Linting von JavaScript in Visual Studio
Das Linting von JavaScript und TypeScript in Visual Studio wird von ESLint unterstützt. Wenn ESLint neu für Sie ist, können Sie beginnen, indem Sie sich mit der zugehörigen Dokumentation vertraut machen.
Aktivieren von Lintingunterstützung
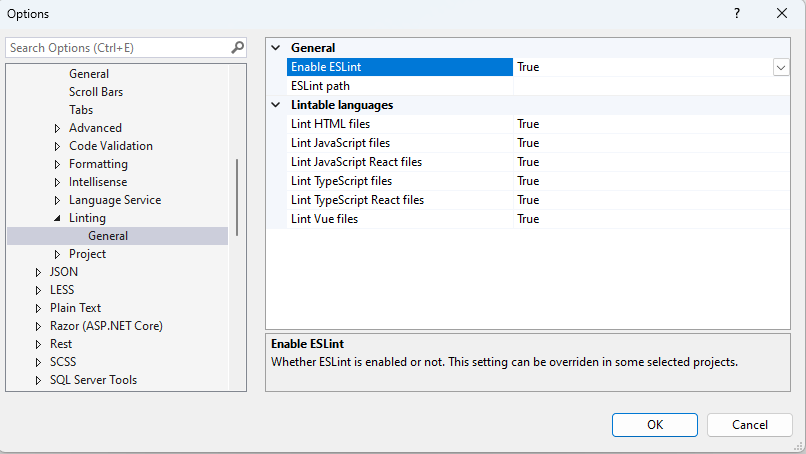
Um Lintingunterstützung in Visual Studio 2022 oder höher zu aktivieren, aktivieren Sie die Einstellung ESLint aktivieren unter Extras > Optionen > Text-Editor > JavaScript/TypeScript > Linting.

Auf der Seite „Optionen“ können Sie auch den Satz der Dateien ändern, für die Sie Linting ausführen möchten. Standardmäßig wird für alle Dateierweiterungen, für die Linting ausgeführt werden kann (.js, .jsx, .ts, .tsx, .vue, .html), Linting ausgeführt. Der HTML-LSP-basierte Editor muss für das Linting von VUE- und HTML-Dateien aktiviert sein. Die jeweilige Einstellung finden Sie unter Extras > Optionen > Umgebung > Vorschaufeatures.
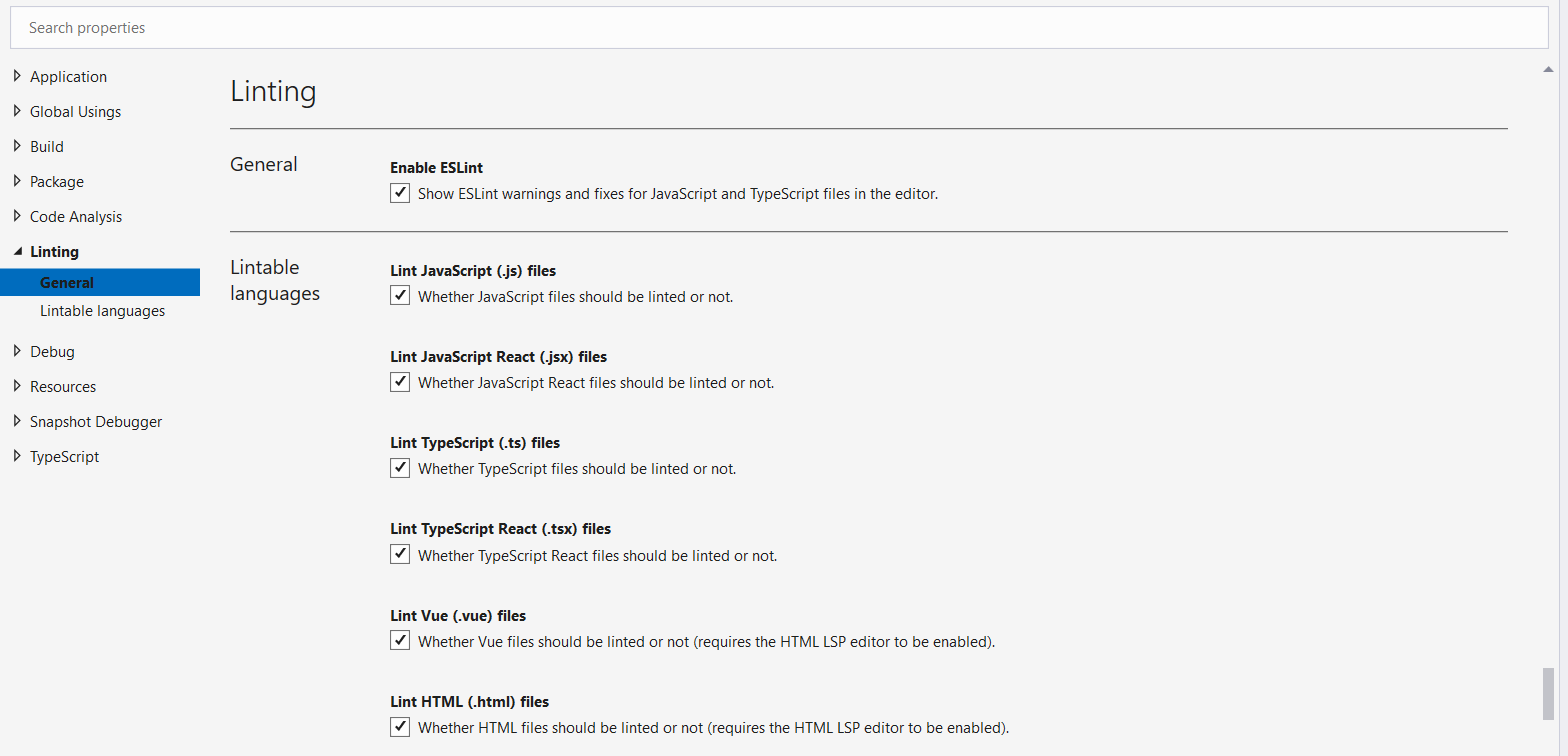
Sie können diese Optionen in einigen Projekttypen außer Kraft setzen, z. B. in den eigenständigen React-Projektvorlagen. In diesen Projekten können Sie die Einstellungen auf der Seite Extras > Optionen mithilfe von Projekteigenschaften außer Kraft setzen:

Installieren von ESLint-Abhängigkeiten
Sobald Linting aktiviert ist, müssen die erforderlichen Abhängigkeiten installiert werden. Die Abhängigkeiten umfassen das npm-Paket von ESLint und andere Plug-Ins, die für Ihr Projekt gelten. Dieses Paket kann lokal in jedem Projekt installiert werden, in dem Sie Linting aktivieren möchten, oder Sie können es global mit npm install -g eslint installieren. Eine globale Installation wird jedoch nicht empfohlen, da Plug-Ins und freigegebene Konfigurationen immer lokal installiert werden müssen.
Ab Visual Studio 2022 Version 17.7 Preview 2 können Sie auch die Einstellung ESLint-Pfad in Tools > Optionen > Text-Editor > JavaScript/TypeScript > Linting verwenden, um ein Verzeichnis anzugeben, aus dem ESLint geladen werden soll. Dies ist nützlich, wenn ESLint global installiert wird, wo Sie den entsprechenden Pfad auf C:\Programme\nodejs\node_modules festlegen könnten.
Abhängig von den Dateien, für die Sie Linting ausführen möchten, sind möglicherweise andere ESLint-Plug-Ins erforderlich. Sie benötigen beispielsweise ggf. TypeScript ESLint. ESLint kann dann TypeScript-Code ausführen, und es sind Regeln enthalten, die für die zusätzlichen Typinformationen spezifisch sind.
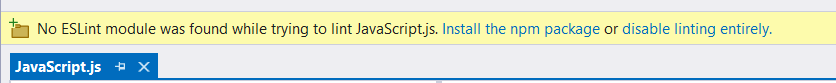
Wenn ESLint aktiviert ist, das npm-Paket von ESLint aber nicht gefunden wird, wird eine Goldleiste angezeigt, mit der Sie ESLint als lokale npm-Entwicklungsabhängigkeit installieren können.

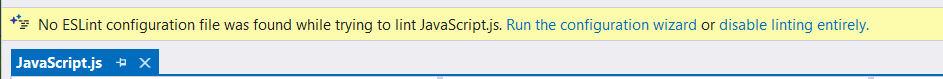
Wenn eine ESLINTRC-Datei nicht gefunden wird, wird eine Goldleiste angezeigt, um einen Konfigurations-Assistenten zu starten, der die für das aktuelle Projekt geltenden Plugins installiert.

Deaktivieren von Lintingregeln und automatische Korrekturen
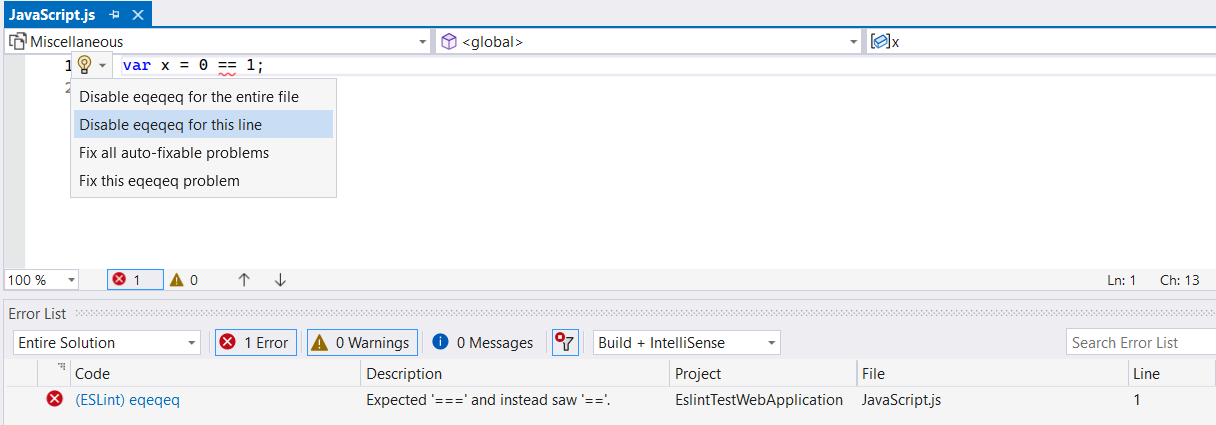
Sie können Lintingfehler in einer bestimmten Zeile oder Datei deaktivieren. Sie können die Fehler mithilfe des Glühbirnenmenüs „Schnellaktionen“ deaktivieren:

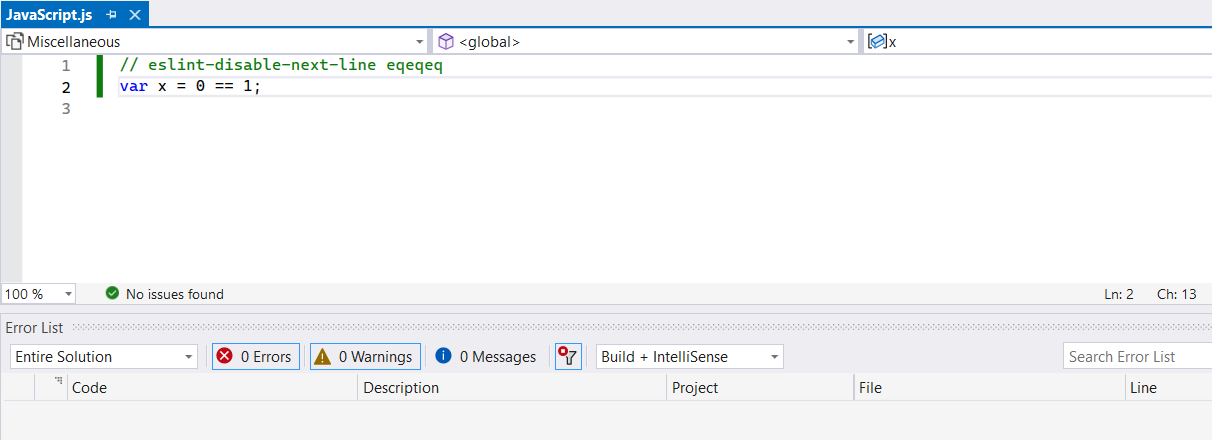
Die folgende Abbildung zeigt das Ergebnis, wenn Sie einen Lintingfehler für die ausgewählte Codezeile deaktivieren.

Darüber hinaus können Sie automatische Codekorrekturen anwenden, um den jeweiligen Lintingfehler automatisch zu beheben.
Problembehandlung
Sie können den Bereich ESLint-Spracherweiterung im Ausgabefenster öffnen, um Fehlermeldungen oder andere Protokolle anzuzeigen, die das Problem ggf. erläutern.