Entwerfen von Kaufflows in einer mobilen Breitband-App
Ihre mobile Breitband-App kann einen Kaufflow für Benutzer für Kaufpläne enthalten. Bei Erstkäufen unterstützen Sie Ihren Kauffluss über das Web. Hier finden Sie einige Standardempfehlungen für den Kauffluss.
Hinweis Verwenden Sie keinen iframe, um diese Flows in Ihrer App zu hosten.
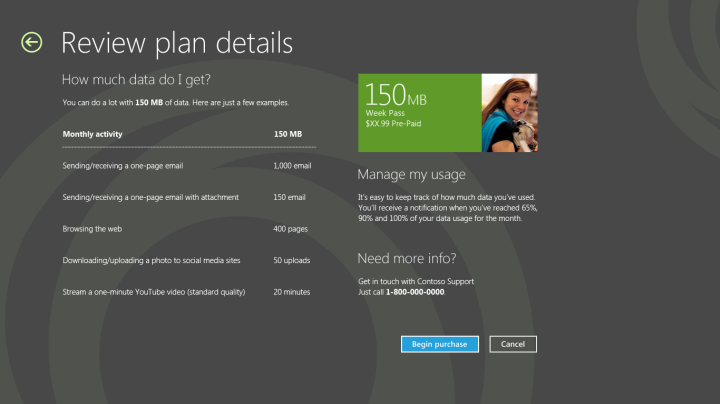
Zeigen Sie Benutzern eine Datenaufschlüsselung an, damit sie die benötigten Daten schätzen können. Dies kann dem Benutzer helfen, den am besten zu kaufenden Plan auszuwählen.

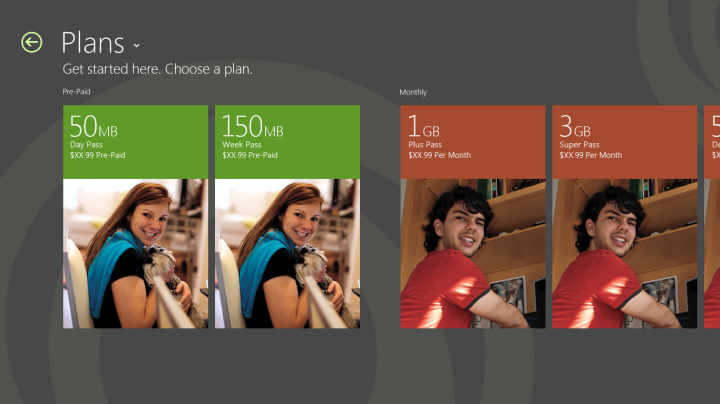
Sie können die Plandetails angeben und ihnen erlauben, einen Plan auszuwählen, bevor Sie sie in einen vollständigen Kaufflow weiterleiten.

Wenn Ihr Einkaufsflow Formulare enthält, befolgen Sie die folgenden Richtlinien:
Zulassen des vertikalen Bildlaufs auf Formularseiten.
Stellen Sie sicher, dass alle Formularfelder linksbündig sind.
Da die App mit mehreren Formularfaktoren kompatibel sein muss, empfiehlt es sich, einen berührungsfreundlichen Abstand zwischen Formularfeldern bereitzustellen.
Lassen Sie viel Leerraum, um die Einfachheit zu fördern.
Befolgen Sie bewährte Methoden für die Formularunterstützung. Dies umfasst, ist jedoch nicht beschränkt auf, die ordnungsgemäße Unterstützung für Adress-, Nummer- und Gutschrift Karte Feldern bereitzustellen.
Stellen Sie sicher, dass der Eingabebereich für Formularfelder definiert ist, damit die entsprechende Tastatur für Felder angezeigt wird, z. B. Zahl, Text usw.
Stellen Sie sicher, dass im Formular alle Steuerelemente und Felder ordnungsgemäß ausgerichtet sind.
Minimieren Sie die Anzahl von Klicks und Feldern.
Nachdem der Benutzer seine Informationen eingegeben hat, erlauben Sie ihnen, die Bestellung vor Abschluss des Kaufs zu überprüfen. Wenn die Bestellung aufgegeben wird und die Aktivierung schnell erfolgt, fahren Sie mit der Aktivierung fort, und leiten Sie die App zur Zielseite um. Wenn die Aktivierung voraussichtlich länger dauert, können Sie eine Platzhalterseite für den Aktivierungsfortschritt einschließen und ein Statussteuerelement verwenden, um zu zeigen, dass die Aktivierung erfolgt. Weitere Informationen zu Statussteuerelementen finden Sie unter Schnellstart: Hinzufügen von Statussteuerelementen.
Schnellzusammenfassung
Geeignetes Design für Kaufseiten:
Befolgen Sie die Formularrichtlinien, die linke Ausrichtung, Leerraum, richtige Rasterausrichtung und Berührungsfreundlichkeit umfassen.
Verwenden Sie ein einfaches Layout, um die Lesbarkeit zu verbessern.
Verwenden Sie vertikales Scrollen für lange Formulare, um das Tabstoppen und die Verwendung der Bildschirmtastatur zu erleichtern.
Lassen Sie Benutzer Pläne überprüfen und auswählen, bevor Sie mit dem Kaufflow beginnen.
Unterstützung des Kaufs über das Web und des erstmaligen Kaufs.
Ungeeigneter Entwurf für die Kauf-, Auflade-, Nachfüll- und Abrechnungsseiten:
Verwenden Sie für lange Formulare kein horizontales Scrollen.
Füllen Sie nicht den gesamten Leerraum aus.
Verwenden Sie keinen iframe, um die Flows zu hosten.
Lassen Sie den Benutzer nicht lange warten, ohne visuelles Feedback zu geben.
Verlinken Sie nicht mit Websites außerhalb der App.
Zusätzliche Ressourcen
Weitere Informationen zu Ansichten und Layouts finden Sie unter Auswählen eines Layouts.
Weitere Informationen zu Listviews finden Sie unter Schnellstart: Hinzufügen einer ListView.
Entwurfsanleitungen für die Fehlerbehandlung finden Sie unter Entwerfen der Benutzeroberfläche.
Anleitungen zur Barrierefreiheit finden Sie unter Barrierefreiheit in UWP-Apps mit C++, C# oder Visual Basic.
Weitere Informationen zur Verwendung integrierter Steuerelemente finden Sie unter Hinzufügen von Steuerelementen und Inhalten.
Richtlinien für Toucheingaben finden Sie unter Schnellstart: Toucheingabe.
Verwandte Themen
Entwerfen der Benutzeroberfläche einer mobilen Breitband-App