Designressourcen für Windows-Apps
In diesem Thema werden zahlreiche Design- und UI-bezogene Ressourcen zum Erstellen visuell ansprechender und benutzerfreundlicher Windows-Anwendungen bereitgestellt.
Schriftarten
Das Typografie-System von Windows unterstützt Sie beim Strukturieren und Hierarchisieren Ihrer Inhalte, um die Lesbarkeit auf der Benutzeroberfläche zu maximieren (weitere Informationen finden Sie unter Segoe UI-Schriftartenfamilie).
Die folgenden Schriftarten werden empfohlen:
- Segoe UI Variable (siehe Typografie in Windows)
- Segoe Fluent Icons (siehe Schriftart in Segoe Fluent Icons)
- Segoe MDL2 (siehe Segoe MDL2-Assets-Symbole)
Windows UI-Kit

Das Windows Design Kit für Figma bietet ein umfassendes Toolkit, mit dem Entwickler und Designer visuell konsistente und ansprechende Windows-Apps erstellen können.
Das Windows Design Kit ist eine Figma-Bibliothek, die Folgendes umfasst:
UI-Komponenten: Vordefinierte Elemente wie Schaltflächen, Umschaltflächen, Schieberegler und vieles mehr.
Entwurfsmuster: Vorlagen für Navigation, Dialogfelder und Layouts.
Stile und Token: Vordefinierte Farben, Typografie und Abstände.
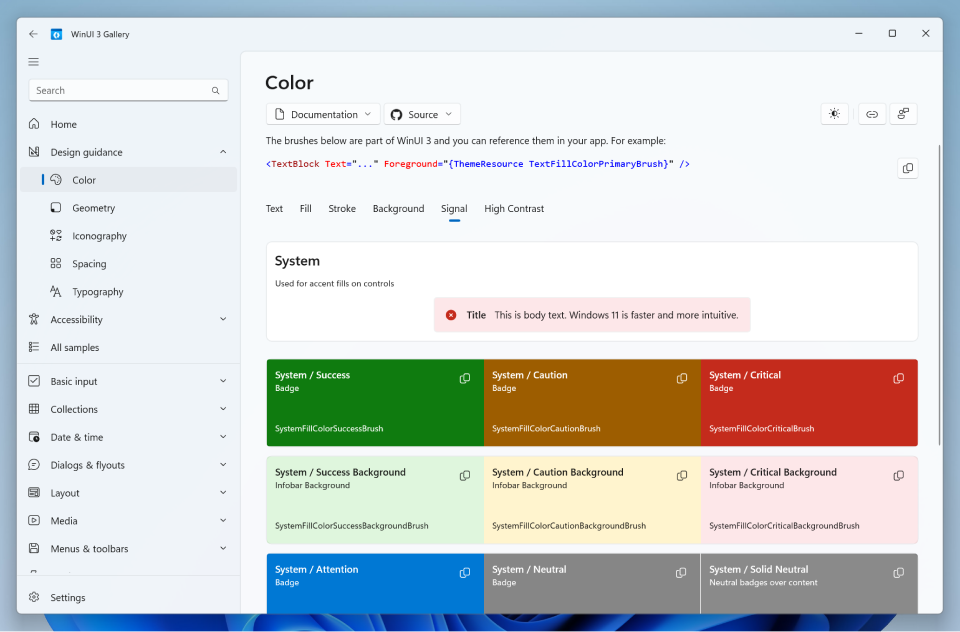
WinUI-Katalog
Der Abschnitt "Designanleitungen" der WinUI-Galerie bietet bewährte Methoden und Tools, mit denen Sie die richtigen Farben, Typografie und Symbole für Ihre App auswählen und anwenden können. Der Abschnitt "Barrierefreiheit" enthält Codeausschnitte und Tipps, um Ihre App für alle Benutzer inklusiver und barrierefreier zu gestalten.

Beispiele
Sehen Sie sich die Seite "Beispiele und Ressourcen" für eine vollständige Liste unserer Windows-App-Beispiele an.
Windows developer
