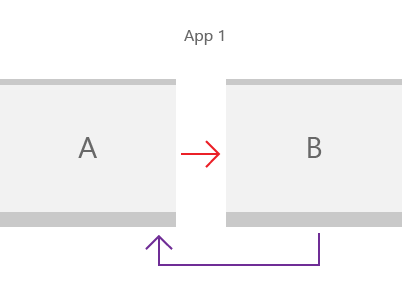
Implementieren der Navigation zwischen zwei Seiten
Hier erfährst du, wie du einen Frame und Seiten verwendest, um in deiner App eine einfache Peer-zu-Peer-Navigation zu ermöglichen.

Fast jede App erfordert navigation zwischen Seiten. Selbst eine einfache App mit einer einzelnen Inhaltsseite verfügt in der Regel über eine Einstellungsseite, die eine Navigation erfordert. In diesem Artikel werden die Grundlagen des Hinzufügens eines XAML-Codes Page zu Ihrer App und das Navigieren Frame zwischen Seiten erläutert.
Wichtig
Wir verwenden die Vorlage "Leere App " aus Microsoft Visual Studio für dieses Beispiel. Es gibt Unterschiede in den Vorlagen für Windows App SDK/WinUI 3-Apps und UWP-Apps. Achten Sie daher darauf, die richtige Registerkarte für Ihren App-Typ auszuwählen.
- Gilt für: Windows App SDK/WinUI3
- Wichtige APIs: Microsoft.UI.Xaml.Controls.Frame-Klasse, Microsoft.UI.Xaml.Controls.Page Klasse, Microsoft.UI.Xaml.Navigation-Namespace
1. Erstellen einer leeren App
So erstellen Sie eine leere App in Visual Studio:
- Informationen zum Einrichten Ihres Entwicklungscomputers finden Sie unter Installieren von Tools für das Windows App SDK.
- Wählen Sie im Startfenster von Microsoft Visual Studio im Menü "Visual Studio" die Option "Neues Projekt erstellen" oder im Menü "Visual Studio" die Option "Neues>Projekt speichern>" aus.
- Wählen Sie im Dropdown-Dialogfeld "Neues Projekt erstellen" die Option "C# " oder "C++", "Windows" bzw . "WinUI" aus.
- Wählen Sie die Projektvorlage Leere App, Gepackt (WinUI 3 in Desktop) aus, und klicken Sie auf Weiter. Diese Vorlage erstellt eine Desktop-App mit einer WinUI 3-basierten Benutzeroberfläche.
- Geben Sie im Feld "Projektname " den Eintrag
BasicNavigationein, und klicken Sie auf " Erstellen". - Klicken Sie zum Ausführen des Programms im Menü auf Debuggen>Debugging starten, oder drücken Sie F5. Sie müssen Ihre Projektmappe auf Ihrem Computer erstellen und ausführen, um zu überprüfen, ob die App fehlerfrei ausgeführt wird. Es wird eine leere Seite angezeigt.
- Um das Debuggen zu beenden und zu Visual Studio zurückzukehren, kannst du entweder die App beenden oder im Menü auf Debuggen beenden klicken.
- Entfernen Sie jeden Beispielcode, der in der Vorlage enthalten ist, aus den
MainWindow.xamlCodeBehind-DateienMainWindow.
Tipp
Weitere Informationen finden Sie unter Erstellen Ihres ersten WinUI 3 (Windows App SDK)-Projekts.
2. Verwenden eines Frames zum Navigieren zwischen Seiten
Wenn Ihre App über mehrere Seiten verfügt, verwenden Sie einen Frame , um zwischen ihnen zu navigieren. Die Frame Klasse unterstützt verschiedene Navigationsmethoden wie Navigate, GoBack und GoForward sowie Eigenschaften wie BackStack, ForwardStack und BackStackDepth.
Wenn Sie ein neues Windows App SDK-Projekt in Visual Studio erstellen, erstellt die Projektvorlage eine MainWindow Klasse (vom Typ "Microsoft.UI.Xaml.Window"). Sie erstellt jedoch keinen Frame oder eine Seite und stellt keinen Navigationscode bereit.
Um die Navigation zwischen Seiten zu aktivieren, fügen Sie ein Frame als Stammelement von MainWindow. Dies können Sie in der CodeBehind-Datei in der Application.OnLaunched-Methode außer Kraft setzen App.xaml . Öffnen Sie die App CodeBehind-Datei, aktualisieren Sie die OnLaunched Außerkraftsetzung, und behandeln Sie das NavigationFailed-Ereignis wie hier gezeigt.
// App.xaml.cs
protected override void OnLaunched(Microsoft.UI.Xaml.LaunchActivatedEventArgs args)
{
m_window = new MainWindow();
// Create a Frame to act as the navigation context and navigate to the first page
Frame rootFrame = new Frame();
rootFrame.NavigationFailed += OnNavigationFailed;
// Navigate to the first page, configuring the new page
// by passing required information as a navigation parameter
rootFrame.Navigate(typeof(MainPage), args.Arguments);
// Place the frame in the current Window
m_window.Content = rootFrame;
// Ensure the MainWindow is active
m_window.Activate();
}
void OnNavigationFailed(object sender, NavigationFailedEventArgs e)
{
throw new Exception("Failed to load Page " + e.SourcePageType.FullName);
}
// App.xaml.h
// Add after OnLaunched declaration.
void OnNavigationFailed(IInspectable const&, Microsoft::UI::Xaml::Navigation::NavigationFailedEventArgs const&);
///////////////
// App.xaml.cpp
void App::OnLaunched(LaunchActivatedEventArgs const& e)
{
window = make<MainWindow>();
Frame rootFrame = Frame();
rootFrame.NavigationFailed({ this, &App::OnNavigationFailed });
rootFrame.Navigate(xaml_typename<BasicNavigation::MainPage>(), box_value(e.Arguments()));
window.Content(rootFrame);
window.Activate();
}
void App::OnNavigationFailed(IInspectable const&, NavigationFailedEventArgs const& e)
{
throw hresult_error(E_FAIL, hstring(L"Failed to load Page ") + e.SourcePageType().Name);
}
Hinweis
Für Apps mit komplexerer Navigation verwenden Sie in der Regel eine NavigationView als Stamm von MainWindow und platzieren einen Frame als Inhalt der Navigationsansicht. Weitere Informationen finden Sie in der Navigationsansicht.
Die Navigate-Methode wird zum Anzeigen von Inhalten in dieser FrameMethode verwendet. MainPage.xaml Hier wird an die Navigate Methode übergeben, sodass die Methode MainPage in der Frame.
Wenn die Navigation zum anfänglichen Fenster der App fehlschlägt, tritt ein NavigationFailed Ereignis auf, und dieser Code löst eine Ausnahme im Ereignishandler aus.
3. Hinzufügen grundlegender Seiten
Die Vorlage "Leere App " erstellt nicht mehrere App-Seiten für Sie. Bevor Sie zwischen Seiten navigieren können, müssen Sie Ihrer App einige Seiten hinzufügen.
So fügen Sie Ihrer App ein neues Element hinzu:
- Klicken Sie in Projektmappen-Explorer mit der rechten Maustaste auf den
BasicNavigationProjektknoten, um das Kontextmenü zu öffnen. - Wählen Sie im Kontextmenü "Neues Element hinzufügen>" aus.
- Wählen Sie im Dialogfeld "Neues Element hinzufügen" den WinUI-Knoten im linken Bereich aus, und wählen Sie dann im mittleren Bereich "Leere Seite (WinUI 3) " aus.
- Geben Sie im Feld "Name" die Schaltfläche "Hinzufügen" ein
MainPage, und drücken Sie sie. - Wiederholen Sie die Schritte 1 bis 4, um die zweite Seite hinzuzufügen, geben Sie jedoch im Feld "Name" die Zeichenfolge
Page2ein.
Jetzt sollten diese Dateien als Teil Ihres BasicNavigation Projekts aufgeführt werden.
| C# | C++ |
|---|---|
|
|
Wichtig
Für C++-Projekte müssen Sie eine #include Direktive in der Kopfzeilendatei jeder Seite hinzufügen, die auf eine andere Seite verweist. Für das hier dargestellte Beispiel für die seitenübergreifende Navigation enthält #include "Page2.xaml.h"die Datei "mainpage.xaml.h" wiederum die Datei "page2.xaml.h" #include "MainPage.xaml.h".
C++-Seitenvorlagen enthalten auch einen Beispiel Button - und Klickhandlercode, den Sie aus den XAML- und CodeBehind-Dateien für die Seite entfernen müssen.
Hinzufügen von Inhalten zu den Seiten
MainPage.xamlErsetzen Sie in , den vorhandenen Seiteninhalt durch den folgenden Inhalt:
<Grid>
<TextBlock x:Name="pageTitle" Text="Main Page"
Margin="16" Style="{StaticResource TitleTextBlockStyle}"/>
<HyperlinkButton Content="Click to go to page 2"
Click="HyperlinkButton_Click"
HorizontalAlignment="Center"/>
</Grid>
Dieser XAML-Code fügt Folgendes hinzu:
- Ein TextBlock-Element, das
pageTitlemit seiner Text-Eigenschaft als untergeordnetes Element des Stammrasters festgelegt istMain Page. - Ein HyperlinkButton-Element, das verwendet wird, um zur nächsten Seite als untergeordnetes Element des Stammrasters zu navigieren.
Fügen Sie in der MainPage CodeBehind-Datei den folgenden Code zum Behandeln des Click Ereignisses von HyperlinkButton hinzu, das Sie hinzugefügt haben, um die Navigation zu Page2.xamlermöglichen.
// MainPage.xaml.cs
private void HyperlinkButton_Click(object sender, RoutedEventArgs e)
{
Frame.Navigate(typeof(Page2));
}
// pch.h
// Add this include in pch.h to support winrt::xaml_typename
#include <winrt/Windows.UI.Xaml.Interop.h>
////////////////////
// MainPage.xaml.h
void HyperlinkButton_Click(winrt::Windows::Foundation::IInspectable const& sender, winrt::Microsoft::UI::Xaml::RoutedEventArgs const& e);
////////////////////
// MainPage.xaml.cpp
void winrt::BasicNavigation::implementation::MainPage::HyperlinkButton_Click(winrt::Windows::Foundation::IInspectable const& sender, winrt::Microsoft::UI::Xaml::RoutedEventArgs const& e)
{
Frame().Navigate(winrt::xaml_typename<BasicNavigation::Page2>());
}
MainPage ist eine Unterklasse der Page-Klasse . Die Page Klasse verfügt über eine schreibgeschützte Frame-Eigenschaft, die die Frame enthaltende Eigenschaft abruftPage. Wenn der Click Ereignishandler der HyperlinkButton In-Aufrufe Frame.Navigate(typeof(Page2))MainPage angezeigt wird, wird der Frame Inhalt von Page2.xaml.
Wenn eine Seite in den Frame geladen wird, wird diese Seite als PageStackEntry zum BackStack oder ForwardStack des Frame hinzugefügt, sodass verlaufs- und rückwärtsnavigation möglich ist.
Führen Sie jetzt die gleichen Schritte in Page2.xaml. Ersetzen Sie den vorhandenen Seiteninhalt durch den folgenden Inhalt:
<Grid>
<TextBlock x:Name="pageTitle" Text="Page 2"
Margin="16" Style="{StaticResource TitleTextBlockStyle}"/>
<HyperlinkButton Content="Click to go to main page"
Click="HyperlinkButton_Click"
HorizontalAlignment="Center"/>
</Grid>
Fügen Sie in der Page2 CodeBehind-Datei den folgenden Code hinzu, um das Click Ereignis von HyperlinkButton zu behandeln, zu MainPage.xamldem navigiert werden soll.
// Page2.xaml.cs
private void HyperlinkButton_Click(object sender, RoutedEventArgs e)
{
Frame.Navigate(typeof(MainPage));
}
// Page2.xaml.h
void HyperlinkButton_Click(winrt::Windows::Foundation::IInspectable const& sender, winrt::Microsoft::UI::Xaml::RoutedEventArgs const& e);
/////////////////
// Page2.xaml.cpp
void winrt::BasicNavigation::implementation::Page2::HyperlinkButton_Click(winrt::Windows::Foundation::IInspectable const& sender, winrt::Microsoft::UI::Xaml::RoutedEventArgs const& e)
{
Frame().Navigate(winrt::xaml_typename<BasicNavigation::MainPage>());
}
Erstellen Sie die App, und führen Sie sie aus. Klicken Sie auf den Link mit der Meldung "Klicken Sie, um zur Seite 2 zu wechseln". Die zweite Seite mit der Bezeichnung "Seite 2" oben sollte geladen und im Frame angezeigt werden. Klicken Sie nun auf den Link auf Seite 2, um zur Hauptseite zurückzukehren.
4. Übergeben von Informationen zwischen Seiten
Ihre App navigiert jetzt zwischen zwei Seiten, aber es tut noch nichts Interessantes. Wenn eine App über mehrere Seiten verfügt, müssen die Seiten Informationen freigeben. Nun übergeben Sie einige Informationen von der ersten Seite an die zweite Seite.
Ersetzen MainPage.xamlSie in , ersetzen Sie die HyperlinkButton zuvor hinzugefügten Elemente durch das folgende StackPanel. Dadurch wird eine TextBlock-Beschriftung und ein TextBox-Element name zum Eingeben einer Textzeichenfolge hinzugefügt.
<StackPanel VerticalAlignment="Center">
<TextBlock HorizontalAlignment="Center" Text="Enter your name"/>
<TextBox HorizontalAlignment="Center" Width="200" x:Name="name"/>
<HyperlinkButton Content="Click to go to page 2"
Click="HyperlinkButton_Click"
HorizontalAlignment="Center"/>
</StackPanel>
Nun verwenden Sie die zweite Überladung der Navigate Methode und übergeben den Text aus dem Textfeld als zweiten Parameter. Dies ist die Signatur dieser Navigate Überladung:
public bool Navigate(System.Type sourcePageType, object parameter);
bool Navigate(TypeName const& sourcePageType, IInspectable const& parameter);
Fügen Sie im HyperlinkButton_Click Ereignishandler der MainPage CodeBehind-Datei der Methode einen zweiten Parameter hinzu, der Navigate auf die Text Eigenschaft des name Textfelds verweist.
// MainPage.xaml.cs
private void HyperlinkButton_Click(object sender, RoutedEventArgs e)
{
Frame.Navigate(typeof(Page2), name.Text);
}
// MainPage.xaml.cpp
void winrt::BasicNavigation::implementation::MainPage::HyperlinkButton_Click(winrt::Windows::Foundation::IInspectable const& sender, winrt::Microsoft::UI::Xaml::RoutedEventArgs const& e)
{
Frame().Navigate(xaml_typename<BasicNavigation::Page2>(), winrt::box_value(name().Text()));
}
Ersetzen Page2.xamlSie in , die HyperlinkButton Sie zuvor hinzugefügt haben, durch Folgendes StackPanel. Dadurch wird ein TextBlock zum Anzeigen der von der Textzeichenfolge übergebenen Textzeichenfolge hinzugefügt MainPage.
<StackPanel VerticalAlignment="Center">
<TextBlock HorizontalAlignment="Center" x:Name="greeting"/>
<HyperlinkButton Content="Click to go to page 1"
Click="HyperlinkButton_Click"
HorizontalAlignment="Center"/>
</StackPanel>
Fügen Sie in der Page2 CodeBehind-Datei den folgenden Code hinzu, um die OnNavigatedTo Methode außer Kraft zu setzen:
// Page2.xaml.cs
protected override void OnNavigatedTo(NavigationEventArgs e)
{
if (e.Parameter is string && !string.IsNullOrWhiteSpace((string)e.Parameter))
{
greeting.Text = $"Hello, {e.Parameter.ToString()}";
}
else
{
greeting.Text = "Hello!";
}
base.OnNavigatedTo(e);
}
// Page2.xaml.h
void Page2::OnNavigatedTo(Microsoft::UI::Xaml::Navigation::NavigationEventArgs const& e)
{
auto propertyValue{ e.Parameter().as<Windows::Foundation::IPropertyValue>() };
if (propertyValue.Type() == Windows::Foundation::PropertyType::String)
{
auto name{ winrt::unbox_value<winrt::hstring>(e.Parameter()) };
if (!name.empty())
{
greeting().Text(L"Hello, " + name);
__super::OnNavigatedTo(e);
return;
}
}
greeting().Text(L"Hello!");
__super::OnNavigatedTo(e);
}
Führen Sie die App aus, geben Sie Ihren Namen in das Textfeld ein, und klicken Sie dann auf den Link, der besagt Click to go to page 2.
Wenn das Click Ereignis der HyperlinkButton In-Aufrufe name.Text MainPage Frame.Navigate(typeof(Page2), name.Text)Page2an die Eigenschaft übergeben wird und der Wert aus den Ereignisdaten für die auf der Seite angezeigte Meldung verwendet wird.
5. Zwischenspeichern einer Seite
Seiteninhalt und -zustand werden standardmäßig nicht zwischengespeichert. Wenn du also Informationen zwischenspeichern möchtest, musst du dies auf jeder Seite deiner App aktivieren.
Wenn Sie in unserem einfachen Peer-to-Peer-Beispiel auf den Click to go to page 1 Link Page2klicken, wird das TextBox (und jedes andere Feld) MainPage auf den Standardzustand festgelegt. Eine Möglichkeit, dies zu umgehen, ist die Verwendung der NavigationCacheMode-Eigenschaft , um anzugeben, dass eine Seite dem Seitencache des Frames hinzugefügt werden soll.
Standardmäßig wird bei jeder Navigation eine neue Seiteninstanz mit ihren Standardwerten erstellt. MainPage.xamlLegen Sie in NavigationCacheMode fest, dass Enabled (im öffnenden Page Tag) die Seite zwischengespeichert und alle Inhalts- und Statuswerte für die Seite beibehalten werden, bis der Seitencache für den Frame überschritten wird. Lege NavigationCacheMode auf Required fest, wenn du CacheSize-Limits ignorieren möchtest. (Diese Limits geben die Anzahl von Seiten an, die im Navigationsverlauf für den Frame zwischengespeichert werden können.) Die Beschränkung der Cachegröße kann allerdings je nach Arbeitsspeichergröße eines Geräts äußerst wichtig sein.
<Page
x:Class="BasicNavigation.MainPage"
...
mc:Ignorable="d"
NavigationCacheMode="Enabled">
Wenn Sie nun auf die Hauptseite klicken, ist der name, den Sie im Textfeld eingegeben haben, noch vorhanden.
6. Anpassen von Seitenübergangsanimationen
Standardmäßig wird jede Seite beim Eintreten der Navigation in den Frame animiert. Die Standardanimation ist eine Eingangsanimation, die bewirkt, dass die Seite vom unteren Rand des Fensters nach oben geschoben wird. Sie können jedoch verschiedene Animationsoptionen auswählen, die besser der Navigation Ihrer App entsprechen. Sie können beispielsweise eine "Drill in"-Animation verwenden, um das Gefühl zu vermitteln, dass der Benutzer tiefer in Ihre App geht, oder eine horizontale Folienanimation, um das Gefühl zu geben, dass zwei Seiten Peers sind. Weitere Informationen finden Sie unter Seitenübergänge.
Diese Animationen werden durch Unterklassen von NavigationTransitionInfo dargestellt. Um die animation anzugeben, die für einen Seitenübergang verwendet werden soll, verwenden Sie die dritte Überladung der Navigate Methode und übergeben eine NavigationTransitionInfo Unterklasse als dritten Parameter (infoOverride). Dies ist die Signatur dieser Navigate Überladung:
public bool Navigate(System.Type sourcePageType,
object parameter,
NavigationTransitionInfo infoOverride);
bool Navigate(TypeName const& sourcePageType,
IInspectable const& parameter,
NavigationTransitionInfo const& infoOverride);
Fügen Sie im HyperlinkButton_Click Ereignishandler der MainPage CodeBehind-Datei der Navigate Methode einen dritten Parameter hinzu, der den infoOverride Parameter auf eine SlideNavigationTransitionInfo festlegt, wobei die Effect-Eigenschaft auf FromRight festgelegt ist.
// MainPage.xaml.cs
private void HyperlinkButton_Click(object sender, RoutedEventArgs e)
{
Frame.Navigate(typeof(Page2),
name.Text,
new SlideNavigationTransitionInfo()
{ Effect = SlideNavigationTransitionEffect.FromRight});
}
// pch.h
#include <winrt/Microsoft.UI.Xaml.Media.Animation.h>
////////////////////
// MainPage.xaml.cpp
using namespace winrt::Microsoft::UI::Xaml::Media::Animation;
// ...
void winrt::BasicNavigation::implementation::MainPage::HyperlinkButton_Click(winrt::Windows::Foundation::IInspectable const& sender, winrt::Microsoft::UI::Xaml::RoutedEventArgs const& e)
{
// Create the slide transition and set the transition effect to FromRight.
SlideNavigationTransitionInfo slideEffect = SlideNavigationTransitionInfo();
slideEffect.Effect(SlideNavigationTransitionEffect(SlideNavigationTransitionEffect::FromRight));
Frame().Navigate(winrt::xaml_typename<BasicNavigation::Page2>(),
winrt::box_value(name().Text()),
slideEffect);
}
Legen Sie im HyperlinkButton_Click Ereignishandler der Page2 CodeBehind-Datei den infoOverride Parameter auf ein SlideNavigationTransitionInfo-Objekt fest, dessen Effect-Eigenschaft auf FromLeft festgelegt ist.
// Page2.xaml.cs
private void HyperlinkButton_Click(object sender, RoutedEventArgs e)
{
Frame.Navigate(typeof(MainPage),
null,
new SlideNavigationTransitionInfo()
{ Effect = SlideNavigationTransitionEffect.FromLeft});
}
// Page2.xaml.cpp
using namespace winrt::Microsoft::UI::Xaml::Media::Animation;
// ...
void winrt::BasicNavigation::implementation::MainPage::HyperlinkButton_Click(winrt::Windows::Foundation::IInspectable const& sender, winrt::Microsoft::UI::Xaml::RoutedEventArgs const& e)
{
// Create the slide transition and set the transition effect to FromLeft.
SlideNavigationTransitionInfo slideEffect = SlideNavigationTransitionInfo();
slideEffect.Effect(SlideNavigationTransitionEffect(SlideNavigationTransitionEffect::FromLeft));
Frame().Navigate(winrt::xaml_typename<BasicNavigation::MainPage>(),
nullptr,
slideEffect);
}
Wenn Sie nun zwischen Seiten navigieren, ziehen die Seiten nach links und rechts, was ein natürlicheres Gefühl für diesen Übergang bietet und die Verbindung zwischen den Seiten verstärkt.
Verwandte Artikel
Windows developer
