Anpassen von Kameraoptionen mit einer UWP-Geräte-App
In Windows 8.1 können UWP-Geräte-Apps Gerätehersteller das Flyout anpassen, das weitere Kameraoptionen in einigen Kamera-Apps anzeigt. In diesem Thema wird das Flyout Weitere Optionen vorgestellt, das von der Kamera CaptureUI-API angezeigt wird, und zeigt, wie die C#-Version der UWP-Geräte-App für das Kamerabeispiel das Standard-Flyout durch ein benutzerdefiniertes Flyout ersetzt. Weitere Informationen zu UWP-Geräte-Apps im Allgemeinen finden Sie unter UWP-Geräte-Apps kennenlernen.
Hinweis
In Windows 8.1 zeigt die integrierte Kamera-App keine Schaltfläche Weitere Optionen an und kann daher keine UWP-Geräte-App anzeigen, um weitere Kameraoptionen anzuzeigen. Die Kamera CaptureUI-Klasse, die für alle UWP-Apps verfügbar ist, verfügt jedoch über eine Schaltfläche Weitere Optionen und kann UWP-Geräte-Apps darauf anzeigen.
Die C#-Version der UWP-Geräte-App für Kamerabeispiel verwendet die DeviceAppPage.xaml-Seite , um die Benutzeroberfläche eines benutzerdefinierten Flyouts für weitere Kameraoptionen zu veranschaulichen. Im Beispiel werden auch Kameraeffekte mit einem Kameratreiber MFT (Media Foundation Transform) angewendet. Weitere Informationen hierzu finden Sie unter Erstellen eines Kameratreiber-MFT.
Hinweis
Die in diesem Thema gezeigten Codebeispiele basieren auf der C#-Version der UWP-Geräte-App für das Kamerabeispiel . Dieses Beispiel ist auch in JavaScript und C++ verfügbar. Laden Sie die Beispiele herunter, um die neuesten Versionen des Codes anzuzeigen.
Weitere Optionen für Kameras
Je mehr Kameraoptionen möglich sind, ist die Funktionalität, die eine UWP-Geräte-App bereitstellt, wenn eine andere App, eine UWP-App, Videos von der Kamera mithilfe der Kamera CaptureUI-API erfasst oder in der Vorschau anzeigt. Der Zugriff erfolgt über den Link Weitere Optionen im Optionsfenster Kamera. Es ist nicht im Vollbildmodus, sondern wird in einem Flyout angezeigt. Dabei handelt es sich um ein Steuerelement zum Anzeigen einer kompakten, kontextbezogenen Benutzeroberfläche, die geschlossen wird, wenn ein Benutzer außerhalb davon klickt oder tippt.
Diese Oberfläche kann verwendet werden, um differenzierte Features für Ihre Kamera hervorzuheben, z. B. die Möglichkeit, benutzerdefinierte Videoeffekte anzuwenden.
Wenn eine UWP-Geräte-App für eine Kamera nicht installiert ist, bietet Windows eine standardmäßige Mehr-Kameraoptionen-Erfahrung. Wenn Windows erkennt, dass eine UWP-Geräte-App für Ihre Kamera installiert ist und die App sich für die windows.cameraSettings-Erweiterung entschieden hat, ersetzt Ihre App die von Windows bereitgestellte Standardoberfläche.
So rufen Sie das Flyout für weitere Kameraoptionen auf:
Öffnen Sie eine UWP-App, die die Kamera CaptureUI-API verwendet (z. B. das Kamera CaptureUI-Beispiel)
Tippen Sie auf die Schaltfläche Optionen auf der Benutzeroberfläche.
Dadurch wird ein Kamera Options-Flyout geöffnet, das grundlegende Optionen zum Festlegen der Auflösung und Videostabilisierung anzeigt.
Tippen Sie im Flyout Kamera Optionen auf Weitere Optionen
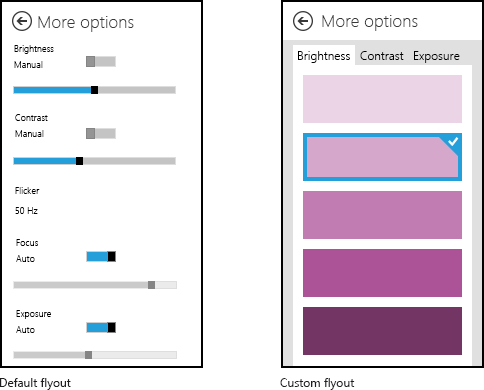
Das Flyout Weitere Optionen wird geöffnet.
Das Standard-Flyout wird angezeigt, wenn keine UWP-Geräte-App für die Kamera installiert ist.
Ein benutzerdefiniertes Flyout wird angezeigt, wenn eine UWP-Geräte-App für die Kamera installiert wird.

Dieses Bild zeigt das Standard-Flyout für weitere Kameraoptionen sowie ein Beispiel für ein benutzerdefiniertes Flyout.
Voraussetzungen
Bevor Sie beginnen:
Richten Sie Ihren Entwicklungs-PC ein. Informationen zum Herunterladen der Tools und zum Erstellen eines Entwicklerkontos finden Sie unter Erste Schritte.
Verknüpfen Sie Ihre App mit dem Store. Weitere Informationen hierzu finden Sie unter Erstellen einer UWP-Geräte-App .
Erstellen Sie Gerätemetadaten für Ihren Drucker, der sie Ihrer App zuordnet. Weitere Informationen hierzu finden Sie in Erstellen von Gerätemetadaten .
Erstellen Sie die Benutzeroberfläche für die Standard Seite Ihrer App. Alle UWP-Geräte-Apps können von "Start" gestartet werden, wo sie im Vollbildmodus angezeigt werden. Verwenden Sie die Startoberfläche, um Ihr Produkt oder Ihre Dienste auf eine Weise hervorzuheben, die den spezifischen Branding- und Features Ihrer Geräte entspricht. Es gibt keine besonderen Einschränkungen für den Typ der UI-Steuerelemente, die sie verwenden können. Informationen zu den ersten Schritten mit dem Design der Vollbildoberfläche finden Sie in den Microsoft Store-Designprinzipien.
Schritt1: Die Erweiterung registrieren
Damit Windows erkennen kann, dass die App ein benutzerdefiniertes Flyout für weitere Kameraoptionen bereitstellen kann, muss sie die Erweiterung der Kameraeinstellungen registrieren. Diese Erweiterung wird in einem Extension Element deklariert, wobei ein Category Attribut auf einen Wert von windows.cameraSettingsfestgelegt ist. In den C#- und C++-Beispielen wird das Executable Attribut festgelegt DeviceAppForWebcam.exe , und das EntryPoint Attribut wird auf DeviceAppForWebcam.App.
Sie können die Erweiterung für Kameraeinstellungen auf der Registerkarte Deklarationen des Manifest-Designers in Microsoft Visual Studio hinzufügen. Sie können den XML-Code des App-Paketmanifests auch manuell mit dem XML-Editor (Text) bearbeiten. Klicken Sie mit der rechten Maustaste auf die Datei Package.appxmanifest im Solution Explorer, um Bearbeitungsoptionen anzuzeigen.
In diesem Beispiel wird die Erweiterung der Kameraeinstellungen im Extension Element dargestellt, wie sie in der App-Paketmanifestdatei Package.appxmanifest angezeigt wird.
<?xml version="1.0" encoding="utf-8"?>
<Package xmlns="http://schemas.microsoft.com/appx/2010/manifest">
<Identity Name="Microsoft.SDKSamples.DeviceAppForWebcam.CPP" Publisher="CN=Microsoft Corporation, O=Microsoft Corporation, L=Redmond, S=Washington, C=US" Version="1.0.0.0" />
<Properties>
<DisplayName>DeviceAppForWebcam CPP sample</DisplayName>
<PublisherDisplayName>Microsoft Corporation</PublisherDisplayName>
<Logo>Assets\storeLogo-sdk.png</Logo>
</Properties>
<Prerequisites>
<OSMinVersion>6.3.0</OSMinVersion>
<OSMaxVersionTested>6.3.0</OSMaxVersionTested>
</Prerequisites>
<Resources>
<Resource Language="x-generate" />
</Resources>
<Applications>
<Application Id="DeviceAppForWebcam.App" Executable="$targetnametoken$.exe" EntryPoint="DeviceAppForWebcam.App">
<VisualElements DisplayName="DeviceAppForWebcam CPP sample" Logo="Assets\squareTile-sdk.png" SmallLogo="Assets\smallTile-sdk.png" Description="DeviceAppForWebcam CPP sample" ForegroundText="light" BackgroundColor="#00b2f0">
<DefaultTile ShortName="DeviceApp CPP" ShowName="allLogos" />
<SplashScreen Image="Assets\splash-sdk.png" BackgroundColor="#00b2f0" />
</VisualElements>
<Extensions>
<Extension Category="windows.cameraSettings" Executable="DeviceAppForWebcam.exe" EntryPoint="DeviceAppForWebcam.App" />
</Extensions>
</Application>
</Applications>
</Package>
Schritt 2: Erstellen Sie die Benutzeroberfläche
Bevor Sie Ihre App erstellen, sollten Sie mit Ihren Designern und Ihrem Marketingteam zusammenarbeiten, um die Benutzererfahrung zu gestalten. Die Benutzererfahrung sollte die Markenaspekte Ihres Unternehmens widerspiegeln und Ihnen helfen, eine Verbindung zu Ihren Benutzern aufzubauen.
Entwurfsrichtlinien
Es ist wichtig, die Richtlinien für das UWP-App-Flyout zu überprüfen, bevor Sie Ihr benutzerdefiniertes Flyout entwerfen. Die Richtlinien tragen dazu bei, dass Ihr Flyout eine intuitive Benutzeroberfläche bietet, die mit anderen UWP-Apps konsistent ist.
Beachten Sie für die Standard Seite Ihrer App, dass Windows 8.1 mehrere Apps in verschiedenen Größen auf einem einzigen Monitor anzeigen kann. Weitere Informationen dazu, wie Ihre App zwischen Bildschirmgrößen, Fenstergrößen und Ausrichtungen ordnungsgemäß umbrechen kann, finden Sie in den folgenden Richtlinien.
Richtlinien für Fenstergrößen und Skalierung auf Bildschirme
Richtlinien zum Ändern der Fenstergröße in hohe und schmale Layouts
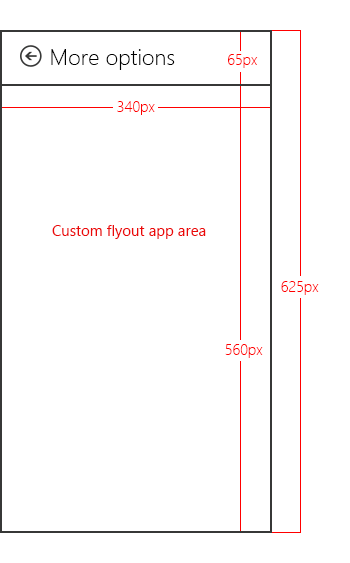
Flyout-Abmessungen
Das Flyout, das weitere Kameraoptionen anzeigt, beträgt 625 Pixel hoch und 340 Pixel breit. Der Bereich mit dem Text Weitere Optionen oben wird von Windows bereitgestellt und ist ungefähr 65 Pixel hoch, 560 Pixel für den sichtbaren Bereich des benutzerdefinierten Flyouts. Ein benutzerdefiniertes Flyout sollte 340 Pixel breite nicht überschreiten.

Hinweis
Wenn Ihr benutzerdefiniertes Flyout mehr als 560 Pixel hoch ist, kann der Benutzer wischen oder scrollen, um Teile des Flyouts anzuzeigen, die über oder unter dem sichtbaren Bereich liegen.
Vorgeschlagene Effekte
Farbeffekte. Beispielsweise Graustufen, Sepiaton oder Solarisieren des gesamten Bilds.
Gesichtsverfolgungseffekte. Dabei wird ein Gesicht auf dem Bild identifiziert und darüber eine Überlagerung, beispielsweise ein Hut oder eine Brille, hinzugefügt.
Szenenmodi. Hierbei handelt es sich um voreingestellte Belichtungs- und Fokusmodi für unterschiedliche Beleuchtungsbedingungen.
Empfohlene Einstellungen
Das benutzerdefinierte Flyout Ihrer UWP-Geräte-App kann einen Schalter bereitstellen, um Hardware implementierte Einstellungen zu aktivieren, z. B. vom Hersteller bereitgestellte Farbkorrekturschemas.
Implementieren Sie grundlegende Eigenschaften, die die anderen Einstellungen ergänzen, die von Ihrer UWP-Geräte-App verfügbar gemacht werden. Beispielsweise verfügen viele Geräte möglicherweise über Steuerelemente zum Anpassen von Helligkeit, Kontrast, Flimmern, Fokus und Belichtung, aber ein Gerät, das TrueColor implementiert, um Helligkeit und Kontrast automatisch anzupassen, muss diese Einstellungen möglicherweise nicht bereitstellen.
Beschränkungen
Öffnen Sie das benutzerdefinierte Flyout Ihrer UWP-Geräte-App nicht über Ihre Standard-App (durch Aufrufen der
CameraOptionsUI.ShowMethode), wenn die App nicht gestreamt oder erfasst wird.Stellen Sie keine Vorschau bereit oder übernehmen Sie anderweitig den Besitz des Videostreams aus dem benutzerdefinierten Flyout Ihrer UWP-Geräte-App. Das benutzerdefinierte Flyout soll als Begleitfunktion für eine andere App dienen, die Videos erfasst. Die Aufnahme-App besitzt den Besitz des Videostreams. Sie sollten nicht versuchen, mithilfe von APIs auf niedriger Ebene auf den Videodatenstream zuzugreifen. Dies kann zu unerwartetem Verhalten führen, bei dem die Aufnahme-App den Zugriff auf den Datenstrom verliert.
Passen Sie die Auflösung im benutzerdefinierten Flyout nicht an.
Versuchen Sie nicht, Popups, Benachrichtigungen oder Dialogfelder außerhalb des Für das benutzerdefinierten Flyout vorgesehenen Bereichs anzuzeigen. Diese Arten von Dialogfeldern sind nicht zulässig.
Initiieren Sie keine Audio- oder Videoaufnahme innerhalb des benutzerdefinierten Flyouts. Das benutzerdefinierte Flyout soll eine andere App erweitern, die Videoaufnahmen erfasst, anstatt die Aufnahme selbst zu initiieren. Darüber hinaus kann das Aufzeichnen von Audio oder Video ein Systemdialogfeld auslösen, und Popupdialoge sind innerhalb des benutzerdefinierten Flyouts nicht zulässig.
Schritt 3: Behandeln der Aktivierung
Wenn Ihre App die Erweiterung der Kameraeinstellungen deklariert hat, muss sie eine OnActivated Methode zum Behandeln des App-Aktivierungsereignisses implementieren. Dieses Ereignis wird ausgelöst, wenn eine UWP-App mithilfe der Kamera CaptureUI-Klasse die Kamera OptionsUI.Show-Methode aufruft. Die App-Aktivierung erfolgt, wenn Ihre App auswählen kann, welche Seite beim Starten der App gestartet wird. Für Apps, die die Erweiterung der Kameraeinstellungen deklariert haben, übergibt Windows das Videogerät in den Argumenten "Activated": "Windows.ApplicationModel.Activation.IActivatedEventArgs".
Eine UWP-Geräte-App kann feststellen, dass die Aktivierung für Kameraeinstellungen gedacht ist (dass jemand gerade im Dialogfeld Weitere Optionen auf Kameraoptionen getippt hat), wenn die Eigenschaft des Ereignisarguments gleichkind Windows.ApplicationModel.Activation.ActivationKind.CameraSettings ist.
In diesem Beispiel wird der Aktivierungsereignishandler in der OnActivated Methode dargestellt, wie er in der datei App.xaml.cs angezeigt wird. Die Ereignisargumente werden dann in Windows.ApplicationModel.Activation.CameraSettingsActivatedEventArgs umgewandelt und an die Methode Initializees benutzerdefinierten Flyouts (DeviceAppPage.xaml.cs) gesendet.
protected override void OnActivated(IActivatedEventArgs args)
{
if (args.Kind == ActivationKind.CameraSettings)
{
base.OnActivated(args);
DeviceAppPage page = new DeviceAppPage();
Window.Current.Content = page;
page.Initialize((CameraSettingsActivatedEventArgs)args);
Window.Current.Activate();
}
}
Schritt 4: Steuern von Einstellungen und Effekten
Wenn die Initialize Methode des benutzerdefinierten Flyouts (DeviceAppPage.xaml.cs) aufgerufen wird, wird das Videogerät über die Ereignisargumente an das Flyout übergeben. Diese Argumente machen Eigenschaften zum Steuern der Kamera verfügbar:
Die Argumente. Die VideoDeviceController-Eigenschaft stellt ein Objekt vom Typ "Windows.Media.Devices.VideoDeviceController" bereit. Dieses Objekt stellt Methoden zum Anpassen von Standardeinstellungen bereit.
Die Argumente. Die VideoDeviceExtension-Eigenschaft ist ein Zeiger auf den Kameratreiber MFT. Diese Eigenschaft ist null, wenn keine Treiber-MFT-Schnittstellen verfügbar gemacht werden. Weitere Informationen zum Erstellen eines Kamera-Treiber-MFTs finden Sie unter Erstellen eines Kameratreiber-MFT.
Dieses Beispiel zeigt einen Teil der Initialize Methode, wie er in der datei DeviceAppPage.xaml.cs angezeigt wird. Hier werden der Videogerätecontroller (videoDevController-Objekt) und der Kameratreiber MFT (lcWrapper-Objekt) erstellt, und das Flyout wird mit den aktuellen Kameraeinstellungen gefüllt.
public void Initialize(CameraSettingsActivatedEventArgs args)
{
videoDevController = (VideoDeviceController)args.VideoDeviceController;
if (args.VideoDeviceExtension != null)
{
lcWrapper = new WinRTComponent();
lcWrapper.Initialize(args.VideoDeviceExtension);
}
bool bAuto = false;
double value = 0.0;
if (videoDevController.Brightness.Capabilities.Step != 0)
{
slBrt.Minimum = videoDevController.Brightness.Capabilities.Min;
slBrt.Maximum = videoDevController.Brightness.Capabilities.Max;
slBrt.StepFrequency = videoDevController.Brightness.Capabilities.Step;
videoDevController.Brightness.TryGetValue(out value);
slBrt.Value = value;
}
else
{
slBrt.IsEnabled = false;
}
if (videoDevController.Brightness.Capabilities.AutoModeSupported)
{
videoDevController.Brightness.TryGetAuto(out bAuto);
tsBrtAuto.IsOn = bAuto;
}
else
{
tsBrtAuto.IsOn = false;
tsBrtAuto.IsEnabled = false;
}
if (videoDevController.Contrast.Capabilities.Step != 0)
{
slCrt.Minimum = videoDevController.Contrast.Capabilities.Min;
slCrt.Maximum = videoDevController.Contrast.Capabilities.Max;
slCrt.StepFrequency = videoDevController.Contrast.Capabilities.Step;
videoDevController.Contrast.TryGetValue(out value);
slCrt.Value = value;
}
else
{
slCrt.IsEnabled = false;
}
// . . .
// . . .
// . . .
Der Kameratreiber MFT wird im Beispiel Driver MFT gezeigt. Weitere Informationen zum Erstellen eines Kamera-Treiber-MFTs finden Sie unter Erstellen eines Kameratreiber-MFT.
Schritt 5: Anwenden von Änderungen
Wenn Änderungen an den Steuerelementen im Flyout vorgenommen werden, wird das Changed-Ereignis des entsprechenden Steuerelements verwendet, um die Änderungen auf den Videogeräte-Controller (videoDevController-Objekt) und den Kameratreiber MFT (lcWrapper-Objekt) anzuwenden.
Dieses Beispiel zeigt die Geänderten Methoden, die Änderungen auf den Videogerätecontroller und den Kameratreiber MFT anwenden, wie sie in der DeviceAppPage.xaml.cs Datei angezeigt werden.
protected void OnBrtAutoToggleChanged(object sender, RoutedEventArgs e)
{
videoDevController.Brightness.TrySetAuto(tsBrtAuto.IsOn);
slBrt.IsEnabled = !tsBrtAuto.IsOn;
}
protected void OnBrtSliderValueChanged(object sender, RoutedEventArgs e)
{
videoDevController.Brightness.TrySetValue(slBrt.Value);
}
protected void OnCrtAutoToggleChanged(object sender, RoutedEventArgs e)
{
videoDevController.Contrast.TrySetAuto(tsCrtAuto.IsOn);
slCrt.IsEnabled = !tsCrtAuto.IsOn;
}
protected void OnCrtSliderValueChanged(object sender, RoutedEventArgs e)
{
videoDevController.Contrast.TrySetValue(slCrt.Value);
}
protected void OnFocusAutoToggleChanged(object sender, RoutedEventArgs e)
{
videoDevController.Focus.TrySetAuto(tsFocusAuto.IsOn);
slFocus.IsEnabled = !tsFocusAuto.IsOn;
}
protected void OnFocusSliderValueChanged(object sender, RoutedEventArgs e)
{
videoDevController.Focus.TrySetValue(slFocus.Value);
}
protected void OnExpAutoToggleChanged(object sender, RoutedEventArgs e)
{
videoDevController.Exposure.TrySetAuto(tsExpAuto.IsOn);
slExp.IsEnabled = !tsExpAuto.IsOn;
}
protected void OnExpSliderValueChanged(object sender, RoutedEventArgs e)
{
videoDevController.Exposure.TrySetValue(slExp.Value);
}
protected void OnEffectEnabledToggleChanged(object sender, RoutedEventArgs e)
{
if (tsEffectEnabled.IsOn)
{
lcWrapper.Enable();
}
else
{
lcWrapper.Disable();
}
slEffect.IsEnabled = tsEffectEnabled.IsOn;
}
protected void OnEffectSliderValueChanged(object sender, RoutedEventArgs e)
{
lcWrapper.UpdateDsp(Convert.ToInt32(slEffect.Value));
}
Testen Ihrer App
In diesem Abschnitt wird beschrieben, wie Sie eine UWP-Geräte-App installieren, die ein benutzerdefiniertes Flyout für Weitere Optionen einer Kamera bereitstellt, wie in der UWP-Geräte-App für das Kamerabeispiel veranschaulicht.
Bevor Sie Ihre UWP-Geräte-App testen können, muss sie mithilfe von Gerätemetadaten mit Ihrer Kamera verknüpft werden.
- Sie benötigen eine Kopie des Gerätemetadatenpakets für Ihren Drucker, um die Geräte-App-Informationen hinzuzufügen. Wenn Sie keine Gerätemetadaten haben, können Sie diese mit dem Assistenten zum Erstellen von Gerätemetadaten erstellen, wie im Thema Gerätemetadaten für Ihre UWP-Geräte-App erstellen beschrieben.
Hinweis
Um den Assistenten zum Erstellen von Gerätemetadaten zu verwenden, müssen Sie Microsoft Visual Studio Professional, Microsoft Visual Studio Ultimate oder das eigenständige SDK für Windows 8.1 installieren, bevor Sie die Schritte in diesem Thema ausführen. Beim Installieren von Microsoft Visual Studio Express für Windows wird eine Version des SDK installiert, die den Assistenten nicht enthält.
Die folgenden Schritte erstellen Ihre App und installieren die Gerätemetadaten.
Aktivieren Sie die Testsignatur.
Starten Sie den Assistenten für die Erstellung von Gerätedaten aus %ProgramFiles(x86)%\Windows Kits\8.1\bin\x86, indem Sie auf DeviceMetadataWizard.exe doppelklicken.
Wählen Sie im Menü "Extras " die Option "Testsignatur aktivieren" aus.
Starten Sie den Computer neu.
Erstellen Sie die Lösung, indem Sie die Lösungsdatei (.sln) öffnen. Drücken Sie F7 oder gehen Sie im oberen Menü zu Build->Build Solution, nachdem das Beispiel geladen wurde.
Trennen Sie den Drucker, und deinstallieren Sie den Drucker. Dieser Schritt ist erforderlich, damit Windows die aktualisierten Gerätemetadaten beim nächsten Erkennen des Geräts liest.
Bearbeiten und Speichern von Gerätemetadaten Um die Geräte-App mit Ihrem Gerät zu verknüpfen, müssen Sie die Geräte-App Ihrem Gerät zuordnen.
Hinweis
Wenn Sie Ihre Gerätemetadaten noch nicht erstellt haben, lesen Sie Erstellen von Gerätemetadaten für Ihre UWP-Geräte-App.
Wenn der Device Metadata Authoring Wizard noch nicht geöffnet ist, starten Sie ihn unter %ProgramFiles(x86)%\Windows Kits\8.1\bin\x86, indem Sie auf DeviceMetadataWizard.exe doppelklicken.
Klicken Sie auf Gerätemetadaten bearbeiten. Dadurch können Sie Ihr vorhandenes Gerätemetadatenpaket bearbeiten.
Suchen Sie im Dialogfeld Öffnen das Gerätemetadatenpaket, das Ihrer UWP-Geräte-App zugeordnet ist. (Es verfügt über die Dateierweiterung devicemetadata-ms.)
Geben Sie auf der Seite "Informationen zur UWP-Geräte-App angeben" die Informationen zur Microsoft Store-App in das Feld " UWP-Geräte-App " ein. Klicken Sie auf UWP-App-Manifestdatei importieren, um automatisch den Paketnamen, Herausgebernamen und UWP app ID einzugeben.
Wenn Sie fertig sind, klicken Sie auf Weiter , bis Sie zur Seite Fertig stellen gelangen.
Vergewissern Sie sich auf der Seite "Überprüfen des Gerätemetadatenpakets ", dass alle Einstellungen korrekt sind, und aktivieren Sie das Kontrollkästchen "Gerätemetadatenpaket in den Metadatenspeicher auf dem lokalen Computer kopieren". Klicken Sie anschließend auf Speichern.
Verbinden Sie Ihr Gerät erneut, damit Windows die aktualisierten Gerätemetadaten liest, wenn das Gerät verbunden ist.
Wenn Sie über eine externe Kamera verfügen, schließen Sie einfach die Kamera an.
Wenn Sie über eine interne Kamera verfügen, aktualisieren Sie den PC im Ordner "Geräte und Drucker". Verwenden Sie Geräte-Manager, um nach Hardwareänderungen zu suchen. Windows sollte die aktualisierten Metadaten lesen, wenn das Gerät erkannt wird.
Hinweis
Informationen zum Installieren eines Kameratreibers MFT finden Sie im Abschnitt Tests unter "Erstellen eines Kameratreibers MFT".
Testen der Beispiele
Um die Kameraoptionen zu testen, laden Sie zuerst die folgenden Beispiele herunter:
Folgen Sie dann den Beispieltestanweisungen auf der Beispielseite Treiber-MFT .