Menüs und Kontextmenüs
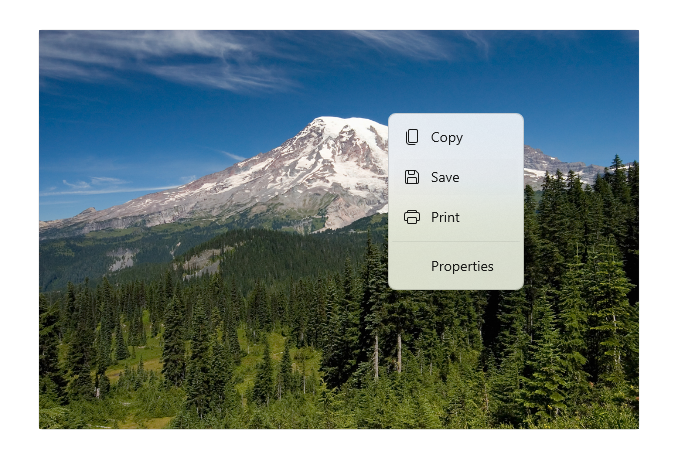
Menüs und Kontextmenüs sind ähnlich, was ihr Erscheinungsbild und ihren Inhalt angeht. Beide zeigen eine organisierte Liste von Befehlen oder Optionen an und sparen Platz, indem sie ausgeblendet werden, bis der Benutzer sie benötigt. Es gibt jedoch Unterschiede zwischen ihnen, beispielsweise darin, was Sie zu ihrer Erstellung verwenden sollten und wie ein Benutzer auf sie zugreift.
![]()
Ist dies das richtige Steuerelement?
Menüs und Kontextmenüs dienen zum Organisieren von Befehlen und zum Sparen von Platz, indem diese Befehle ausgeblendet werden, bis der Benutzer sie benötigt. Um beliebige Inhalte anzuzeigen, z. B. eine Benachrichtigung oder Bestätigungsanforderung, verwenden Sie ein Dialogfeld oder ein Flyout.
Wenn ein bestimmter Befehl häufig verwendet wird und Sie über den entsprechenden Platz verfügen, können Sie ihn möglicherweise direkt in einem eigenen Element platzieren, sodass die Benutzer nicht über ein Menü dorthin gelangen müssen.
Wann sollten Sie ein Menü oder ein Kontextmenü verwenden?
- Ist das übergeordnete Element eine Schaltfläche oder ein anderes Befehlselement, dessen primäre Funktion es ist, weitere Befehle zu präsentieren, verwenden Sie ein Menü.
- Wenn es sich bei dem Hostelement um einen anderen Elementtyp handelt, der einen anderen primären Zweck hat (z. B. die Darstellung von Text oder Bild), verwenden Sie ein Kontextmenü.
Wenn Sie einem Text- oder Bildelement Befehle (wie Ausschneiden, Kopieren und Einfügen) hinzufügen möchten, verwenden Sie anstelle eines Menüs ein Kontextmenü. In diesem Szenario besteht die Hauptaufgabe des Textelements darin, Text darzustellen und zu bearbeiten; zusätzliche Befehle (wie Ausschneiden, Kopieren und Einfügen) sind sekundär und gehören in ein Kontextmenü.

Kontextmenüs
Kontextmenüs haben folgende Merkmale:
- Sind mit einem einzelnen Element verknüpft und zeigen Sekundärbefehle an.
- Werden mit der rechten Maustaste (oder einer entsprechenden Aktion, z. B. durch Tippen und Halten) aufgerufen.
- Werden einem Element über seine ContextFlyout-Eigenschaft zugeordnet.
In Fällen, in denen Ihr Kontextmenü allgemeine Befehle enthält (z. B. Kopieren, Ausschneiden, Einfügen, Löschen, Freigeben oder Textauswahlbefehle), verwenden Sie das Befehlsleisten-Flyout, und gruppieren Sie diese allgemeinen Befehle als primäre Befehle, sodass sie im Kontextmenü als einzelne horizontale Zeile angezeigt werden.
In Fällen, in denen Ihr Kontextmenü keine allgemeinen Befehle enthält, kann entweder das Befehlsleisten-Flyout oder das Menü-Flyout verwendet werden, um ein Kontextmenü anzuzeigen. Wir empfehlen die Verwendung von CommandBarFlyout, da es mehr Funktionen als MenuFlyout bietet und bei Bedarf durch die Verwendung nur sekundärer Befehle dasselbe Verhalten und Erscheinungsbild von MenuFlyout erreichen kann.
Menüs
Menüs verfügen über die folgenden Merkmale:
- Sorgen Sie für einen einzigen Einstiegspunkt (beispielsweise ein Dateimenü oben auf dem Bildschirm), der immer angezeigt wird.
- Sind normalerweise an eine Schaltfläche oder ein übergeordnetes Menüelement angehängt.
- Werden durch Linksklick (oder eine entsprechende Aktion, z. B. Tippen mit dem Finger) aufgerufen.
- Werden Elementen über ihre Flyout- oder FlyoutBase.AttachedFlyout-Eigenschaft zugeordnet oder in einer Menüleiste am oberen Rand des App-Fensters gruppiert.
Wenn der Benutzer ein Befehlselement (z. B. eine Schaltfläche) aufruft, dessen primäre Rolle es ist, zusätzliche Befehle darzustellen, verwenden Sie Menü-Flyout, um ein einzelnes Menü der obersten Ebene zu hosten, das inline als Flyout angezeigt wird, das dem UI-Element auf der Canvas zugeordnet ist. Jedes MenuFlyout kann Menüelemente und Untermenüs hosten. Verwenden Sie für Apps, die möglicherweise mehr Organisation oder Gruppierung benötigen, eine Menüleiste als schnelle und einfache Möglichkeit, eine Reihe von Menüs auf oberster Ebene in einer horizontalen Zeile anzuzeigen.
UWP und WinUI 2
Wichtig
Die Informationen und Beispiele in diesem Artikel sind für Apps optimiert, die das Windows App SDK und WinUI 3 verwenden, gelten jedoch allgemein für UWP-Apps, die WinUI 2 verwenden. In der UWP-API-Referenz finden Sie plattformspezifische Informationen und Beispiele.
Dieser Abschnitt enthält Informationen, die Sie zum Verwenden des Steuerelements in einer UWP- oder WinUI 2-App benötigen.
Die CommandBarFlyout- und MenuBar-Steuerelemente für UWP-Apps sind Bestandteil von WinUI 2. Weitere Informationen, einschließlich Installationsanweisungen, finden Sie unter WinUI 2. APIs für diese Steuerelemente sind in den Namespaces Windows.UI.Xaml.Controls und Microsoft.UI.Xaml.Controls vorhanden.
- UWP-APIs: AppBarButton-Klasse, AppBarSeparator-Klasse, AppBarToggleButton-Klasse, CommandBarFlyout-Klasse, ContextFlyout-Eigenschaft, FlyoutBase.AttachedFlyout-Eigenschaft, MenuBar-Klasse, MenuFlyout-Klasse, TextCommandBarFlyout-Klasse
- WinUI 2-Apis: CommandBarFlyout-Klasse, MenuBar-Klasse, TextCommandBarFlyout-Klasse
- Öffnen Sie die WinUI 2 Gallery-App, und sehen Sie sich die MenuBar oder das CommandBarFlyout in Aktion an. Die App WinUI 2 Gallery beinhaltet interaktive Beispiele für die meisten WinUI 2-Steuerelemente, -Features und -Funktionen. Rufen Sie die App aus dem Microsoft Store oder den Quellcode auf GitHub ab.
Wir empfehlen die Verwendung der neuesten WinUI 2 zum Abrufen der aktuellsten Stile und Vorlagen für alle Steuerelemente. WinUI enthält ab Version 2.2 eine neue Vorlage für diese Steuerelemente, die abgerundete Ecken verwenden. Weitere Informationen finden Sie unter Eckradius.
Zur Verwendung des Codes in diesem Artikel mit WinUI 2 stellen Sie die in Ihrem Projekt enthaltenen Windows-UI-Bibliothek-APIs mithilfe eines Alias in XAML dar (wir verwenden muxc). Weitere Informationen finden Sie unter Erste Schritte mit WinUI 2.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:CommandBarFlyout />
<muxc:MenuBar />
Verwandte Artikel
Windows developer
