Lernprogramm: Bereitstellen statischer Dateien und Verwenden der Vorlagenvererbung mit Django in Visual Studio
In diesem Artikel wird Schritt 3 in der Lernprogrammreihe Arbeiten mit dem Django-Webframework in Visual Studiopräsentiert.
Im vorherigen Schritt dieser Lernprogrammreihe wird eine minimale Django-App mit einer einzelnen Seite eigenständiger HTML erstellt. Moderne Web-Apps bestehen in der Regel aus vielen Seiten und verwenden freigegebene Ressourcen wie CSS- und JavaScript-Dateien, um ein einheitliches Format und Verhalten bereitzustellen. In Schritt 3 arbeiten Sie mit Visual Studio-Elementvorlagen zusammen, um Ihrem Django-Projekt Inhalte hinzuzufügen und die Funktionen der Anwendung zu erweitern.
In Schritt 3 des Lernprogramms erfahren Sie, wie Sie:
- Verwenden von Visual Studio-Elementvorlagen zum schnellen Hinzufügen neuer Dateien mit Codebausteinen
- Bereitstellen von statischen Dateien aus dem Django-Code
- Hinzufügen weiterer Seiten zur Django-App
- Verwenden der Vorlagenvererbung zur Erstellung einer Kopfzeile und einer seitenübergreifenden Navigation
Voraussetzungen
Eine Visual Studio-Projektmappe und Django-Anwendungsprojekte, die in Schritt 1: Erstellen des Django-Projekts erstellt und in Schritt 2: Erstellen einer Django-App mit Ansichten und Seitenvorlagen dieser Tutorialserie aktualisiert wurden.
Lesen Sie den Abschnitt Voraussetzungen In Schritt 1 dieser Lernprogrammreihe finden Sie Details zu Django-Vorlagenversionen, Visual Studio-Projekten im Vergleich zu Django-Projekten und python-Entwicklung auf dem Mac.
Durchsuchen von Elementvorlagen in Visual Studio
Beim Entwickeln einer Django-Anwendung fügen Sie in der Regel viele weitere Python-, HTML-, CSS- und JavaScript-Dateien hinzu. Für jeden Dateityp (und andere Dateien wie web.config, die Sie möglicherweise für die Bereitstellung benötigen), bietet Visual Studio praktische Elementvorlagen, um Ihnen den Einstieg zu erleichtern. Sie können diese Vorlagen verwenden, um schnell neue Dateien verschiedener Typen mit Codebausteinen hinzuzufügen.
Um die verfügbaren Vorlagen anzuzeigen, wechseln Sie zu Projektmappen-Explorer in Visual Studio, und öffnen Sie die Projektstruktur.
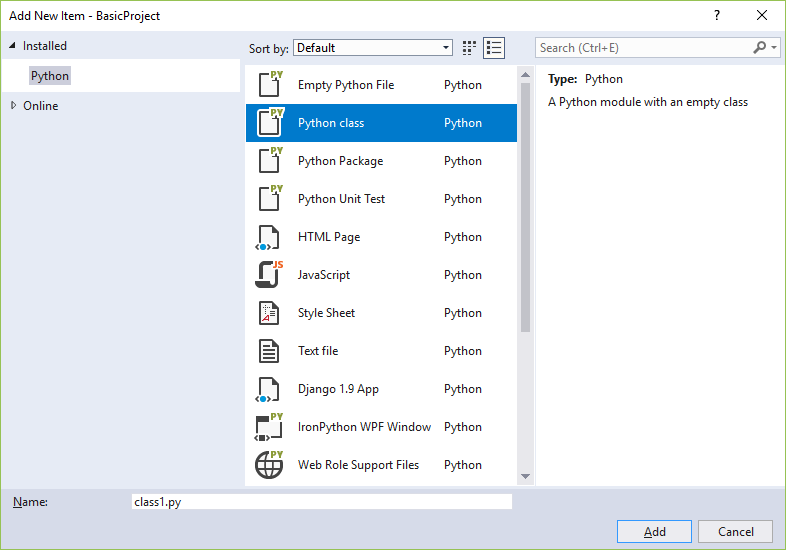
Klicken Sie mit der rechten Maustaste auf den Ordner, in dem Sie eine neue Datei erstellen möchten, und wählen Sie >Neues Element hinzufügenaus. Das Dialogfeld Neues Element hinzufügen wird geöffnet:
Um eine Vorlage zu verwenden, wählen Sie die gewünschte Vorlage aus, geben Sie einen Namen für die Datei ein, und wählen Sie Hinzufügenaus.
Visual Studio fügt die Datei zu Ihrem aktuellen Projekt hinzu und markiert die Änderungen für die Quellcodeverwaltung.
Verstehen, wie Visual Studio Elementvorlagen identifiziert
Die Visual Studio-Projektdatei (.pyproj) enthält einen Projekttypbezeichner, der die Datei als Python-Projekt kennzeichnet. Visual Studio verwendet diesen Typbezeichner, um nur die Elementvorlagen zu erkennen und anzuzeigen, die für den Projekttyp geeignet sind. Visual Studio folgt diesem Ansatz, um eine umfangreiche Gruppe von Elementvorlagen für viele Projekttypen bereitzustellen, ohne sie jedes Mal zu sortieren.
Bereitstellen statischer Dateien aus Ihrer App
In einer Web-App, die mit Python (mit einem beliebigen Framework) erstellt wurde, werden Ihre Python-Dateien immer auf dem Server des Webhosts ausgeführt und niemals auf den Computer eines Benutzers übertragen. Andere Dateien wie CSS und JavaScript werden nur vom Browser verwendet, sodass der Hostserver sie einfach as-is übermittelt, wenn sie angefordert werden. Diese Dateitypen werden als "statische" Dateien bezeichnet, und Django kann sie automatisch bereitstellen, ohne dass Sie Code schreiben müssen.
Ein Django-Projekt ist standardmäßig so eingerichtet, dass statische Dateien aus dem statischen Ordner der App bereitgestellt werden. Dieses Verhalten wird durch den folgenden Code in der settings.py-Datei des Django-Projekts ermöglicht:
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/1.9/howto/static-files/
STATIC_URL = '/static/'
STATIC_ROOT = posixpath.join(*(BASE_DIR.split(os.path.sep) + ['static']))
Sie können die Dateien innerhalb der statischen Ordners der App mithilfe einer beliebigen Ordnerstruktur organisieren und relative Pfade innerhalb des statischen Ordners verwenden, um auf die Dateien zu verweisen.
Verwenden einer statischen CSS-Datei in html-Vorlage
Führen Sie die folgenden Schritte aus, um der App eine CSS-Datei hinzuzufügen, und verwenden Sie dann das CSS-Stylesheet in der vorlage index.html:
Klicken Sie im Projektmappen-Explorermit der rechten Maustaste auf den HelloDjangoApp- Ordner in Ihrem Projekt, wählen Sie Hinzufügen>Neuer Ordneraus, und benennen Sie den Ordner static.
Klicken Sie mit der rechten Maustaste auf den statischen Ordner, und wählen Sie >Neues Element hinzufügenaus.
Wählen Sie im Dialogfeld Neues Element hinzufügen die Vorlage Stylesheet aus, benennen Sie die Datei site.cs, und wählen Sie dann Hinzufügen aus.
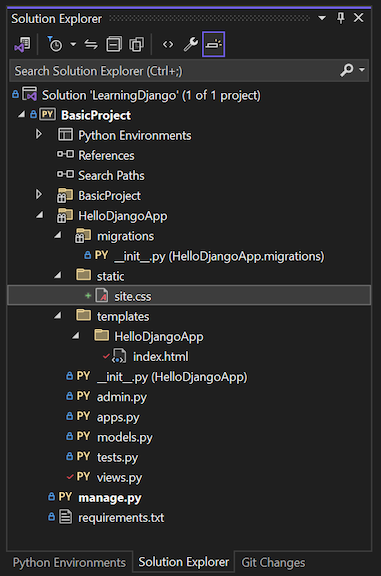
Visual Studio fügt dem Projekt die site.css Datei hinzu und öffnet die Datei im Editor. Hier ist ein Beispiel für die aktualisierte Django-Projektstruktur:
Ersetzen Sie den Inhalt der Datei site.css durch die folgenden Stile:
.message { font-weight: 600; color: blue; }Ersetzen Sie den Inhalt der datei HelloDjangoApp/templates/index.html durch das folgende Markup:
<html> <head> <title>{{ title }}</title> {% load static %} <!-- Instruct Django to load static files --> <link rel="stylesheet" type="text/css" href="{% static 'site.css' %}" /> </head> <body> <span class="message">{{ message }}</span>{{ content }} </body> </html>Dieser Code ersetzt das
<strong>HTML-Element aus Schritt 2 in der Lernprogrammreihe durch ein<span>-Element, das auf diemessageFormatklasse verweist. Die Verwendung einer Formatklasse auf diese Weise bietet Ihnen mehr Flexibilität beim Formatieren des HTML-Elements.Speichern Sie Ihre Projektänderungen, indem Sie Datei>Alle speichern auswählen oder die tastenkombination STRG+UMSCHALTTASTE+S verwenden. (Dieser Schritt ist nicht erforderlich, da Visual Studio beim Entwickeln des Projekts Ihre Dateien automatisch speichert.)
Führen Sie das Projekt aus, und beobachten Sie die Ergebnisse. Wenn Sie fertig sind, beenden Sie die App.
(Optional) Sie können ihre Änderungen an der Quellcodeverwaltung übernehmen und Ihr Remote-Repository aktualisieren. Weitere Informationen finden Sie unter Commit der Änderungen an der Quellcodeverwaltung in Schritt 2 dieser Tutorialserie.
Verwenden Sie den {% load static %} Tag
Die {% load static %}-Anweisung muss in der datei index.html vorhanden sein, bevor websiterelative Verweise auf statische Dateien in HTML-Elementen wie <head> und <body>vorhanden sind. Im in diesem Abschnitt gezeigten Beispiel bezieht sich "statische Dateien" auf einen benutzerdefinierten Django-Vorlagentagsatz. Mit dem Tagsatz können Sie die {% static %} Syntax verwenden, um auf statische Dateien zu verweisen. Ohne das {% load static %}-Tag wird beim Ausführen der App eine Ausnahme angezeigt.
Hinzufügen von Verweisen ohne Tag {% load static %}
Sie können auch websiterelative Verweise auf statische Dateien im HTML-Markup einrichten, ohne das {% load static %}-Tag zu verwenden. In diesem Fall geben Sie den Speicherort des statischen Ordners in der Django-Projektordnerhierarchie an:
<html>
<head>
<title>{{ title }}</title>
<link rel="stylesheet" type="text/css" href="../../static/site.css" />
</head>
<body>
<span class="message">{{ message }}</span>{{ content }}
</body>
</html>
Organisieren statischer Dateien und Ordner
Sie können andere CSS-, JavaScript- und HTML-Dateien in Ihrem statischen Ordner entsprechend Ihren Projektanforderungen hinzufügen. Eine typische Möglichkeit zum Organisieren statischer Dateien ist das Erstellen von Unterordnern Schriftarten, Skriptsund inhalts (für Stylesheets und andere Dateien). Denken Sie in jedem Fall daran, die Ordner im relativen Dateipfad in die {% static %} Verweise einzuschließen.
Seite zur Django-Anwendung hinzufügen
Das Hinzufügen einer weiteren Seite zur Django-Anwendung umfasst die folgenden Aufgaben:
- Hinzufügen einer Python-Funktion, die die Ansicht definiert
- Hinzufügen einer Vorlage für das HTML-Markup der Seite
- Aktualisieren der URL-Routen in der urls.py-Datei des Django-Projekts
Führen Sie die folgenden Schritte aus, um dem Projekt HelloDjangoApp eine Infoseite (/about) hinzuzufügen und Links von der Startseite zu dieser Seite einzurichten:
Klicken Sie im Projektmappen-Explorermit der rechten Maustaste auf die Vorlagen/HelloDjangoApp Ordner in Ihrem Projekt, und wählen Sie Hinzufügen>Neues Elementaus.
Tipp
Wenn der Befehl Neues Element im Menü Hinzufügen nicht angezeigt wird, stellen Sie sicher, dass Sie die Django-App beenden, damit Visual Studio den Debugmodus nach Bedarf verlässt.
Im Dialogfeld "Neues Element hinzufügen" wählen Sie die Vorlage HTML-Seite aus, benennen Sie die Datei about.html, und wählen Sie dann Hinzufügenaus.
Ersetzen Sie den Inhalt der about.html-Datei durch das folgende HTML-Markup:
<html> <head> <title>{{ title }}</title> {% load static %} <link rel="stylesheet" type="text/css" href="{% static 'site.css' %}" /> </head> <body> <div><a href="home">Home</a></div> {{ content }} </body> </html>In einem nachfolgenden Schritt ersetzen Sie den expliziten Link zur Startseite durch eine Navigationsleiste.
Fügen Sie in der Datei HelloDjangoApp/views.py eine Funktion namens
abouthinzu, die die Vorlage verwendet:def about(request): return render( request, "HelloDjangoApp/about.html", { 'title' : "About HelloDjangoApp", 'content' : "Example app page for Django." } )Fügen Sie im BasicProject/urls.py-Datei des Django-Projekts den Pfad für die seite
aboutals letztes Element imurlPatternsArray hinzu:# Django processes URL patterns in the order they appear in the array urlpatterns = [ re_path(r'^$', HelloDjangoApp.views.index, name='index'), re_path(r'^home$', HelloDjangoApp.views.index, name='home'), re_path(r'^about$', HelloDjangoApp.views.about, name='about') ]Fügen Sie in der Datei templates/HelloDjangoApp/index.html das folgende Markup als erste Anweisung im
<body>-Element hinzu:<div><a href="about">About</a></div>Mit diesem Markup wird der
/aboutSeite für die Django-App ein Link hinzugefügt. In einem späteren Schritt ersetzen Sie diesen Link durch eine Navigationsleiste.Speichern Sie Die Projektänderungen, und führen Sie das Projekt erneut aus. Navigieren Sie zur
/aboutSeite, und überprüfen Sie die Navigation zwischen den verschiedenen App-Seiten.Wenn Sie fertig sind, beenden Sie die App.
Zur Seite "Index" weiterleiten
Wenn Sie versuchen, zur Seite /index für Ihre laufende App zu navigieren, wird ein Seite nicht gefunden (404)-Fehler angezeigt.
Obwohl die Datei HelloDjangoApp/views.py eine Funktion mit dem Namen indexhat, enthalten die URL-Routingmuster im BasicProject/urls.py-Datei des Django-Projekts keinen regulären Ausdruck, der der Zeichenfolge indexentspricht. Der aktuelle Ausdruck für die Seite "Index" der App ist ^$. Um mit der Zeichenfolge indexübereinzugleichen, müssen Sie einen weiteren URL-Eintrag für das Muster ^index$hinzufügen.
Im nächsten Abschnitt wird beschrieben, wie es besser ist, das {% url '<pattern_name>' %}-Tag in der Seitenvorlage zu verwenden, um auf den Namen eines Musters zu verweisen. In diesem Fall erstellt Django die richtige URL für Sie. Sie können beispielsweise das <div><a href="home">Home</a></div>-Markup in den Vorlagen/HelloDjangoApp/about.html Datei durch das Markup <div><a href="{% url 'index' %}">Home</a></div>ersetzen. Die Verwendung der 'index' Zeichenfolge funktioniert jetzt, da das erste URL-Muster in der datei urls.py'index'benannt ist. Sie können auch 'home' verwenden, um auf das zweite Muster zu verweisen.
Verwenden der Vorlagenvererbung für Kopfzeile und Navigation
Anstelle expliziter Navigationslinks auf jeder Seite verfügen viele Web-Apps über eine Brandingheader- und Navigationsleiste, die die wichtigsten Seitenlinks, Popupmenüs usw. bereitstellt. Um die Konsistenz innerhalb der App sicherzustellen, sollte die Kopf- und Navigationsleiste auf allen Seiten gleich sein, sie müssen jedoch nicht in jeder Seitenvorlage denselben Code wiederholen. Sie können die gemeinsamen Teile aller Seiten in einer einzelnen Datei definieren.
Djangos Vorlagensystem bietet zwei Möglichkeiten, bestimmte Elemente in mehreren Vorlagen wiederzuverwenden:
Enthält sind andere Seitenvorlagen, die Sie an einer bestimmten Position in der verweisenden Vorlage mit der Syntax
{% include <template_path> %}einfügen. Sie können auch eine Variable verwenden, wenn Sie den Pfad dynamisch im Code ändern möchten. „Enthält“ werden in der Regel im Textkörper einer Seite verwendet, um die freigegebene Vorlage an einer bestimmten Stelle auf der Seite zu importieren.Vererbung verwendet die
{% extends <template_path> %}-Syntax am Anfang einer Seitenvorlage, um eine freigegebene Basisvorlage anzugeben, auf der die verweisende Vorlage aufbaut. Häufig wird Vererbung verwendet, um ein gemeinsames Layout, eine Navigationsleiste und andere Strukturen für die Seiten einer App zu definieren. Bei diesem Ansatz erfordern verweisende Vorlagen, dass nur bestimmte Bereiche der Basisvorlage, die als Blöckebezeichnet werden, hinzugefügt oder geändert werden.
Bei beiden Ansätzen ist der <template_path>-Wert relativ zum Ordner templates der App (../ oder ./ sind ebenfalls zulässig).
Eine Basisvorlage ordnet Blöcke mithilfe der tags {% block <block_name> %} und {% endblock %} ab. Wenn eine verweisende Vorlage Tags mit demselben Blocknamen verwendet, überschreibt der Blockinhalt in der referenzierenden Vorlage den übereinstimmenden Block in der Basisvorlage.
Die folgenden Schritte veranschaulichen die Vorlagenvererbung:
Klicken Sie im Projektmappen-Explorermit der rechten Maustaste auf den Ordner Vorlagen/HelloDjangoApp, und erstellen Sie eine neue Datei aus der HTML-Seite Vorlage mit dem Namen layout.html.
Ersetzen Sie den Inhalt der layout.html-Datei durch das folgende HTML-Markup:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>{{ title }}</title> {% load static %} <link rel="stylesheet" type="text/css" href="{% static 'site.css' %}" /> </head> <body> <div class="navbar"> <a href="/" class="navbar-brand">Hello Django</a> <a href="{% url 'home' %}" class="navbar-item">Home</a> <a href="{% url 'about' %}" class="navbar-item">About</a> </div> <div class="body-content"> {% block content %} {% endblock %} <hr/> <footer> <p>© 2024</p> </footer> </div> </body> </html>Diese Vorlage enthält einen Block namens
content, der alle Inhalte identifiziert, die die verweisenden Seiten ersetzen müssen.Fügen Sie in der Datei HelloDjangoApp/static/site.css die folgenden Formatvorlagen am Ende der Datei hinzu:
.navbar { background-color: lightslategray; font-size: 1em; font-family: 'Trebuchet MS', 'Lucida Sans Unicode', 'Lucida Grande', 'Lucida Sans', Arial, sans-serif; color: white; padding: 8px 5px 8px 5px; } .navbar a { text-decoration: none; color: inherit; } .navbar-brand { font-size: 1.2em; font-weight: 600; } .navbar-item { font-variant: small-caps; margin-left: 30px; } .body-content { padding: 5px; font-family:'Segoe UI', Tahoma, Geneva, Verdana, sans-serif; }Diese Stildefinitionen generieren ein interessantes Ergebnis für diese Übung. In dieser exemplarischen Vorgehensweise wird kein responsives Design veranschaulicht.
Ersetzen Sie den Inhalt der -Vorlagen/HelloDjangoApp/index.html-Datei durch den folgenden Code:
{% extends "HelloDjangoApp/layout.html" %} {% block content %} <span class="message">{{ message }}</span>{{ content }} {% endblock %}Die
index-Vorlage verweist jetzt auf die Basisvorlage und überschreibt dencontent-Block. Sie können sehen, dass diese Vorlage mithilfe der Vererbung vereinfacht wird.Ersetzen Sie den Inhalt der Vorlagen/HelloDjangoApp/about.html Datei durch den folgenden Code, sodass die
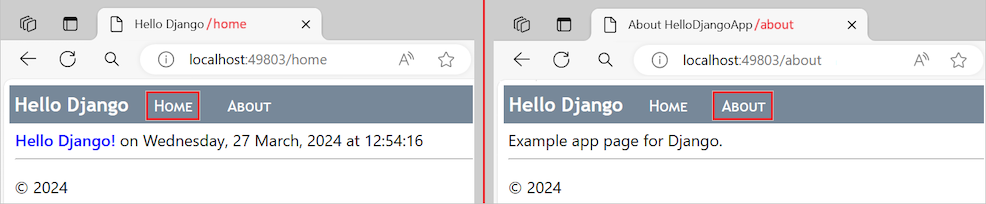
aboutVorlage auch auf die Basisvorlage verweist und dencontent-Block außer Kraft setzt:{% extends "HelloDjangoApp/layout.html" %} {% block content %} {{ content }} {% endblock %}Führen Sie die App erneut aus, und beobachten Sie die Ergebnisse. Verwenden Sie die Navigationsleistenlinks, um zwischen App-Seiten zu wechseln.
Wenn Sie fertig sind, beenden Sie die App, und speichern Sie die Projektänderungen.
Da Sie wesentliche Änderungen an der App vorgenommen haben, ist es ein guter Zeitpunkt, Ihre Änderungen in einem Git-Repository zu speichern. Weitere Informationen finden Sie unter Commit der Änderungen an der Quellcodeverwaltung in Schritt 2 dieser Tutorialserie.