Kompilieren von TypeScript-Code (ASP.NET Core)
Verwenden Sie das TypeScript-NuGet-Paket, um TypeScript-Unterstützung zu Ihren ASP.NET Core-Projekten hinzuzufügen. Ab Visual Studio 2019 wird empfohlen, das NuGet-Paket anstelle des TypeScript SDK zu verwenden. Mit dem TypeScript-NuGet-Paket wird bessere Portabilität über verschiedene Plattformen und Umgebungen hinweg erzielt.
Bei ASP.NET Core-Projekten ist ein gängiger Anwendungsfall für das NuGet-Paket die Kompilierung von TypeScript über die .NET Core-CLI. In .NET-Szenarien ist das NuGet-Paket die bevorzugte Option, und es ist die einzige Möglichkeit, die TypeScript-Kompilierung mithilfe von .NET Core CLI-Befehlen wie dotnet build und dotnet publish zu aktivieren. Auch bei der MSBuild-Integration in ASP.NET Core und TypeScript sollten Sie das NuGet-Paket auswählen.
Wichtig
Verwenden Sie für Projekte, die auf JavaScript Project System (JSPS) oder ESPROJ-Projekten basieren, das npm-Paket anstelle von NuGet, um TypeScript-Unterstützung hinzuzufügen.
Hinzufügen der TypeScript-Unterstützung mit NuGet
Das TypeScript-NuGet-Paket fügt TypeScript-Unterstützung hinzu. Wenn das NuGet-Paket für TypeScript 3.2 oder höher in Ihrem Projekt installiert ist, wird die entsprechende Version des TypeScript-Sprachdienstes in den Editor geladen.
Wenn Visual Studio installiert ist, wird die enthaltene node.exe-Datei von Visual Studio automatisch ausgewählt. Wenn Node.js nicht bereits installiert ist, empfiehlt sich die Installation der LTS-Version über die Node.js-Website.
Öffnen Sie Ihr ASP.NET Core-Projekt in Visual Studio.
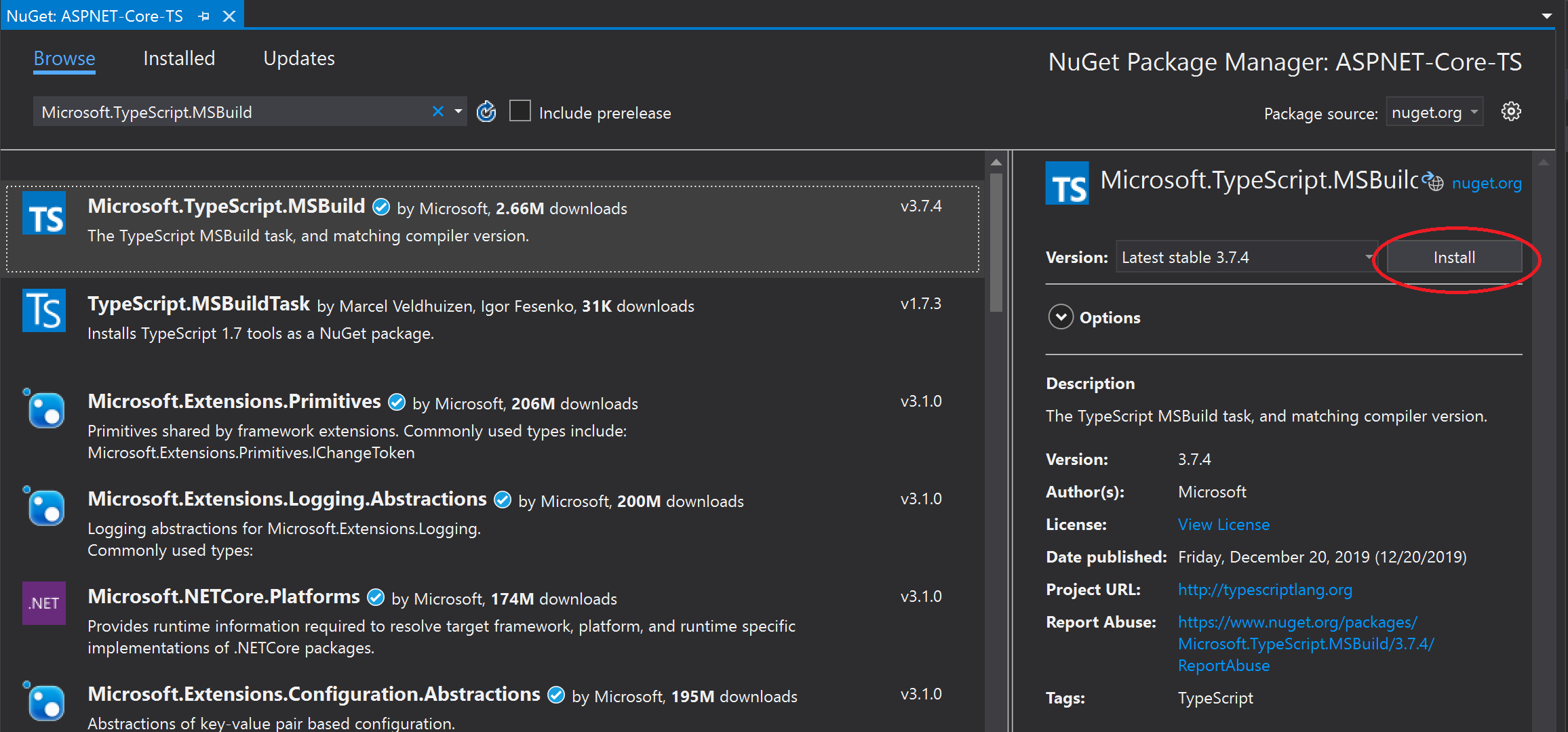
Im Projektmappen-Explorer (rechter Bereich) klicken Sie mit der rechten Maustaste auf den Projektknoten, und wählen Sie NuGet-Pakete verwalten aus. Suchen Sie auf der Registerkarte Durchsuchen nach Microsoft.TypeScript.MSBuild, und klicken Sie dann auf Installieren, um das Paket zu installieren.

Visual Studio fügt das NuGet-Paket unter dem Knoten Abhängigkeiten im Projektmappen-Explorer hinzu. Der folgende Paketverweis wird zu Ihrer *.csproj-Datei hinzugefügt.
<PackageReference Include="Microsoft.TypeScript.MSBuild" Version="3.9.7"> <PrivateAssets>all</PrivateAssets> <IncludeAssets>runtime; build; native; contentfiles; analyzers; buildtransitive</IncludeAssets> </PackageReference>Klicken Sie mit der rechten Maustaste auf den Projektknoten, und wählen Sie Hinzufügen > Neues Element aus. Wählen Sie die TypeScript JSON-Konfigurationsdatei aus und klicken Sie dann auf Hinzufügen.
Wenn nicht alle Elementvorlagen angezeigt werden, wählen Sie Alle Vorlagen anzeigen und dann die Elementvorlage aus.
Visual Studio fügt die Datei tsconfig.json zum Projektstamm hinzu. Sie können mit dieser Datei für den TypeScript-Compiler Optionen konfigurieren.
Öffnen Sie die Datei tsconfig.json, und legen Sie die von Ihnen gewünschten Compileroptionen fest.
Im folgenden Beispiel wird eine einfache tsconfig.json-Datei dargestellt.
{ "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "outDir": "wwwroot/js" }, "include": [ "scripts/**/*" ] }In diesem Beispiel:
- include informiert den Compiler darüber, wo sich die TypeScript-Dateien (*.ts) befinden.
- Die Option outDir gibt den Ausgabeordner für die einfachen JavaScript-Dateien an, die vom TypeScript-Compiler transpiliert werden.
- sourceMap gibt an, ob der Compiler sourceMap-Dateien generiert.
Die oben genannte Konfiguration bietet nur eine grundlegende Einführung in die Konfiguration von TypeScript. Informationen zu weiteren Optionen finden Sie unter tsconfig.json.
Erstellen der Anwendung
Fügen Sie TypeScript-Dateien ( .ts) oder TypeScript JSX-Dateien ( .tsx) zu Ihrem Projekt hinzu, und fügen Sie dann TypeScript-Code hinzu. Hier sehen Sie ein einfaches Beispiel für TypeScript:
let message: string = 'Hello World'; console.log(message);Wenn Sie ein älteres Projekt verwenden, das nicht im SDK-Format vorliegt, befolgen Sie vor dem Kompilieren die Anweisungen unter Entfernen von Standardimporten.
Wählen Sie Erstellen > Projektmappe erstellen aus.
Obwohl die App bei der Ausführung automatisch kompiliert wird, sollten Sie sich etwas ansehen, das während des Buildvorgangs geschieht:
Wenn Sie Quellzuordnungsdateien generiert haben, öffnen Sie den in der outDir-Option angegebenen Ordner. Dort finden Sie die generierten *.js-Dateien sowie die generierten *js.map-Dateien.
Für die Fehlersuche werden Quellzuordnungsdateien benötigt.
Wenn Sie das Projekt bei jedem Speichervorgang kompilieren möchten, verwenden Sie die Option compileOnSave in tsconfig.json.
{ "compileOnSave": true, "compilerOptions": { } }
Ein Beispiel für die Verwendung von gulp mit der Aufgabenausführung zum Kompilieren Ihrer App finden Sie unter ASP.NET Core und TypeScript.
Wenn Visual Studio eine Node.js-Version oder Drittanbieteranwendung verwendet, die sich von der erwarteten Version unterscheidet, und dadurch Probleme auftreten, müssen Sie möglicherweise den Pfad festlegen, den Visual Studio verwenden soll. Wählen Sie Tools>Optionen aus. Wählen Sie unter Projekte und Projektmappen die Option Webpaketverwaltung>Externe Webtools aus.
Ausführen der Anwendung
Drücken Sie F5, oder klicken Sie oben im Fenster auf die Schaltfläche Start.
Details zur Struktur des NuGet-Pakets
Microsoft.TypeScript.MSBuild.nupkg enthält zwei Hauptordner:
Ordner build
In diesem Ordner befinden sich zwei Dateien. Beide sind Einstiegspunkte für die TypeScript-Hauptzieldatei bzw. die Eigenschaftendatei.
Microsoft.TypeScript.MSBuild.targets
Diese Datei legt Variablen zur Angabe der Laufzeitplattform fest, z. B. einen Pfad zu TypeScript.Tasks.dll, bevor Microsoft.TypeScript.targets aus dem Ordner tools importiert wird.
Microsoft.TypeScript.MSBuild.props
Diese Datei importiert Microsoft.TypeScript.Default.props aus dem Ordner tools und legt Eigenschaften fest, die darauf hinweisen, dass der Build über NuGet initiiert wurde.
Ordner tools
Paketversionen vor 2.3 enthalten den Ordner „tsc“. Microsoft.TypeScript.targets und TypeScript.Tasks.dll befinden sich auf Stammebene.
In Paketversionen 2.3 und höher enthält die Stammebene
Microsoft.TypeScript.targetsundMicrosoft.TypeScript.Default.props. Weitere Informationen zu diesen Dateien finden Sie in der MSBuild-Konfiguration.Darüber hinaus enthält der Ordner drei Unterordner:
net45
Dieser Ordner enthält
TypeScript.Tasks.dllund andere DLLs, von denen diese DLL abhängt. Beim Kompilieren eines Projekts auf einer Windows-Plattform verwendet MSBuild die DLLs aus diesem Ordner.netstandard1.3
Dieser Ordner enthält eine andere Version von
TypeScript.Tasks.dll, die zum Kompilieren von Projekten auf einem Nicht-Windows-Computer verwendet wird.tsc
Dieser Ordner enthält
tsc.js,tsserver.jsund alle Abhängigkeitsdateien, die zum Ausführen als node-Skripts erforderlich sind.Hinweis
Wenn Visual Studio installiert ist, wird die in Visual Studio enthaltene Version von node.exe automatisch vom NuGet-Paket ausgewählt. Andernfalls muss Node.js auf dem Computer installiert werden.
Versionen vor 3.1 enthielten eine ausführbare
tsc.exe-Datei, um die Kompilierung auszuführen. In Version 3.1 wurde die ausführbare Datei zugunsten vonnode.exeentfernt.
Entfernen von Standardimporten
Bei älteren ASP.NET Core-Projekten, die ein Nicht-SDK-Format verwenden, müssen Sie möglicherweise einige Projektdateielemente entfernen.
Wenn Sie das NuGet-Paket für MSBuild-Unterstützung in einem Projekt verwenden, darf die Projektdatei weder Microsoft.TypeScript.Default.props noch Microsoft.TypeScript.targets importieren. Die Dateien werden vom NuGet-Paket importiert, d. h., wenn Sie sie separat einfügen, kann ein unerwartetes Verhalten auftreten.
Klicken Sie mit der rechten Maustaste auf das Projekt, und wählen Sie Projekt entladen aus.
Klicken Sie mit der rechten Maustaste auf das Projekt, und wählen Sie <Projektdateiname> bearbeiten aus.
Daraufhin wird die Projektdatei geöffnet.
Entfernen Sie die Verweise auf
Microsoft.TypeScript.Default.propsundMicrosoft.TypeScript.targets.Die zu entfernenden Importe sehen etwa wie folgt aus:
<Import Project="$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.Default.props" Condition="Exists('$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.Default.props')" /> <Import Project="$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.targets" Condition="Exists('$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.targets')" />