Integrieren einer mobilen Breitband-App in andere Windows-Komponenten
Sie können Windows 10 Oberflächen der Benutzeroberfläche (UI) verwenden, um die Gesamterfahrung Ihrer mobilen Breitband-App zu verbessern.
Weitere Entwurfsrichtlinien für die Benutzeroberfläche für Layout, Navigation, Befehle, Animationen, Touchinteraktionen, Andocken und Skalierung, Verträge und Funktionen, Kacheln und Benachrichtigungen, Benutzeroberflächensteuerelemente, App-Roaming in die Cloud und Grundlagen finden Sie unter Index of UX guidelines for UWP apps.
Dieses Thema enthält folgende Abschnitte:
App-Einstellungen
Sie können App-Einstellungen verwenden, um Einstellungen für die Konfiguration Ihrer Apps einzuschließen. Einige Beispiele hierfür sind:
An- und Abmelden
Anzeigen und Bearbeiten des Benutzerprofils
Ändern der Rechnungsadresse
Anzeigen und Bearbeiten von Zahlungsoptionen
Anzeigen und Festlegen von Marketingeinstellungen
Fehler beim Benutzererlebnis
Allgemein
Ihre mobile Breitband-App kann eine Reihe von Fehlerfällen aufweisen, die ordnungsgemäß behandelt werden sollten. Einige gängige Beispiele sind die folgenden:
Gerät fehlt oder ist nicht angeschlossen Wird angezeigt, wenn ein Gerät wie eine SIM-Karte oder ein Dongle fehlt oder nicht angeschlossen ist.
Gesperrtes Gerät Wird angezeigt, wenn ein verbundenes Gerät für den Benutzer gesperrt ist.
Internetkonnektivität verloren Wird angezeigt, wenn keine Netzwerkverbindung erkannt wird.
Mehrere Geräte sind angeschlossen Wird angezeigt, wenn ein integrierter Adapter und ein externer Dongle angeschlossen sind. Für solche Fälle wird ein Benachrichtigungsleistenfehler empfohlen.
Formularfeldvalidierungsfehler Wird angezeigt, wenn ein Benutzer falsche Informationen in ein Formular eingibt. Validierungsfehler sollten inline angezeigt werden, damit der Benutzer das Feld kennt, dem der Fehler zugeordnet ist.
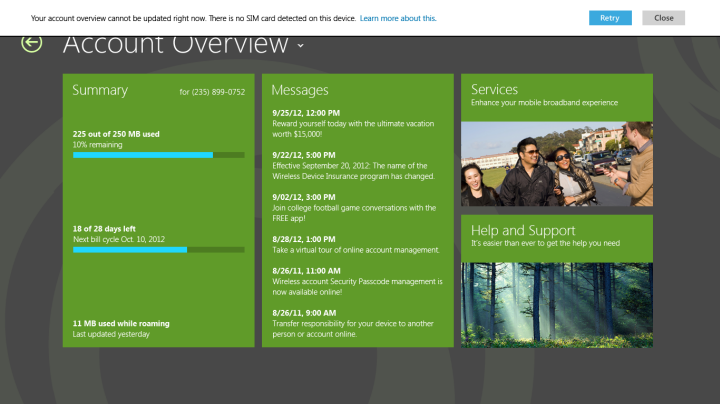
Eine Anleitung zum Anzeigen von Fehlern finden Sie unter Einrichten der Benutzeroberfläche. Im folgenden Beispiel wird oben auf der Seite eine Benachrichtigungsleiste angezeigt.

Fehler bei der Datennutzung
Die folgenden Fehlerfälle sollten auf der Übersichtsseite wie folgt angezeigt werden:
Wenn sich der Benutzer kurz vor dem Ablauf des Plans befindet: Verwenden Sie eine Leiste oben auf dem Bildschirm, um anzugeben, dass der Plan des Benutzers kurz vor dem Ablauf steht.
Wenn die Nutzung über die Datenobergrenze liegt Die Datenbalken sollten voll sein, und es sollte auch eine Inlinemeldung vorhanden sein, die das Problem beschreibt und dem Benutzer mitteilt, was er dagegen tun soll. Alternativ kann sich die Meldung über die Verwendung der Datenobergrenze in einer Benachrichtigungsleiste oben auf der Seite befinden.
Wenn der Plan abgelaufen ist: Verwenden Sie eine Leiste am oberen Rand des Zusammenfassungsfelds, um das Problem und die Aktionen zu beschreiben, die der Benutzer ausführen kann. In diesem Fall werden datennutzungs-, Abrechnungszeitraum- und Roaminginformationen nicht angezeigt.
Internationales Roaming: Geben Sie das Roaming unten im Zusammenfassungsabschnitt an.
App-Ansichten
Ihre App sollte anpassungsfähig sein und für eine Reihe von Layouts geeignet sein, einschließlich:
Querformat
Hochformat
Seite an Seite mit einer anderen App
Gefüllt
Tastatur nach oben
Hinweis Wenn die Bildschirmtastatur aktiviert ist, stellen Sie sicher, dass Elemente wie Formularfelder ordnungsgemäß scrollen.
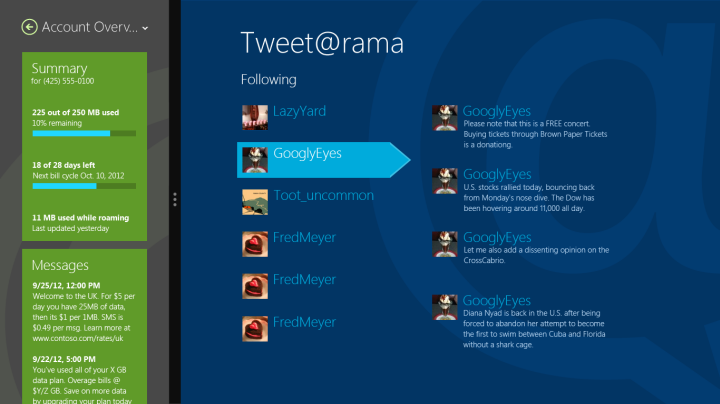
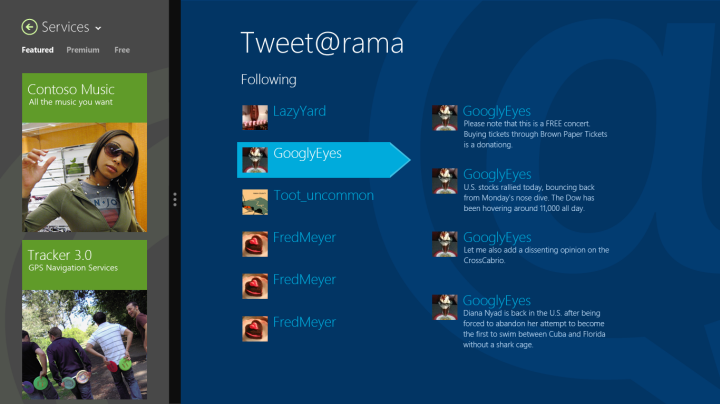
Die folgenden Beispiele zeigen, wie einige Seiten nebeneinander mit einer anderen App aussehen.


Stellen Sie sicher, dass auf Ihre App über App-Ansichten zugegriffen werden kann, einschließlich des Modus mit hohem Kontrast und der Bereitschaft der Sprachausgabe. Weitere Informationen dazu, wie Sie Ihre App barrierefrei gestalten, finden Sie unter Barrierefreiheit in UWP-Apps mit JavaScript.
Startpunkte
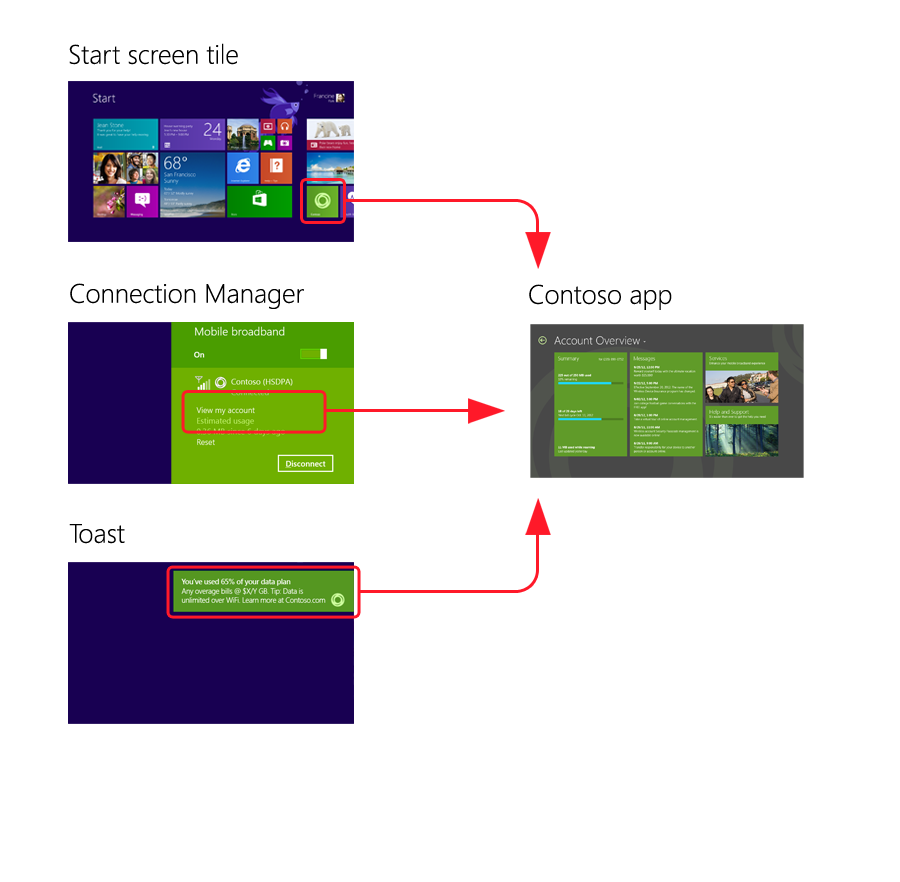
Ihre mobile Breitband-App steht Benutzern in der Ansicht Alle Apps, in Windows Verbindungs-Manager oder über eine Popupbenachrichtigung zur Verfügung.

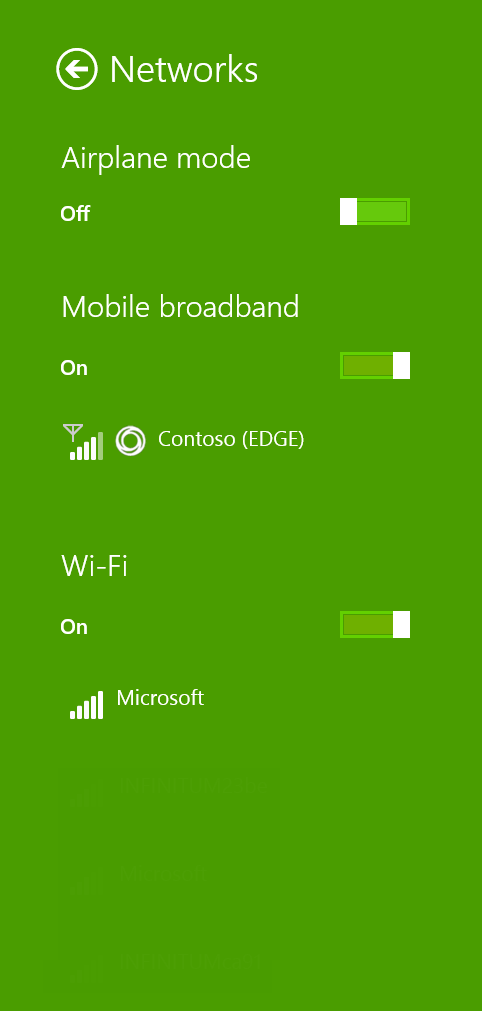
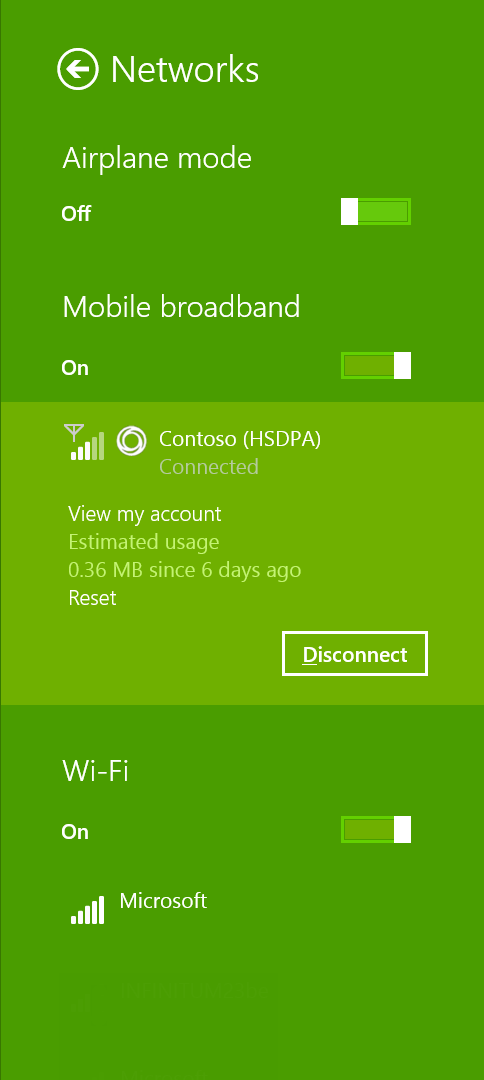
Starten von Windows Verbindungs-Manager

Sie können eine Verbindung mit der mobilen Breitband-App herstellen, indem Sie Windows Verbindungs-Manager verwenden. Ihre App sollte zur Landing Page mit Konto- und Datennutzungsinformationen geöffnet werden. Nachdem Sie eine Verbindung hergestellt haben, zeigt Windows Verbindungs-Manager das aktuelle Konto und die Datennutzung an.

Automatischer Start über den Verbindungs-Manager während eines Kaufflows im Captive-Portal
Wenn der Benutzer mit einem Captive-Portalnetzwerk verbunden ist, in dem Webdatenverkehr umgeleitet wird, bietet Windows die Möglichkeit, die App automatisch zu starten, wenn sie installiert ist. Die App sollte auf der Seite Pläne geöffnet werden, die Informationen zum Erwerb des Internetzugriffs enthält.
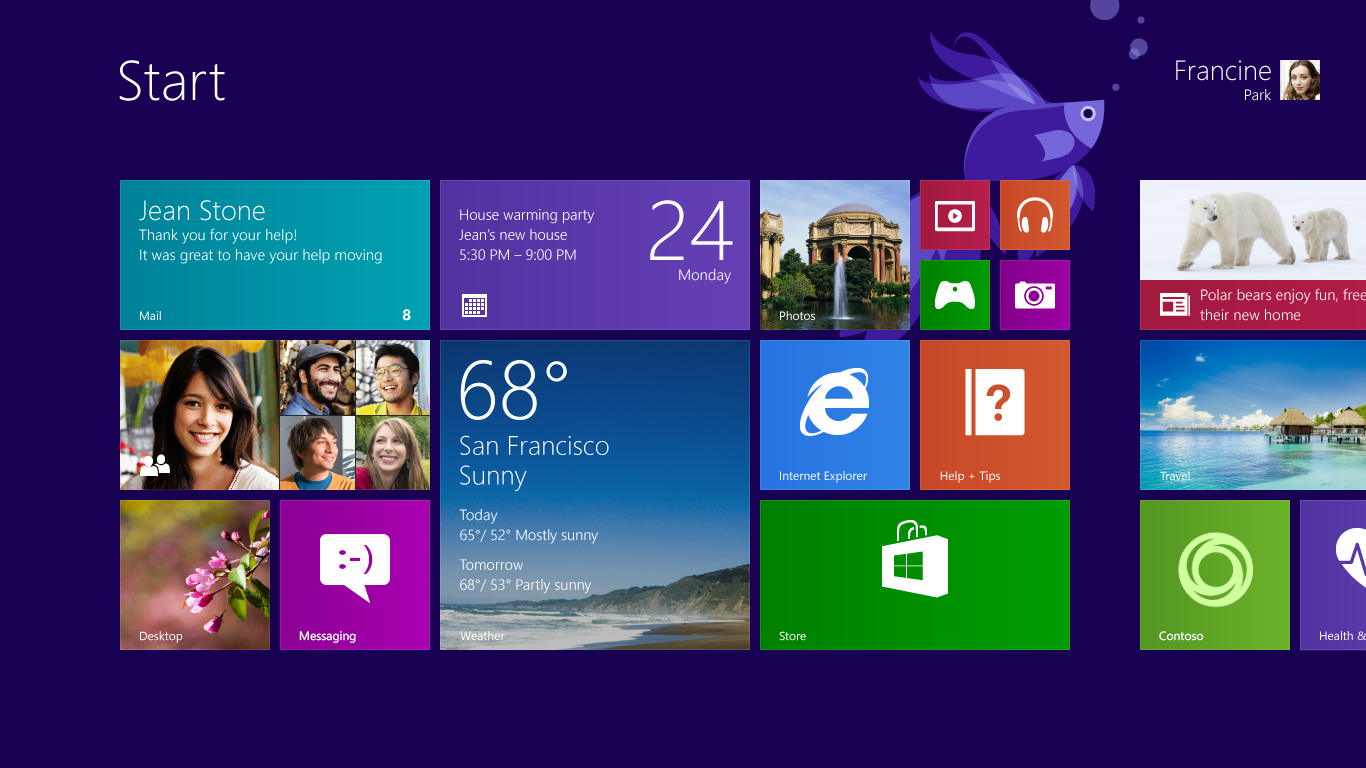
Starten der App über die Kachel in der Ansicht "Alle Apps"
Ihre App sollte Benutzer unterstützen, die über mehrere gleichzeitige Konten verfügen (z. B. mit zwei externen USB-Adaptern für mobiles Breitband). Wenn Ihre App von einer Kachel aus gestartet wird, sollte Ihre App benutzern die Möglichkeit geben, das Konto auszuwählen, das sie verwenden möchten.
Wenn Ihre App angehalten wurde oder bereits ausgeführt wurde, sollte die zuletzt verwendete Seite angezeigt werden. Wenn Ihre App noch nicht ausgeführt wurde oder keine Informationen zum Anhalten verfügbar sind, sollte Ihre App auf der Angebotsseite geöffnet werden.
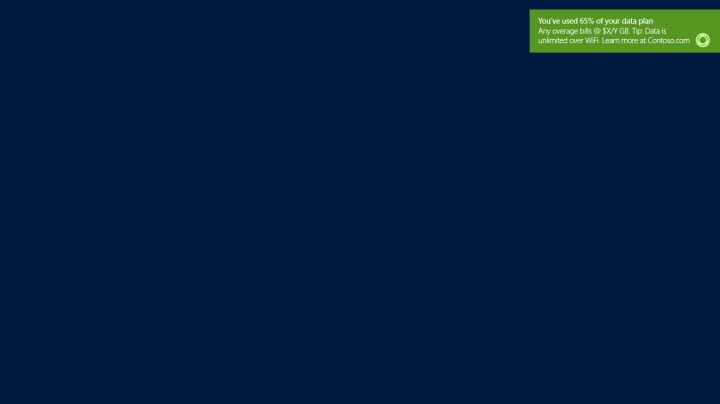
Kachel- und Popupbenachrichtigungen
Im Startmenü stellen Kacheln die primäre Darstellung einer App dar. Benutzer starten ihre Apps über diese Kacheln, die neue, relevante und maßgeschneiderte Inhalte über Benachrichtigungen anzeigen können. Dadurch fühlt sich das Startmenü lebendig an und ermöglicht es dem Benutzer, auf einen Blick zu sehen, was es neues gibt. Eine App kann dem Benutzer auch zeitkritische Ereignisse über Popupbenachrichtigungen mitteilen, unabhängig davon, ob sich der Benutzer in einer anderen App, auf dem Startbildschirm oder auf dem Desktop befindet. Die Methodik zum Entwerfen und Bereitstellen von Popups ist eng mit der von Kacheln verbunden, wodurch die Lernkurve verringert wird.

Eine Popupbenachrichtigung kann Text und Bilder enthalten, unterstützt aber keine sekundären Aktionen wie Schaltflächen. Stellen Sie sich das Popup wie eine Windows-Sprechblasebenachrichtigung aus dem Infobereich der Taskleiste vor. Wie Sprechblasenbenachrichtigungen wird in der unteren rechten Ecke des Bildschirms ein Popup angezeigt. Wenn ein Benutzer auf das Popup tippt oder darauf klickt, wird die zugeordnete App in einer Ansicht gestartet, die sich auf die Benachrichtigung bezieht. Dies ist der einzige Mechanismus, mit dem eine App einen Benutzer in einer anderen App unterbrechen kann. Popups können vom Benutzer aktiviert, verworfen oder ignoriert werden. Der Benutzer kann alle Popups für eine App deaktivieren.

Eine Popupbenachrichtigung sollte nur für Informationen verwendet werden, die für den Benutzer von hohem Interesse sind, und umfasst in der Regel eine Form der Benutzeranmeldung. Es ist eine gute Wahl für eingehende E-Mail-Benachrichtigungen, Chatanfragen im Chat und breaking news. Es ist jedoch sehr wichtig, dass Sie bei der Verwendung einer Popupbenachrichtigung erkennen, dass der Benutzer sie aufgrund ihrer vorübergehenden Natur möglicherweise nie sehen kann. Wenn Sie Popupbenachrichtigungen für Datennutzungsüberschreitungen oder Roamingwarnungen verwenden, sollten Sie die Informationen auf Ihrer Kachel und in Ihren App-Ansichten anzeigen, falls der Endbenutzer die Popupbenachrichtigung verpasst.
Begrüßungsbildschirm
Sie können den Begrüßungsbildschirm verwenden, um branding zu bewerben. Weitere Informationen zum Begrüßungsbildschirm finden Sie unter Hinzufügen eines Begrüßungsbildschirms.

Kurzzusammenfassung
Geeigneter Entwurf für Operatorbenachrichtigungen:
Verwenden Sie Popup- und Kachelbenachrichtigungen, um Benutzer über wichtige und interessante Nachrichten zu warnen, die sich auf das Konto und den Dienstplan des Abonnenten beziehen.
Passen Sie Popup- und Kachelhintergrundfarben und das Logo basierend auf Ihren Markenrichtlinien an.
Schließen Sie wichtige SMS- oder USSD-Benachrichtigungen und Warnungen, die sich auf das Konto und den Dienstplan des Abonnenten beziehen, direkt auf der Landing Page ein.
Ungeeigneter Entwurf für Operatorbenachrichtigungen:
Zeigen Sie keine Popupbenachrichtigungen für Informationen an, die nicht in Echtzeit sind (z. B. Werbeanzeigen).
Zeigen Sie keine Benutzer-zu-Benutzer-Chatnachrichten und Werbeaktionen und Werbung in Kombination mit Operatorbenachrichtigungen und Warnungen an, da Endbenutzer wichtige Operatorbenachrichtigungen verpassen können.