Überprüfen von XAML-Eigenschaften beim Debuggen
Sie können über Visuelle Echtzeitstruktur und Live-Eigenschaften-Explorer eine Echtzeitansicht Ihres ausgeführten XAML-Codes abrufen. Diese Tools bieten Ihnen eine Strukturansicht der Benutzeroberflächenelemente Ihrer ausgeführten XAML-Anwendung, und Sie zeigen Ihnen Runtime-Eigenschaften der von Ihnen ausgewählten Benutzeroberflächenelemente an.
Sie können diese Tools in den folgenden Konfigurationen verwenden:
| Anwendungstyp | Betriebssystem und Tools |
|---|---|
| Windows Presentation Foundation-Anwendungen (4.0 und höher) | Windows 7 und höher |
| Universelle Windows-Apps | Windows 10 und höher mit dem Windows 10 SDK und höher |
| .NET Multi-Platform App UI-Apps | Windows 10 und höher, .NET 8 und höher, Visual Studio 2022 17.9 und höher |
Betrachten der Elemente in „Visuelle Echtzeitstruktur“
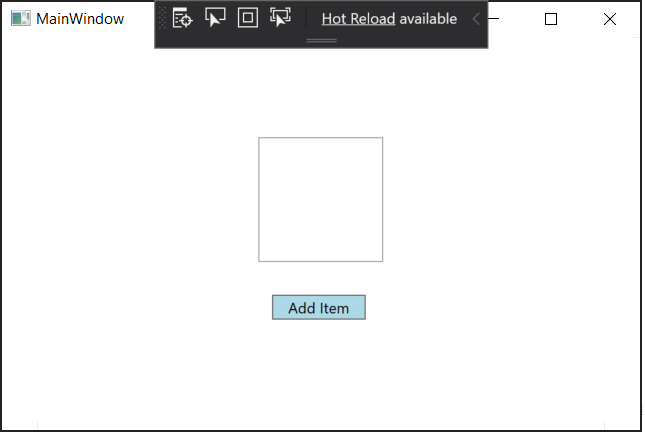
Wir beginnen mit einer sehr einfachen WPF-Anwendung, die über eine Listenansicht und eine Schaltfläche verfügt. Bei jedem Klick auf die Schaltfläche wird der Liste ein anderes Element hinzugefügt. Gerade nummerierte Elemente sind grau, und ungerade nummerierte Elemente sind gelb.
Erstellen des Projekts
Erstellen Sie eine neue C#-WPF-Anwendung (Datei>Neu>Projekt, geben Sie „C# WPF“ ein, wählen Sie die Projektvorlage WPF-Anwendung aus, nennen Sie das Projekt TestXAML, und überprüfen Sie dann, ob die richtige .NET-Version in der Dropdownliste Zielframework angezeigt wird).
Ändern Sie „MainWindow.xaml“ wie folgt:
<Window x:Class="TestXAML.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:TestXAML" mc:Ignorable="d" Title="MainWindow" Height="350" Width="525"> <Grid> <Button x:Name="button" Background="LightBlue" Content="Add Item" HorizontalAlignment="Left" Margin="216,206,0,0" VerticalAlignment="Top" Width="75" Click="button_Click"/> <ListBox x:Name="listBox" HorizontalAlignment="Left" Height="100" VerticalAlignment="Top" Width="100" Margin="205,80,0,0"/> </Grid> </Window>Fügen Sie der Datei „MainWindow.xaml.cs“ den folgenden Befehlshandler hinzu:
int count; private void button_Click(object sender, RoutedEventArgs e) { ListBoxItem item = new ListBoxItem(); item.Content = "Item" + ++count; if (count % 2 == 0) { item.Background = Brushes.LightGray; } else { item.Background = Brushes.LightYellow; } listBox.Items.Add(item); }Erstellen Sie das Projekt, und starten Sie das Debugging. (Die Buildkonfiguration muss „Debuggen“ und nicht „Release“ lauten. Weitere Informationen zu Buildkonfigurationen finden Sie unter Grundlagen der Buildkonfiguration.)
Wenn das Fenster geöffnet wird, sollte die In-App-Symbolleiste in Ihrer ausgeführten Anwendung angezeigt werden.

Klicken Sie nun ein paar Mal auf die Schaltfläche Element hinzufügen, um der Liste neue Elemente hinzuzufügen.
Überprüfen von XAML-Eigenschaften
Öffnen Sie als nächstes das Fenster Visuelle Echtzeitstruktur, indem Sie auf die ganz linke Schaltfläche der In-App-Symbolleiste klicken (oder indem Sie zu Debuggen> Windows > Visuelle Echtzeitstruktur wechseln). Nachdem es geöffnet ist, ziehen Sie es weg von der verankerten Position, damit dieses Fenster neben dem Fenster für die Live-Eigenschaften angezeigt wird.
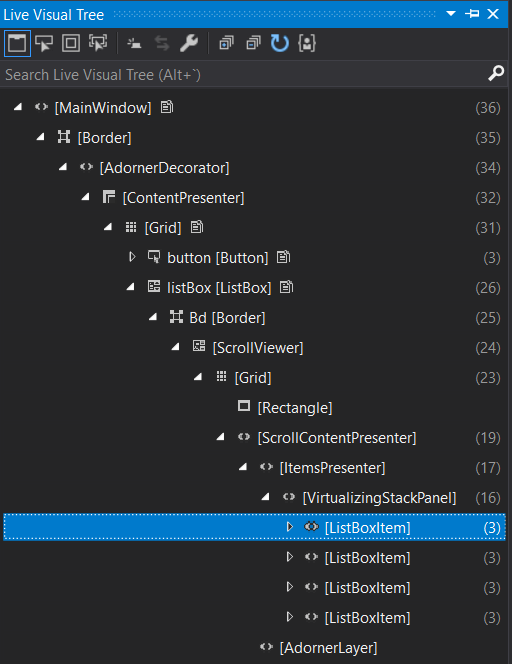
Erweitern Sie im Fenster Visuelle Echtzeitstruktur den Knoten ContentPresenter. Es sollte Knoten für die Schaltfläche und das Listenfeld enthalten. Erweitern Sie das Listenfeld (ScrollContentPresenter und ItemsPresenter), um die Listenfeldelemente zu suchen.
Wenn der ContentPresenter-Knoten nicht angezeigt wird, schalten Sie auf der Symbolleiste das Symbol Nur eigene XAML anzeigen um. Ab Visual Studio 2019, Version 16.4, wird die Ansicht von XAML-Elementen standardmäßig mithilfe des Features „Nur eigene XAML“ vereinfacht. Sie können diese Einstellung auch in den Optionen deaktivieren, um immer alle XAML-Elemente anzuzeigen.
Das Fenster sieht wie folgt aus:

Kehren Sie zum Anwendungsfenster zurück, und fügen Sie ein paar weitere Elemente hinzu. In Visuelle Echtzeitstruktur sollten mehr Listenfeldelemente angezeigt werden.
Nun schauen wir uns die Eigenschaften von einem der Listenfeldelemente an.
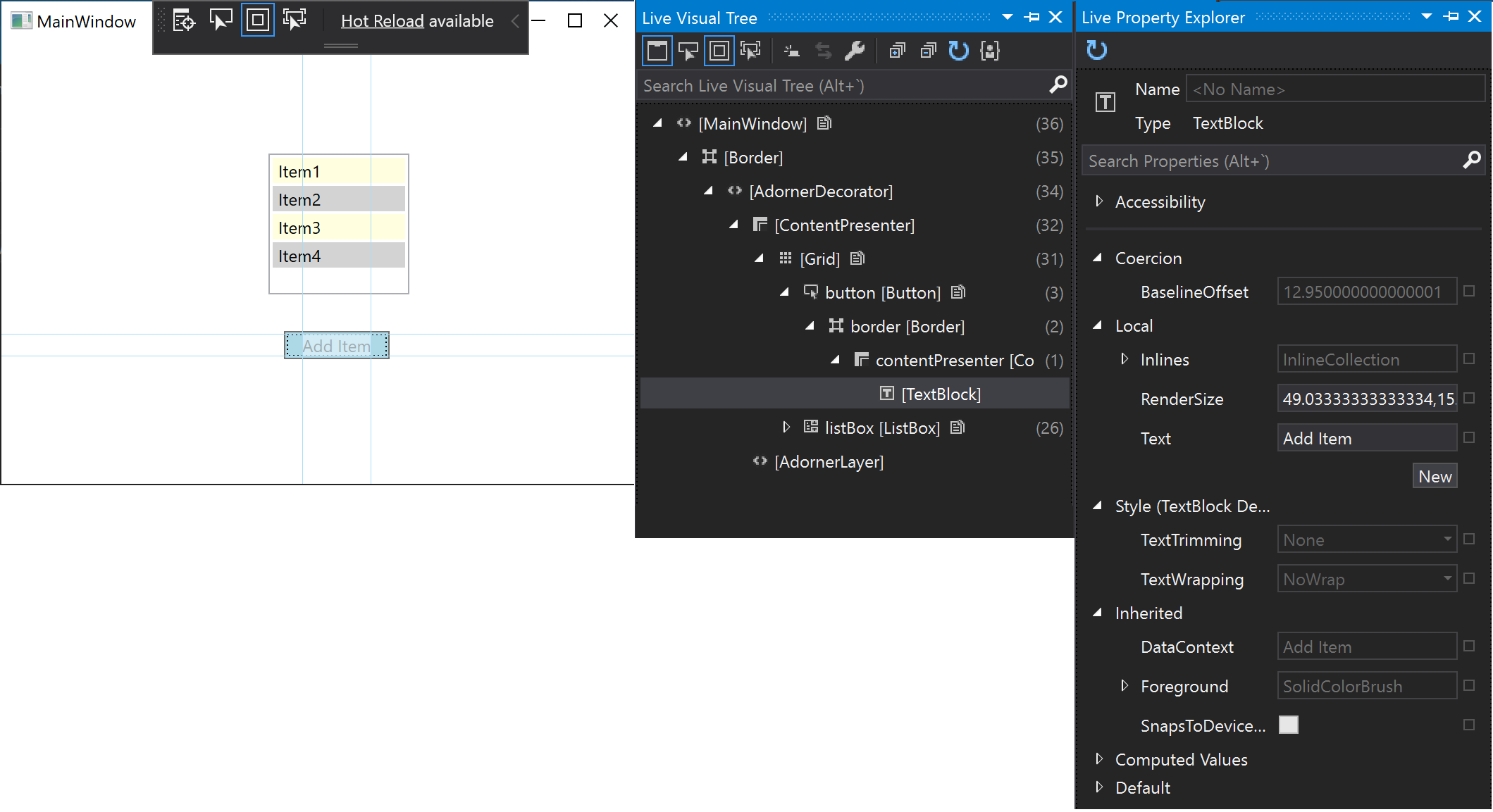
Wählen Sie das erste Listenfeldelement in Visuelle Echtzeitstruktur aus, und klicken Sie auf das Symbol Eigenschaften anzeigen auf der Symbolleiste. Der Live-Eigenschaften-Explorer wird angezeigt. Beachten Sie, dass es sich beim Feld Inhalt um „Item1“ handelt, und das Feld Hintergrund>Farbe den Wert #FFFFFFE0 (hellgelb) aufweist.
Wechseln Sie zurück zu Visuelle Echtzeitstruktur, und wählen Sie das zweite Listenfeldelement aus. Der Live-Eigenschaften-Explorer zeigt nun an, dass das Feld Inhalt „Item2“ lautet und das Feld Hintergrund>Farbe den Wert #FFD3D3D3 (abhängig vom Design) aufweist.
Hinweis
Ein gelber Rahmen um eine Eigenschaft im Live-Eigenschaften-Explorer bedeutet, dass der Eigenschaftswert über eine Bindung festgelegt wird, z. B.
Color = {BindingExpression}. Ein grüner Rahmen bedeutet, dass der Wert mithilfe einer Ressource festgelegt wird, z. B.Color = {StaticResource MyBrush}.Die tatsächliche Struktur der XAML weist eine Menge Elemente auf, an denen Sie möglicherweise nicht direkt interessiert sind. Wenn Sie sich darüber hinaus nicht gut mit dem Code auskennen, ist die Navigation in der Struktur zum Suchen des gewünschten Elements möglicherweise kompliziert. Daher bietet Visuelle Echtzeitstruktur mehrere Möglichkeiten zum Verwenden der Benutzeroberfläche der Anwendung, damit Sie die zu prüfenden Elemente finden können.
Auswählen eines Elements in der aktiven Anwendung. Sie können diesen Modus aktivieren, wenn Sie die Schaltfläche auf der Symbolleiste Visuelle Echtzeitstruktur auswählen. Wenn dieser Modus aktiviert ist, können Sie ein Benutzeroberflächenelement in der Anwendung auswählen, und Visuelle Echtzeitstruktur (gilt auch für den Live-Eigenschaften-Explorer) wird automatisch aktualisiert, um den Knoten in der Struktur anzuzeigen, die diesem Element und der zugehörigen Eigenschaften entspricht. Ab Visual Studio 2019, Version 16.4, können Sie das Verhalten der Elementauswahl konfigurieren.
Anzeigen der Layoutadorner in der ausgeführten Anwendung. Sie können diesen Modus aktivieren, wenn Sie die Schaltfläche auswählen, die sich direkt rechts neben der Schaltfläche Element auswählen befindet. Wenn die Option zum Anzeigen der Layoutadorner aktiviert ist, zeigt das Anwendungsfenster horizontale und vertikale Linien entlang der Grenzen des ausgewählten Objekts an, sodass Sie sehen können, woran es ausgerichtet wird. Außerdem werden Rechtecke zur Darstellung der Ränder angezeigt. Aktivieren Sie beispielsweise Element auswählen und Layout anzeigen, und wählen Sie den Textblock Element hinzufügen in der Anwendung aus. Der Textblockknoten sollte in Visuelle Echtzeitstruktur und die Textblockeigenschaften sollten im Live-Eigenschaften-Explorer angezeigt werden. Ferner sehen Sie die horizontalen und vertikalen Linien auf den Grenzen des Textblocks.

Nachverfolgen des Elements mit Fokus. Sie können diesen Modus aktivieren, indem Sie die Schaltfläche auf der Symbolleiste „Visuelle Echtzeitstruktur“ auswählen. Dieser Modus zeigt die XAML an, in der das Element deklariert wurde, wenn Sie über Zugriff auf den Quellcode der Anwendung verfügen. Wählen Sie Element auswählen und Element mit Fokus nachverfolgen und dann die Schaltfläche in der Testanwendung aus. Die Datei „MainWindow.xaml“ wird in Visual Studio geöffnet, und der Cursor wird auf der Zeile platziert, auf der die Schaltfläche definiert ist.
Verwenden von XAML-Tools mit ausgeführten Anwendungen
Sie können diese XAML-Tools sogar dann verwenden, wenn Sie nicht über den Quellcode verfügen. Beim Anfügen an eine ausgeführte XAML-Anwendung können Sie Visuelle Echtzeitstruktur auch für die Benutzeroberflächenelemente der Anwendung verwenden. Im Folgenden finden Sie ein Beispiel unter Verwendung derselben WPF-Testanwendung, die wir zuvor verwendet haben.
Starten Sie die TestXaml-Anwendung in der Releasekonfiguration. Das Anfügen an einen in einer Debug-Konfiguration ausgeführten Prozess ist nicht möglich.
Öffnen Sie eine zweite Instanz von Visual Studio, und klicken Sie auf Debuggen > An den Prozess anhängen. Suchen Sie in der Liste der verfügbaren Prozesse nach der Datei TestXaml.exe, und klicken Sie auf Anfügen.
Die Anwendung wird ausgeführt.
Öffnen Sie in der zweiten Visual Studio-Instanz Visuelle Echtzeitstruktur (Debuggen > Fenster > Visuelle Echtzeitstruktur). Es sollten die TestXaml-Benutzeroberflächenelemente angezeigt werden, und Sie sollten sie bearbeiten können, während Sie die Anwendung direkt debuggen.
Zugehöriger Inhalt
Was ist XAML Hot Reload für WPF- und UWP-Apps? (Visual Studio)