Entwickeln von JavaScript- und TypeScript-Code in Visual Studio ohne Projektmappen oder Projekte
Mit Visual Studio 2017 wurde die Möglichkeit eingeführt, Code ohne Projekte oder Projektmappen zu entwickeln. Dadurch können Sie einen Ordner mit Code öffnen und sofort mit umfassender Editor-Unterstützung wie IntelliSense, Suche, Refactoring, Debuggen und vielem mehr arbeiten. Neben diesen Features unterstützen die Node.js-Tools für Visual Studio das Erstellen von TypeScript-Dateien, das Verwalten von NPM-Paketen sowie das Ausführen von NPM-Skripts.
Klicken Sie zunächst in der Symbolleiste auf Datei>Öffnen>Ordner. Im Projektmappen-Explorer werden alle Dateien im Ordner angezeigt und Sie können die Dateien zum Bearbeiten öffnen. Im Hintergrund werden die Dateien indiziert, um NPM-Features und Features zum Kompilieren und Debuggen zu aktivieren.
Tipp
Bevor Sie ein Projekt „Ordner öffnen“ verwenden, versuchen Sie, eine Projektmappe aus vorhandenem Node.js-Code zu erstellen. In einigen Szenarios bietet diese Methode eine bessere Featureunterstützung in Visual Studio. Um das Projekt zu erstellen, wählen Sie Datei > Neues Projekt > JavaScript > Aus vorhandenem Node.js Code aus, und wählen Sie dann Ihren Projektordner als Quelle aus.
Voraussetzungen
- Visual Studio 2017, Version 15.8 oder höher
- Die Visual Studio-Workload Node.js-Entwicklung muss installiert sein.
NPM-Integration
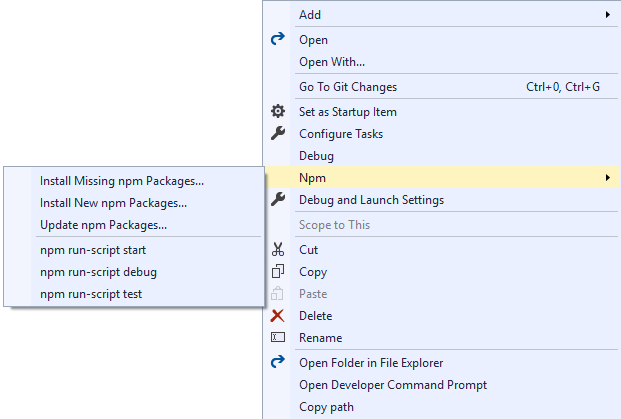
Wenn der Ordner, den Sie öffnen, die Datei package.json enthält, können Sie mit der rechten Maustaste auf package.json klicken, um ein NPM-spezifisches Kontextmenü anzuzeigen.

Im Kontextmenü können Sie die durch NPM installierten Pakete auf dieselbe Weise verwalten, wie Sie NPM-Pakete mit einer Projektdatei verwalten.
Ferner können Sie über das Menü auch Skripts ausführen, die im scripts-Element in package.json definiert sind. Für diese Skripts wird die Version von Node.js verwendet, die in der Umgebungsvariablen PATH verfügbar ist. Die Skripts werden in einem neuen Fenster ausgeführt. Dies ist eine hervorragende Möglichkeit, Skripts zu kompilieren oder auszuführen.
Kompilieren und Debuggen
package.json
Wenn die Datei package.json im Ordner ein main-Element angibt, ist der Befehl Debuggen im Kontextmenü für package.json verfügbar.
Wenn Sie darauf klicken, wird node.exe mit dem angegebenen Skript als Argument ausgeführt.
JavaScript-Dateien
Sie können JavaScript-Dateien debuggen, indem Sie mit der rechten Maustaste auf eine Datei klicken und im Kontextmenü Debuggen auswählen. Dadurch wird node.exe mit der jeweiligen JavaScript-Datei als Argument ausgeführt.
Hinweis
Wenn die Menüoption Debuggen nicht angezeigt wird, müssen Sie das Projekt möglicherweise aus vorhandenem Node.js-Code erstellen, wie zuvor beschrieben.
TypeScript-Dateien und tsconfig.json
Wenn sich die Datei tsconfig.json nicht im Ordner befindet, können Sie mit der rechten Maustaste auf eine TypeScript-Datei klicken, um Kontextmenübefehle zum Kompilieren und Debuggen dieser Datei anzuzeigen. Wenn Sie diese Befehle verwenden, wird tsc.exe mit Standardoptionen verwendet. (Sie müssen die Datei zuerst kompilieren. Erst danach können Sie sie debuggen.)
Hinweis
Zum Kompilieren von TypeScript-Code verwenden wir die neueste Version, die in C:\Program Files (x86)\Microsoft SDKs\TypeScript installiert ist.
Wenn im Ordner die Datei tsconfig.json vorhanden ist, können Sie mit der rechten Maustaste auf eine TypeScript-Datei klicken, um den Menübefehl zum Debuggen dieser TypeScript-Datei anzuzeigen. Die Option wird nur angezeigt, wenn outFile in tsconfig.json nicht angegeben ist. Wenn outFile angegeben ist, können Sie diese Datei debuggen, indem Sie mit der rechten Maustaste auf tsconfig.json klicken und die entsprechende Option auswählen. Die tsconfig.json-Datei stellt zudem eine Option zum Kompilieren bereit, sodass Sie Compileroptionen festlegen können.
Hinweis
Weitere Informationen zu tsconfig.json finden Sie auf der Seite tsconfig.json TypeScript Handbook.
Komponententests
Sie können die Integration von Komponententests in Visual Studio aktivieren, indem Sie ein Teststammverzeichnis in der Datei package.json angeben:
{
// ...
"vsTest":{
"testRoot": "./tests"
}
// ...
}
Der Test Runner listet die lokal installierten Pakete auf, um zu bestimmen, welches Testframework verwendet werden soll. Wenn keine der unterstützten Frameworks erkannt werden, wird als Test Runner standardmäßig ExportRunner verwendet. Folgende weitere Frameworks werden unterstützt:
- Mocha (mochajs.org)
- Jasmine (Jasmine.github.io)
- Tape (github.com/substack/tape)
- Jest (jestjs.io)
Nach dem Öffnen des Test-Explorers (wählen Sie Test>Windows>Test-Explorer aus), erkennt Visual Studio Tests und zeigt diese an.
Hinweis
Der Test Runner listet die JavaScript-Dateien im Teststammverzeichnis nur auf. Wenn Ihre Anwendung in TypeScript geschrieben ist, müssen Sie diese Dateien daher zuerst kompilieren.