Steuerelement für geteilte Ansicht
Ein Steuerelement für geteilte Ansicht verfügt über einen erweiterbaren/reduzierbaren Bereich und einen Inhaltsbereich.
Wichtige APIs: SplitView-Klasse
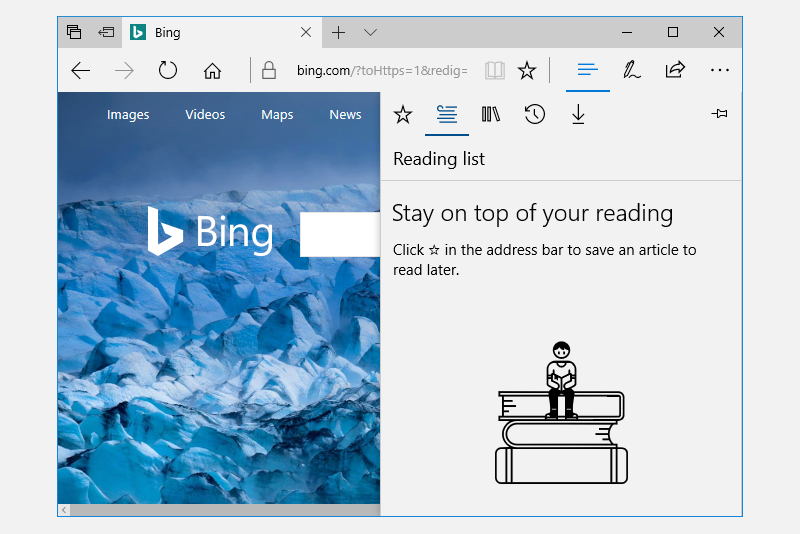
Hier ist ein Beispiel für die Microsoft Edge-App, die SplitView verwendet, um den Hub anzuzeigen.

Der Inhaltsbereich einer geteilten Ansicht ist immer sichtbar. Der Bereich kann erweitert und reduziert oder in einem geöffneten Zustand verbleiben und kann sich entweder von der linken oder rechten Seite eines App-Fensters darstellen. Der Bereich verfügt über vier Modi:
Überlagerung
Der Bereich ist ausgeblendet, bis er geöffnet wurde. Wenn sie geöffnet ist, überlagert der Bereich den Inhaltsbereich.
Inline
Der Bereich ist immer sichtbar und überlagert den Inhaltsbereich nicht. Der Bereich und die Inhaltsbereiche teilen die verfügbare Bildschirmfläche auf.
CompactOverlay
In diesem Modus ist immer ein schmaler Teil des Bereichs sichtbar, der nur breit genug ist, um Symbole anzuzeigen. Die Standardmäßige Breite des geschlossenen Bereichs ist 48px, die mit
CompactPaneLengthgeändert werden kann. Wenn der Bereich geöffnet wird, überlagert er den Inhaltsbereich.CompactInline
In diesem Modus ist immer ein schmaler Teil des Bereichs sichtbar, der nur breit genug ist, um Symbole anzuzeigen. Die Standardmäßige Breite des geschlossenen Bereichs ist 48px, die mit
CompactPaneLengthgeändert werden kann. Wenn der Bereich geöffnet wird, reduziert er den verfügbaren Platz für Inhalte und verschiebt den Inhalt weg.
Ist dies das richtige Steuerelement?
Das Steuerelement für die geteilte Ansicht kann für eine Drawer-Ansicht verwendet werden, in der Benutzer den ergänzenden Bereich öffnen und schließen können. Sie können z. B. SplitView verwenden, um das Liste/Details--Muster zu erstellen.
Wenn Sie ein Navigationsmenü mit einer Schaltfläche zum Erweitern/Reduzieren und eine Liste mit Navigationselementen erstellen möchten, verwenden Sie das NavigationView-Steuerelement.
Beispiele
| WinUI 2-Katalog | |
|---|---|
|
Wenn Sie die WinUI 2 Gallery-App installiert haben, klicken Sie hier, um die App zu öffnen und die SplitView in Aktion zu sehen. |
Erstellen einer geteilten Ansicht
Hier sehen Sie ein SplitView-Steuerelement mit einem geöffneten Bereich, der inline neben dem Inhalt angezeigt wird.
<SplitView IsPaneOpen="True"
DisplayMode="Inline"
OpenPaneLength="296">
<SplitView.Pane>
<TextBlock Text="Pane"
FontSize="24"
VerticalAlignment="Center"
HorizontalAlignment="Center"/>
</SplitView.Pane>
<Grid>
<TextBlock Text="Content"
FontSize="24"
VerticalAlignment="Center"
HorizontalAlignment="Center"/>
</Grid>
</SplitView>
Beispielcode herunterladen
- Beispiel für WinUI 2-Bibliothek: Hier werden alle XAML-Steuerelemente in einem interaktiven Format dargestellt.
Zugehörige Themen
Windows developer
