Breadcrumb-Leiste
Eine BreadcrumbBar stellt den direkten Pfad von Seiten oder Ordnern zum aktuellen Speicherort bereit. Sie wird häufig in Situationen verwendet, in denen der Navigationspfad des Benutzers (in einem Dateisystem oder Menüsystem) dauerhaft sichtbar sein muss und der Benutzer möglicherweise zu einer vorherigen Position zurückkehren muss.

Ist dies das richtige Steuerelement?
Mithilfe einer Breadcrumb-Leiste kann ein Benutzer seinen Standort verfolgen, wenn er durch eine App oder Ordner navigiert, und schnell zu einer vorherigen Position im Pfad zurückspringen.
Verwenden Sie eine BreadcrumbBar, wenn der Pfad zur aktuellen Position relevant ist. Diese Benutzeroberfläche wird häufig in Ordner-Managern verwendet, und wenn ein Benutzer tief durch viele Ebenen in eine App navigiert.
Benutzeroberfläche der Breadcrumb-Leiste
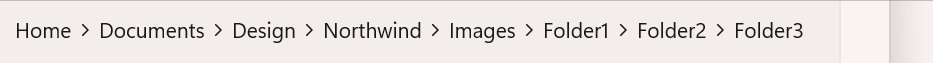
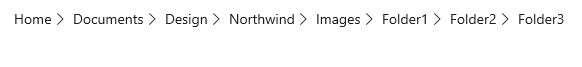
Die Breadcrumb-Leiste zeigt jeden Knoten in einer horizontalen Linie an, getrennt durch Chevrons.

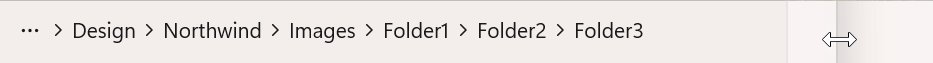
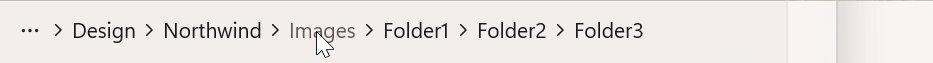
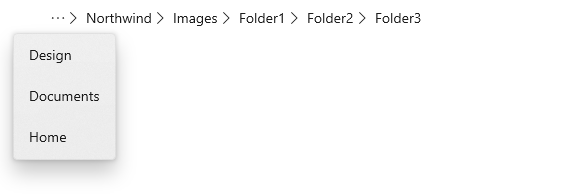
Wenn die Größe der App so geändert wird, dass nicht genügend Platz zum Anzeigen aller Knoten vorhanden ist, werden die Breadcrumbs reduziert, und eine Ellipse ersetzen die äußersten linken Knoten. Durch Klicken auf die Ellipse wird ein Flyout geöffnet, um die reduzierten Knoten anzuzeigen.

Aufbau
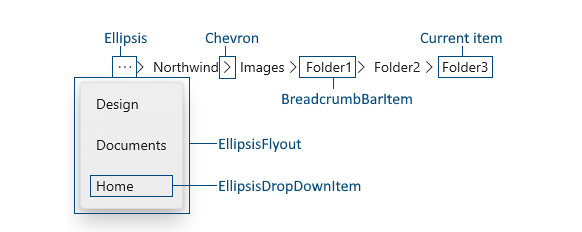
Die folgende Abbildung zeigt die Bestandteile des BreadcrumbBar-Steuerelements. Sie können die Darstellung einiger Teile mithilfe einer einfachen Formatierung ändern.

Empfehlungen
- Verwenden Sie eine Breadcrumb-Leiste, wenn Sie über mehrere Navigationsebenen verfügen und davon ausgehen, dass Benutzer zu jeder vorherigen Ebene zurückkehren können.
- Verwenden Sie keine Breadcrumb-Leiste, wenn Sie nur über zwei mögliche Navigationsebenen verfügen. Ein einfache Rückwärtsnavigation ist ausreichend.
- Zeigen Sie die aktuelle Position als letztes Element in der Breadcrumb-Leiste an. Normalerweise möchten Sie jedoch keine Navigation durchführen, wenn der Benutzer auf das aktuelle Element klickt. (Wenn Sie dem Benutzer das erneute Laden der aktuellen Seite oder der Daten ermöglichen möchten, sollten Sie eine dedizierte Option zum „erneuten Laden“ bereitstellen.)
UWP und WinUI 2
Wichtig
Die Informationen und Beispiele in diesem Artikel sind für Apps optimiert, die das Windows App SDK und WinUI 3 verwenden, gelten jedoch allgemein für UWP-Apps, die WinUI 2 verwenden. In der UWP-API-Referenz finden Sie plattformspezifische Informationen und Beispiele.
Dieser Abschnitt enthält Informationen, die Sie zum Verwenden des Steuerelements in einer UWP- oder WinUI 2-App benötigen.
Die BreadcrumbBar für UWP-Apps erfordert WinUI 2. Weitere Informationen, einschließlich Installationsanweisungen, finden Sie unter WinUI 2. APIs für dieses Steuerelement sind im Microsoft.UI.Xaml.Controls-Namespace vorhanden.
- WinUI 2-Apis: BreadcrumbBar-Klasse
- Öffnen Sie die WinUI 2 Gallery-App und sehen Sie die BreadcrumbBar in Aktion. Die App WinUI 2 Gallery beinhaltet interaktive Beispiele für die meisten WinUI 2-Steuerelemente, -Features und -Funktionen. Holen Sie sich die App aus dem Microsoft Store oder holen Sie sich den Quellcode auf GitHub.
Zur Verwendung des Codes in diesem Artikel mit WinUI 2 stellen Sie die in Ihrem Projekt enthaltenen Windows-UI-Bibliothek-APIs mithilfe eines Alias in XAML dar (wir verwenden muxc). Weitere Informationen finden Sie unter Erste Schritte mit WinUI 2.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:BreadcrumbBar />
Erstellen einer Breadcrumb-Leiste
- Wichtige APIs: BreadcrumbBar-Klasse
Die WinUI 3-Katalog-App umfasst interaktive Beispiele für die meisten WinUI 3-Steuerelemente, -Features und -Funktionen. Laden Sie die App aus dem Microsoft Store herunter, oder rufen Sie den Quellcode auf GitHub ab
Dieses Beispiel zeigt, wie eine Breadcrumb-Leiste mit der Standardformatvorlage erstellt wird. Sie können die Breadcrumb-Leiste an einer beliebigen Stelle in der App-UI platzieren. Sie füllen die Breadcrumbs auf, indem Sie die ItemsSource-Eigenschaft festlegen. Hier ist es auf ein Array von Zeichenfolgen festgelegt, die in der Breadcrumb-Leiste angezeigt werden.
<BreadcrumbBar x:Name="BreadcrumbBar1"/>
BreadcrumbBar1.ItemsSource =
new string[] { "Home", "Documents", "Design", "Northwind", "Images", "Folder1", "Folder2", "Folder3" };
ItemsSource
Die Breadcrumb-Leiste verfügt nicht über eine Items-Eigenschaft, sie verfügt nur über eine ItemsSource-Eigenschaft. Dies bedeutet, dass Sie die Breadcrumbs in XAML nicht auffüllen können oder sie direkt zu einer Items-Sammlung im Code hinzufügen. Erstellen Sie stattdessen eine Sammlung und verbinden Sie die ItemsSource-Eigenschaft im Code oder verwenden Sie die Datenbindung.
Sie können ItemsSource auf eine Sammlung beliebiger Datentypen festlegen, die den Anforderungen Ihrer App entsprechen. Die Datenelemente in der Sammlung werden sowohl zum Anzeigen der Breadcrumb-Leiste als auch zum Navigieren verwendet, wenn auf ein Element in der Breadcrumb-Leiste geklickt wird. In den Beispielen auf dieser Seite erstellen wir ein einfaches struct (benanntes Crumb), das eine Beschriftung enthält, die in der Breadcrumb-Leiste angezeigt werden soll, sowie ein Datenobjekt, das Informationen enthält, die für die Navigation verwendet werden.
public readonly struct Crumb
{
public Crumb(String label, object data)
{
Label = label;
Data = data;
}
public string Label { get; }
public object Data { get; }
public override string ToString() => Label;
}
ItemTemplate
Standardmäßig zeigt die Breadcrumb-Leiste die Zeichenfolgendarstellung jedes Elements in der Sammlung an. Wenn die Datenelemente in Ihrer Auflistung nicht über eine entsprechende ToString-Überschreibung verfügen, können Sie die ItemTemplate-Eigenschaft verwenden, um eine Datenvorlage anzugeben, die definiert, wie die Elemente in der Breadcrumb-Leiste angezeigt werden.
Wenn Ihre Breadcrumb-Sammlung beispielsweise eine Liste von StorageFolder-Objekten war, können Sie eine Datenvorlage bereitstellen und an die DisplayName-Eigenschaft binden.
ObservableCollection<StorageFolder> Breadcrumbs =
new ObservableCollection<StorageFolder>();
<BreadcrumbBar x:Name="FolderBreadcrumbBar"
ItemsSource="{x:Bind Breadcrumbs}">
<BreadcrumbBar.ItemTemplate>
<DataTemplate x:DataType="StorageFolder">
<TextBlock Text="{x:Bind DisplayName}"/>
</DataTemplate>
</BreadcrumbBar.ItemTemplate>
</BreadcrumbBar>
ItemClicked
Verarbeiten Sie das ItemClicked-Ereignis, um zum Element zu navigieren, auf das der Benutzer in der Breadcrumb-Leiste geklickt hat. Die aktuelle Position wird normalerweise als letztes Element in der Breadcrumb-Leiste angezeigt. Sie sollten daher in Ihrem Ereignishandler eine Überprüfung einbauen, wenn Sie die aktuelle Position nicht neu laden möchten.
In diesem Beispiel wird der Index überprüft, um festzustellen, ob das angeklickte Element das letzte Element in der Sammlung ist, bei dem es sich um die aktuelle Position handelt. Ist dies der Fall, erfolgt keine Navigation.
// Breadcrumbs is set as BreadcrumbBar1.ItemsSource.
List<Crumb> Breadcrumbs = new List<Crumb>();
...
private void BreadcrumbBar1_ItemClicked(muxc.BreadcrumbBar sender, muxc.BreadcrumbBarItemClickedEventArgs args)
{
if (args.Index < Breadcrumbs.Count - 1)
{
var crumb = (Crumb)args.Item;
Frame.Navigate((Type)crumb.Data);
}
}
Lightweight-Formatvorlage
Sie können das Standardformat und das ControlTemplate-Steuerelement ändern, um dem Steuerelement ein einzigartiges Aussehen zu verleihen. Eine Liste der verfügbaren Designressourcen finden Sie im Abschnitt Steuerelementstil und Vorlage in der Dokumentation zur BreadcrumbBa-API. Weitere Informationen finden Sie im Abschnitt Einfache Formatierung im Artikel über die Formatierung von Steuerelementen.
Codebeispiele
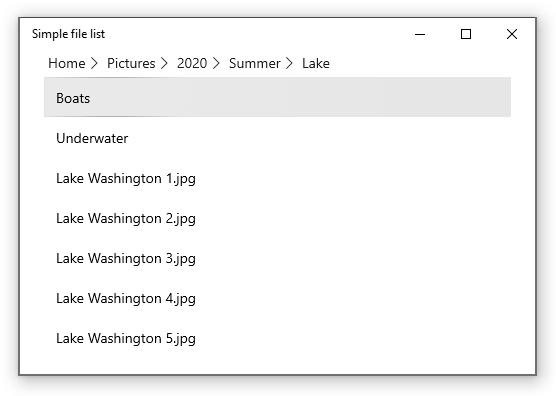
Dieses Beispiel zeigt, wie Sie eine Breadcrumb-Leiste in einem einfachen Datei-Explorer-Szenario verwenden könnten. In der Listenansicht wird der Inhalt der ausgewählten Bild- oder Musikbibliothek angezeigt und der Benutzer kann in Unterordner navigieren. Die Breadcrumb-Leiste wird in der Kopfzeile der Listenansicht platziert und zeigt den Pfad zum aktuellen Ordner an.

<Grid>
<ListView x:Name="FolderListView" Margin="24,0"
IsItemClickEnabled="True"
ItemClick="FolderListView_ItemClick">
<ListView.Header>
<BreadcrumbBar x:Name="FolderBreadcrumbBar"
ItemsSource="{x:Bind Breadcrumbs}"
ItemClicked="FolderBreadcrumbBar_ItemClicked">
</BreadcrumbBar>
</ListView.Header>
<ListView.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding Name}"/>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
public sealed partial class MainPage : Page
{
List<IStorageItem> Items;
ObservableCollection<object> Breadcrumbs =
new ObservableCollection<object>();
public MainPage()
{
this.InitializeComponent();
InitializeView();
}
private void InitializeView()
{
// Start with Pictures and Music libraries.
Items = new List<IStorageItem>();
Items.Add(KnownFolders.PicturesLibrary);
Items.Add(KnownFolders.MusicLibrary);
FolderListView.ItemsSource = Items;
Breadcrumbs.Clear();
Breadcrumbs.Add(new Crumb("Home", null));
}
private async void FolderBreadcrumbBar_ItemClicked(muxc.BreadcrumbBar sender, muxc.BreadcrumbBarItemClickedEventArgs args)
{
// Don't process last index (current location)
if (args.Index < Breadcrumbs.Count - 1)
{
// Home is special case.
if (args.Index == 0)
{
InitializeView();
}
// Go back to the clicked item.
else
{
var crumb = (Crumb)args.Item;
await GetFolderItems((StorageFolder)crumb.Data);
// Remove breadcrumbs at the end until
// you get to the one that was clicked.
while (Breadcrumbs.Count > args.Index + 1)
{
Breadcrumbs.RemoveAt(Breadcrumbs.Count - 1);
}
}
}
}
private async void FolderListView_ItemClick(object sender, ItemClickEventArgs e)
{
// Ignore if a file is clicked.
// If a folder is clicked, drill down into it.
if (e.ClickedItem is StorageFolder)
{
StorageFolder folder = e.ClickedItem as StorageFolder;
await GetFolderItems(folder);
Breadcrumbs.Add(new Crumb(folder.DisplayName, folder));
}
}
private async Task GetFolderItems(StorageFolder folder)
{
IReadOnlyList<IStorageItem> itemsList = await folder.GetItemsAsync();
FolderListView.ItemsSource = itemsList;
}
}
public readonly struct Crumb
{
public Crumb(String label, object data)
{
Label = label;
Data = data;
}
public string Label { get; }
public object Data { get; }
public override string ToString() => Label;
}
Verwandte Artikel
Windows developer
