Kontrastdesigns
Kontrastdesigns verwenden eine kleine Palette von Farben (mit einem Kontrastverhältnis von mindestens 7:1), um Elemente in der Benutzeroberfläche leichter zu erkennen, die Augenbelastung zu verringern, die Lesbarkeit von Text zu verbessern und Benutzereinstellungen aufzunehmen.
Hinweis
Verwechseln Sie keine Kontrastdesigns mit hellen und dunklen Designs, die eine viel größere Farbpalette unterstützen, und erhöhen Sie nicht unbedingt den Kontrast oder erleichtern Sie die Anzeige. Weitere Informationen zu hellen und dunklen Designs finden Sie unter "Farbe".
Um zu sehen, wie sich Ihre App mit Kontrastdesigns verhält, aktivieren und anpassen Sie sie über die Seite " Barrierefreiheitskontrasteinstellungen > > " .
Tipp
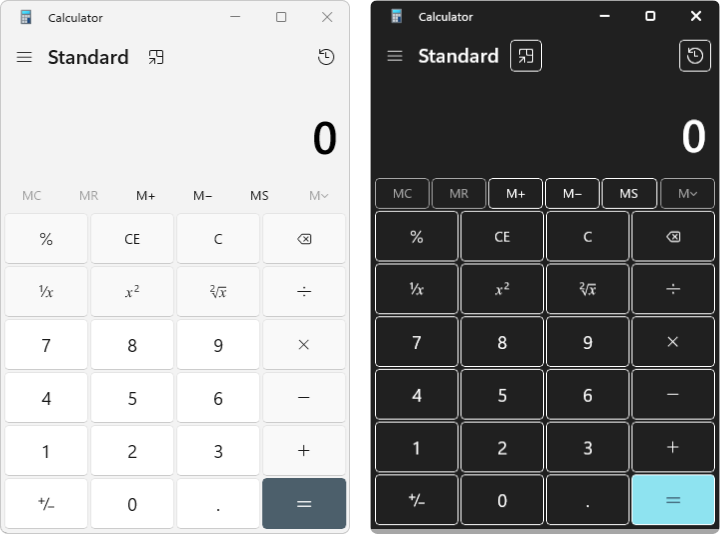
Sie können auch die LINKE ALT-TASTE + UMSCHALTTASTE + Druckbildschirm (PrtScn auf einigen Tastaturen) drücken, um schnell Kontrastdesigns zu aktivieren oder zu deaktivieren. Wenn Sie zuvor kein Design ausgewählt haben, wird das Wasserdesign standardmäßig verwendet (siehe folgende Abbildung).

Festlegen von HighContrastAdjustment auf "None"
Windows-Apps haben HighContrastAdjustment standardmäßig aktiviert. Dadurch wird alle Textfarbe auf Weiß festgelegt, wobei eine einfarbige schwarze Hervorhebung dahinter vorhanden ist und ein ausreichender Kontrast gegen alle Hintergründe gewährleistet ist. Wenn Sie Pinsel richtig verwenden, sollte diese Einstellung deaktiviert werden.
Erkennen von hohem Kontrast
Sie können programmgesteuert überprüfen, ob das aktuelle Design ein Kontrastdesign über die AccessibilitySettings-Klasse ist (Sie müssen den AccessibilitySettings-Konstruktor aus einem Bereich aufrufen, in dem die App initialisiert und bereits Inhalte anzeigt).
Erstellen von Designwörterbüchern
Ein ResourceDictionary.ThemeDictionaries-Objekt kann Designfarben angeben, die sich von den vom System definierten Farben unterscheiden, indem Pinsel für die Designs "Standard" (Dunkel), "Hell" und "HighContrast " angegeben werden.
Tipp
Das Kontrastdesign bezieht sich im Allgemeinen auf das Feature, während HighContrast auf das spezifische Wörterbuch verweist, auf das verwiesen wird.
Erstellen Sie in "App.xaml" eine ThemeDictionaries-Auflistung mit einem Standard- und einem HighContrast ResourceDictionary (für dieses Beispiel ist kein Light ResourceDictionary erforderlich).
Erstellen Sie im Standardwörterbuch den benötigten Pinseltyp (in der Regel ein SolidColorBrush). Geben Sie ihm einen x:Key-Namen , der seiner beabsichtigten Verwendung entspricht (ein StaticResource , das auf einen vorhandenen Systempinsel verweist, wäre ebenfalls geeignet).
Geben Sie im HighContrast ResourceDictionary (im folgenden Codeausschnitt dargestellt) einen geeigneten SystemColor-Pinsel an. Details zum Auswählen einer der dynamischen HighContrast-Farben für den SystemColor-Pinsel finden Sie unter Kontrastfarben.
<Application.Resources> <ResourceDictionary> <ResourceDictionary.ThemeDictionaries> <!-- Default is a fallback if a more precise theme isn't called out below --> <ResourceDictionary x:Key="Default"> <SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="#E6E6E6" /> </ResourceDictionary> <!-- Optional, Light is used in light theme. If included, Default will be used for Dark theme --> <ResourceDictionary x:Key="Light"> <SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="#E6E6E6" /> </ResourceDictionary> <!-- HighContrast is used in all high contrast themes --> <ResourceDictionary x:Key="HighContrast"> <SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="{ThemeResource SystemColorWindowColor}" /> </ResourceDictionary> </ResourceDictionary.ThemeDictionaries> </ResourceDictionary> </Application.Resources>
Kontrastfarben
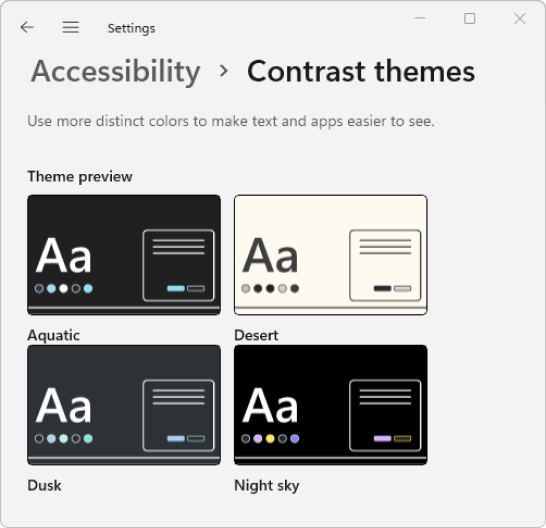
Auf der Seite "Einstellungen für > erleichterte Bedienung > Kontrast" (in der folgenden Abbildung dargestellt) können Benutzer aus vier Standardkontrastdesigns auswählen: Wasser, Wüste, Dämmerung und Nachthimmel.

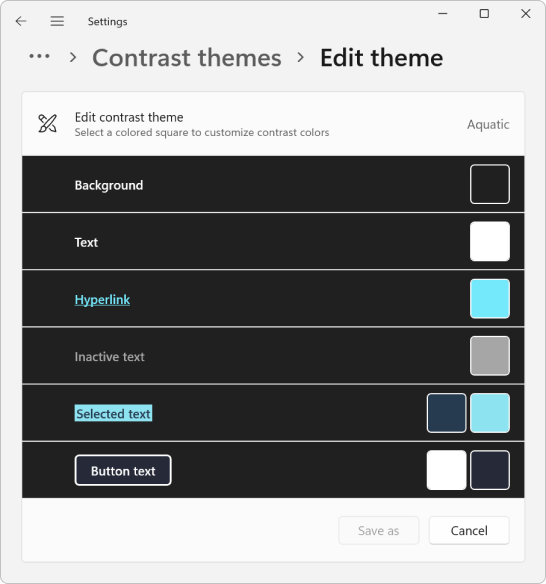
Nachdem der Benutzer eine Option ausgewählt hat, kann er auswählen, ob es sofort angewendet werden soll, oder er kann das Design bearbeiten. Die folgende Abbildung zeigt das Dialogfeld "Design bearbeiten" für das Design "Aquatische Kontraste".

Diese Tabelle enthält die Kontrastdesignfarben und die empfohlenen Paarungen. Jede SystemColor-Ressource ist eine Variable, die die Farbe automatisch aktualisiert, wenn der Benutzer Kontrastdesigns wechselt.
| Farbmuster | Beschreibung |
|---|---|

|
SystemColorWindowColor Hintergrund von Seiten, Bereichen, Popups und Fenstern. Koppeln mit SystemColorWindowTextColor |

|
SystemColorWindowTextColor-Überschriften , Textkörper, Listen, Platzhaltertext, App- und Fensterrahmen, jede Ui, mit der keine Interaktion möglich ist. Koppeln mit SystemColorWindowColor |

|
SystemColorHotlightColor-Hyperlinks . Koppeln mit SystemColorWindowColor |

|
SystemColorGrayTextColor Inactive (disabled) UI. Koppeln mit SystemColorWindowColor |

|
SystemColorHighlightTextColor Foreground-Farbe für Text oder UI, der ausgewählt, interagiert mit (Daraufzeigen, gedrückt) oder in Bearbeitung ist. Koppeln mit SystemColorHighlightColor |

|
SystemColorHighlightColor-Hintergrund oder Akzentfarbe für ui, die ausgewählt, interagiert mit (darauf zeigen, gedrückt) oder in Bearbeitung ist. Paar mit SystemColorHighlightTextColor |

|
SystemColorButtonTextColor Foreground-Farbe für Schaltflächen und beliebige UI, mit der interagiert werden kann. Koppeln mit SystemColorButtonFaceColor |

|
Hintergrundfarbe "SystemColorButtonFaceColor " für Schaltflächen und beliebige UI, mit denen interagiert werden kann. Koppeln mit SystemColorButtonTextColor |
Die nächste Tabelle zeigt, wie die Farben angezeigt werden, wenn sie für einen Hintergrundsatz auf SystemColorWindowColor verwendet werden.
| Beispiel | Werte |
|---|---|

|
SystemColorWindowTextColor |

|
SystemColorHotlightColor |

|
SystemColorGrayTextColor |

|
SystemColorHighlightTextColor + SystemColorHighlightColor |

|
SystemColorButtonTextColor + SystemColor SystemColorButtonFaceColor |
Im folgenden Codeausschnitt wird gezeigt, wie Sie eine Ressource für BrandedPageBackgroundBrush auswählen. SystemColorWindowColor ist hier eine gute Wahl, da BrandedPageBackgroundBrush angibt, dass es für einen Hintergrund verwendet wird.
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.ThemeDictionaries>
<!-- Default is a fallback if a more precise theme isn't called
out below -->
<ResourceDictionary x:Key="Default">
<SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="#E6E6E6" />
</ResourceDictionary>
<!-- Optional, Light is used in light theme.
If included, Default will be used for Dark theme -->
<ResourceDictionary x:Key="Light">
<SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="#E6E6E6" />
</ResourceDictionary>
<!-- HighContrast is used in all high contrast themes -->
<ResourceDictionary x:Key="HighContrast">
<SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="{ThemeResource SystemColorWindowColor}" />
</ResourceDictionary>
</ResourceDictionary.ThemeDictionaries>
</ResourceDictionary>
</Application.Resources>
Die Ressource wird dann dem Hintergrund eines Elements zugewiesen.
<Grid Background="{ThemeResource BrandedPageBackgroundBrush}">
Im vorherigen Beispiel wird {ThemeResource} zweimal verwendet, um einmal auf SystemColorWindowColor und erneut auf BrandedPageBackgroundBrush zu verweisen. Beide sind erforderlich, damit Ihre App zur Laufzeit ordnungsgemäß designt. Dies ist ein guter Zeitpunkt, um die Funktionalität in Ihrer App zu testen. Der Rasterhintergrund wird automatisch aktualisiert, wenn Sie zu einem Design mit hohem Kontrast wechseln. Sie wird auch aktualisiert, wenn Sie zwischen verschiedenen Designs mit hohem Kontrast wechseln.
Hinweis
WinUI 2.6 und höher
Es sind acht Systempinsel mit hohem Kontrast für den Verweis über einen ResourceKey verfügbar (siehe das folgende Beispiel für SystemColorWindowTextColorBrush).
<StaticResource x:Key="MyControlBackground" ResourceKey="SystemColorWindowTextColorBrush" />
Die Pinselnamen stimmen genau mit einer der acht zuvor erwähnten Systemfarben überein (wobei "Brush" angefügt ist). Wir empfehlen die Verwendung einer StaticResource anstelle eines lokalen SolidColorBrush aus Leistungsgründen.
Bewährte Methoden
Hier sind einige Empfehlungen zum Anpassen der Kontrastdesignfarben in Ihrer Windows-App.
- Testen Sie alle vier Designs mit hohem Kontrast, während Ihre App ausgeführt wird.
- Seien Sie konsistent.
- Stellen Sie sicher, dass HighContrastAdjustment in Ihrer App auf "Aktiviert" festgelegt
Noneist (standardmäßig aktiviert). Siehe Festlegen von HighContrastAdjustment auf None. - Codierten Sie keine Farbe im HighContrast-Design. Verwenden Sie stattdessen systemColor
ColorundColorBrushRessourcen. Weitere Details finden Sie unter hartcodierte Farben. - Kombinieren Sie keine Hintergrund-/Vordergrundpaare, die nicht kompatibel sind
- Wählen Sie keine Farbressource für Ästhetik aus. Denken Sie daran, dass sich die Farben mit dem Design ändern.
- Wird nicht für Textkörper verwendet
SystemColorGrayTextColor, der sekundär ist oder als Hinweistext fungiert. Dies ist nur für deaktivierte Inhalte vorgesehen. - Verwenden
SystemColorHotlightColorSie nicht den entsprechenden Pinsel, da beide für Links reserviert sind.
Tipp
Häufig ist es hilfreich, sich die WinUI Gallery-App anzusehen, um zu sehen, wie häufig Steuerelemente die SystemColor-Pinsel verwenden. Wenn sie bereits installiert sind, öffnen Sie sie, indem Sie auf die folgenden Links klicken: WinUI 3-Katalog oder WinUI 2-Katalog.
Wenn sie nicht installiert sind, können Sie den WinUI 3-Katalog und den WinUI 2-Katalog aus dem Microsoft Store herunterladen.
Sie können auch den Quellcode für beide von GitHub abrufen (verwenden Sie denmain-Branch für WinUI 3 und den Branchwinui2 für WinUI 2).
Hartcodierte Farben
Plattformsteuerelemente bieten integrierte Unterstützung für Kontrastdesigns, Sollten Sie jedoch beim Anpassen der Anwendungsbenutzeroberfläche vorsichtig sein. Zwei der häufigsten Probleme treten auf, wenn entweder die Farbe eines Elements hartcodiert ist oder eine falsche SystemColor-Ressource verwendet wird.
Im folgenden Codeausschnitt zeigen wir ein Grid-Element an, das mit einer Hintergrundfarbe deklariert ist #E6E6E6 (ein sehr hellgraues Grau). Wenn Sie die Farbe auf diese Weise hart codieren, überschreiben Sie auch die Hintergrundfarbe für alle Designs. Wenn der Benutzer beispielsweise das Design "Aquatische Kontrast" auswählt, wird die Textfarbe in dieser App auf weißem Hintergrund anstelle von weißem Text angezeigt, während der Hintergrund hellgrau bleibt. Der sehr niedrige Kontrast zwischen Text und Hintergrund könnte die Verwendung dieser App sehr schwierig machen.
<Grid Background="#E6E6E6">
Stattdessen empfehlen wir die Verwendung der {ThemeResource}-Markuperweiterung, um auf eine Farbe in der ThemeDictionaries-Auflistung eines ResourceDictionary zu verweisen. Dadurch wird die automatische Ersetzung von Farben und Pinsel basierend auf dem aktuellen Design des Benutzers ermöglicht.
<Grid Background="{ThemeResource BrandedPageBackgroundBrush}">
Rahmen
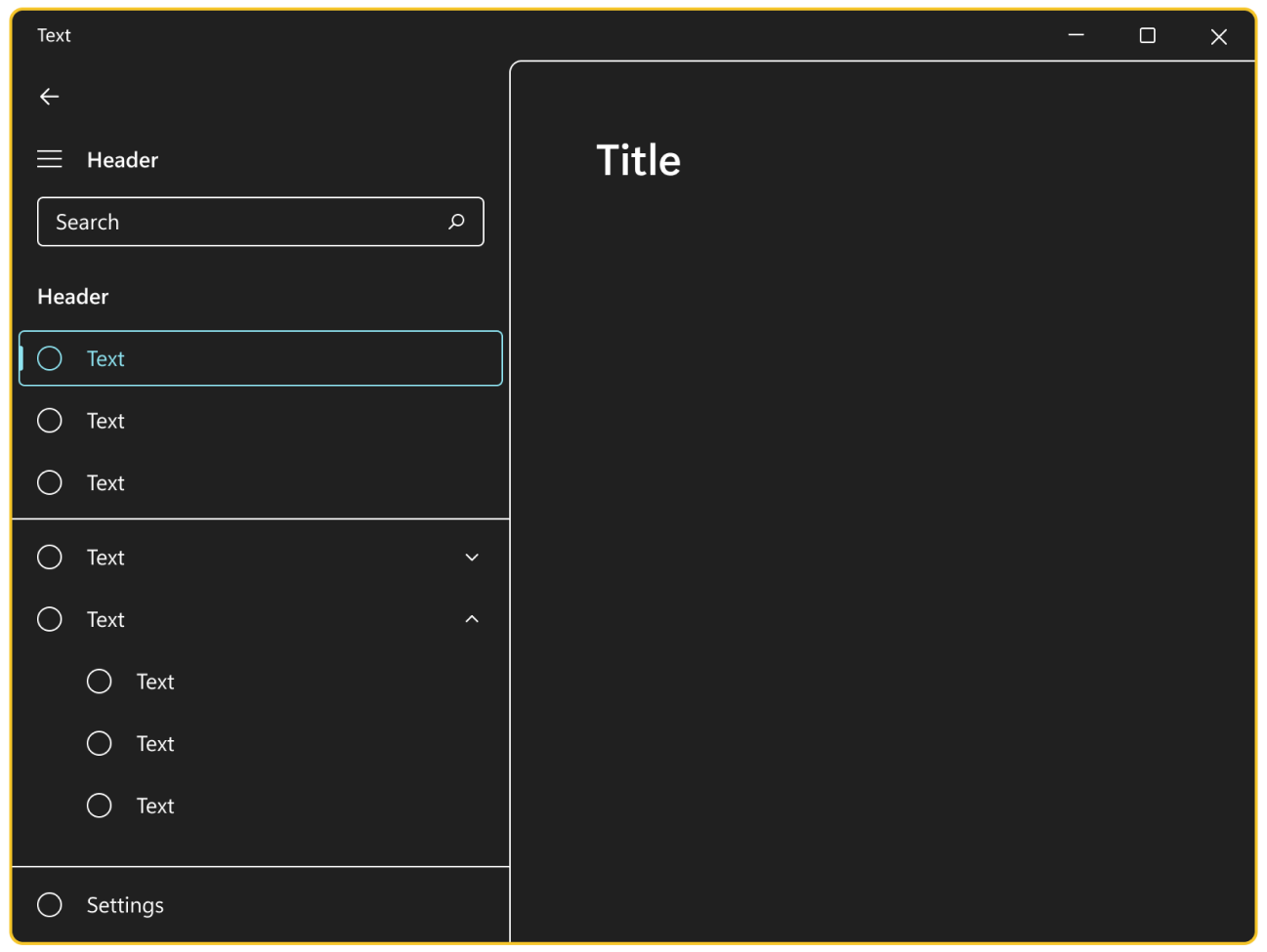
Seiten, Bereiche, Popups und Leisten sollten alle SystemColorWindowColor für ihren Hintergrund verwenden. Fügen Sie nur bei Bedarf einen Designrahmen für Kontrast hinzu, um wichtige Begrenzungen in der Benutzeroberfläche beizubehalten.
Tipp
Es wird empfohlen, 2px-Rahmen für transitorische Oberflächen wie Flyouts und Dialogfelder zu verwenden.
Der Navigationsbereich und die Seite verwenden beide die gleiche Hintergrundfarbe in Kontrastdesigns. Um sie zu unterscheiden, ist ein designgeschützter Kontrastrahmen unerlässlich.

Listenelemente mit farbigem Text
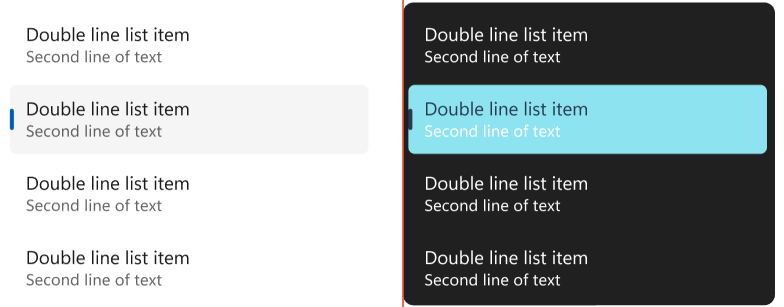
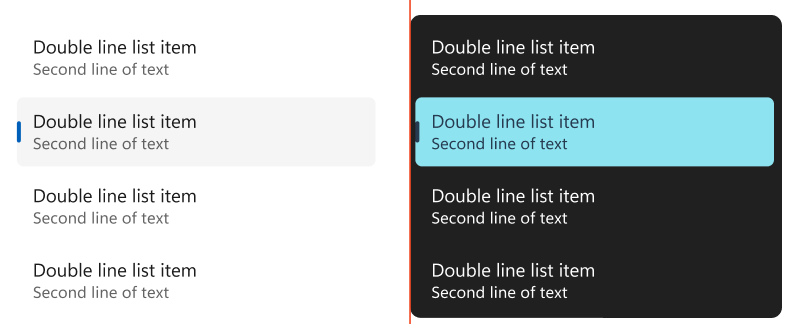
Im Gegensatz zu Designs haben Elemente in einer ListView ihren Hintergrund auf "SystemColorHighlightColor " festgelegt, wenn der Benutzer mit der Maus darauf bewegt, drückt oder auswählt. Ein häufiges Problem mit komplexen Listenelementen tritt auf, wenn der Inhalt des Listenelements seine Farbe nicht umkehren kann, sodass die Elemente nicht gelesen werden können.
Achten Sie darauf, wenn Sie "TextBlock.Foreground" in der DataTemplate der ListView festlegen (in der Regel erfolgt die Erstellung einer visuellen Hierarchie). Die Foreground-Eigenschaft wird für das ListViewItem-Objekt festgelegt, und jeder TextBlock in der DataTemplate erbt die richtige Vordergrundfarbe . Durch festlegen des Vordergrunds wird diese Vererbung unterbrochen.

Sie können dies beheben, indem Sie "Foreground" bedingt über eine Formatvorlage in einer ThemeDictionaries-Auflistung festlegen. Da der Vordergrund nicht von SecondaryBodyTextBlockStyle in HighContrast festgelegt wird, wird die Farbe korrekt umgekehrt.

Der folgende Codeausschnitt (aus einer App.xaml-Datei) zeigt eine Beispielsammlung von ThemeDictionaries in einer ListView-Datenvorlage.
<ResourceDictionary.ThemeDictionaries>
<ResourceDictionary x:Key="Default">
<Style
x:Key="SecondaryBodyTextBlockStyle"
TargetType="TextBlock"
BasedOn="{StaticResource BodyTextBlockStyle}">
<Setter Property="Foreground"
Value="{StaticResource SystemControlForegroundBaseMediumBrush}" />
</Style>
</ResourceDictionary>
<ResourceDictionary x:Key="Light">
<Style
x:Key="SecondaryBodyTextBlockStyle"
TargetType="TextBlock"
BasedOn="{StaticResource BodyTextBlockStyle}">
<Setter Property="Foreground"
Value="{StaticResource SystemControlForegroundBaseMediumBrush}" />
</Style>
</ResourceDictionary>
<ResourceDictionary x:Key="HighContrast">
<!-- The Foreground Setter is omitted in HighContrast -->
<Style
x:Key="SecondaryBodyTextBlockStyle"
TargetType="TextBlock"
BasedOn="{StaticResource BodyTextBlockStyle}" />
</ResourceDictionary>
</ResourceDictionary.ThemeDictionaries>
<!-- Usage in your DataTemplate... -->
<DataTemplate>
<StackPanel>
<TextBlock Style="{StaticResource BodyTextBlockStyle}" Text="Double line list item" />
<!-- Note how ThemeResource is used to reference the Style -->
<TextBlock Style="{ThemeResource SecondaryBodyTextBlockStyle}" Text="Second line of text" />
</StackPanel>
</DataTemplate>
Beispiele
Tipp
Die WinUI 3-Katalog-App umfasst interaktive Beispiele für die meisten WinUI 3-Steuerelemente, -Features und -Funktionen. Laden Sie die App aus dem Microsoft Store herunter, oder rufen Sie den Quellcode auf GitHub ab
Zugehörige Themen
Windows developer
