Debuggen von ASP.NET- oder ASP.NET Core-Apps in Visual Studio
Sie können ASP.NET- und ASP.NET Core-Apps in Visual Studio debuggen. Der Prozess unterscheidet sich zwischen ASP.NET und ASP.NET Core sowie davon, ob Sie ihn auf IIS Express oder einem lokalen IIS-Server ausführen.
Hinweis
Die folgenden Schritte und Einstellungen gelten nur für das Debuggen von Apps auf einem lokalen Server. Beim Debuggen von Apps auf einem IIS-Remoteserver wird An Prozess anhängen verwendet und diese Einstellungen werden ignoriert. Weitere Informationen und Anweisungen zum Remotedebuggen von ASP.NET-Apps auf IIS finden Sie unter Remotedebuggen von ASP.NET auf einem IIS-Computer oder Remotedebuggen von ASP.NET Core auf einem IIS-Computer.
Die integrierten Kestrel- und IIS Express-Server sind in Visual Studio enthalten. Kestrel ist der Standarddebugserver für ASP.NET Core-Projekte und ist vorkonfiguriert. IIS Express ist der Standarddebugserver für ASP.NET.
Der integrierte IIS Express-Server ist in Visual Studio enthalten. IIS Express ist der Standarddebugserver für ASP.NET- und ASP.NET Core-Projekte und ist vorkonfiguriert. Dies ist die einfachste Möglichkeit zum Debuggen und eignet sich bestens für das anfängliche Debuggen und Testen.
Für ASP.NET Core können Sie auch auf dem Kestrel-Webserver debuggen.
Voraussetzungen für den lokalen IIS-Server
Sie können eine ASP.NET- oder ASP.NET Core-App auch auf einem lokalen IIS-Server (Version 8.0 oder höher) debuggen, der zum Ausführen der App konfiguriert ist. Sie müssen die folgenden Anforderungen erfüllen, um auf einem lokalen IIS-Server debuggen zu können:
Sofern noch nicht vorhanden, installieren Sie die Workload ASP.NET und Webentwicklung. (Führen Sie den Visual Studio-Installer erneut aus, klicken Sie auf Ändern, und fügen Sie diese Workload hinzu.)
Starten Sie Visual Studio als Administrator.
Installieren und konfigurieren Sie IIS ordnungsgemäß mit den entsprechenden Versionen von ASP.NET und/oder ASP.NET Core. Weitere Informationen zur Verwendung von IIS mit ASP.NET Core finden Sie unter Hosten von ASP.NET Core unter Windows mit IIS. Informationen zu ASP.NET finden Sie unter Installieren von IIS und ASP.NET-Modulen.
Stellen Sie sicher, dass die App fehlerfrei in IIS ausgeführt wird.
Debuggen von in ASP.NET Core-Apps
Es kann ein Standardprofil für https oder eines, das auf dem Projektnamen basiert, vorhanden sein, die für den Kestrel-Webserver konfiguriert sind. Wenn Sie stattdessen auf einem lokalen IIS-Server debuggen, müssen Sie sicherstellen, dass Sie die Voraussetzungen für das lokale IIS-Debugging erfüllen.
Klicken Sie in Visual Studio im Projektmappen-Explorer auf das ASP.NET Core-Projekt, dann auf das Symbol für Eigenschaften, und drücken Sie Alt+Eingabetaste. Alternativ können Sie mit der rechten Maustaste auf das Projekt und anschließend mit der linken Maustaste auf Eigenschaften klicken.
Klicken Sie auf die Registerkarte Debuggen und dann auf den Link, um die Option Öffnen der Benutzeroberfläche von Debugstartprofilen zu öffnen.
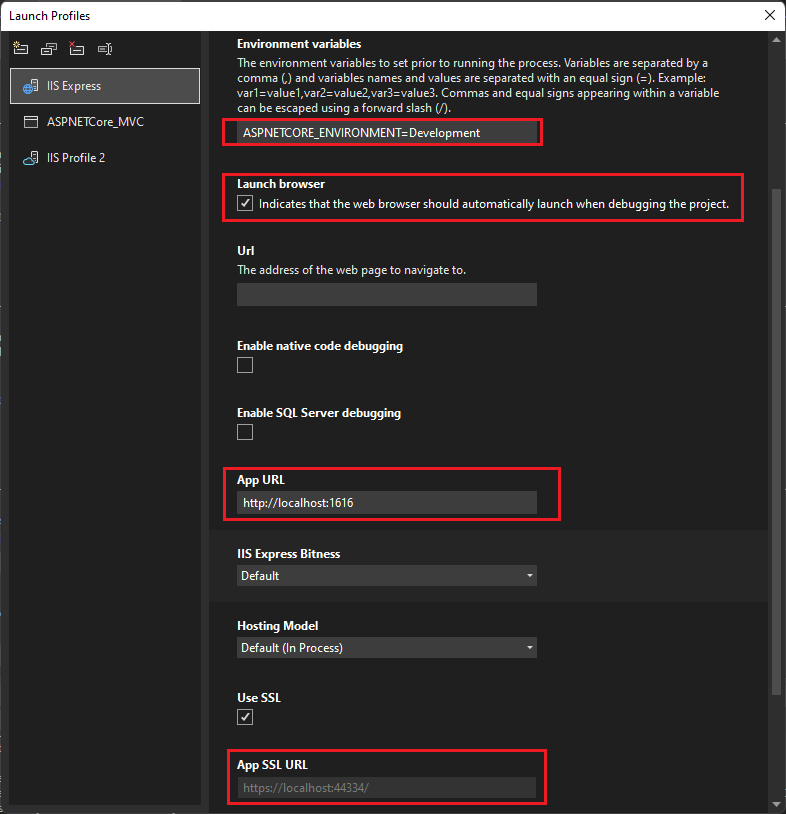
Die angezeigte Benutzeroberfläche entspricht den Einstellungen in der
launchSettings.json-Datei des Projekts. Weitere Informationen zu dieser Datei finden Sie im Abschnitt „Entwicklung undlaunchSettings.jsonunter Verwenden von mehreren Umgebungen in ASP.NET Core.Wählen Sie das Profil aus, das für das Debuggen konfiguriert werden soll.
- Wählen Sie für Kestrel das https.Profil aus, oder das nach dem Projekt benannte.
- Wählen Sie für IIS Express die Option IIS Express im Dropdownmenü aus.
- Klicken Sie für den lokalen IIS auf Neu, und erstellen Sie ein neues IIS-Profil.
Stellen Sie sicher, dass Browser starten ausgewählt ist.
Stellen Sie sicher, dass die URL, App-URL und App-SSL-URL richtig sind.
URL gibt den Speicherort der Host-URL für .NET oder .NET Core an. Für ein Profil, das nach dem Projekt benannt ist (d. h. die commandName-Eigenschaft in
launchSettings.jsonist Projekt), lauscht der Kestrel-Server an dem angegebenen Port. Bei einem IIS-Profil ist dies in der Regel derselbe Wert wie die App-URL. Weitere Informationen finden Sie im Abschnitt „IIS-Startprofil“ unter Konfigurieren des Projekts.App-URL und App-SSL-URL geben die Anwendungs-URLs an. Für ein Profil, das nach dem Projekt benannt ist, gibt diese Eigenschaft die Kestrel-Server-URLs an (in der Regel
https://localhost:5001undhttp://localhost:5000). Bei IIS Express lautet die APP-SSL-URL in der Regelhttp://localhost:44334.Stellen Sie unter Umgebungsvariablen sicher, dass ASPNETCORE_ENVIRONMENT mit dem Wert Development vorhanden ist. Falls dies nicht der Fall ist, fügen Sie die Variable hinzu.

Weitere Informationen zu Umgebungsvariablen finden Sie im Abschnitt „Umgebungen“ unter Verwenden von mehreren Umgebungen in ASP.NET Core.
Legen Sie Haltepunkte für den Code fest, um die App in Ihrem Projekt zu debuggen. Stellen Sie auf der Visual Studio-Symbolleiste sicher, dass die Konfiguration auf Debuggen festgelegt ist.
Um das Debugging zu starten, wählen Sie den Profilnamen in der Symbolleiste aus, z. B. https, IIS Express oder <IIS-Profilname> in der Symbolleiste, wählen Sie Debugging starten aus dem Menü Debuggen oder drücken Sie F5. Der Debugger hält an dem Haltepunkt an. Wenn der Debugger die Haltepunkte nicht erreichen kann, finden Sie weitere Informationen im Abschnitt Behandeln von Problemen beim Debuggen.
Debuggen von ASP.NET Core-Apps
IIS Express ist die vorkonfigurierte Standardeinstellung. Wenn Sie auf einem lokalen IIS-Server debuggen, müssen Sie sicherstellen, dass Sie die Anforderungen für Debuggen auf lokalen IIS-Servern erfüllen.
Klicken Sie in Visual Studio im Projektmappen-Explorer auf das ASP.NET Core-Projekt, dann auf das Symbol für Eigenschaften, und drücken Sie Alt+Eingabetaste. Alternativ können Sie mit der rechten Maustaste auf das Projekt und anschließend mit der linken Maustaste auf Eigenschaften klicken.
Klicken Sie auf die Registerkarte Debuggen.
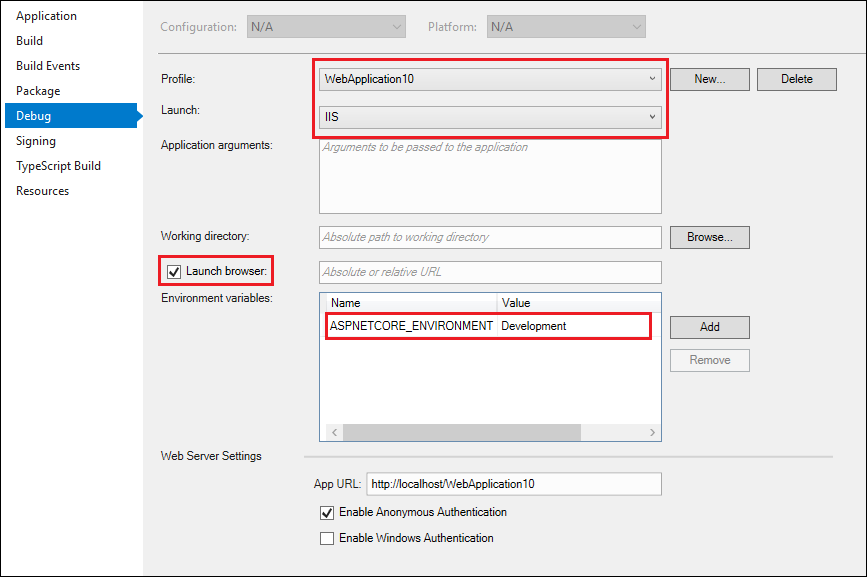
Gehen Sie im Bereich Eigenschaften neben Profil wie folgt vor:
- Wählen Sie für IIS Express die Option IIS Express im Dropdownmenü aus.
- Wählen Sie für lokales IIS den App-Namen im Dropdownmenü aus, oder klicken Sie auf Neu, erstellen Sie einen neuen Profilnamen, und klicken Sie dann auf OK.
Wählen Sie im Dropdownmenü neben Starten entweder IIS Express oder IIS aus.
Stellen Sie sicher, dass Browser starten ausgewählt ist.
Stellen Sie unter Umgebungsvariablen sicher, dass ASPNETCORE_ENVIRONMENT mit dem Wert Development vorhanden ist. Wenn das nicht der Fall ist, klicken Sie auf Hinzufügen, und fügen Sie die Umgebungsvariable hinzu.

Verwenden Sie Datei>Ausgewählte Elemente speichern oder STRG+S, um jegliche Änderungen zu speichern.
Legen Sie Haltepunkte für den Code fest, um die App in Ihrem Projekt zu debuggen. Stellen Sie in der Visual Studio-Symbolleiste sicher, dass die Konfiguration auf Debuggen festgelegt ist und dass entweder IIS Express oder der neue IIS-Profilname im Emulatorfeld angezeigt wird.
Wählen Sie IIS Express oder <IIS-Profilname> in der Symbolleiste, und klicken Sie dann auf Debuggen starten im Menü Debuggen, oder drücken Sie F5, um mit dem Debuggen zu beginnen. Der Debugger hält an dem Haltepunkt an. Wenn der Debugger die Haltepunkte nicht erreichen kann, finden Sie weitere Informationen im Abschnitt Behandeln von Problemen beim Debuggen.
Debuggen von ASP.NET-Apps
IIS Express ist die vorkonfigurierte Standardeinstellung. Wenn Sie auf einem lokalen IIS-Server debuggen, müssen Sie sicherstellen, dass Sie die Anforderungen für Debuggen auf lokalen IIS-Servern erfüllen.
Klicken Sie in Visual Studio im Projektmappen-Explorer auf das ASP.NET-Projekt, dann auf das Symbol für Eigenschaften und drücken Sie Alt+Enter. Alternativ dazu können Sie mit der rechten Maustaste auf das Projekt und anschließend mit der linken Maustaste auf Eigenschaften klicken.
Wählen Sie die Registerkarte Web aus.
Wenn die Registerkarte Web nicht angezeigt wird, finden Sie weitere Informationen unter Debuggen ASP.NET Core-Apps. Die Registerkarte „Web“ wird nur für ASP.NET Framework angezeigt.
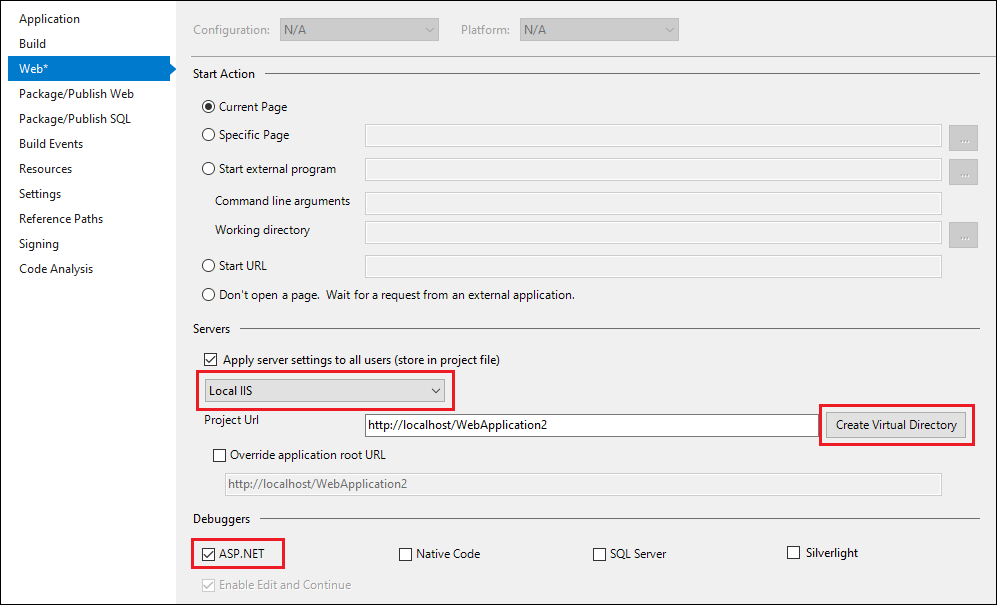
Gehen Sie im Bereich Eigenschaften unter Server wie folgt vor:
- Wählen Sie für Kestrel https aus der Dropdownliste aus.
- Wählen Sie für IIS Express die Option IIS Express im Dropdownmenü aus.
- Für lokales IIS
- wählen Sie im Dropdownmenü die Option Lokales IIS aus.
- Klicken Sie dann neben dem Feld Projekt-URL auf Virtuelles Verzeichnis erstellen, wenn Sie die App noch nicht in IIS eingerichtet haben.
Wählen Sie unter Debugger die Option ASP.NET aus.

Wählen Sie Datei>Ausgewählte Elemente speichern aus (oder drücken Sie STRG+S), um Anderungen zu speichern.
Legen Sie Haltepunkte für den Code fest, um die App in Ihrem Projekt zu debuggen. Stellen Sie in der Visual Studio-Symbolleiste sicher, dass die Konfiguration auf Debuggen festgelegt ist und dass der gewünschte Browser unter IIS Express (<Browsername>) oder Lokales IIS (<Browsername>) im Emulatorfeld angezeigt wird.
Klicken Sie in der Symbolleiste auf IIS Express (<Browsername>) oder Lokales IIS (<Browsername>), und klicken Sie dann auf Debuggen starten im Menü Debuggen, oder drücken Sie F5, um mit dem Debuggen zu beginnen. Der Debugger hält an dem Haltepunkt an. Wenn der Debugger die Haltepunkte nicht erreichen kann, finden Sie weitere Informationen im Abschnitt Behandeln von Problemen beim Debuggen.
Behandeln von Problemen beim Debuggen
Wenn der Haltepunkt beim lokalen IIS-Debuggen nicht erreicht wird, führen Sie die folgenden Schritte zur Problembehandlung aus.
Starten Sie die Web-App über IIS, und stellen Sie sicher, dass sie ordnungsgemäß ausgeführt wird. Führen Sie die Web-App weiter aus.
Klicken Sie in Visual Studio auf Debuggen > An Prozess anhängen, oder drücken Sie STRG+ALT+P, und stellen Sie eine Verbindung mit dem ASP.NET- oder ASP.NET Core-Prozess her (in der Regel w3wp.exe oder dotnet.exe). Weitere Informationen finden Sie unter Anfügen an Prozesse und Ermitteln des ASP.NET-Prozessnamens.
Wenn Sie mit An Prozess anfügen eine Verbindung herstellen und den Haltepunkt erreichen können, aber nicht über Debuggen>Debuggen starten oder F5, ist vermutlich eine Einstellung in den Projekteigenschaften falsch konfiguriert. Wenn Sie eine HOSTS-Datei verwenden, überprüfen Sie, ob sie ordnungsgemäß konfiguriert ist.
Konfigurieren des Debuggens in der Datei „web.config“
ASP.NET-Projekte enthalten standardmäßig web.config-Dateien, die sowohl App-Konfiguration als auch Startinformationen und Debugeinstellungen enthalten. Die web.config-Dateien müssen ordnungsgemäß für das Debuggen konfiguriert werden. Die Einstellungen der Eigenschaften in den vorherigen Abschnitten nehmen Änderungen an den web.config-Dateien vor. Sie können sie aber auch manuell konfigurieren.
Hinweis
ASP.NET Core-Projekte enthalten zunächst keine web.config-Dateien. Stattdessen verwenden sie appsettings.json- und launchSettings.json-Dateien für die App-Konfiguration und Startinformationen. Beim Bereitstellen der App wird eine web.config-Datei oder mehrere Dateien im Projekt erstellt, jedoch enthalten diese in der Regel keine Debuginformationen.
Tipp
Möglicherweise aktualisiert Ihr Bereitstellungsprozess die web.config-Einstellungen, stellen Sie also vor dem Debuggen sicher, dass die Datei web.config zum Debuggen konfiguriert ist.
So konfigurieren Sie eine web.config-Datei manuell zum Debuggen:
Öffnen Sie in Visual Studio die Datei
web.configdes ASP.NET-Projekts.Die Datei
Web.configist eine XML-Datei und enthält daher mit Tags markierte, geschachtelte Abschnitte. Machen Sie den Abschnittconfiguration/system.web/compilationausfindig. (Wenn dascompilation-Element nicht vorhanden ist, erstellen Sie es.)Stellen Sie sicher, dass das
debug-Attribut imcompilation-Element auftruefestgelegt ist. (Wenn dascompilation-Element keindebug-Attribut enthält, fügen Sie es hinzu, und legen Sie es auftruefest.)Wenn Sie einen lokalen IIS-Server anstelle des IIS Express-Standardservers verwenden, stellen Sie sicher, dass der Wert des
targetFramework-Attributs imcompilation-Element mit dem Framework auf dem IIS-Server übereinstimmt.Das
compilation-Element der Dateiweb.configsollte dem folgenden Beispiel ähneln:Hinweis
Dieses Beispiel ist eine partielle
web.config-Datei. Normalerweise gibt es in den Elementenconfigurationundsystem.webzusätzliche XML-Abschnitte. Außerdem kann das Elementcompilationauch andere Attribute und Elemente enthalten.<configuration> ... <system.web> <compilation debug="true" targetFramework="4.6.1" ... > ... </compilation> </system.web> </configuration>
An web.config-Dateien vorgenommene Änderungen werden von ASP.NET automatisch erkannt und die neuen Konfigurationseinstellungen angewendet. Sie müssen den Computer oder den IIS-Server nicht neu starten, damit die Änderungen wirksam werden.
Eine Website kann mehrere virtuelle Verzeichnisse und Unterverzeichnisse enthalten, die jeweils web.config-Dateien enthalten. ASP.NET-Apps erben Konfigurationseinstellungen von web.config-Dateien auf höheren Ebenen im URL-Pfad. Die hierarchischen Einstellungen der Datei web.config gelten für alle ASP.NET-Apps, die sich in der Hierarchie unter ihnen befinden. Wenn eine andere Konfiguration in einer web.config-Datei festgelegt wird, die sich niedriger in der Hierarchie befindet, werden die Einstellungen der höheren Datei überschrieben.
Wenn Sie beispielsweise debug="true" in www.microsoft.com/aaa/web.config festlegen, erben alle Apps im Ordner aaa oder den in aaa enthaltenen Unterordnern diese Einstellung, es sei denn, eine dieser Apps überschreibt diese Einstellung mit einer eigenen web.config-Datei.
Wichtig
Der Debugmodus verringert die Leistung Ihrer App erheblich. Wenn Sie eine Produktions-App bereitstellen oder Leistungsmessungen durchführen, legen Sie debug="false" in der Datei web.config fest und geben Sie einen Releasebuild an.
Zugehöriger Inhalt
- Debuggen von ASP.NET: Systemanforderungen
- How to: Run the worker process under a user account (Vorgehensweise: Ausführen des Workerprozesses unter einem Benutzerkonto)
- How to: Find the name of the ASP.NET process (Vorgehensweise: Ermitteln des ASP.NET-Prozessnamens)
- Debug deployed web applications (Debuggen bereitgestellter Webanwendungen)
- How to: Debug ASP.NET exceptions (Vorgehensweise: Debuggen von ASP.NET-Ausnahmen)
- Debuggen von Webanwendungen: Fehler und Problembehandlung