Informationen zur Verwendung des Code-Editors für JavaScript
In dieser kurzen Einführung in den Code-Editor in Visual Studio sehen wir uns einige der Möglichkeiten an, wie Visual Studio das Schreiben, Navigieren und Verstehen von Code vereinfacht.
Tipp
Wenn Sie Visual Studio noch nicht installiert haben, wechseln Sie zur Visual Studio-Downloads Seite, um es kostenlos zu installieren. Weitere Informationen zum Abrufen des Sprachdiensts für TypeScript finden Sie unter TypeScript-Unterstützung.
In diesem Artikel wird davon ausgegangen, dass Sie bereits mit der JavaScript-Entwicklung vertraut sind. Wenn dies nicht der Fall ist, sollten Sie sich zunächst ein Tutorial dazu ansehen, z. B.: Erstellen einer Node.js- und Express-App in Visual Studio.
Hinzufügen einer neuen Projektdatei
Sie können die IDE verwenden, um Ihrem Projekt neue Dateien hinzuzufügen.
Öffnen Sie Ihr Projekt in Visual Studio und klicken Sie mit der rechten Maustaste auf einen Ordner oder den Projektknoten im Projektmappen-Explorer (Rechtsbereich), und wählen Sie Hinzufügen>Neues Elementaus.
Wenn nicht alle Elementvorlagen angezeigt werden, wählen Sie Alle Vorlagen anzeigenaus, und wählen Sie dann die Elementvorlage aus.
Wählen Sie im Dialogfeld Neue Datei unter der Kategorie Allgemeine den Dateityp aus, den Sie hinzufügen möchten, z. B. JavaScript-Datei-, und wählen Sie dann Öffnenaus.
Die neue Datei wird ihrem Projekt hinzugefügt und im Editor geöffnet.
Verwenden von IntelliSense zum Abschließen von Wörtern
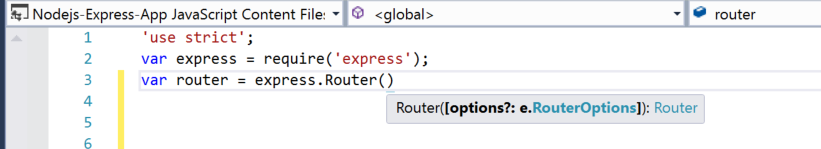
IntelliSense ist eine unschätzbare Ressource, wenn Sie codieren. Damit erhalten Sie Informationen zu verfügbaren Members eines Typs oder Parameterdetails für verschiedene Überladungen einer Methode. Im folgenden Code werden beim Eingeben von Router()die Argumenttypen angezeigt, die Sie übergeben können. Dies wird als Signaturhilfe bezeichnet.

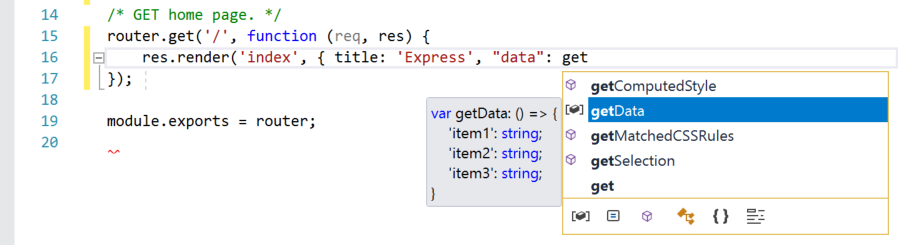
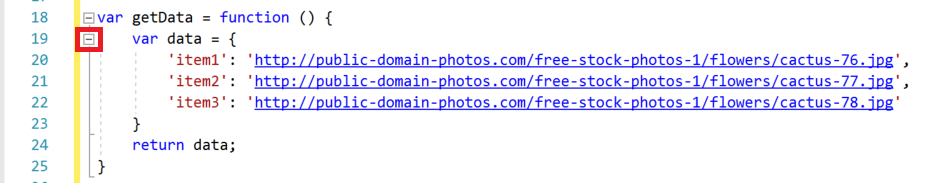
Sie können IntelliSense auch verwenden, um ein Wort abzuschließen, nachdem Sie genügend Zeichen eingegeben haben, um es zu disambiguieren. Wenn Sie den Cursor nach der data Zeichenfolge im folgenden Code platzieren und geteingeben, zeigt IntelliSense Ihnen Funktionen an, die sie weiter oben im Code definiert oder in einer Drittanbieterbibliothek definiert haben, die Sie Ihrem Projekt hinzugefügt haben.

IntelliSense kann Ihnen auch Informationen zu Typen anzeigen, wenn Sie mit dem Mauszeiger auf Programmierelemente zeigen.
Um IntelliSense-Informationen bereitzustellen, kann der Sprachdienst TypeScript d.ts Dateien und JSDoc-Kommentare verwenden. Für die meisten gängigen JavaScript-Bibliotheken werden d.ts Dateien automatisch abgerufen. Weitere Informationen darüber, wie IntelliSense-Informationen erworben werden, finden Sie unter JavaScript IntelliSense.
Syntax überprüfen
Der Sprachdienst verwendet ESLint, um Syntaxüberprüfung und Linting bereitzustellen. Wenn Sie Optionen für die Syntaxüberprüfung im Editor festlegen müssen, wählen Sie Tools>Optionen>JavaScript/TypeScript>Lintingaus. Die Lintingoptionen zeigen Sie auf die globale ESLint-Konfigurationsdatei.
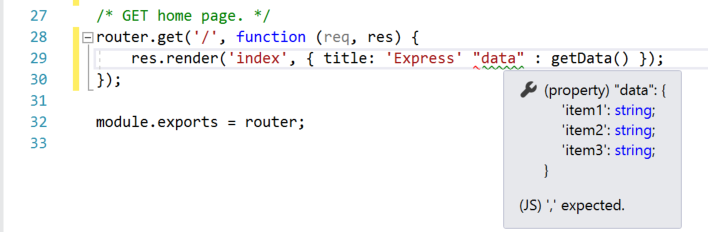
Im folgenden Code werden Syntaxelemente im Ausdruck mit grünen Wellenlinien hervorgehoben. Zeigen Sie auf die Syntaxhervorhebung.
 anzeigen
anzeigen
Die letzte Zeile dieser Nachricht teilt Ihnen mit, dass der Sprachdienst ein Komma (,) erwartet hat. Die grüne Wellenlinie deutet auf eine Warnung hin. Rote Wellenlinien werden bei Fehlern angezeigt.
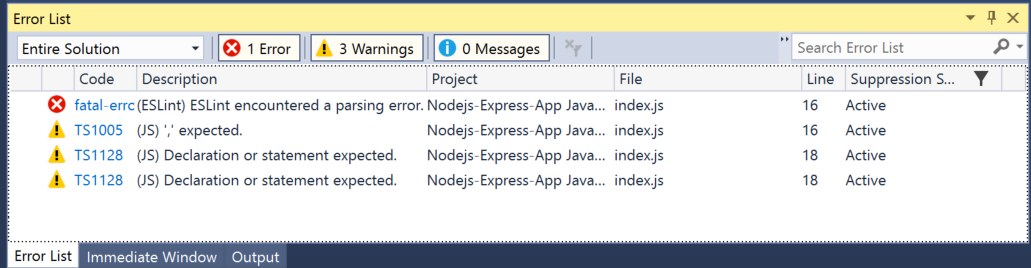
Im unteren Bereich können Sie auf die Fehlerliste Registerkarte klicken, um die Warnung und Beschreibung zusammen mit dem Dateinamen und der Zeilennummer anzuzeigen.

Sie können diesen Code beheben, indem Sie vor "data"das Komma (,) hinzufügen.
Weitere Informationen zum Linten finden Sie unter Linting.
Code auskommentieren
Die Symbolleiste, bei der es sich um die Reihe von Schaltflächen unter der Menüleiste in Visual Studio handelt, kann Ihnen beim Code produktiver machen. Sie können beispielsweise den IntelliSense-Vervollständigungsmodus umschalten (IntelliSense ist eine Codierungshilfe, die eine Liste der übereinstimmenden Methoden anzeigt, z. B. einen Zeileneinzug vergrößern oder verkleinern oder Code auskommentieren, den Sie nicht kompilieren möchten. In diesem Abschnitt wird Code auskommentiert.
Wählen Sie mindestens eine Codezeile im Editor aus, und klicken Sie anschließend in der Symbolleiste auf die Schaltfläche Ausgewählte Zeilen auskommentieren . Wenn Sie die Tastatur verwenden möchten, drücken Sie STRG+K, STRG+C.
. Wenn Sie die Tastatur verwenden möchten, drücken Sie STRG+K, STRG+C.
Die JavaScript-Kommentarzeichen // werden am Anfang jeder ausgewählten Zeile hinzugefügt, um den Code auszukommentieren.
Reduzieren von Codeblöcken
Wenn Sie die Ansicht für einige Coderegionen übersichtlicher gestalten möchten, können Sie diese reduzieren. Wählen Sie das kleine graue Feld mit dem Minuszeichen innerhalb des Rands der ersten Zeile einer Funktion aus. Wenn Sie ein Tastaturbenutzer sind, platzieren Sie den Cursor an einer beliebigen Stelle im Konstruktorcode, und drücken Sie STRG+M, STRG+M.

Der Codeblock wird auf nur die erste Zeile reduziert, gefolgt von einem Auslassungszeichen (...). Um den Codeblock erneut zu erweitern, klicken Sie auf dasselbe graue Feld, das jetzt ein Pluszeichen enthält, oder drücken Sie STRG+M, STRG+M erneut. Dieses Feature wird als Gliedern bezeichnet und ist besonders nützlich, wenn Sie lange Funktionen oder ganze Klassen reduzieren möchten.
Definitionen anzeigen
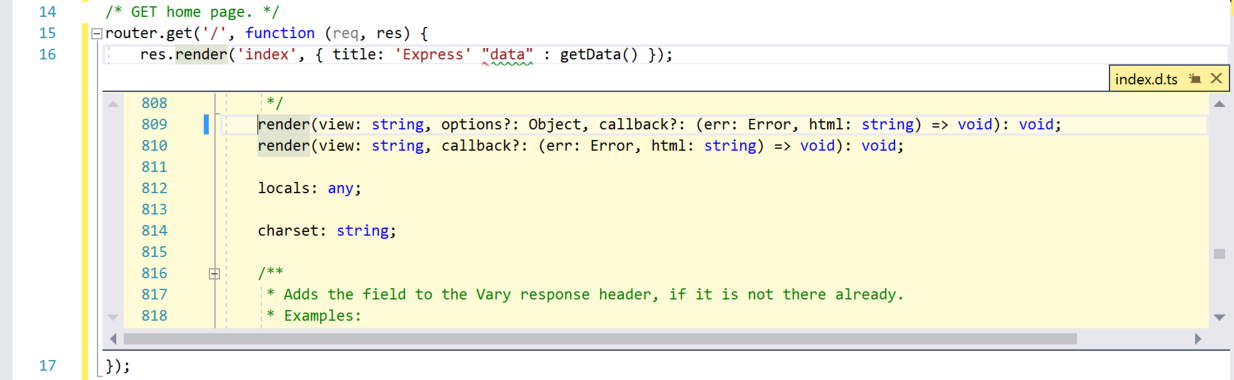
Der Visual Studio-Editor erleichtert das Überprüfen der Definition eines Typs, einer Funktion usw. Eine Möglichkeit besteht darin, zu der Datei zu navigieren, die die Definition enthält, z. B. durch Auswählen von Gehe zu Definition an einer beliebigen Stelle, auf die das Programmierelement verwiesen wird. Eine noch schnellere Methode, die den Fokus nicht von der Datei entfernt, in der Sie arbeiten, besteht darin, Vorschaudefinitionzu verwenden. Sehen wir uns die Definition der render-Methode im folgenden Beispiel an.
Klicken Sie erst mit der rechten Maustaste auf render und anschließend im Inhaltsmenü mit der linken auf die Option Definition einsehen. Oder drücken Sie ALT-+F12-.
Ein Popupfenster wird mit der Definition der render-Methode angezeigt. Sie können im Popupfenster scrollen oder sogar einen Blick auf die Definition eines anderen Typs aus dem vorschauierten Code werfen.

Schließen Sie das Vorschaudefinitionsfenster, indem Sie das kleine Feld mit einem "x" oben rechts im Popupfenster auswählen.
Einblendhinweise anzeigen
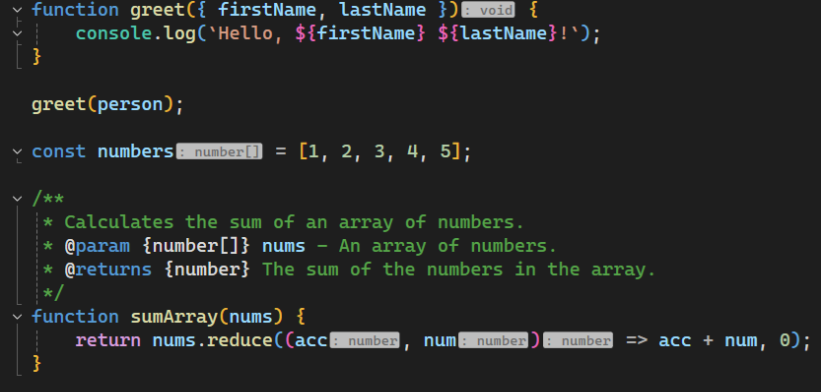
Ab Visual Studio 2022, Version 17.12, zeigen Inlayhinweise zusätzliche Informationen zum Quellcode an, der inline gerendert wird. Dies wird in der Regel verwendet, um abgeleitete Typen, Parameternamen und andere implizite Informationen aus Ihrem Code direkt im Editor anzuzeigen.

So konfigurieren Sie Inlay-Hinweise:
Wechseln Sie zu Werkzeuge > Optionen > Text-Editor > Alle Sprachen > Inlay-Hinweise, und wählen Sie eine Option zum Anzeigen von Inlay-Hinweisen aus.
Wechseln Sie zu Tools > Optionen > Text-Editor > JavaScript/TypeScript > Advanced > General und konfigurieren Sie die Inlay-Hinweise, die Sie ausblenden oder anzeigen möchten.
Standardmäßig sind die meisten dieser Optionen deaktiviert.
Verwenden von Codeausschnitten
Visual Studio bietet nützliche Codeausschnitte, mit denen Sie häufig verwendete Codeblöcke schnell und einfach generieren können. Codeausschnitte stehen für verschiedene Programmiersprachen wie JavaScript zur Verfügung. Fügen wir Ihrer Code-Datei eine for-Schleife hinzu.
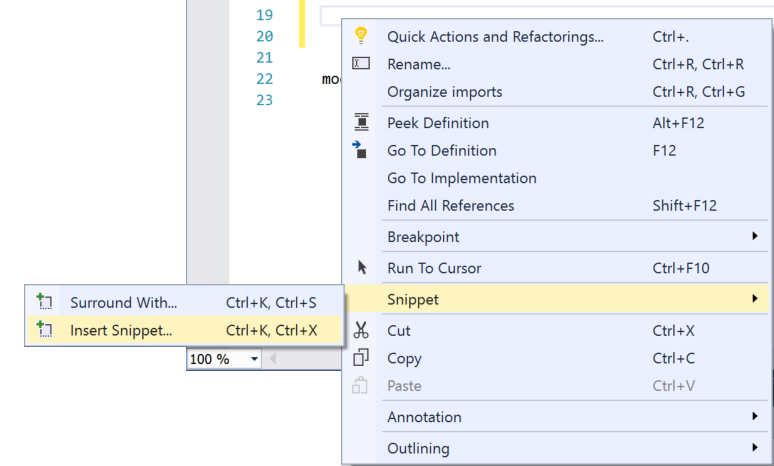
Platzieren Sie den Cursor an einer beliebigen Stelle, um den Codeausschnitt einzufügen, führen Sie einen Rechtsklick durch, und wählen Sie Ausschnitt>Ausschnitt einfügen aus.

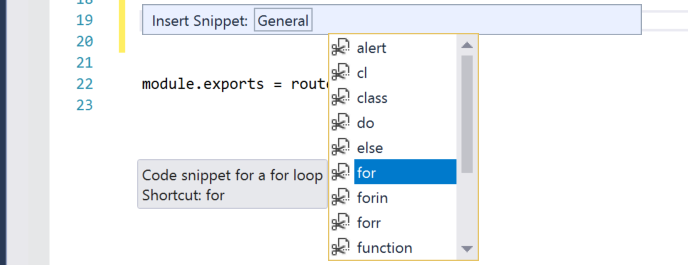
Dann wird das Feld Ausschnitt einfügen im Editor angezeigt. Wählen Sie Allgemein aus und doppelklicken Sie dann auf das Element für in der Liste.

Dadurch wird der Codeausschnitt für die for-Schleife zu Ihrem Code hinzugefügt:
for (var i = 0; i < length; i++) {
}
Sie können die verfügbaren Codeausschnitte für Ihre Sprache anzeigen, indem Sie Bearbeiten>IntelliSense>Codeausschnitt einfügenauswählen und dann den Ordner Ihrer Sprache wählen.