraft zu setzen.
In diesem Beispiel wird gezeigt, wie Sie den Befehl "Alle auswählen" (STRG+A-Tastenkombination) in einem benutzerdefinierten ListView-Steuerelement außer Kraft setzen. Außerdem legen wir die Handled-Eigenschaft auf "true" fest, um das Bubbling des Ereignisses weiter zu beenden.
public class MyListView : ListView
{
…
protected override void OnKeyboardAcceleratorInvoked(KeyboardAcceleratorInvokedEventArgs args)
{
if(args.Accelerator.Key == VirtualKey.A
&& args.Accelerator.Modifiers == KeyboardModifiers.Control)
{
CustomSelectAll(TypeOfSelection.OnlyNumbers);
args.Handled = true;
}
}
…
}
Verwandte Artikel
Beispiele
Windows developer
