Infobadge
Badging ist eine unaufdringliche und intuitive Möglichkeit, Benachrichtigungen anzuzeigen oder den Fokus auf einen Bereich innerhalb einer App zu lenken – sei es für Benachrichtigungen, die Anzeige neuer Inhalte oder die Anzeige einer Warnung. Ein info badge ist ein kleines Benutzeroberflächenelement, das einer App hinzugefügt und angepasst werden kann, um eine Zahl, ein Symbol oder einen einfachen Punkt anzuzeigen.
Der info badge ist in die XAML-navigation view integriert, kann aber auch als eigenständiges Element in der XAML-Struktur platziert werden. Dadurch können Sie einen info badge in einem beliebigen Steuerelement oder einer Benutzeroberfläche Ihrer Wahl platzieren. Wenn Sie einen info badge an einer anderen Stelle als in der navigation view verwenden, sind Sie dafür verantwortlich, programmgesteuert zu bestimmen, wann der info badge ein- und ausgeblendet werden soll, und wo der info badge platziert werden soll.

Ist dies das richtige Steuerelement?
Ein info badge sollte verwendet werden, wenn Sie die Aufmerksamkeit des Benutzers auf unaufdringliche Weise auf einen bestimmten Bereich Ihrer App lenken möchten. Wenn ein info badge angezeigt wird, soll er den Fokus auf einen Bereich lenken und den Benutzer dann wieder in seinen Arbeitsfluss zurückführen, wobei er die Wahl hat, ob er sich die Details dazu ansehen möchte, warum der info badge angezeigt wurde. Info-Badges sollten nur Nachrichten darstellen, die verworfen werden können und nicht dauerhaft sind – ein info badge sollte bestimmte Regeln enthalten, die festlegen, wann er eingeblendet bzw. ausgeblendet wird und geändert werden kann.
Beispiele für die geeignete info badge-Verwendung:
- Um anzugeben, dass neue Nachrichten eingetroffen sind.
- Um anzugeben, dass neue Artikel gelesen werden können.
- Um anzugeben, dass auf einer Seite neue Optionen verfügbar sind.
- Um anzugeben, dass ein Problem mit einem Element auf einer bestimmten Seite auftreten kann, das die Funktion der App nicht blockiert.
Wann sollte ein anderes Steuerelement verwendet werden?
Ein info badge sollte nicht verwendet werden, um kritische Fehler anzuzeigen oder sehr wichtige Nachrichten zu übermitteln, die sofortiges Handeln erfordern. Info-Badges sollten nicht verwendet werden, wenn eine sofortige Interaktion mit ihnen erforderlich ist, um die App weiter nutzen zu können.
Beispiele für die nicht geeignete info badge-Verwendung:
- Um auf einer Seite innerhalb der App auf eine dringende Angelegenheit hinzuweisen, die geklärt werden muss, bevor die App weiter genutzt werden kann. Verwenden Sie für dieses Szenario einen content dialog.
- Wird in einer App angezeigt, ohne dass der Benutzer die Möglichkeit hat, den info badge zu schließen. Verwenden Sie für eine dauerhafte Warnung wie diese eine info bar.
- Die Verwendung des info badge als dauerhafte Möglichkeit, den Fokus des Benutzers auf einen Bereich zu lenken, ohne dass der Benutzer diesen info badge wieder verwerfen kann.
- Verwenden eines info badge als reguläres Symbol oder Bild in Ihrer App. Verwenden Sie stattdessen ein entsprechendes Bild oder Symbol (siehe IconElement und IconSource).
Arten von info badges
Es gibt drei Formatvorlagen eines info badge, die Sie auswählen können – Punkt, Symbol und numerisch, wie in der folgenden Reihenfolge dargestellt.

Punkt info badge
Der Punkt-info badge ist eine einfache Ellipse mit einem Durchmesser von 4 px. Er hat keinen Rahmen und ist nicht dafür gedacht, Text oder sonstiges darin aufzunehmen.
Sie sollten den Punkt-info badge für allgemeine Szenarien verwenden, in denen Sie den Fokus des Benutzers auf den info badge lenken möchten – z. B. um auf neue Inhalte oder Updates hinzuweisen.
Symbol-info badge
Der Symbol-info badge ist eine Ellipse mit einem Durchmesser von 16 px, die ein Symbol darin enthält. Der info badge besitzt eine IconSource-Eigenschaft, die Flexibilität für die Typen unterstützter Symbole bereitstellt.
Sie sollten das Symbol-info badge verwenden, um eine schnelle Nachricht zu senden und gleichzeitig die Aufmerksamkeit des Benutzers zu wecken – zum Beispiel, um den Benutzer darauf aufmerksam zu machen, dass ein nicht blockierender Fehler aufgetreten ist, ein besonders wichtiges Update verfügbar ist oder dass derzeit etwas Bestimmtes in der App aktiviert ist (z. B. ein laufender Countdown-Timer).
Wenn Sie eine BitmapIconSource für die IconSource Ihres info badge verwenden möchten, sind Sie dafür verantwortlich, sicherzustellen, dass die Bitmap in das info badge-Symbol passt (entweder durch Ändern der Größe des Symbols oder Ändern der Größe des info badge).
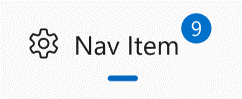
Numerischer info badge
Der numerische info badge hat dieselbe Form und Größe wie das Symbol info badge, enthält jedoch eine Zahl, die durch die Value-Eigenschaft bestimmt wird. Zahlen müssen ganze Zahlen und größer oder gleich Null sein. Die Breite des info badge wird automatisch erweitert, wenn die angezeigte Zahl mehrstellig wird, und zwar mit einer reibungslosen Animation.
Sie sollten den numerischen info badge verwenden, um anzuzeigen, dass es eine bestimmte Anzahl von Elementen gibt, die Aufmerksamkeit benötigen, z. B. neue E-Mails oder Nachrichten.
Voreingestellte info badge-Formatvorlagen
Um die am häufigsten verwendeten Szenarien zu unterstützen, in denen der info badgeverwendet werden, enthält das Steuerelement integrierte vordefinierte info badge-Formatvorlagen. Sie können Ihren info badge zwar so anpassen, dass eine beliebige Farb-/Symbol-/Zahlenkombination verwendet wird, diese integrierten Voreinstellungen sind jedoch eine schnelle Option, um sicherzustellen, dass Ihr info badge den Richtlinien für die Barrierefreiheit entspricht und hinsichtlich der Symbol- und Zahlengröße proportional ist.
Die folgenden Voreinstellungen für Formatvorlagen sind für info badges verfügbar:
Aufmerksamkeit
AttentionDotInfoBadgeStyleAttentionIconInfoBadgeStyleAttentionValueInfoBadgeStyle

Informational
InformationalDotInfoBadgeStyleInformationalIconInfoBadgeStyleInformationalValueInfoBadgeStyle

Erfolgreich
SuccessDotInfoBadgeStyleSuccessIconInfoBadgeStyleSuccessValueInfoBadgeStyle

Achtung
CautionDotInfoBadgeStyleCautionIconInfoBadgeStyleCautionValueInfoBadgeStyle

Kritisch
CriticalDotInfoBadgeStyleCriticalIconInfoBadgeStyleCriticalValueInfoBadgeStyle

Wenn für einen info badge eine Formatvorlage und außerdem eine widersprüchliche Eigenschaft festgelegt ist, überschreibt die Eigenschaft den widersprüchlichen Teil der Formatvorlage, aber nicht widersprüchliche Formatvorlagenelemente werden weiterhin angewendet.
Wenn Sie beispielsweise CriticalIconInfoBadgeStyle auf einen info badge anwenden, aber auch InfoBadge.Value = "1" festgelegt ist, erhalten Sie einen info badge, der die Hintergrundfarbe „Kritisch“ hat, darin aber die Zahl 1 anzeigt, anstatt das voreingestellte Symbol anzuzeigen.
In diesem Beispiel wird ein info badge erstellt, der die Farbe und das Symbol der voreingestellten Formatvorlage Aufmerksamkeits-Symbol verwendet.
<InfoBadge Style="{ThemeResource AttentionIconInfoBadgeStyle}"/>
![]()
Zugriff
Das info badge-Steuerelement verfügt über keine eigene integrierte Sprachausgabenfunktion oder Benutzeroberflächenautomatisierung (UIA), da das Steuerelement nicht fokussierbar ist und nicht mit ihm interagiert werden kann.
Wenn Sie einen info badge in einer navigation view verwenden, bietet die navigation view eine integrierte Sprachausgabe und Hilfe bei unterstützenden Technologien. Wenn Sie mit der Tabulatortaste durch eine navigation view blättern und zu einem navigation view-Element mit einem info badge gelangen, gibt die Sprachausgabe an, dass es in diesem Element einen info badge gibt. Wenn der betreffende info badge numerisch ist, liest die Sprachausgabe auch den info badge-Wert vor.
Wenn Sie einen info badge außerhalb einer navigation viewverwenden, empfehlen wir Folgendes, um sicherzustellen, dass Ihre App vollständig zugänglich ist:
- Das übergeordnete Element des info badge sollte fokussierbar und über die Registerkarte zugänglich sein.
- Das übergeordnete Element teilt der Sprachausgabe den info badge mit.
- Die App sendet eine UIA-Benachrichtigung, wenn der info badge zum ersten Mal angezeigt wird.
- Die App sendet eine UIA-Benachrichtigung, wenn ein info badge nicht mehr auf der Benutzeroberfläche angezeigt wird.
- Die App sendet eine UIA-Benachrichtigung, wenn eine erhebliche Änderung bei einem vorhandenen info badge auftritt.
- Die Definition der „signifikanten Änderung“ liegt bei Ihnen als einzelnem Entwickler. Beispiele hierfür sind: ein info badge, der zwischen verschiedenen Typen wechselt, ein info badge, der seine Farbe ändert, um seinen Status darzustellen, oder ein info badge-Wert, der eine bestimmte signifikante Zahl überschreitet.
Um zu steuern, was das übergeordnete Element an Sprachausgaben vorliest, können Sie angefügte Eigenschaften der AutomationProperties-Klasse verwenden. Für einen info badgewird empfohlen, dass Sie entweder die angefügten Eigenschaften AutomationProperties.FullDescription oder AutomationProperties.ItemStatus für das übergeordnete Element festlegen.
Um UIA-Benachrichtigungen beim Anzeigen oder Schließen des info badge zu senden, können Sie die AutomationPeer.RaiseAutomationEvent-Methode verwenden.
Der info badge hat eine Standardgröße, die den Barrierefreiheitsanforderungen entspricht. Sie können viele Aspekte des info badge anpassen, einschließlich seiner Höhe/Breite/Farbe usw., aber es ist wichtig, dass der standardmäßige info badge unsere Richtlinien für Barrierefreiheit für Größe und Farbe erfüllt.
UWP und WinUI 2
Wichtig
Die Informationen und Beispiele in diesem Artikel sind für Apps optimiert, die das Windows App SDK und WinUI 3 verwenden, gelten jedoch allgemein für UWP-Apps, die WinUI 2 verwenden. In der UWP-API-Referenz finden Sie plattformspezifische Informationen und Beispiele.
Dieser Abschnitt enthält Informationen, die Sie zum Verwenden des Steuerelements in einer UWP- oder WinUI 2-App benötigen.
Der InfoBadge für UWP-Apps erfordert WinUI 2. Weitere Informationen, einschließlich Installationsanweisungen, finden Sie unter WinUI 2. APIs für dieses Steuerelement sind im Microsoft.UI.Xaml.Controls-Namespace vorhanden.
- WinUI 2-Apis: InfoBadge-Klasse, IconSource-Eigenschaft, Value-Eigenschaft
- Öffnen Sie die WinUI 2 Gallery-App und sehen Sie den InfoBadge in Aktion. Die App WinUI 2 Gallery beinhaltet interaktive Beispiele für die meisten WinUI 2-Steuerelemente, -Features und -Funktionen. Holen Sie sich die App aus dem Microsoft Store oder holen Sie sich den Quellcode auf GitHub.
Zur Verwendung des Codes in diesem Artikel mit WinUI 2 stellen Sie die in Ihrem Projekt enthaltenen Windows-UI-Bibliothek-APIs mithilfe eines Alias in XAML dar (wir verwenden muxc). Weitere Informationen finden Sie unter Erste Schritte mit WinUI 2.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:InfoBadge/>
Erstellen eines InfoBadge
Wichtig
Einige Informationen beziehen sich auf Vorabversionen, die vor dem Release ggf. grundlegend überarbeitet werden. Microsoft übernimmt hinsichtlich der hier bereitgestellten Informationen keine Gewährleistungen, seien sie ausdrücklich oder konkludent.
- Wichtige APIs: InfoBadge-Klasse, IconSource-Eigenschaft, Value-Eigenschaft
Die WinUI 3-Katalog-App umfasst interaktive Beispiele für die meisten WinUI 3-Steuerelemente, -Features und -Funktionen. Laden Sie die App aus dem Microsoft Store herunter, oder rufen Sie den Quellcode auf GitHub ab
Sie können einen InfoBadge in XAML oder im Code erstellen. Die Art von InfoBadge, die Sie erstellen, wird durch die von Ihnen festgelegten Eigenschaften bestimmt.
Punkt
Verwenden Sie zum Erstellen eines Punkt-InfoBadge ein standardmäßiges InfoBadge-Steuerelement ohne Eigenschaftensatz.
<InfoBadge />

Symbol
Um ein Symbol-InfoBadge zu erstellen, legen Sie die IconSource-Eigenschaft fest.
<InfoBadge x:Name="SyncStatusInfoBadge">
<InfoBadge.IconSource>
<SymbolIconSource Symbol="Sync"/>
</InfoBadge.IconSource>
</InfoBadge>
![]()
Numerisch
Um einen numerischen InfoBadge zu erstellen, legen Sie die Value-Eigenschaft fest.
<InfoBadge x:Name="EmailInfoBadge" Value="{x:Bind numUnreadMail}"/>

In den meisten Szenarien binden Sie die Value-Eigenschaft des InfoBadge an einen sich ändernden ganzzahligen Wert im Back-End Ihrer App, sodass Sie den InfoBadge basierend auf diesem bestimmten Wert ganz einfach erhöhen/verringern und anzeigen/ausblenden können.
Hinweis
Wenn sowohl die Eigenschaft Icon als auch die Eigenschaft Value festgelegt ist, hat die Eigenschaft Value Vorrang, und der InfoBadge wird als numerischer InfoBadge angezeigt.
Verwenden eines InfoBadge in NavigationView
Wenn Sie eine NavigationView in Ihrer App verwenden, empfiehlt es sich, einen InfoBadge in der NavigationView zu verwenden, um app-weite Benachrichtigungen und Warnungen anzuzeigen. Um den InfoBadge auf ein NavigationViewItem-Objekt zu platzieren, weisen Sie der NavigationViewItem.InfoBadge-Eigenschaft das InfoBadge-Objekt zu.
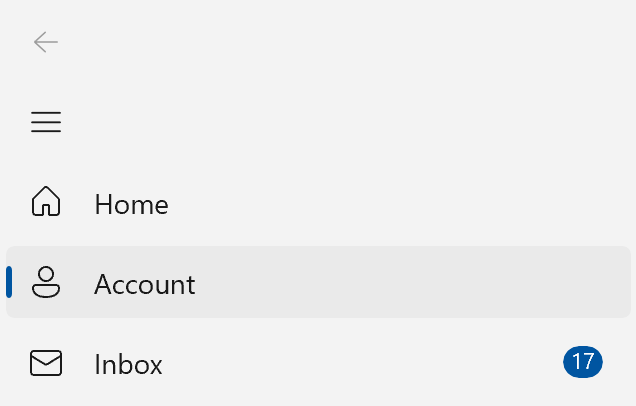
Im Modus „Links erweitert“ wird der InfoBadge rechtsbündig am Rand des NavigationViewItem angezeigt.

Im Modus „Links komprimiert“ wird der InfoBadge überlagert in der oberen rechten Ecke des Symbols angezeigt.

Im Modus „Oben“ wird der InfoBadge an der oberen rechten Ecke des Gesamtelements ausgerichtet.

Wir empfehlen, in einer NavigationView keine unterschiedlichen Arten von InfoBadges zu verwenden, z. B. ein numerisches InfoBadge an ein NavigationViewItem und ein Punkt-InfoBadge an ein anderes NavigationViewItem in derselben NavigationView anzuhängen.
Beispiel: Inkrementieren eines numerischen InfoBadge in einer NavigationView
Dieses Beispiel simuliert, wie eine E-Mail-App einen InfoBadge in einer NavigationView verwenden könnte, um die Anzahl der neuen E-Mails im Posteingang anzuzeigen und die im InfoBadge angezeigte Zahl zu erhöhen, wenn eine neue Nachricht empfangen wird.
<NavigationView SelectionChanged="NavigationView_SelectionChanged">
<NavigationView.MenuItems>
<NavigationViewItem Content="Home" Icon="Home"/>
<NavigationViewItem Content="Account" Icon="Contact"/>
<NavigationViewItem x:Name="InboxPage" Content="Inbox" Icon="Mail">
<NavigationViewItem.InfoBadge>
<InfoBadge x:Name="bg1"
Value="{x:Bind mailBox.NewMailCount, Mode=OneWay}"
Visibility="{x:Bind mailBox.HasNewMail, Mode=OneWay}"/>
</NavigationViewItem.InfoBadge>
</NavigationViewItem>
</NavigationView.MenuItems>
<Frame x:Name="contentFrame" />
</NavigationView>
public sealed partial class MainWindow : Window
{
MailBox mailBox = new MailBox();
public MainWindow()
{
this.InitializeComponent();
}
private void NavigationView_SelectionChanged(NavigationView sender,
NavigationViewSelectionChangedEventArgs args)
{
if (args.SelectedItem == InboxPage)
{
mailBox.ResetNewMailCount();
}
else
{
mailBox.CheckMail();
}
}
}
public class MailBox : DependencyObject
{
DispatcherQueueTimer timer;
// Dependency Properties for binding.
public int NewMailCount
{
get { return (int)GetValue(NewMailCountProperty); }
set { SetValue(NewMailCountProperty, value); }
}
public static readonly DependencyProperty NewMailCountProperty =
DependencyProperty.Register("NewMailCount", typeof(int), typeof(MailBox), new PropertyMetadata(0));
public bool HasNewMail
{
get { return (bool)GetValue(HasNewMailProperty); }
set { SetValue(HasNewMailProperty, value); }
}
public static readonly DependencyProperty HasNewMailProperty =
DependencyProperty.Register("HasNewMail", typeof(bool), typeof(MailBox), new PropertyMetadata(false));
public MailBox()
{
timer = this.DispatcherQueue.CreateTimer();
timer.Interval = new TimeSpan(15000000);
timer.Tick += (s, e) =>
{
NewMailCount++;
if (HasNewMail == false) { HasNewMail = true; }
};
timer.Start();
}
public void ResetNewMailCount()
{
NewMailCount = 0;
HasNewMail = false;
timer.Stop();
}
public void CheckMail()
{
timer.Start();
}
}

Hierarchie in NavigationView
Wenn Sie über eine hierarchische NavigationView verfügen und NavigationViewItems in anderen NavigationViewItems geschachtelt sind, folgen übergeordnete Elemente den gleichen Design-/Platzierungsmustern wie oben beschrieben.
Das übergeordnete NavigationViewItem und das untergeordnete NavigationViewItem verfügen jeweils über eine eigene InfoBadge-Eigenschaft. Sie können den Wert des InfoBadge des übergeordneten Elements an Faktoren binden, die die InfoBadge-Werte der untergeordneten Elemente bestimmen, z. B. indem die Summe der numerischen InfoBadges der untergeordneten Elemente auf dem InfoBadge des übergeordneten Elements angezeigt wird.
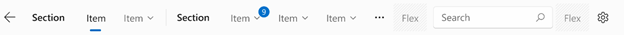
Dieses Bild zeigt eine hierarchische NavigationView, bei der der PaneDisplayMode auf „Oben“ eingestellt ist und das oberste (übergeordnete) Element einen numerischen InfoBadge anzeigt. Die App hat den InfoBadge des übergeordneten Elements so eingestellt, dass er darstellt, was in den InfoBadges der untergeordneten Elemente angezeigt wird, da die untergeordneten Elemente derzeit nicht erweitert (und daher nicht sichtbar) sind.

Verwenden eines InfoBadge in einem anderen Steuerelement
Möglicherweise möchten Sie Warnungen oder Benachrichtigungen zu anderen Elementen in Ihrer App als der NavigationView anzeigen. Möglicherweise verfügen Sie über ein ListViewItem, das besondere Aufmerksamkeit benötigt, oder ein Menüelement, das eine Benachrichtigung anzeigt. In diesen Fällen können Sie einen InfoBadge direkt in Ihre Benutzeroberfläche mit anderen Steuerelementen integrieren.
Ein InfoBadge ist ein UIElement und kann daher nicht als freigegebene Ressource verwendet werden.
Verwenden Sie hierzu den InfoBadge wie jedes andere Steuerelement – fügen Sie das InfoBadge-Markup einfach dort hinzu, wo es angezeigt werden soll. Da der InfoBadge von Control erbt, verfügt er über alle integrierten Positionierungseigenschaften wie Rand, Ausrichtung, Abstand und vieles mehr, mit denen Sie Ihren InfoBadge genau an der gewünschten Position positionieren können.
Wenn Sie einen InfoBadge innerhalb eines anderen Steuerelements platzieren, z. B. einen Button oder ein ListViewItem, wird er wahrscheinlich zugeschnitten, wenn Sie ihn positionieren, um ihn über das Begrenzungsfeld des übergeordneten Steuerelements hinaus zu erweitern. Wenn sich Ihr InfoBadge innerhalb eines anderen Steuerelements befindet, sollte er nicht über die Ecken des gesamten Begrenzungsrahmens des Steuerelements hinaus positioniert werden.
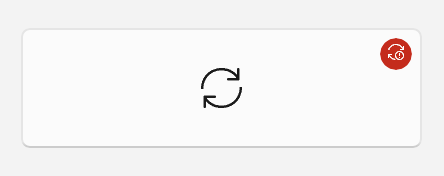
Beispiel: Platzieren eines InfoBadge in einem anderen Steuerelement
Hier ist eine Schaltfläche, die einen InfoBadge in der oberen rechten Ecke platziert hat, wobei der Badge über dem Inhalt angeordnet ist. Dieses Beispiel kann auch auf viele andere Steuerelemente als Schaltflächen angewendet werden. Es zeigt lediglich, wie ein InfoBadge in einem anderen WinUI-Steuerelement platziert, positioniert und angezeigt wird.
<Button Width="200" Height="60" Padding="4"
HorizontalContentAlignment="Stretch" VerticalContentAlignment="Stretch">
<Grid>
<SymbolIcon Symbol="Sync"/>
<InfoBadge x:Name="buttonInfoBadge"
Background="#C42B1C"
HorizontalAlignment="Right"
VerticalAlignment="Top"
Width="16" Height="16">
<InfoBadge.IconSource>
<FontIconSource Glyph=""/>
</InfoBadge.IconSource>
</InfoBadge>
</Grid>
</Button>

Verwalten eines InfoBadge
Ein InfoBadge zeigt normalerweise eine vorübergehende Warnung an. Daher ist es üblich, ihn anzuzeigen oder auszublenden und seinen Stil regelmäßig zu ändern, während Ihre App ausgeführt wird.
Ein- und Ausblenden eines InfoBadge
Sie können entweder die Eigenschaft Visibility oder die Eigenschaft Opacity verwenden, um einen InfoBadge basierend auf Benutzeraktionen, Programmlogik, Leistungsindikatoren usw. anzuzeigen und auszublenden.
Wie bei anderen UIElements sorgt die Einstellung Visibility.Collapsed dafür, dass der InfoBadge keinen Platz in Ihrem Layout einnimmt. Daher kann es dazu führen, dass andere Elemente verschoben werden, wenn er ein- und ausgeblendet wird.
Wenn die Neupositionierung von Elementen ein Problem darstellt, können Sie die Eigenschaft Opacity verwenden, um den InfoBadge ein- und auszublenden. Opacity ist standardmäßig auf 1.0 festgelegt. Sie können sie auf 0 festlegen, damit der InfoBadge ausgeblendet wird. Wenn Sie die Opacity-Eigenschaft verwenden, nimmt der InfoBadge weiterhin Platz im Layout ein, auch wenn er derzeit ausgeblendet ist.
Ändern der InfoBadge-Formatvorlage
Sie können das in einem InfoBadge angezeigte Symbol oder die Nummer während der Anzeige ändern. Das Verringern oder Erhöhen eines numerischen InfoBadge basierend auf Benutzeraktionen kann durch Ändern des Wertes von InfoBadge.Value erreicht werden. Das Ändern des Symbols eines InfoBadge kann durch Festlegen des InfoBadge.IconSource auf ein neues IconSource-Objekts erreicht werden. Achten Sie beim Ändern von Symbolen darauf, dass das neue Symbol die gleiche Größe wie das alte Symbol hat, um einen störenden visuellen Effekt zu vermeiden.
Standardverhalten
Wenn weder InfoBadge.Value noch InfoBadge.IconSource festgelegt sind, zeigt der InfoBadge standardmäßig einen Punkt an (vor allem, wenn Value auf -1 und IconSource auf null festgelegt sind, wobei es sich um Standardwerte handelt). Wenn sowohl die Eigenschaft Value als auch die Eigenschaft IconSource festgelegt ist, berücksichtigt der InfoBadge die Value-Eigenschaft und zeigt einen Zahlenwert an.
Sie können auch den Typ von InfoBadge ändern, während er angezeigt wird. Um den Typ des InfoBadge zu ändern, stellen Sie sicher, dass die entsprechende Eigenschaft des aktuellen Typs (Value oder IconSource) auf den Standardwert (-1 oder null) festgelegt ist, und legen Sie die Eigenschaft des neuen Typs auf einen geeigneten Wert fest. Um den Typ des InfoBadge von numerisch oder Symbol in einen Punkt-InfoBadge zu ändern, stellen Sie sicher, dass InfoBadge.Value auf -1 und InfoBadge.IconSource auf null festgelegt ist.
Je nachdem, wie Sie Ihren InfoBadge positioniert haben, beachten Sie, dass dies dazu führen kann, dass Elemente sich ändern, wenn sich die Größe und Form des InfoBadge ändern.
Verwandte Artikel
Windows developer
